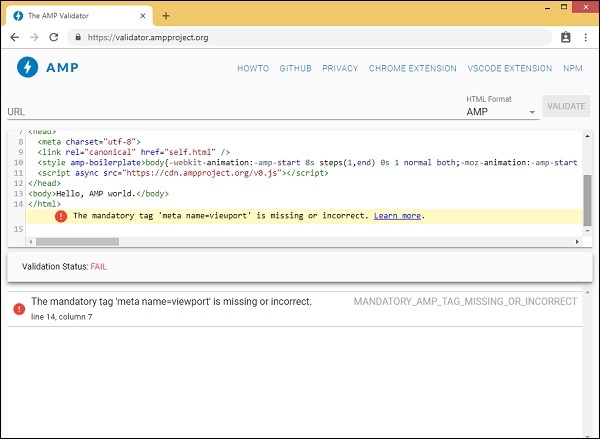
Google AMP - krótki przewodnik
Google Accelerated Mobile Pages(Google-AMP) to nowy projekt Google typu open source specjalnie zaprojektowany do tworzenia lekkich stron internetowych przy użyciu kodu amp html. Głównym celem tego projektu jest upewnienie się, że kod wzmacniacza działa dobrze i szybko ładuje się na wszystkich możliwych urządzeniach, takich jak smartfony, tablety itp.
Co to jest AMP?
Accerated Mobile Pages (AMP) to projekt Google o otwartym kodzie źródłowym, zaprojektowany specjalnie w celu dostosowania stron internetowych do urządzeń mobilnych, dzięki czemu renderowanie treści jest szybsze, płynniejsze i responsywne w dowolnej przeglądarce.
Oficjalna strona Google amp to - https://www.ampproject.org/

DLACZEGO AMP?
Każdy użytkownik oczekuje, że strony internetowe będą ładować zawartość bardzo szybko. Może się tak jednak nie zdarzyć, gdy strony są prawie zalane obrazami, filmami, animacjami, widżetami społecznościowymi, co powoduje, że strona jest bardzo ciężka, a tym samym wydłuża jej czas ładowania. Taki scenariusz może spowodować utratę użytkowników serwisu w dłuższej perspektywie.
Google AMP ma na celu rozwiązanie tego problemu. AMP w specjalny sposób troszczy się o obrazy, ramki iframe, javascripts, reklamy, filmy, animacje, css, ładowane czcionki itp. Zawartość stron AMP jest zapisywana w pamięci podręcznej po stronie Google, więc za każdym razem, gdy użytkownik kliknie wyniki wyszukiwania, zawartość jest podawana z pamięci podręcznej. Wersja pamięci podręcznej jest również aktualizowana w odpowiednim czasie, dzięki czemu użytkownik zawsze otrzymuje świeżo zaktualizowaną stronę.
Dlaczego wybrać AMP?
W tej sekcji dowiesz się, dlaczego musisz wybrać AMP dla swojej witryny -
Priorytet w wyszukiwarce Google
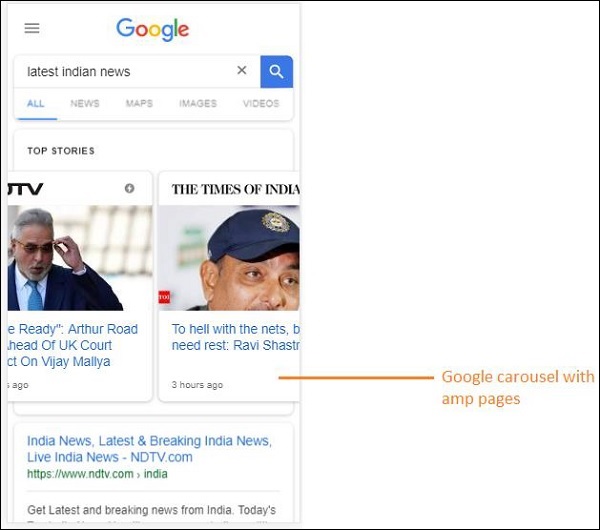
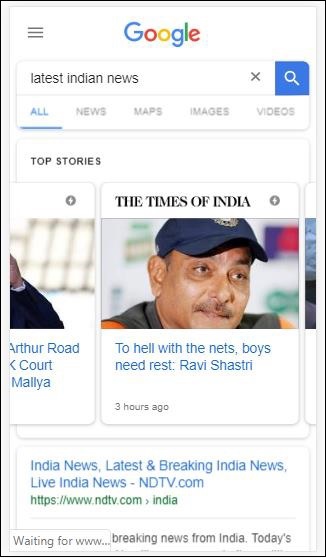
Dzisiaj, gdy wyszukujesz coś w Google, na górze znajduje się karuzela Google ze stronami, a następnie lista stron jako odpowiedź na twoje wyszukiwanie. Wyświetlana karuzela wiadomości to wszystkie prawidłowe witryny AMP. Oznacza to, że Google nadaje priorytet stronom AMP i wyświetla je zgodnie z rankingiem w karuzeli wiadomości.
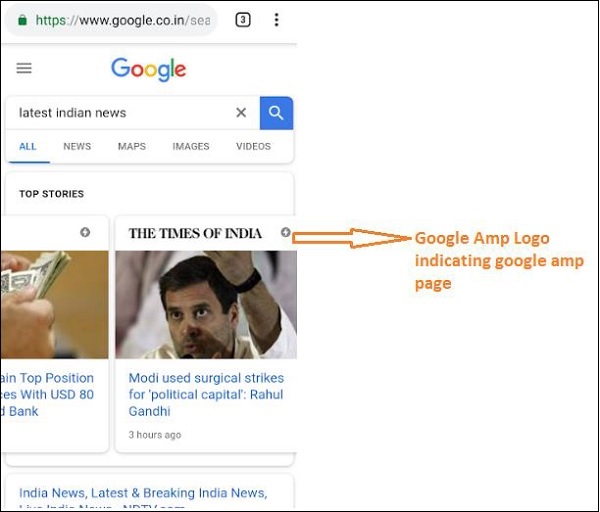
Przykład wyszukiwania w Google ze słowem kluczowym „latest indian news”Podano tutaj -

Wszystkie strony o wysokim rankingu, które są stronami AMP, są wyświetlane na początku w karuzeli Google, jak pokazano na powyższym obrazku.
