Google AMP - selektor dat
AMP Datepicker to komponent amp wyświetlający kalendarz na stronie, w którym użytkownik może wybierać daty. Datepicker AMP może być wyświetlany jak kalendarz statyczny lub na podstawie wyboru danych wejściowych, czyli po kliknięciu przycisku.
Aby uruchomić selektor amp-date-picker, musimy dodać następujący skrypt do strony -
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Tag Amp-Date-Picker
Tag amp-date-picker wygląda następująco -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Obsługiwane atrybuty
Następujące atrybuty są obsługiwane przez amp-date-picker -
| Sr.No | Atrybut i opis |
|---|---|
| 1 | mode Dostępne opcje to statyczne i nakładane. W przypadku statycznego kalendarza zostanie domyślnie otwarty na stronie. W przypadku nakładki kalendarz zostanie otwarty po interakcji. |
| 2 | mode Dostępne opcje to pojedyncze i zakresowe. Z pojedynczym możesz wybrać tylko jedną datę w kalendarzu. Za pomocą zakresu możesz wybrać więcej niż jedną datę, ale w ciągłym zakresie. |
| 3 | input-selector Może to być selektor zapytań do wprowadzania daty. Na przykład dla id to #nameoftheid dla klasy to jest. nazwa klasy. Data zostanie zaktualizowana dla tagu, do którego przypisany jest identyfikator. |
| 4 | start-input-selector Może to być selektor zapytań do wprowadzania daty. Na przykład, dla id to #nameoftheid dla klasy, to jest .nameoftheclass. Data zostanie zaktualizowana dla tagu, do którego przypisany jest identyfikator. |
| 5 | end-input-selector Może to być selektor zapytań do wprowadzania daty. Na przykład dla id to #nameoftheid dla klasy to jest .nameoftheclass. Data zostanie zaktualizowana dla tagu, do którego przypisany jest identyfikator. |
| 6 | min Najwcześniejsza data, jaką może wybrać użytkownik. Musi być sformatowana jako data ISO 8601. Jeśli nie ma atrybutu min, data bieżąca będzie datą minimalną. |
| 7 | max Najpóźniejsza data, którą użytkownik może wybrać. Musi być sformatowana jako data ISO 8601. Jeśli nie ma atrybutu max, selektor dat nie będzie miał daty maksymalnej. |
| 8 | month-format Format miesiąca potrzebny do wyświetlenia wybranej daty. Domyślne wartości to „MMMM RRRR” |
| 9 | format Format, w jakim ma być wyświetlana data w polu wejściowym lub dowolnym elemencie html, którego selektor jest używany. Domyślnie jest to „RRRR-MM-DD” |
| 10 | week-day-format Format, aby wyświetlić dzień tygodnia. |
| 11 | locale Ustawienia regionalne, aby wyświetlić widok kalendarza. Domyślnie jest to en. |
| 12 | minimum-nights Liczba nocy, które użytkownik musi wybrać w zakresie dat. Wartość domyślna to „1”. Wartość „0” umożliwia użytkownikom wybranie tej samej daty jako daty rozpoczęcia i zakończenia. |
| 13 | number-of-months Liczba miesięcy do jednoczesnego wyświetlenia w widoku kalendarza. Wartość domyślna to „1”. |
| 14 | first-day-of-week Dzień określany jako pierwszy dzień tygodnia (0-6). Wartość domyślna to „0” (niedziela). |
| 15 | day-size Rozmiar w pikselach komórek daty w tabeli widoku kalendarza. Wartość domyślna to 39. |
Główne atrybuty to type i mode. Dlamode, mamy static i overlaywpisz kalendarze. Dlatype możemy mieć single i rangeopcje. Ztype = ”single” możemy wybrać tylko jedną datę z kalendarza i dla type = ”range” możemy wybrać więcej niż jedne dane w zakresie.
Teraz przyjrzyjmy się kilku działającym przykładom amp-date-picker dla kalendarzy statycznych i nakładkowych.
Statyczny selektor dat AMP
W przypadku selektora dat typu statycznego musimy określić mode = static, jak pokazano w poniższym przykładzie.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
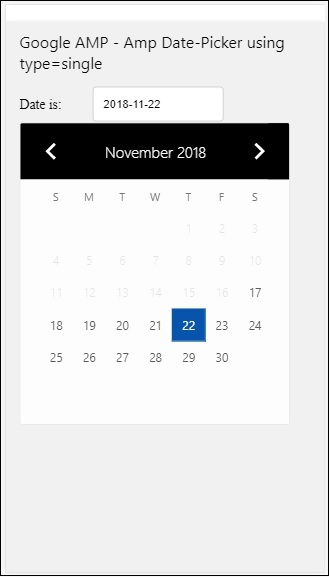
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
</html>Zauważ, że w tym przykładzie domyślnie wyświetlamy kalendarz, czyli datepicker na ekranie.
Data wybrana przez użytkownika jest wyświetlana w polu tekstowym, jak pokazano na ekranie demonstracyjnym pokazanym poniżej -
Wynik

