Google AMP - omówienie
Google Accelerated Mobile Pages(Google-AMP) to nowy projekt Google o otwartym kodzie źródłowym, zaprojektowany specjalnie do tworzenia lekkich stron internetowych przy użyciu kodu amp html. Głównym celem tego projektu jest upewnienie się, że kod wzmacniacza działa dobrze i szybko ładuje się na wszystkich możliwych urządzeniach, takich jak smartfony, tablety itp.
Co to jest AMP?
Accerated Mobile Pages (AMP) to projekt Google o otwartym kodzie źródłowym, zaprojektowany specjalnie w celu dostosowania stron internetowych do urządzeń mobilnych, dzięki czemu renderowanie treści jest szybsze, płynniejsze i responsywne w dowolnej przeglądarce.
Oficjalna strona Google amp to - https://www.ampproject.org/

DLACZEGO AMP?
Każdy użytkownik oczekuje, że strony internetowe będą ładować zawartość bardzo szybko. Może się tak jednak nie zdarzyć, gdy strony są prawie zalane obrazami, filmami, animacjami, widżetami społecznościowymi, co powoduje, że strona jest bardzo ciężka, a tym samym wydłuża jej czas ładowania. Taki scenariusz może spowodować utratę użytkowników serwisu w dłuższej perspektywie.
Google AMP ma na celu rozwiązanie tego problemu. AMP ma specjalny sposób dbania o obrazy, ramki iframe, javascripts, reklamy, filmy, animacje, css, ładowane czcionki itp. Zawartość stron AMP jest zapisywana w pamięci podręcznej po stronie Google, więc za każdym razem, gdy użytkownik kliknie wyniki wyszukiwania, zawartość jest podawana z pamięci podręcznej. Wersja pamięci podręcznej jest również aktualizowana w odpowiednim czasie, dzięki czemu użytkownik zawsze otrzymuje świeżo zaktualizowaną stronę.
Dlaczego wybrać AMP?
W tej sekcji dowiesz się, dlaczego musisz wybrać AMP dla swojej witryny -
Priorytet w wyszukiwarce Google
Dziś, gdy wyszukujesz coś w Google, na górze znajduje się karuzela Google ze stronami, a następnie lista stron jako odpowiedź na twoje wyszukiwanie. Wyświetlana karuzela wiadomości to wszystkie prawidłowe witryny AMP. Oznacza to, że Google nadaje priorytet stronom AMP i wyświetla je zgodnie z rankingiem w karuzeli wiadomości.
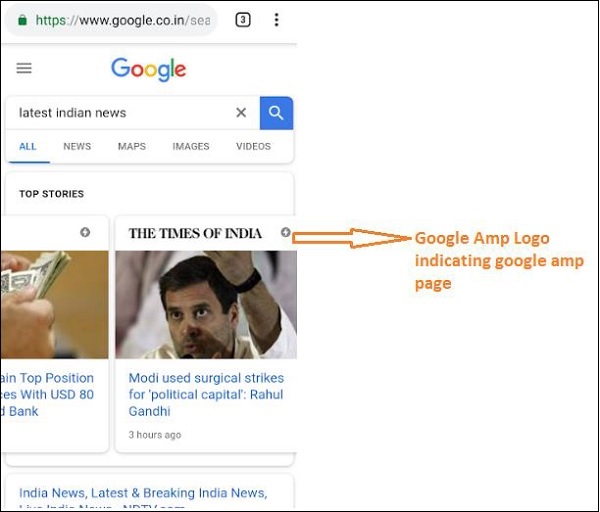
Przykład wyszukiwania w Google ze słowem kluczowym „latest indian news”Podano tutaj -

Wszystkie strony o wysokim rankingu, które są stronami AMP, są wyświetlane na początku w karuzeli Google, jak pokazano na powyższym obrazku.
Strona Google AMP wygląda tak, jak pokazano poniżej, gdy użytkownik szuka czegoś w wyszukiwarce Google. Zwróć uwagę, że na stronach AMP znajduje się logo Google AMP.

Szybszy czas ładowania
Gdy Twoja strona zostanie przekonwertowana na AMP, czas ładowania będzie znacznie lepszy w porównaniu ze stroną bez wzmacniacza. Szybszy czas ładowania jest również ważnym czynnikiem w rankingu stron w wyszukiwarce Google.
Brak wyskakujących okienek
Korzystanie z Google AMP zapewnia przyjemne przeglądanie stron internetowych, ponieważ użytkownik nie zobaczy żadnych niechcianych wyskakujących okienek na stronach zaprojektowanych za pomocą Google AMP.
