Flex - stylizacja ze skórą
Co to jest skórowanie?
Skórki w programie Flex to proces całkowitego dostosowywania wyglądu i działania komponentu interfejsu użytkownika.
Karnacja może definiować tekst, obraz, filtry, przejścia i stany komponentu.
Karnację można utworzyć jako oddzielny składnik mxml lub ActionScript.
Używając skórki, możemy kontrolować wszystkie wizualne aspekty komponentu UI.
Proces definiowania karnacji jest taki sam dla wszystkich składników interfejsu użytkownika.
Krok 1 - Utwórz skórkę
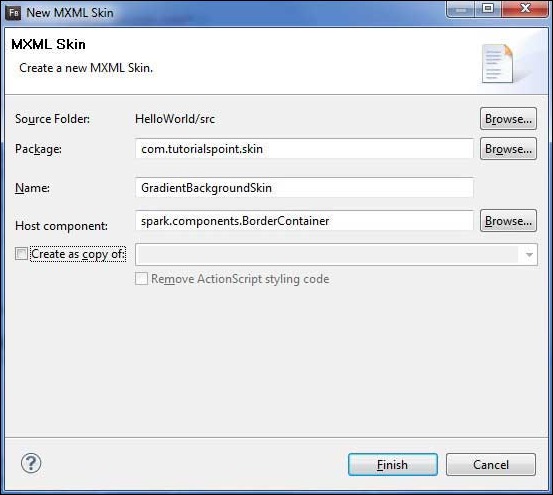
Uruchom kreatora Utwórz skórkę MXML za pomocą opcji File > New > MXML Skin.

Wprowadź pakiet jako com.tutorialspoint.skin, nazwij jako GradientBackgroundSkin i wybierz komponent hosta jako istniejącą kontrolkę Flex BorderContainerspark.component.BorderContainer.
Teraz stworzyłeś skórkę dla BorderContainer. Zmodyfikuj zawartość pliku skórki mxmlsrc/com.tutorialspoint/skin/GradientBackgroundSkin.mxml.
Zaktualizuj warstwę wypełnienia w następujący sposób -
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>Krok 2: Zastosuj skórę
Możesz nakładać skórę na komponent na dwa sposoby -
Zastosuj skórkę w skrypcie MXML (statycznie)
Zastosować GradientBackgroundSkin do BorderContainer z id mainContainer używając jego skinClass atrybut.
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">Zastosuj karnację w ActionScript (dynamicznie)
Zastosować GradientBackgroundSkin do BorderContainer z id mainContainer używając jego skinClass własność.
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}Styl Flex z przykładem skóry
Wykonajmy następujące kroki, aby zobaczyć, jak działa skinning w aplikacji Flex, tworząc aplikację testową -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint.client, jak wyjaśniono w rozdziale Flex - tworzenie aplikacji . |
| 2 | Utwórz skórkę GradientBackgroundSkin.mxml w pakiecie com.tutorialspoint.skin, jak wyjaśniono powyżej. Resztę plików nie zmieniaj. |
| 3 | Zmodyfikuj HelloWorld.mxml, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 4 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
Poniżej znajduje się zawartość pliku GradientBackgroundSkin.mxml src/com/tutorialspoint/skin/GradientBackg roundSkin.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>Poniżej znajduje się treść zmodyfikowanego HelloWorld.mxml filesrc/com/tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
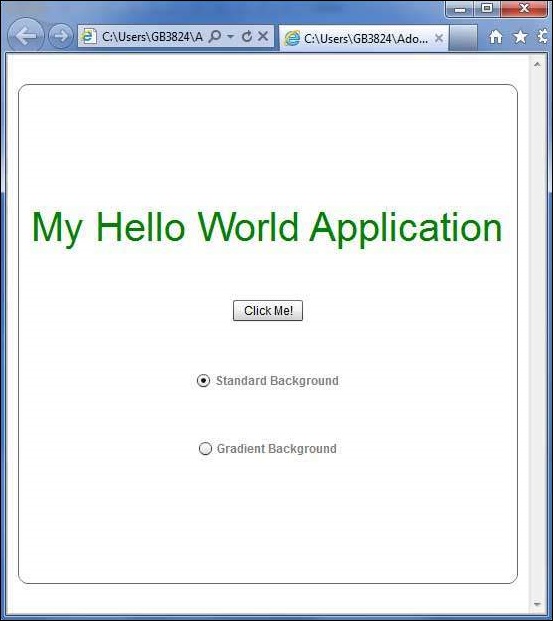
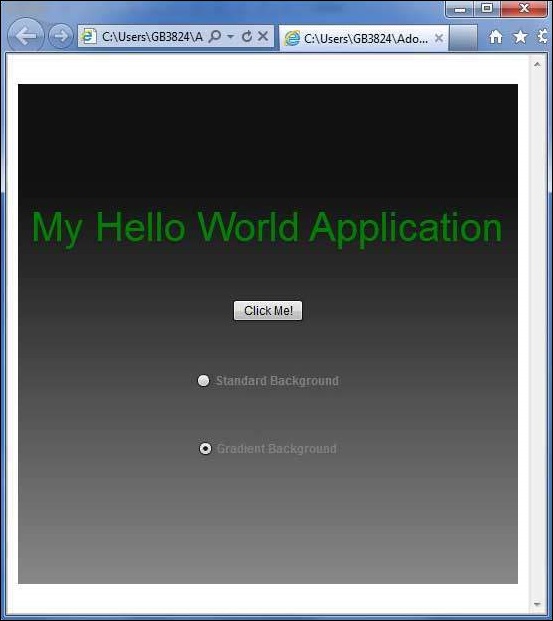
</s:Application>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie normalnym, tak jak zrobiliśmy to w rozdziale Flex - Utwórz aplikację . Jeśli wszystko jest w porządku z Twoją aplikacją, otrzymasz następujący wynik: [ Wypróbuj online ]