Flex - integracja FlexUnit
Flash Builder 4 ma doskonałą wbudowaną obsługę integracji FlexUnit w cyklu rozwoju Flex.
Utwórz klasę przypadku testowego
Klasę przypadku testowego można utworzyć za pomocą kreatora tworzenia klasy testowej programu Flash Builder. Uruchamianie przypadków testowych w programie Flash Builder jest bardzo proste, co zobaczysz w tym artykule.
Aby utworzyć klasę przypadku testowego za pomocą programu Flash Builder, kliknij File > New > Test Case Class. Wprowadź szczegóły, jak pokazano poniżej.

Flash Builder utworzy następujący plik TestClass1.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}Przykład integracji FlexUnit
Teraz wykonajmy kroki, aby przetestować integrację FlexUnit w aplikacji Flex -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint.client, jak wyjaśniono w rozdziale Flex - tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.mxml, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Utwórz TestClass1.jako przypadek testowy, jak opisano powyżej, i zmodyfikuj TestClass1., jak wyjaśniono poniżej. |
| 4 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
Poniżej znajduje się zawartość zmodyfikowanego pliku jako src/com.tutorialspoint/client/TestClass1.as.
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}Poniżej znajduje się zawartość zmodyfikowanego pliku mxml src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy w trybie normalnym, tak jak zrobiliśmy to w rozdziale Flex - Utwórz aplikację .
Uruchamianie przypadków testowych
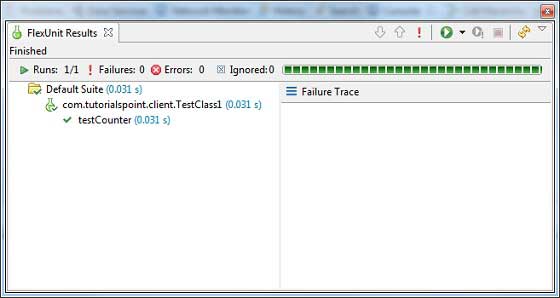
Teraz kliknij prawym przyciskiem myszy TestClass1 w eksploratorze pakietów i wybierz Run As > FlexUnit Tests. W oknie testowym programu Flash Builder zobaczysz następujące dane wyjściowe.

Flash Builder wyświetla również wyniki testów w przeglądarce.