Flex - fazy cyklu życia
Cykl życia aplikacji Flex
Chociaż można budować aplikacje Flex bez zrozumienia faz cyklu życia aplikacji, dobrze jest znać podstawowy mechanizm; kolejność rzeczy. Pomoże Ci skonfigurować funkcje, takie jak ładowanie innych aplikacji Flex w czasie wykonywania oraz zarządzanie procesem ładowania i zwalniania bibliotek klas i zasobów w czasie wykonywania.
Dobre zrozumienie cyklu życia aplikacji Flex umożliwi Ci tworzenie lepszych aplikacji i ich optymalizację, ponieważ będziesz wiedział, gdzie optymalnie uruchamiać kod. Na przykład, jeśli chcesz upewnić się, że jakiś kod działa podczas ładowania wstępnego, musisz wiedzieć, gdzie umieścić kod dla tego zdarzenia.

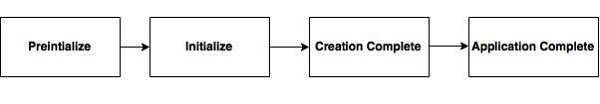
Kiedy ładujemy aplikację flex w przeglądarce, podczas cyklu życia aplikacji flex mają miejsce następujące zdarzenia.
Poniżej znajduje się krótki opis różnych wydarzeń w cyklu Flex Life.
| Sr.No | Opis wydarzenia |
|---|---|
| 1 | preInitialize: mx.core.UIComponent.preinitialize Typ zdarzenia: mx.events.FlexEvent.PREINITIALIZE To zdarzenie jest wywoływane na początku sekwencji inicjowania komponentu. Składnik jest w bardzo surowym stanie w momencie wywołania tego zdarzenia. Wiele składników, takich jak formant Button, tworzy wewnętrzne składniki podrzędne w celu zaimplementowania funkcji. Na przykład formant Button tworzy wewnętrzny składnik TextField interfejsu użytkownika, który reprezentuje tekst etykiety. Gdy Flex wywołuje zdarzenie preinicjalizacji, elementy podrzędne, w tym wszystkie wewnętrzne elementy podrzędne, składnika nie zostały jeszcze utworzone. |
| 2 | initialize: mx.core.UIComponent.initialize Typ zdarzenia: mx.events.FlexEvent.INITIALIZE To zdarzenie jest wysyłane po fazie wstępnej inicjalizacji. Framework Flex inicjuje wewnętrzną strukturę tego komponentu w tej fazie. To zdarzenie jest uruchamiane automatycznie po dodaniu komponentu do elementu nadrzędnego. Ogólnie nie ma potrzeby wywoływania funkcji initialize (). |
| 3 | tworzenieComplete: mx.core.UIComponent.creationComplete Typ zdarzenia: mx.events.FlexEvent.CREATION_COMPLETE To zdarzenie jest wywoływane, gdy komponent zakończy swoją budowę, przetwarzanie właściwości, pomiary, układ i rysowanie. W tym momencie, w zależności od jego widocznej właściwości, komponent nie jest widoczny, mimo że został narysowany. |
| 4 | applicationComplete: spark.components.Application.applicationComplete Typ zdarzenia: mx.events.FlexEvent.APPLICATION_COMPLETE Wysyłane po zainicjowaniu aplikacji, przetworzeniu przez LayoutManager i dołączeniu do listy wyświetlania. Jest to ostatnie zdarzenie w cyklu życia tworzenia aplikacji i oznacza, że aplikacja została całkowicie załadowana. |
Przykład Flex Life Cycle
Postępujmy zgodnie z instrukcjami, aby zrozumieć cykl życia testowej aplikacji Flex, tworząc aplikację testową -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem. tutorialspoint.client, jak wyjaśniono w rozdziale Flex - tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.mxml, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
Poniżej znajduje się zawartość zmodyfikowanego pliku mxml src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie normalnym, tak jak zrobiliśmy to w rozdziale Flex - Utwórz aplikację . Jeśli wszystko jest w porządku z Twoją aplikacją, otrzymasz następujący wynik: [ Wypróbuj online ]