Generuje ruch
Gdy szybkość ładowania stron jest szybka, automatycznie zwiększa liczbę przeglądających, a tym samym zwiększa ruch na stronie.
Jak działa AMP?
Najważniejszymi komponentami używanymi do budowy serwisu są javascript, obrazy, wideo, czcionki, css itp. Projekt strony AMP odbywa się z uwzględnieniem wszystkich tych czynników w wyjątkowy sposób. W tej sekcji omówimy pokrótce, co dokładnie robi AMP, aby przyspieszyć strony.
Asynchroniczny JavaScript
JavaScript odgrywa ważną rolę na stronie, ponieważ pomaga w dodawaniu interaktywności do strony w postaci animacji, zmian DOM itp. Dodaje również spowolnienie strony i może blokować renderowanie innych treści na stronie.
Jak AMP radzi sobie z JavaScriptem?
AMP ładuje JavaScript asynchronicznie. Niestandardowy JavaScript jest surowo niedozwolony na stronie AMP. Zwróć uwagę, że AMP ma wiele dodanych komponentów, niektóre z nich zastępują istniejące tagi HTML; na przykład amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations itp.
Dla każdego z tych składników istnieje plik JavaScript do załadowania, który ma atrybut async dodany do tagu script. Na stronie dozwolone są tylko pliki JavaScript związane z komponentami wzmacniacza, a wszelkie inne pliki JavaScript na stronie AMP lub plik javascript innej firmy są niedozwolone. Ponieważ AMP korzysta z pamięci podręcznej Google AMP, pliki są wstępnie ładowane z pamięci podręcznej, co przyspiesza ich ładowanie.
Rozmiary tagów HTML
Konieczne jest podanie rozmiaru obrazu, ramki iframe, tagów wideo, aby strona amp mogła zlokalizować miejsce na stronie bez konieczności ładowania zasobu. Zasoby, które mają zostać załadowane, mają priorytet na stronie amp. Treść ma większy priorytet niż ładowane zasoby.
Widżety społecznościowe / reklamy
Amp zapewnia specjalne komponenty, a mianowicie amp-facebook, amp-twitter, amp-ad, amp-sticky, które obsługują widżety społecznościowe, które mają być wyświetlane na stronie. Komponent reklamy AMP służy do wyświetlania reklam na stronie. AMP przykłada szczególną wagę do obsługi komponentów i ładuje zawartość według priorytetu na podstawie wymagań.
CSS
Zewnętrzny CSS nie jest dozwolony na stronach AMP. Niestandardowy CSS, jeśli istnieje, można dodać wewnątrz tagu style za pomocą atrybutu amp-custom. Dozwolony jest również wbudowany CSS. AMP redukuje żądania http na wszystkie możliwe sposoby.
Czcionki
Czcionki są dozwolone na stronach AMP, a priorytet ładowania czcionek określa AMP.
Animacja
AMP obsługuje komponenty animacji wzmacniacza i umożliwia przejście zgodnie z obsługą nowoczesnych przeglądarek.
Biorąc pod uwagę wszystkie wymienione powyżej punkty, AMP przykłada szczególną wagę do żądań HTTP wysyłanych do czcionek, obrazów, ramek iframe, reklam do wyświetlenia itp. Zasoby dostępne w części strony widocznej po przewinięciu są renderowane jako pierwsze, a później preferowane są zasoby dostępne w części strony widocznej po przewinięciu. .
Inne punkty
Pamięć podręczna Google AMP to kolejny ważny czynnik, który pomaga w szybszym renderowaniu treści, gdy zawartość jest pobierana z pamięci podręcznej.
Wydawca musi utrzymywać dwie witryny typu amp i non-amp. Załóżmy na przykład, że witryna ma adres -https://www.mypage.com. Następnie będą wewnętrznie wyświetlane strony, które nie mają być wyświetlane na komputerzehttps://www.mypage.com/news. W przypadku urządzeń lub AMP będzie to:https://www.mypage/com/news/amp/
Jak Google identyfikuje strony AMP i inne niż AMP?
Zobaczmy teraz, jak Google identyfikuje strony AMP i strony inne niż AMP.
Gdy wyszukiwarka Google indeksuje stronę, jeśli zdarzy się, że otrzyma amp w html, <html amp> lub <html ⚡>, wie, że jest to strona AMP.
Również w przypadku, gdy Google natrafi na stronę inną niż amp, najpierw, aby dowiedzieć się o stronie amp, konieczne jest dodanie następujących tagów linków w sekcji head strony html zarówno dla stron amp, jak i innych.
