Flex - Wdróż aplikację
W tym samouczku wyjaśnimy, jak utworzyć aplikację war i jak wdrożyć go w katalogu głównym serwera WWW Apache Tomcat.
Jeśli zrozumiałeś ten prosty przykład, będziesz mógł również wdrożyć złożoną aplikację Flex, wykonując te same kroki.
Wykonajmy następujące kroki, aby utworzyć aplikację Flex -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem. tutorialspoint.client, jak wyjaśniono w rozdziale Flex - tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.mxml, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
Wykonaj czynności podane poniżej, aby utworzyć wersję wydania aplikacji Flex, a następnie wdrożyć ją na serwerze Tomcat -
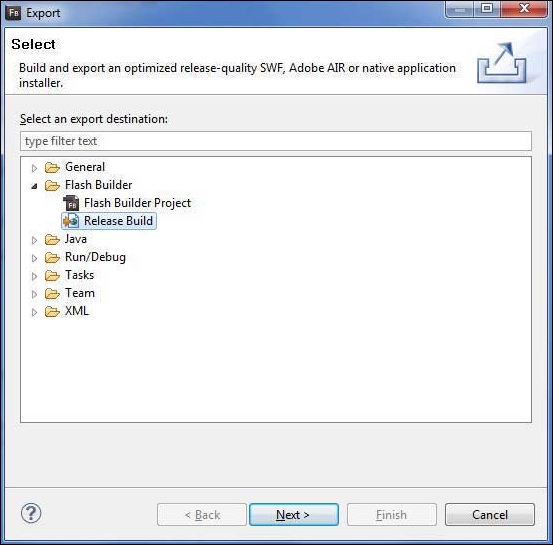
Pierwszym krokiem jest utworzenie kompilacji wydania przy użyciu Flash Builder IDE. Uruchom kreatora kompilacji wydania za pomocą opcjiFile > Export > Flash Builder > Release Build.

Wybierz projekt jako HelloWorld za pomocą okna kreatora w następujący sposób

Pozostaw inne wartości domyślne jako takie i kliknij przycisk Zakończ. Teraz Flash Builder utworzy folder wersji bin zawierającej kompilację wersji projektu.
Teraz nasza kompilacja wydania jest gotowa, wykonajmy następujące kroki, aby wdrożyć aplikację Flex -
| Krok | Opis |
|---|---|
| 1 | Spakuj zawartość folderu bin-release aplikacji w postaci pliku HelloWorld.war i wdróż go na serwerze Apache Tomcat. |
| 2 | Uruchom aplikację internetową, używając odpowiedniego adresu URL, jak wyjaśniono poniżej w ostatnim kroku. |
Poniżej znajduje się zawartość zmodyfikowanego pliku mxml table table-bordered/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie normalnym, tak jak zrobiliśmy to w rozdziale Flex - Utwórz aplikację . Jeśli wszystko jest w porządku z Twoją aplikacją, to da następujący wynik: [ Wypróbuj online ]

Utwórz plik WAR
Teraz nasza aplikacja działa poprawnie i jesteśmy gotowi do wyeksportowania jej jako pliku wojennego. Wykonaj następujące kroki -
Przejdź do katalogu wersji bin C: \ workspace \ HelloWorld \ binrelease projektu
Wybierz wszystkie pliki i foldery dostępne w katalogu bin-release.
Spakuj wszystkie wybrane pliki i foldery do pliku o nazwie HelloWorld.zip .
Zmień nazwę HelloWorld.zip na HelloWorld.war.
Wdróż plik WAR
Zatrzymaj serwer Tomcat.
Skopiuj plik HelloWorld.war do katalogu instalacyjnego tomcat> folder webapps.
Uruchom serwer Tomcat.
Zajrzyj do katalogu webapps, powinien tam być utworzony folder HelloWorld.
Teraz HelloWorld.war został pomyślnie wdrożony w katalogu głównym serwera WWW Tomcat.
Uruchom aplikację
Wprowadź adres URL w przeglądarce internetowej -
http: // localhost: 8080 / HelloWorld / HelloWorld.html, aby uruchomić aplikację.
Nazwa serwera (localhost) i port (8080) mogą się różnić w zależności od konfiguracji Tomcat.