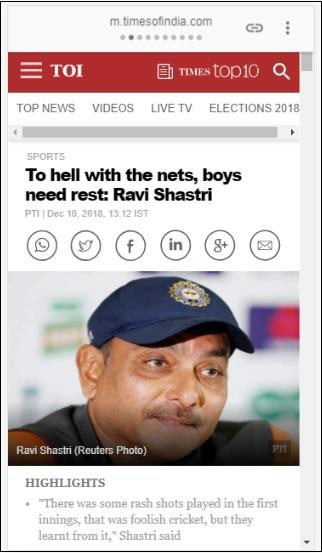
Strona Google AMP wygląda tak, jak pokazano poniżej, gdy użytkownik szuka czegoś w wyszukiwarce Google. Zwróć uwagę, że na stronach AMP znajduje się logo Google AMP.

Szybszy czas ładowania
Gdy Twoja strona zostanie przekonwertowana na AMP, czas ładowania będzie znacznie lepszy w porównaniu ze stroną bez wzmacniacza. Szybszy czas ładowania jest również ważnym czynnikiem w rankingu stron w wyszukiwarce Google.
Brak wyskakujących okienek
Korzystanie z Google AMP zapewnia przyjemne przeglądanie stron internetowych, ponieważ użytkownik nie zobaczy żadnych niechcianych wyskakujących okienek na stronach zaprojektowanych za pomocą Google AMP.
Generuje ruch
Gdy szybkość ładowania stron jest duża, automatycznie zwiększa liczbę przeglądających, a tym samym zwiększa ruch na stronie.
Jak działa AMP?
Najważniejszymi komponentami używanymi do budowy serwisu są javascript, obrazki, video, czcionki, css itp. Projekt strony AMP odbywa się z uwzględnieniem wszystkich tych czynników w unikalny sposób. W tej sekcji omówimy pokrótce, co dokładnie robi AMP, aby przyspieszyć strony.
Asynchroniczny JavaScript
JavaScript odgrywa ważną rolę na stronie, ponieważ pomaga w dodawaniu interaktywności do strony w postaci animacji, zmian DOM itp. Dodaje również spowolnienie strony i może blokować renderowanie innych treści na stronie.
Jak AMP radzi sobie z JavaScriptem?
AMP ładuje JavaScript asynchronicznie. Niestandardowy JavaScript jest surowo niedozwolony na stronie AMP. Zwróć uwagę, że AMP ma wiele dodanych komponentów, niektóre z nich zastępują istniejące tagi HTML; na przykład amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations itp.
Dla każdego z tych komponentów istnieje plik JavaScript do załadowania, który ma atrybut async dodany do tagu script. Na stronie dozwolone są tylko pliki JavaScript związane z komponentami wzmacniacza, a wszelkie inne pliki JavaScript na stronie AMP lub plik javascript innej firmy są niedozwolone. Ponieważ AMP korzysta z pamięci podręcznej Google AMP, pliki są wstępnie ładowane z pamięci podręcznej, co przyspiesza ich ładowanie.
Rozmiary tagów HTML
Konieczne jest podanie rozmiaru obrazu, ramki iframe i tagów wideo, aby strona amp mogła zlokalizować miejsce na stronie bez konieczności ładowania zasobu. Zasoby, które mają zostać załadowane, mają priorytet na stronie amp. Treść ma większy priorytet niż ładowane zasoby.
Widżety społecznościowe / reklamy
Amp zapewnia specjalne komponenty, a mianowicie amp-facebook, amp-twitter, amp-ad, amp-sticky, które obsługują widżety społecznościowe, które mają być wyświetlane na stronie. Komponent reklamy AMP służy do wyświetlania reklam na stronie. AMP przykłada szczególną wagę do obsługi komponentów i ładuje zawartość według priorytetu na podstawie wymagań.
CSS
Zewnętrzny CSS nie jest dozwolony na stronach AMP. Niestandardowy CSS, jeśli istnieje, można dodać wewnątrz tagu style za pomocą atrybutu amp-custom. Dozwolony jest również wbudowany CSS. AMP redukuje żądania http na wszystkie możliwe sposoby.
Czcionki
Czcionki są dozwolone na stronach AMP, a priorytet ładowania czcionek określa AMP.
Animacja
AMP obsługuje komponenty animacji wzmacniacza i umożliwia przejście zgodnie z obsługą nowoczesnych przeglądarek.
Biorąc pod uwagę wszystkie wymienione powyżej punkty, AMP przykłada szczególną wagę do żądań HTTP wysyłanych do czcionek, obrazów, ramek iframe, reklam do wyświetlenia itp. Zasoby dostępne w części strony widocznej po przewinięciu są renderowane jako pierwsze, a później preferowane są zasoby dostępne w części strony widocznej po przewinięciu. .
Inne punkty
Pamięć podręczna Google AMP to kolejny ważny czynnik, który pomaga w szybszym renderowaniu treści, gdy zawartość jest pobierana z pamięci podręcznej.
Wydawca musi utrzymywać dwie witryny typu amp i non-amp. Załóżmy na przykład, że witryna ma adres -https://www.mypage.com. Następnie będą wewnętrznie wyświetlane strony inne niż amp, które mają być wyświetlane na komputerzehttps://www.mypage/com/news/amp/
Jak Google identyfikuje strony AMP i inne niż AMP?
Zobaczmy teraz, jak Google identyfikuje strony AMP i inne niż AMP.
Gdy wyszukiwarka Google indeksuje stronę, jeśli zdarzy się, że otrzyma amp w html, <html amp> lub <html ⚡>, wie, że jest to strona AMP.
Również w przypadku, gdy Google natrafi na stronę inną niż amp, najpierw, aby dowiedzieć się o stronie amp, obowiązkowe jest dodanie następujących tagów linków w sekcji head strony html zarówno dla stron amp, jak i innych.
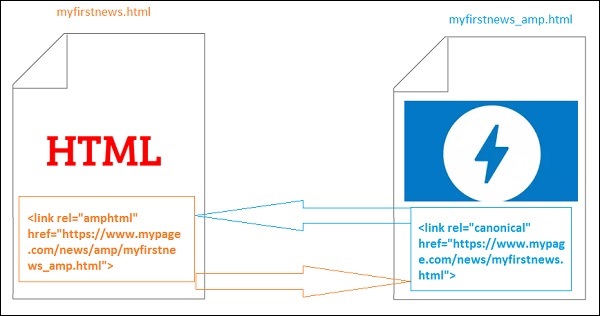
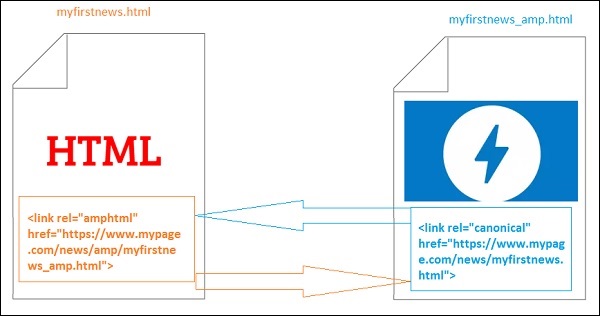
URL strony dla strony innej niż amp-page
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Tutaj rel = ”amphtml” jest określony dla strony innej niż amp, aby wskazywać wersję amp, więc Google wyświetla właściwą wersję na podstawie platformy.
