Google AMP - Strona HTML do strony Amp
W tym rozdziale dowiemy się, jak przekonwertować zwykłą stronę HTML na stronę wzmacniacza. Sprawdzimy również stronę pod kątem wzmacniacza i sprawdzimy wyjście na końcu.
Na początek weźmy normalną stronę html, jak pokazano poniżej -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Zauważ, że używamy w nim style.css, a szczegóły pliku css są takie, jak podano tutaj -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Zauważ, że użyliśmy również pliku jquery.js w wymienionym powyżej .html.
Teraz hostuj test.html lokalnie i zobacz wyniki widoczne w linku podanym tutaj -
http://localhost:8080/googleamp/test.html

Przejdźmy teraz krok po kroku, aby zmienić powyższy plik test.html na plik test_amp.html.
Najpierw musimy zapisać test.html jako test_amp.html i postępować zgodnie z instrukcjami podanymi poniżej.
Step 1 - Dodaj bibliotekę wzmacniacza w sekcji głowy, jak pokazano poniżej -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Na przykład po dodaniu do test_amp.html będzie wyglądał następująco -
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>Teraz uruchom stronę test_amp.html w przeglądarce i otwórz konsolę przeglądarki. Wyświetli komunikat konsoli, jak pokazano poniżej -

Aby dowiedzieć się, czy plik html jest prawidłowym plikiem amp, dodaj # development = 1 do adresu URL strony html na końcu, jak pokazano poniżej -
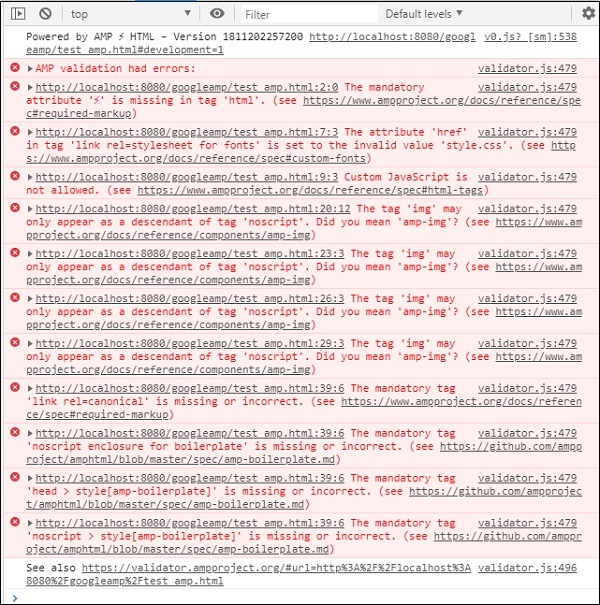
http://localhost:8080/googleamp/test_amp.html#development=1Kliknij powyższy adres URL w przeglądarce i konsoli Google Chrome. Wyświetli listę błędów, które wzmacniacz uważa za nieprawidłowe z punktu widzenia specyfikacji wzmacniacza.
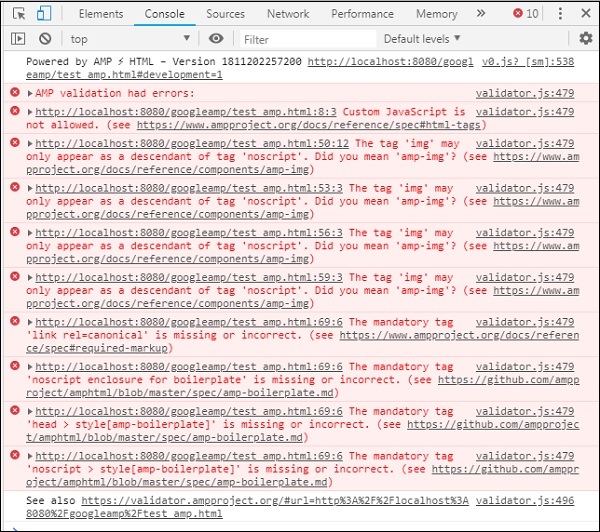
Błędy, które otrzymaliśmy dla test_amp.html są pokazane tutaj -

Naprawmy je teraz jeden po drugim, aż otrzymamy komunikat o pomyślnym zakończeniu.
Step 2 - W konsoli widzimy następujący błąd -

Możemy to naprawić, dodając ⚡ lub amp jako znacznik HTML. Dodamy amp do tagu html, jak pokazano poniżej -
<html amp>Step 3 - Upewnij się, że masz metatag z zestawem znaków i nazwą = ”viewport” w tagu head, jak pokazano poniżej -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>Step 4 - Tutaj wyświetlany jest kolejny błąd, który mamy -

