Google AMP - Dynamiczne klasy CSS
Klasy amp-dynamic-css-dodają klasy dynamiczne do znacznika body. W tym rozdziale poznajmy szczegóły tego tagu.
Aby pracować z klasami amp-dynamic-css, musimy dodać następujący skrypt -
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>Istnieją dwie ważne klasy, które są obsługiwane przez klasy amp-dynamic-css -
- amp-referrer-*
- amp-viewer
Omówmy szczegółowo każdy z nich.
amp-referrer- *
Te klasy są ustawiane w zależności od tego, jak nadchodzą użytkownicy. Oznacza to, że jeśli użytkownik pochodzi z Google, zostanie ustawiona klasa odsyłająca związana z Google. To samo dotyczy Twittera i Pinteresta.
Klasy są dostępne w zależności od typu odsyłacza.
Na przykład dla Google następujące klasy zostaną dodane, jeśli użytkownik kliknie strony amp w wyszukiwarce Google.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
Podobnie istnieją klasy dostępne dla Twittera, Pinteresta, LinkedIn itp.
amp-viewer
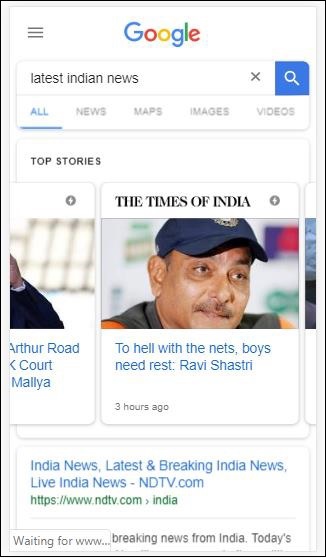
Przeglądarka Amp po prostu zmieni adres URL amp, aby uzyskać szczegółowe informacje z pamięci podręcznej Google. Jeśli przeszukasz coś w wyszukiwarce Google, wyświetlona karuzela będzie zawierała wszystkie strony wzmacniacza.
Kiedy je klikniesz, zostaną przekierowani do adresu URL z adresem URL Google jako prefiksem. Klasa amp-viewer zostanie ustawiona, gdy strona będzie przeglądana przez użytkownika w programie amp-viewer i przy użyciu klas dynamicznych.

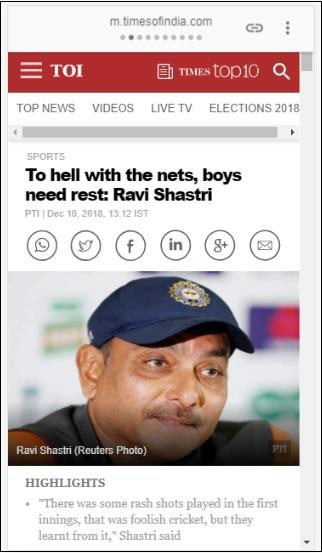
Po kliknięciu strony amp, adres URL, który otrzymasz w pasku adresu, wygląda następująco -
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>Wynik