URL strony dla strony amp
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Tutaj rel = ”canonical” jest określone na stronie amp w celu wskazania standardowej wersji html, dzięki czemu Google wyświetla właściwą wersję na podstawie platformy.
Załóżmy, że Twoja witryna ma tylko jedną stronę wzmacniacza, ale nie zapomnij dodać rel = ”canonical”, który będzie wskazywał na siebie -
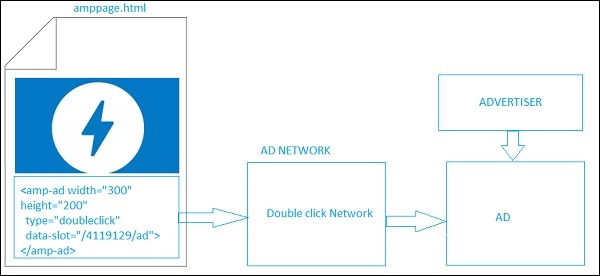
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Poniższy diagram przedstawia odniesienie do rel = ”amphtml” wskazującego na stronę amp i rel = ”canonical” wskazującego na standardową stronę html.

Funkcje Google AMP
W tej sekcji omówimy ważne funkcje dostępne w Google AMP -
Buforowanie Amp
Buforowanie Google Amp jest jedną z podstawowych funkcji dodanych do amp. Zapewnia sieć dostarczania treści opartą na proxy do obsługi czystych stron amp. Pamięć podręczna amp jest dostępna domyślnie dla wszystkich prawidłowych stron amp. Pomaga w renderowaniu stron szybciej w porównaniu do stron innych niż amp. Obecnie są 2 dostawcy pamięci podręcznej amp. Google Pamięć podręczna AMP i pamięć podręczna AMP Cloudflare. Gdy użytkownik kliknie i zostanie przekierowany na stronę amp, treść jest podawana z pamięci podręcznej Google.
Komponenty wzmacniacza
Amp ma dużą listę komponentów zaprojektowanych do różnych celów. Niektóre z nich są wymienione poniżej -
amp-img - Służy do wyświetlania obrazów na stronach wzmacniacza.
amp-iframe- Służy do wyświetlania ramek iframe z zewnętrzną zawartością, która ma być wyświetlana na stronach. Zwróć uwagę, że użyte elementy iframe są w piaskownicy, co oznacza, że wymaga pozwolenia na wyświetlanie danych na stronie amp. Dlatego dla atrybutu piaskownicy należy określić szczegóły krzyżowego pochodzenia.
amp-video - Aby pokazać wideo na stronie.
amp-audio - Aby wyświetlić dźwięk na stronie.
amp-datepicker- Służy do wyświetlania widżetów dat na stronie. Nie musisz wybierać żadnych osób trzecich, ponieważ to samo jest bezpośrednio dostępne w postaci wzmacniacza.
amp-story - Nośnik do wyświetlania historii na stronie.
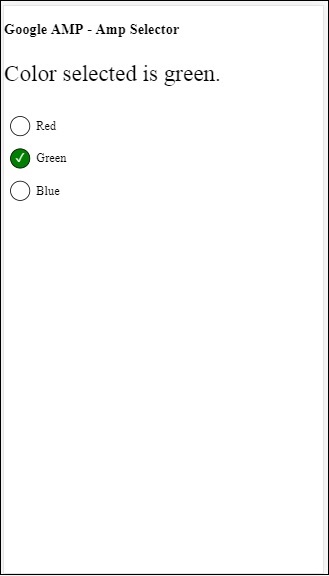
amp-selector- Jest elementem wzmacniacza, który wyświetla menu opcji i użytkownik może wybierać między opcjami. Wyświetlane opcje mogą być tekstem, obrazami lub dowolnym innym komponentem wzmacniacza.
amp-list - Jest składnikiem wzmacniacza, który wywołuje punkt końcowy json CORS, a dane z pliku json są wyświetlane w szablonie.
Reklama
Reklama jest bardzo ważna dla wydawców, ponieważ ich przychody są całkowicie zależne od reklam wyświetlanych na stronie. Amp nie pozwala na dodawanie żadnego zewnętrznego kodu JavaScript na stronie, ale ma specjalny komponent amp o nazwie amp-ad, który zajmuje się wyświetlaniem reklam na stronie.
Sieć reklamowa, którą wydawca chce wyświetlać na swojej stronie, musi obsługiwać amp-ad. Na przykład, aby wyświetlać reklamy z podwójnym kliknięciem na stronie, podwójne kliknięcie musi obsługiwać reklamy, które mają być wyświetlane za pomocą komponentu amp-ad. Poniższy kod przedstawia tag amp-ad funkcji doubleclick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
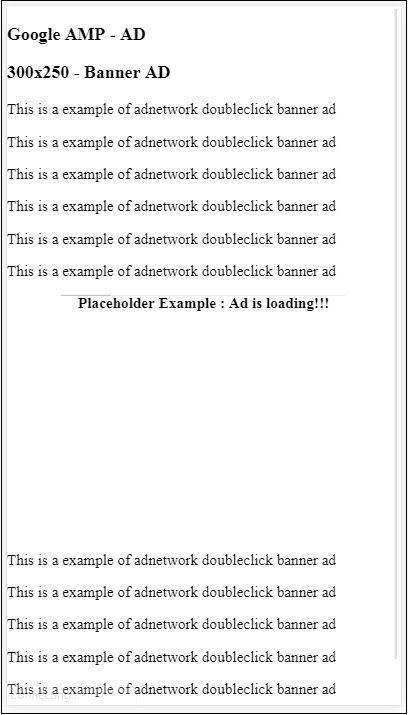
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Amp obsługuje także amphtmlady, które są czystymi ampadami utworzonymi z komponentów AMP i HTML. Amp obsługuje również amp-sticky-ads, stopkę reklamową wyświetlaną u dołu strony. Szczegóły reklam we wzmacniaczu omówiono w rozdziale Reklamy we wzmacniaczu.
