Flex - internacjonalizacja
Flex zapewnia dwa sposoby na umiędzynarodowienie aplikacji Flex. Pokażemy, że czas kompilacji jest najczęściej używany w projektach.
| Sr.No | Technika i opis |
|---|---|
| 1 | Compile Time Internationalization Ta technika jest najbardziej rozpowszechniona i wymaga niewielkich nakładów w czasie wykonywania; jest bardzo wydajną techniką tłumaczenia zarówno ciągów stałych, jak i sparametryzowanych; najprostsza w implementacji. Umiędzynarodowienie czasu kompilacji wykorzystuje standardowe pliki właściwości do przechowywania przetłumaczonych ciągów znaków i sparametryzowanych komunikatów, a te pliki właściwości są kompilowane bezpośrednio w aplikacji. |
| 2 | Run Time Internationalization Ta technika jest bardzo elastyczna, ale wolniejsza niż internacjonalizacja statycznych stringów. Musisz oddzielnie skompilować pliki właściwości lokalizacji, pozostawić je poza aplikacją i załadować je w czasie wykonywania. |
Przepływ pracy związany z internacjonalizacją aplikacji Flex
Krok 1 - Utwórz strukturę folderów
Utwórz folder ustawień regionalnych w folderze src projektu Flex. Będzie to katalog nadrzędny dla wszystkich plików właściwości dla ustawień narodowych, które aplikacja będzie obsługiwać. W folderze ustawień regionalnych utwórz podfoldery, po jednym dla każdego obsługiwanego ustawienia narodowego aplikacji. Konwencja nazywania ustawień regionalnych to
{language}_{country code}Na przykład en_US reprezentuje język angielski Stanów Zjednoczonych. Region de_DE reprezentuje język niemiecki. Przykładowa aplikacja będzie obsługiwać dwa popularne języki: angielski i niemiecki.
Krok 2 - Utwórz pliki właściwości
Utwórz plik właściwości zawierający komunikaty, które mają być używane w aplikacji. StworzyliśmyHelloWorldMessages.properties plik w ramach src > locale > en_US folder w naszym przykładzie.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Utwórz pliki właściwości zawierające przetłumaczone wartości specyficzne dla lokalizacji. StworzyliśmyHelloWorldMessages.properties plik w ramach src > locale > de_DEfolder w naszym przykładzie. Ten plik zawiera tłumaczenia w języku niemieckim. _de określa niemiecką lokalizację i zamierzamy obsługiwać język niemiecki w naszej aplikacji.
Jeśli tworzysz plik właściwości za pomocą programu Flash Builder, zmień kodowanie pliku na UTF-8 Wybierz plik, a następnie kliknij go prawym przyciskiem myszy, aby otworzyć jego okno właściwości. Wybierz Kodowanie pliku tekstowego jako Other UTF-8. Zastosuj i zapisz zmianę.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Krok 3 - Określ opcje kompilatora
Kliknij projekt prawym przyciskiem myszy i wybierz opcję Właściwości.
Wybierz Flex Compiler i dodaj następujące elementy do ustawień dodatkowych argumentów kompilatora -
-locale en_US de_DEKliknij projekt prawym przyciskiem myszy i wybierz opcję Właściwości.
Wybierz Flex Build Path i dodaj następujące elementy do ustawień Source Path -
src\locale\{locale}Przykład internalizacji
Teraz wykonajmy następujące kroki, aby przetestować technikę internalizacji w aplikacji Flex -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint.client, jak wyjaśniono w rozdziale Flex - tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.mxml, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
Poniżej znajduje się zawartość zmodyfikowanego pliku mxml src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
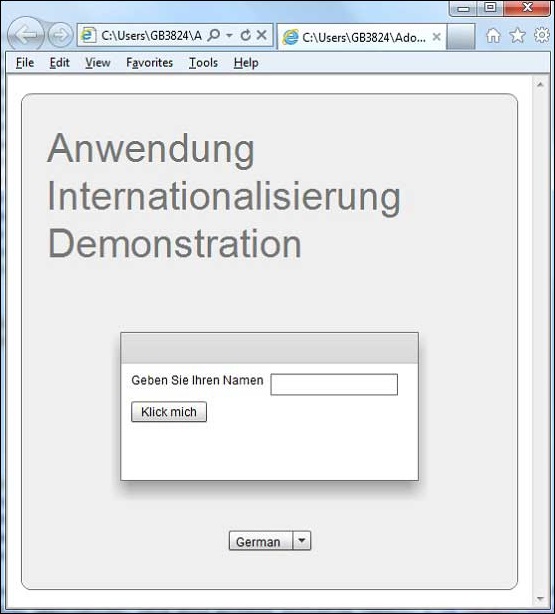
</s:Application>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie normalnym, tak jak zrobiliśmy to w rozdziale Flex - Utwórz aplikację . Jeśli wszystko jest w porządku z Twoją aplikacją, otrzymasz następujący wynik: [ Wypróbuj online ]

Zmień język za pomocą menu rozwijanego języka i zobacz wynik.