URL strony dla strony innej niż amp-page
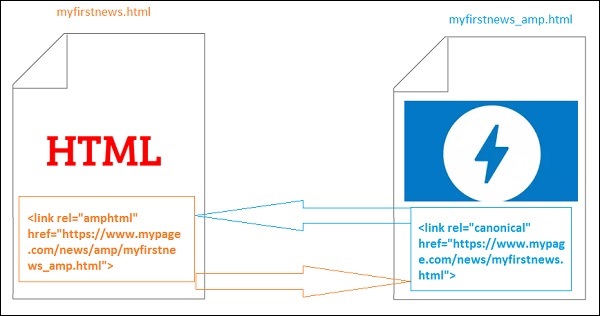
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Tutaj rel = ”amphtml” jest określony dla strony innej niż amp, aby wskazywać wersję amp, więc Google wyświetla właściwą wersję na podstawie platformy.
URL strony dla strony amp
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Tutaj rel = ”canonical” jest określone na stronie amp w celu wskazania standardowej wersji html, dzięki czemu Google wyświetla właściwą wersję na podstawie platformy.
Jeśli Twoja witryna ma tylko jedną stronę wzmacniacza, nie zapomnij dodać rel = ”canonical”, który będzie wskazywał na siebie -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Poniższy diagram przedstawia odniesienie do rel = ”amphtml” wskazującego na stronę amp i rel = ”canonical” wskazującego na standardową stronę html.

Funkcje Google AMP
W tej sekcji omówimy ważne funkcje dostępne w Google AMP -
Buforowanie Amp
Buforowanie Google Amp jest jedną z podstawowych funkcji dodanych do amp. Zapewnia sieć dostarczania treści opartą na proxy do obsługi czystych stron amp. Pamięć podręczna amp jest dostępna domyślnie dla wszystkich prawidłowych stron amp. Pomaga w renderowaniu stron szybciej w porównaniu do stron innych niż amp. Obecnie są 2 dostawcy pamięci podręcznej amp. Google Pamięć podręczna AMP i pamięć podręczna Cloudflare AMP. Gdy użytkownik kliknie i zostanie przekierowany na stronę amp, treść jest podawana z pamięci podręcznej Google.
Komponenty wzmacniacza
Amp ma dużą listę komponentów zaprojektowanych do różnych celów. Niektóre z nich są wymienione poniżej -
amp-img - Służy do wyświetlania obrazów na stronach wzmacniacza.
amp-iframe- Służy do wyświetlania ramek iframe z zewnętrzną zawartością, która ma być wyświetlana na stronach. Zwróć uwagę, że użyte elementy iframe są w piaskownicy, co oznacza, że wymaga pozwolenia na wyświetlanie danych na stronie amp. Dlatego dla atrybutu piaskownicy należy określić szczegóły krzyżowego pochodzenia.
amp-video - Aby pokazać wideo na stronie.
amp-audio - Aby wyświetlić dźwięk na stronie.
amp-datepicker- Służy do wyświetlania widżetów dat na stronie. Nie musisz wybierać żadnych osób trzecich, ponieważ to samo jest bezpośrednio dostępne w postaci wzmacniacza.
amp-story - Nośnik do wyświetlania historii na stronie.
amp-selector- Jest elementem wzmacniacza, który wyświetla menu opcji, a użytkownik może wybierać między opcjami. Wyświetlane opcje mogą obejmować tekst, obrazy lub dowolny inny komponent wzmacniacza.
amp-list - Jest składnikiem wzmacniacza, który wywołuje punkt końcowy json CORS, a dane z pliku json są wyświetlane w szablonie.
Reklama
Reklama jest bardzo ważna dla wydawców, ponieważ ich przychody są całkowicie zależne od reklam wyświetlanych na stronie. Amp nie pozwala na dodawanie do strony żadnego zewnętrznego kodu javascript, ale ma specjalny komponent amp o nazwie amp-ad, który zajmuje się wyświetlaniem reklam na stronie.
Sieć reklamowa, którą wydawca chce wyświetlać na swojej stronie, musi obsługiwać amp-ad. Na przykład, aby wyświetlać reklamy z podwójnym kliknięciem na stronie, podwójne kliknięcie musi obsługiwać reklamy, które mają być wyświetlane za pomocą komponentu amp-ad. Poniższy kod przedstawia tag amp-ad funkcji doubleclick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Amp obsługuje również amphtmlady, które są czystymi ampadami utworzonymi z komponentów AMP i HTML. Amp obsługuje również amp-sticky-ads, stopkę reklamową wyświetlaną u dołu strony. Szczegóły reklam we wzmacniaczu omówiono w rozdziale Reklamy we wzmacniaczu.