Widżety społecznościowe
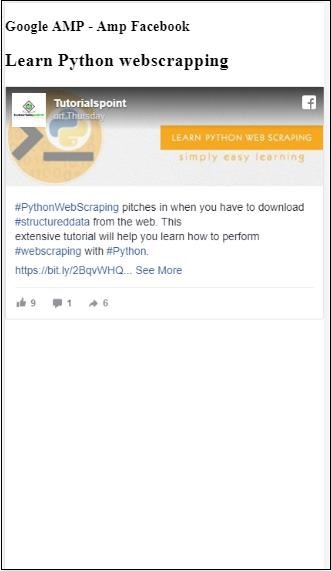
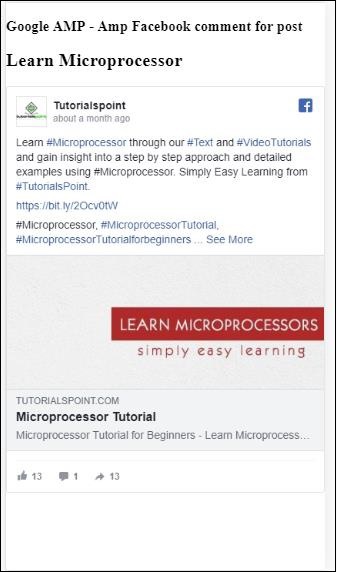
Widżety społecznościowe, takie jak Facebook, Twitter, Instagram, stały się bardzo ważne, aby wyświetlać je na stronie wydawcy, aby strony były udostępniane w mediach społecznościowych. AMP rozszerzył swoje wsparcie na wszystkie ważne widżety mediów społecznościowych, które mają być używane na stronie, opracowując komponenty AMP, takie jak amp-facebook, amp-twitter, amp-instagram, amp-pinterest itp.
Amp Media
Innym ważnym elementem na stronach są media do wyświetlania filmów, a także wyświetlania reklam między filmami jako reklam w trakcie filmu. AMP zapewnia medium do tego za pomocą amp-jwplayer, amp-youtube itp. Nie musisz ładować żadnych dodatkowych plików stron trzecich, aby mieć jwplayer, youtube, aby był wyświetlany na Twojej stronie.
Amp Analytics
Analityka Amp to komponent AMP używany do śledzenia danych na danej stronie. Wszystkie interakcje użytkownika na stronie mogą być rejestrowane i zapisywane w celu analizy danych pod kątem dalszych ulepszeń lub celów biznesowych.
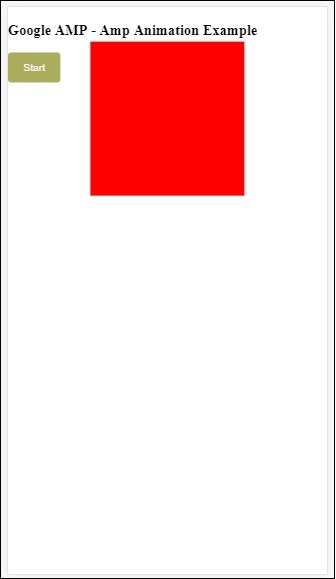
Amp Animations
Amp-animacja to składnik wzmacniacza, który definiuje animacje, które mają być używane w innych komponentach wzmacniacza. IT obsługuje animację, przejście, które działa dobrze w nowoczesnej przeglądarce. Nie musisz używać żadnej zewnętrznej biblioteki CSS do wykonania animacji i możesz skorzystać z komponentu amp-animacja.
Układy wzmacniaczy
Układ AMP to jedna z ważnych funkcji dostępnych w Google-amp. Układ Amp zapewnia, że komponenty wzmacniacza są poprawnie renderowane po załadowaniu strony, nie powodując migotania ani problemów z przewijaniem.
Google AMP dba o to, by renderowanie układu było wykonywane na stronie przed wykonaniem jakichkolwiek innych zdalnych zasobów, takich jak żądanie http dla obrazów czy wywołania danych. Atrybuty dostępne dla układu to szerokość / wysokość wszystkich komponentów wzmacniacza, atrybut układu z wartościami, takimi jak responsive, fill, fixed itp., Atrybut zastępczy, który ma być wyświetlany, gdy zasób wymaga czasu do załadowania lub ma jakikolwiek błąd, atrybut rezerwowy jest wyświetlany, gdy zasób zawiera błąd.
Układy wyświetlacza wzmacniacza
Amp obsługuje wiele komponentów używanych do wyświetlania treści na stronie bez konieczności korzystania z biblioteki innej firmy lub bez konieczności wykonywania ciężkiego kodu CSS na stronie. Lista zawiera
Accordion- Amp-akordeon to komponent wzmacniacza używany do wyświetlania treści w formacie rozwiń-zwiń. Użytkownicy mogą łatwo przeglądać go na urządzeniach mobilnych, gdzie mogą wybrać sekcję zgodnie z własnym wyborem z akordeonu.
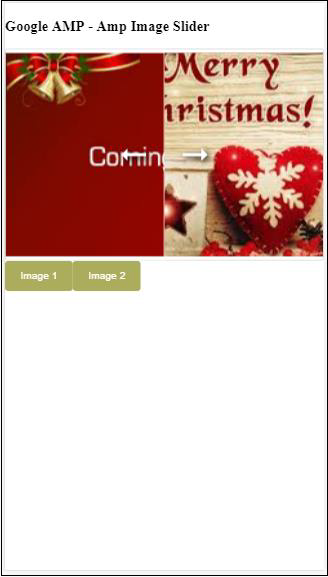
Carousel - Amp-karuzela to komponent wzmacniacza, który wyświetla zestaw podobnych treści na ekranie i przesuwa się między nimi za pomocą strzałek.
Lightbox - Amp-lightbox to komponent wzmacniacza, który zajmie cały obszar roboczy i będzie wyświetlany jako nakładka.
Slider - Amp-image-slider to komponent wzmacniacza używany do porównywania 2 obrazów poprzez dodanie suwaka podczas przesuwania go pionowo nad obrazem.