Mówi href w linku rel = arkusz stylów, tj. Poniższy link zgłasza błąd. Dzieje się tak, ponieważ amp nie pozwala na umieszczanie zewnętrznych arkuszy stylów z linkiem z atrybutem href na stronach.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Zatem dane css obecne w style.css muszą zostać dodane w stylu z atrybutem amp-custom.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Dodaj tag stylu do swojej strony wzmacniacza. Przetestujmy teraz to samo z powyższym znacznikiem stylu w przeglądarce. Zmiany, które wprowadziliśmy do tej pory w test_amp.html, są pokazane tutaj -
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
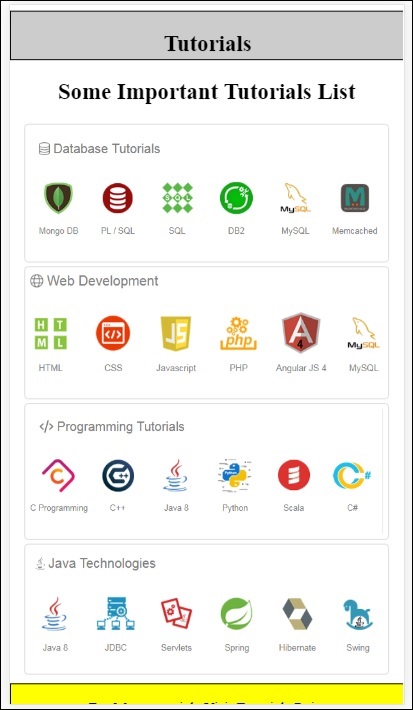
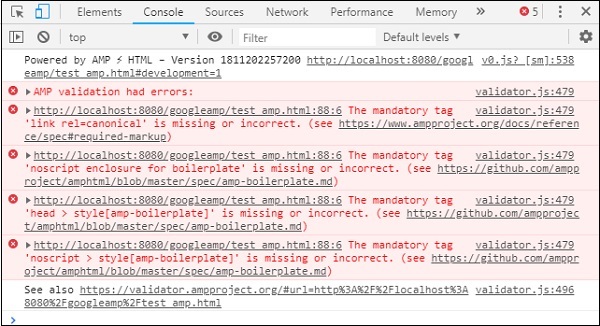
</html>Zobaczmy wynik i błędy w konsoli na powyższej stronie. Obserwuj poniższy zrzut ekranu -

Błąd pokazany w konsoli jest następujący -

Teraz możesz zobaczyć, że w przypadku niektórych błędów dotyczących wzmacniacza styl został usunięty. Naprawmy teraz pozostałe błędy.
Step 5 - Kolejny błąd, który widzimy na liście, jest następujący -

Dodaliśmy tag script wywołujący plik jquery. Należy pamiętać, że strony amp nie pozwalają na umieszczanie na nich niestandardowego kodu JavaScript. Będziemy musieli go usunąć i upewnić się, że użyjemy dostępnego komponentu wzmacniacza.
Na przykład mamy amp-animację, jeśli wymagana jest jakakolwiek animacja, amp-analytics na wypadek, gdybyśmy chcieli dodać kod Google Analytics do strony. Podobnie mamy komponent amp-ad do wyświetlania reklam, które mają być wyświetlane na stronie. Istnieje również komponent amp-iframe, który możemy skierować src do tego samego źródła i wywołać dowolny niestandardowy skrypt javascript, jeśli jest to wymagane w amp-iframe.
Teraz usuńmy tag script ze strony.
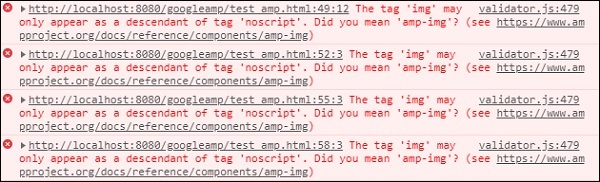
Step 6 - Tutaj pokazany jest następny wyświetlany błąd -

Powyższe błędy wskazują na tag graficzny, którego użyliśmy na stronie. Amp nie zezwala na używanie tagów <img src = ”” /> wewnątrz strony. Zauważ, że zamiast tego musimy użyć tagu amp-img.
Zastąpmy tag <img> tagiem <amp-img>, jak pokazano tutaj -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Zamieniliśmy wszystkie znaczniki <img> na <amp-img>, jak pokazano powyżej. Teraz uruchommy stronę w przeglądarce, aby zobaczyć dane wyjściowe i błędy -

Błędy

Zauważ, że błędy są teraz coraz mniejsze.
Step 7 - Następny błąd wyświetlany w konsoli jest następujący -

Musimy dodać tag link rel = canonical w sekcji head. Należy pamiętać, że jest to obowiązkowa etykieta i zawsze należy ją dodawać w nagłówku w następujący sposób -
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">Step 8 - Następny błąd wyświetlany jako brakujący noscript tag w konsoli, jak pokazano tutaj -

Musimy dodać tag <noscript> otoczony amp-boilerplate w sekcji head w następujący sposób -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
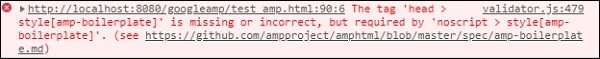
</noscript>Step 9 - Następny wyświetlany błąd podano poniżej -

Kolejnym obowiązkowym tagiem jest tag style z amp-boilerplate i należy go umieścić przed tagiem noscript. Tutaj pokazano tag stylu z amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Dodaj powyższy tag stylu do strony test_amp.html.
Po zakończeniu przetestuj stronę w przeglądarce, aby zobaczyć dane wyjściowe i konsolę -

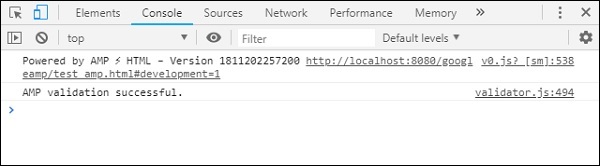
Szczegóły konsoli są pokazane tutaj -

W ten sposób w końcu rozwiązaliśmy wszystkie błędy i teraz strona test_amp.html jest prawidłową stroną wzmacniacza.
Jest trochę stylów do dodania, gdy nagłówek i stopka są obcinane, możemy zaktualizować to samo w niestandardowym stylu, który dodaliśmy. Więc usunęliśmy szerokość: 100% z nagłówka i stopki.
Oto ostateczny wynik -

Ostateczny plik test_amp.html
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>W końcu kończymy konwersję zwykłego pliku html na amp.