Widżety społecznościowe
Widżety społecznościowe, takie jak Facebook, Twitter, Instagram, stały się bardzo ważne, aby wyświetlać je na stronie wydawcy, aby strony były udostępniane w mediach społecznościowych. AMP rozszerzył swoje wsparcie na wszystkie ważne widżety mediów społecznościowych, które mają być używane na stronie, opracowując komponenty AMP, takie jak amp-facebook, amp-twitter, amp-instagram, amp-pinterest itp.
Amp Media
Innym ważnym elementem na stronach są media do wyświetlania filmów, a także do wyświetlania reklam między filmami jako reklam w trakcie filmu. AMP zapewnia medium do tego za pomocą amp-jwplayer, amp-youtube itp. Nie musisz ładować żadnych dodatkowych plików stron trzecich, aby mieć jwplayer, youtube, aby był wyświetlany na Twojej stronie.
Amp Analytics
Analityka Amp to komponent AMP używany do śledzenia danych na danej stronie. Wszystkie interakcje użytkownika na stronie mogą być rejestrowane i zapisywane w celu analizy danych pod kątem dalszych ulepszeń lub celów biznesowych.
Amp Animations
Amp-animacja to składnik wzmacniacza, który definiuje animacje, które mają być używane w innych komponentach wzmacniacza. IT obsługuje animację, przejście, które działa dobrze w nowoczesnej przeglądarce. Nie musisz używać żadnej zewnętrznej biblioteki CSS do wykonania animacji i możesz skorzystać z komponentu amp-animacja.
Układy wzmacniaczy
Układ AMP to jedna z ważnych funkcji dostępnych w Google-amp. Układ Amp zapewnia, że komponenty wzmacniacza są prawidłowo renderowane po załadowaniu strony, nie powodując migotania ani problemów z przewijaniem.
Google AMP dba o to, by renderowanie układu było wykonywane na stronie przed wykonaniem jakichkolwiek innych zdalnych zasobów, takich jak żądanie http dla obrazów czy wywołania danych. Atrybuty dostępne dla układu to szerokość / wysokość wszystkich komponentów wzmacniacza, atrybut układu z wartościami, takimi jak responsive, fill, fixed itp., Atrybut zastępczy, który ma być wyświetlany, gdy zasób wymaga czasu do załadowania lub ma jakikolwiek błąd, atrybut rezerwowy, który ma być wyświetlany, gdy zasób zawiera błąd.
Układy wyświetlacza wzmacniacza
Amp obsługuje wiele komponentów używanych do wyświetlania treści na stronie bez konieczności korzystania z biblioteki innej firmy lub bez konieczności wykonywania ciężkiego CSS na stronie. Lista zawiera
Accordion- Amp-akordeon to komponent wzmacniacza używany do wyświetlania zawartości w formacie rozwiń-zwiń. Użytkownicy mogą łatwo przeglądać go na urządzeniach mobilnych, gdzie mogą wybrać sekcję zgodnie z własnym wyborem z akordeonu.
Carousel - Amp-karuzela to komponent wzmacniacza, który wyświetla zestaw podobnych treści na ekranie i używa strzałek do przechodzenia między zawartością.
Lightbox - Amp-lightbox to komponent wzmacniacza, który zajmie cały obszar roboczy i będzie wyświetlany jako nakładka.
Slider - Amp-image-slider to komponent wzmacniacza używany do porównywania 2 obrazów poprzez dodanie suwaka podczas przesuwania go pionowo nad obrazem.
Sidebar - Pasek boczny Amp to składnik wzmacniacza używany do wyświetlania zawartości, która przesuwa się z boków okna po naciśnięciu przycisku.
Zalety AMP
Strony AMP są lekkie i ładują się szybciej
Google daje pierwszeństwo stronom AMP w wyszukiwarce Google. Strony AMP są wymienione w formacie karuzeli u góry strony. Aby uzyskać wyższy ranking, dobrze jest mieć strony w AMP.
Strony AMP są przyjazne dla urządzeń mobilnych, ponieważ treść jest responsywna i dobrze dostosowuje się we wszystkich przeglądarkach bez potrzeby dodatkowego stylizowania.
Zadowolenie użytkowników wzrasta w przypadku stron AMP, ponieważ szybkość ładowania strony jest szybsza w porównaniu ze stronami bez wzmacniacza, co pozwala zaoszczędzić przepustowość i baterię telefonu komórkowego.
Wady AMP
Amp ma następujące wady -
Wydawca musi utrzymywać dwie wersje swoich stron amp i non-amp.
Użytkownik musi włożyć dodatkowe wysiłki w konwersję stron innych niż amp na amp. Ponieważ amp nie obsługuje niestandardowego javascript ani ładowania zewnętrznego javascript, to samo należy osiągnąć z tym, co jest dostępne w amp.