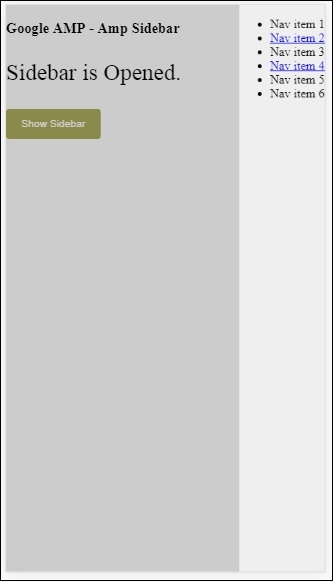
Sidebar - Pasek boczny Amp to składnik wzmacniacza używany do wyświetlania zawartości, która przesuwa się z boków okna po naciśnięciu przycisku.
Zalety AMP
Strony AMP są lekkie i ładują się szybciej
Google daje pierwszeństwo stronom AMP w wyszukiwarce Google. Strony AMP są wymienione w formacie karuzeli u góry strony. Aby uzyskać wyższą pozycję w rankingu, dobrze jest mieć strony w AMP.
Strony AMP są przyjazne dla urządzeń mobilnych, ponieważ treść jest responsywna i dobrze dostosowuje się we wszystkich przeglądarkach bez potrzeby dodatkowego stylizowania.
Zadowolenie użytkowników wzrasta w przypadku stron AMP, ponieważ szybkość ładowania strony jest szybsza w porównaniu ze stronami bez wzmacniacza, co pozwala zaoszczędzić przepustowość i baterię telefonu komórkowego.
Wady AMP
Amp ma następujące wady -
Wydawca musi utrzymywać dwie wersje swoich stron amp i non-amp.
Użytkownik musi włożyć dodatkowe wysiłki w konwersję stron innych niż amp na amp. Ponieważ amp nie obsługuje niestandardowego javascript ani ładowania zewnętrznego javascript, to samo należy osiągnąć z tym, co jest dostępne w amp.
Google Accelerated Mobile Pages(Google-AMP) to nowy projekt Google typu open source specjalnie zaprojektowany do tworzenia lekkich stron internetowych przy użyciu kodu amp html. Głównym celem tego projektu jest upewnienie się, że kod AMP działa dobrze i szybko się ładuje na wszystkich możliwych urządzeniach, takich jak smartfony i tablety.
AMP to tylko rozszerzenie standardowego HTML. Niewiele tagów HTML się zmieniło, a AMP dodał ograniczenie ich użycia. W tym rozdziale wymienimy tagi html, które uległy zmianie, oraz ograniczenia do nich dodane. Zmieniono tagi, które zajmują się ładowaniem zasobów zewnętrznych, na przykład obrazów, css, js, przesyłania formularzy, wideo, audio itp.
Do wzmacniacza dodano również wiele nowych funkcji, na przykład amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox i wiele innych, z których można korzystać bezpośrednio na stronach HTML. Pozostałe, które są przeznaczone do wyświetlania, są używane tak, jak są.
Dzięki tym wszystkim zmianom i nowym funkcjom, AMP obiecuje szybsze ładowanie i lepszą wydajność stron w aktywnym środowisku.
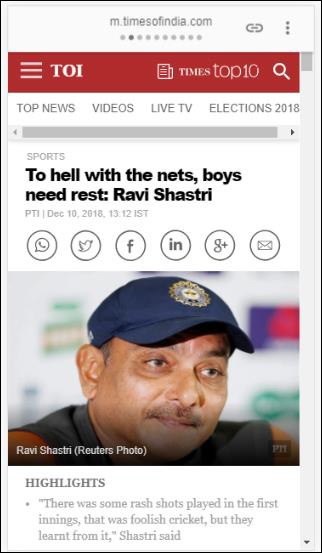
Kiedy wyszukujesz cokolwiek w wyszukiwarce Google na telefonie komórkowym, ekrany widoczne na karuzeli Google u góry to głównie strony amp, jak pokazano poniżej -

Po kliknięciu strony AMP adres URL, który otrzymasz na pasku adresu, wygląda następująco -
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Adres URL nie pochodzi bezpośrednio od wydawcy, ale Google kieruje go do własnej kopii na serwerze Google, która jest wersją z pamięci podręcznej i pomaga szybciej renderować zawartość w porównaniu ze stroną inną niż amp. Stanie się to tylko na urządzeniach lub w trybie emulatora Google.
Przykładowa strona wzmacniacza
Przykład strony wzmacniacza pokazano poniżej -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>Co robić, a czego nie robić na stronie AMP
Przyjrzyjmy się niektórym zaleceniom i zakazom, które programista musi przestrzegać na stronie AMP.
Obowiązkowe tagi
Na stronie wzmacniacza należy uwzględnić kilka obowiązkowych tagów, jak podano poniżej -
Musimy się upewnić, że do tagu html dodano amp lub ⚡, jak pokazano poniżej -
<html amp>
OR
<html ⚡>Tagi <head> i <body> należy dodać do strony HTML.
Następujące obowiązkowe metatagi należy dodać w sekcji nagłówka strony; w przeciwnym razie nie uda się zweryfikować wzmacniacza
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Link rel = "canonical" do dodania w tagu head
<link rel = "canonical" href = "./regular-html-version.html">Etykieta stylu z amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Znacznik Noscript z amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Bardzo ważny tag amp script z dodanym async, jak pokazano poniżej -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Jeśli chcesz dodać niestandardowy CSS do strony, zanotuj tutaj, że nie możemy wywołać zewnętrznego arkusza stylów na stronach amp. Aby dodać niestandardowy CSS, wszystkie twoje CSS muszą przejść tutaj, jak pokazano -
<style amp-custom>
//all your styles here
</style>Do tagu stylu należy dodać atrybut amp-custom.
Skrypty dla komponentów AMP
Zauważ, że skrypty z src i type = ”text / javascript” są surowo zabronione na stronie amp. W sekcji head można dodawać tylko tagi skryptu, które są asynchroniczne i związane ze składnikami wzmacniacza.
W tej sekcji wymieniono kilka skryptów używanych dla komponentów wzmacniacza, jak podano poniżej -
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Zwróć uwagę, że skrypt ma atrybut asynchroniczny i element niestandardowy z nazwą ładowanego składnika amp. Amp sprawdza poprawność tagów skryptów na podstawie asynchronicznej i niestandardowej właściwości elementu i nie pozwala na ładowanie żadnego innego skryptu. To zajmujetype=application/json które dodaliśmy w przykładowym pliku, jak pokazano poniżej
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>Powyższy skrypt może być używany z innymi komponentami wzmacniacza, jeśli jest to wymagane, na przykład dla amp-analytics.
Tagi HTML
Do tej pory widzieliśmy obowiązkowe tagi wymagane na stronie wzmacniacza. Teraz omówimy elementy HTML, które są dozwolone / niedozwolone i nałożone na nie ograniczenia.