Jak uzyskać datę wybraną z amp-date-picker?
Jeśli sprawdzisz powyższy przykład, istnieje atrybut o nazwie input-selectorktóremu nadawany jest identyfikator pola tekstowego. Kiedy użytkownik wybierze datę, zostanie ona pokazana w polu wejściowym.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Możesz również nadać właściwość name atrybutowi selektora wejścia w następujący sposób -
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>O ile nie podano selektora wejścia, to amp-date-picker tworzy ukryte pole wejściowe i nadaje mu nazwę date or ${id}-date używając identyfikatora selektora daty amp-date.
Omówimy więcej przykładów z różnymi atrybutami dostępnymi w selektorze dat. Jak wspomnieliśmy powyżej, możemy wybrać pojedynczą datętype=”single”i tryb jako statyczny. Możemy również wybrać zakres dat podając typ jakotype=”range”.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
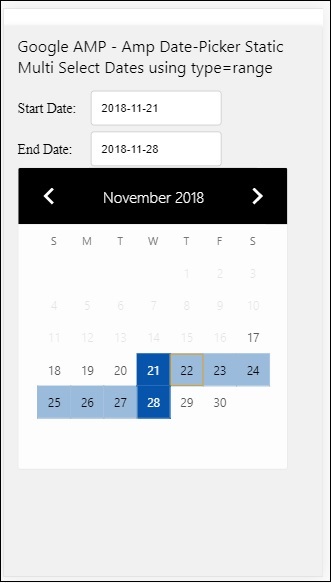
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Wynik
Wynik powyższego kodu jest taki, jak podano poniżej -

How to get the start and end date using type= ”range” selected from amp-date-picker?
Aby uzyskać datę rozpoczęcia i zakończenia, użyliśmy atrybutu amp-date-picker start-input-selector i end-input-selector.
Szczegóły składni są pokazane tutaj -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Oba selektory mają identyfikator pola wejściowego, w którym chcemy wyświetlić datę początkową i końcową. Możesz również podać nazwę pola wejściowego, jak omówiono tutaj.
Selektor dat nakładki AMP
W przypadku selektora dat w trybie nakładki kalendarz jest wyświetlany w odpowiedzi na pole wejściowe. Możemy mieć nakładkę z type = ”single” i type = ”range”, jak widzieliśmy dla statycznego selektora dat.
Zobaczmy teraz działający przykład wyboru zakresu dat dla selektora dat typu Nakładka.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
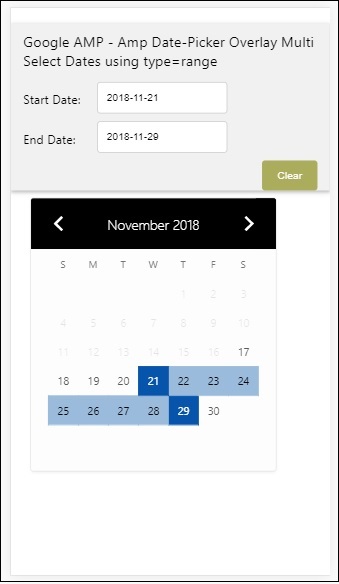
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Wynik
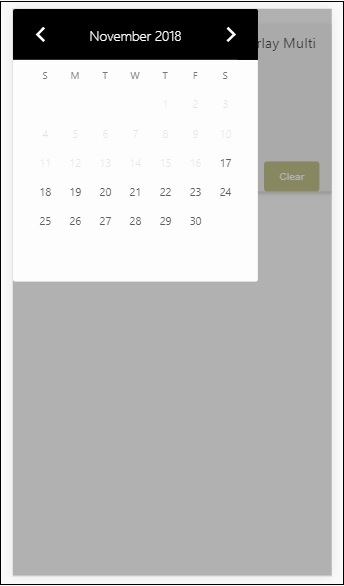
Wynik powyższego kodu jest taki, jak podano poniżej -

Widzieliśmy już, jak ustalić datę początkową i końcową. Zauważ, że użyliśmy tu jeszcze jednego atrybutuopen-after-select. Ten atrybut utrzyma nakładkę otwartą po dokonaniu wyboru. Jeśli klikniesz poza selektorem dat, zostanie on zamknięty. Dodano również przycisk o nazwie wyczyść. Po kliknięciu przycisku wyczyść wybrane daty zostaną wyczyszczone. Składnia do wykonania tego jest następująca -
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Aby dodać wydarzenie, musimy użyć onatrybut. Dalsze szczegóły dotyczące wydarzeń zostaną omówione wEventsRozdział tego samouczka. Skorzystaliśmy z zachowania tagu i do tego podany jest identyfikator datepicker i wyczyść zdarzenie, które dba o wyczyszczenie wybranego zakresu dat.
Następnie zobaczmy, jak używać amp-date-picker jako lightbox.
Selektor dat AMP Lightbox
Selektor dat może być używany w oknie modalnym. Możemy również użyć do tego celu selektora dat lightbox. Zrozummy to na przykładzie roboczym.
Aby użyć selektora dat w lightboxie, musimy dodać skrypt lightbox, jak pokazano poniżej -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
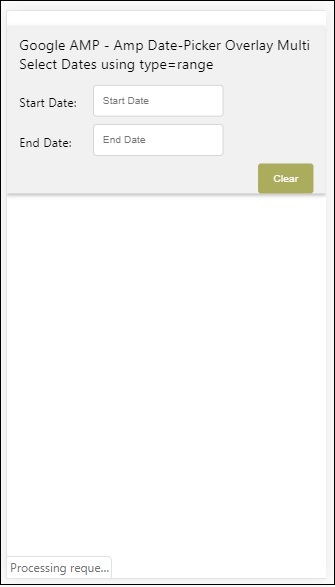
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>Wynik

Kiedy użytkownik kliknie pole wejściowe, selektor dat jest otwierany wewnątrz lightboxa, jak pokazano poniżej -

Aby to zrobić, w polu wprowadzania dodano zdarzenie, jak pokazano poniżej -
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Zauważ, że “on” jest zdarzeniem, które wywołuje tap - lightbox.open, aby otworzyć lightbox.
Tutaj lightbox to identyfikator nadany amp-lightbox, jak pokazano poniżej. Amp-date-picker jest wywoływany wewnątrz amp-lightbox i jest aktywowany po dotknięciu pól wejściowych.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>