Oto lista tagów HTML, które są dozwolone / niedozwolone -
| Sr.No | Tag HTML i opis |
|---|---|
| 1 | img Ten tag jest zastępowany przez amp-img. Używanie tagu direct img nie jest dozwolone na stronie AMP |
| 2 | video Zastąpiony wzmacniaczem wideo |
| 3 | audio Zastąpiony wzmacniaczem audio |
| 4 | iframe Zastąpiony przez amp-iframe |
| 5 | object Nie dozwolony |
| 6 | embed Nie dozwolony |
| 7 | form Może być używany jako <form>. Musimy dodać skrypt do pracy z formularzem na stronie AMP. Example − |
| 8 | Input elements |
| 9 | <fieldset> Dozwolony |
| 10 | <label> Dozwolony |
| 11 | P, div, header,footer,section Dozwolony |
| 12 | button Dozwolony |
| 13 | a Tag <a> jest dozwolony z następującym warunkiem, href nie powinien zaczynać się od javascript. Jeśli jest obecny, wartością atrybutu docelowego musi być _blank. |
| 14 | svg Nie dozwolony |
| 15 | meta Dozwolony |
| 16 | Link Dozwolony. Ale nie pozwala na załadowanie zewnętrznego arkusza stylów. |
| 17 | style Dozwolony. Musi mieć atrybut amp-boilerplate lub amp-custom. |
| 18 | base Nie dozwolony |
| 19 | noscript Dozwolone |
Komentarze
Warunkowe komentarze html są niedozwolone. Na przykład -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->Wydarzenia HTML
Zdarzenia, których używamy na stronach html, takie jak onclick, onmouseover, nie są dozwolone na stronach AMP.
Możemy używać wydarzeń w następujący sposób -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Oto przykład zdarzenia użytego w elemencie wejściowym -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">Używane zdarzenie jest kontrolowane przez dane wejściowe.
Zajęcia
Nie możesz mieć klas na swoich stronach z przedrostkiem typu -amp- or i-amp-. Poza tym możesz użyć nazwy klasy zgodnie z wymaganiami.
Id
Nie możesz mieć identyfikatorów w elementach HTML z przedrostkiem -amp lub i-amp-. Poza tym możesz używać identyfikatorów do elementu html zgodnie z wymaganiami.
Spinki do mankietów
Używanie JavaScript do href nie jest dozwolone na stronach amp.
Example
<a href = "javascript:callfunc();">click me</a>Arkusze stylów
Zewnętrzne arkusze stylów nie są dozwolone na stronie AMP. Możliwe jest dodanie stylów wymaganych dla strony w środku -
<style amp-custom>
//all your styles here
</style>Tag stylu powinien mieć amp-custom dodany atrybut.
@ -rules
Następujące @ -rules są dozwolone w arkuszach stylów -
@ font-face, @keyframes, @media, @page, @ support. @ Import nie będzie dozwolony. Wsparcie dla tego samego zostanie dodane w przyszłości.
@keyframes można używać wewnątrz <styleamp-custom> . Jeśli jest za dużo @keyframes, dobrze będzie stworzyć <styleamp-keyframes> i wywołaj ten znacznik na końcu dokumentu amp.
Nazwy klas, identyfikatory, nazwy tagów i atrybuty nie powinny być poprzedzane przedrostkiem -amp- i i-amp- ponieważ są one wewnętrznie używane w kodzie amp, które mogą powodować konflikty, jeśli są zdefiniowane również na stronie w czasie wykonywania.
!important właściwość nie jest dozwolona wewnątrz stylizacji, ponieważ amp chce kontrolować rozmiar elementu, gdy jest to wymagane.
Niestandardowe czcionki
Arkusze stylów dla czcionek niestandardowych są dozwolone na stronach AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">Czcionki znajdują się na białej liście z następujących źródeł, których można używać na stronach AMP.
Fonts.com - https://fast.fonts.net
Czcionki Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (odpowiednio zastąp kitId)
Note - Niestandardowe czcionki @ font-face są dozwolone na stronach amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
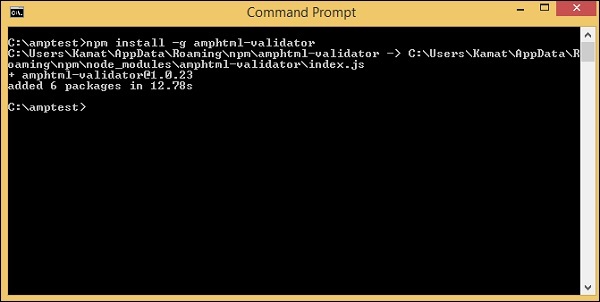
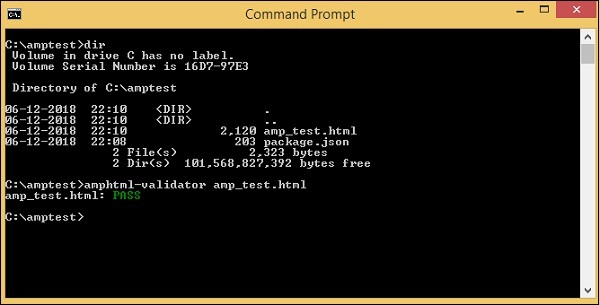
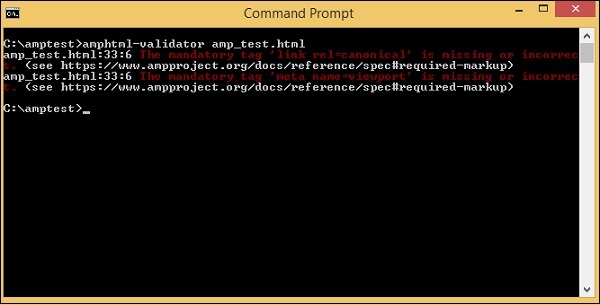
}Środowisko wykonawcze AMP
Środowisko wykonawcze Amp jest wybierane po załadowaniu pliku amp core -
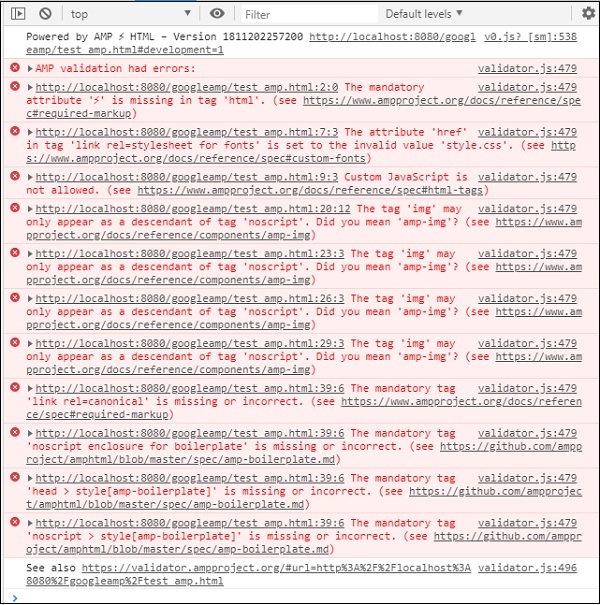
<script async src = "https://cdn.ampproject.org/v0.js"></script>Plik core zajmuje się ładowaniem zasobów zewnętrznych, decyduje o priorytecie, kiedy je załadować, a także pomaga w walidacji dokumentu amp, gdy # development = 1 zostanie dodany do adresu URL amp.
Example
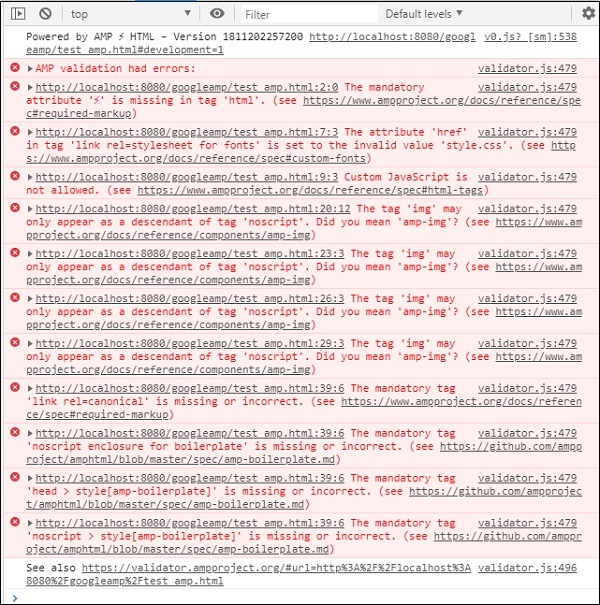
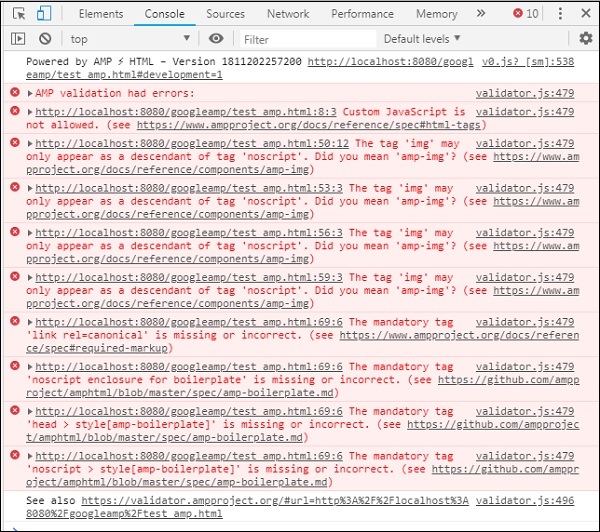
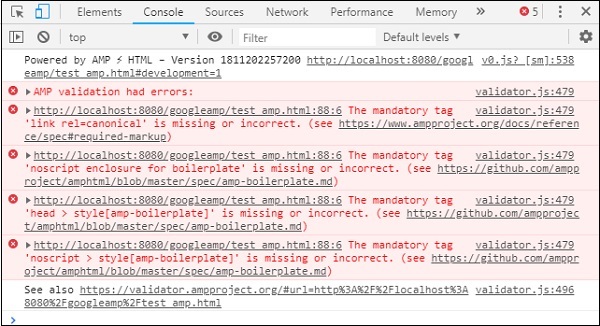
http://localhost:8080/googleamp/amppage.html#development=1Powyższy adres URL po uruchomieniu w przeglądarce wyświetli listę błędów, jeśli nie powiodła się walidacja wzmacniacza lub wyświetli komunikat o pomyślnym sprawdzeniu wzmacniacza, jeśli nie ma błędów.
Komponenty AMP
Amp ma wiele dodanych komponentów wzmacniacza. Zasadniczo służą do obsługi ładowania zasobów w efektywny sposób. Zawiera również komponenty do obsługi animacji, wyświetlania danych, wyświetlania reklam, widżetów społecznościowych itp.
W AMP są dwa rodzaje komponentów.
- Built-in
- External
Note- <amp-img> jest komponentem wbudowanym i jest dostępny, jeśli zostanie dodany plik core amp js. Komponenty zewnętrzne, takie jak <amp-ad>, <amp-facebook>, <amp-video> i wiele innych, wymagają odpowiedniego pliku js związanego z komponentem do dodania.
Wspólne atrybuty
Atrybuty takie jak szerokość, wysokość, układ, symbol zastępczy i kreacja zastępcza będą dostępne dla prawie wszystkich dostępnych komponentów AMP. Te atrybuty są bardzo ważne w przypadku każdego komponentu AMP, ponieważ decyduje o wyświetlaniu komponentu na stronie AMP.
Wszystkie wymienione powyżej funkcje AMP zostały szczegółowo omówione w dalszych rozdziałach tego samouczka.
Pamiętaj, że wszystkie przykłady w tym samouczku zostały przetestowane pod kątem urządzeń i korzystają z trybu emulatora Google Mobile. Dowiedzmy się teraz szczegółowo o tym.
Emulator Google Mobile
Aby skorzystać z mobilnego emulatora Google, otwórz przeglądarkę Chrome, kliknij prawym przyciskiem myszy i otwórz konsolę programisty, jak pokazano poniżej -

Widzimy narzędzie programistyczne dla Chrome, jak pokazano powyżej. Kliknij link, który chcesz przetestować w przeglądarce. Zwróć uwagę, że strona jest wyświetlana w trybie pulpitu.

Aby uzyskać powyższą stronę do testowania urządzeń, kliknij pasek narzędzi Przełącz urządzenie, jak pokazano poniżej -

Możesz także użyć klawisza skrótu Ctrl + Shift + M. Spowoduje to zmianę trybu pulpitu na tryb urządzenia, jak pokazano poniżej -

Listę urządzeń można zobaczyć, jak pokazano poniżej -

Możesz wybrać urządzenie, na którym chcesz przetestować stronę. Należy pamiętać, że wszystkie strony w tych samouczkach są testowane w emulatorze Google Mobile, jak pokazano powyżej. Ta sama funkcja jest dostępna również dla przeglądarki Firefox i najnowszych przeglądarek Internet Explorer.
Obrazy użyte na stronie Google AMP są podobne do tego, jak są używane na standardowej stronie HTML, ale jedyną różnicą jest sposób użycia nazwy tagu z kilkoma dodatkowymi właściwościami. W tym rozdziale omówiono je szczegółowo.
Zwróć uwagę na składnię pokazaną poniżej -
Standardowy HTML
<img src = ”example.jpg” width = ”300” height = ”250” alt = ”Example” ></img>Na stronie AMP
<amp-img src = "example.jpg" alt = "Example" height = "300" width = "250" ><//amp-img>Zwróć uwagę, że tag z img jest zmieniony na amp-img.
Dlaczego używać amp-img zamiast img?
Przyczyną zmiany img na amp-img jest większa kontrola nad układem strony i żądaniem sieci wysyłanym do załadowania obrazu. Amp dodaje leniwe ładowanie do zasobu obrazu i nadaje priorytet ładowaniu zgodnie z innymi zasobami dostępnymi na stronie.
Przykład
Obserwuj następujący kod, aby lepiej zrozumieć -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href = "http://example.ampproject.org/articlemetadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
- amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>Wynik
Po wykonaniu powyższego kodu znajdziesz wynik, jak pokazano poniżej -

Możesz także sprawić, by obraz był responsywny, dodając property layout = „responsive” do tagu amp-img, jak pokazano poniżej
Przykład
Obserwuj następujący kod, aby lepiej zrozumieć -
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>Wynik
Po wykonaniu powyższego kodu znajdziesz wynik, jak pokazano poniżej -

W tym rozdziale wyjaśniono, jak pracować z formularzem w Google AMP.
Zauważ, że znacznik formularzy pozostaje taki sam jak w standardowym kodzie HTML. AMP dodało specjalne ograniczenie dotyczące korzystania z formularzy, z powodu którego musimy dodać plik JavaScript amp-form do pracy z formularzami.
Skrypt dla amp-form
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/ampform-0.1.js"></script>Aby używać formularzy na stronie AMP, musimy umieścić powyższy skrypt w pliku .html. Obsługiwane są pliki JavaScript w formie amp-formhttp i xmlhttprequestdo przesłania formularza. Za pomocą żądania HTTP strona jest ponownie ładowana i uruchamianaxmlhttprequest nie przeładowuje strony, działa jak żądanie AJAX.
Tag formularza w AMP
For xmlhttprequest :
<form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top">
//Input fields here
</form>
For http :
<form method = "post" class = "p2" action = "submitform.php" target = "_top">
//Input fields here
</form>Amp-form zapewnia specjalne atrybuty, np. submit-error i submit-success do obsługi błędów i powodzenia podczas przesyłania formularza.
Example
Przykład dla formy wzmacniacza pokazano poniżej -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" conten t = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter
Name" required><br/><br/>
<input type = "email" name = "email"
placeholder = "Enter Email" required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>Output
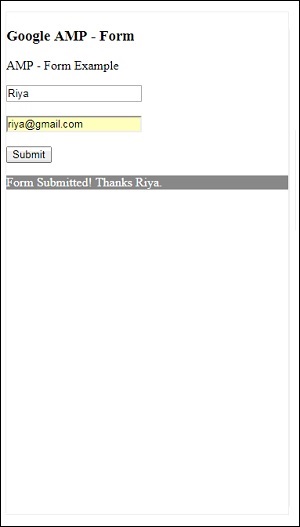
Po wykonaniu powyższego kodu znajdziesz wynik, jak pokazano poniżej -

Teraz wprowadź szczegóły i kliknij przycisk Prześlij. Wyświetlany ekran wyjściowy jest następujący -

Zauważ, że użyliśmy amp-mustache do wiązania danych. Formularz używa action-xhr czyli xmlhttprequest do przesłania formularza. Użyliśmysubmitform.php plik, który zwraca dane w formacie json.
<form method = "post" class = "p2" action-xhr = "submitform.php"
target = "_top">
</form>submitform.php
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
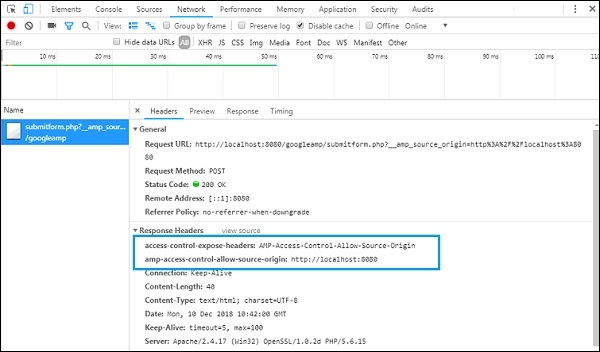
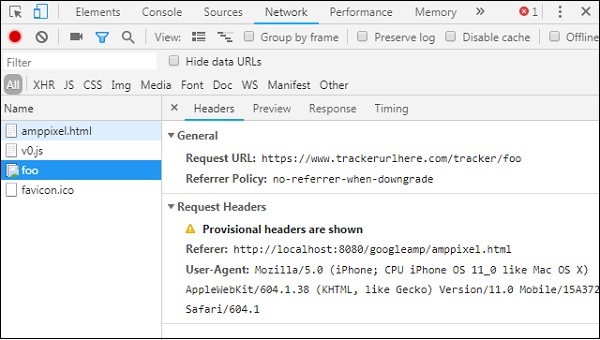
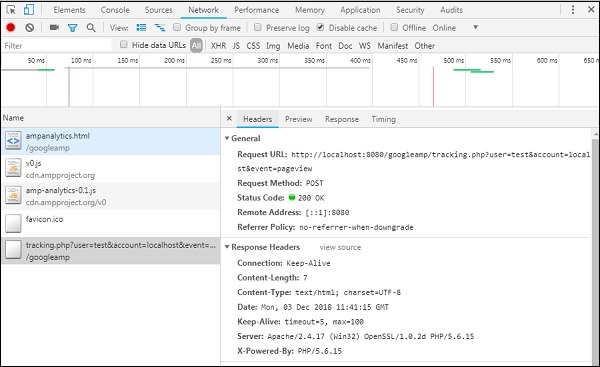
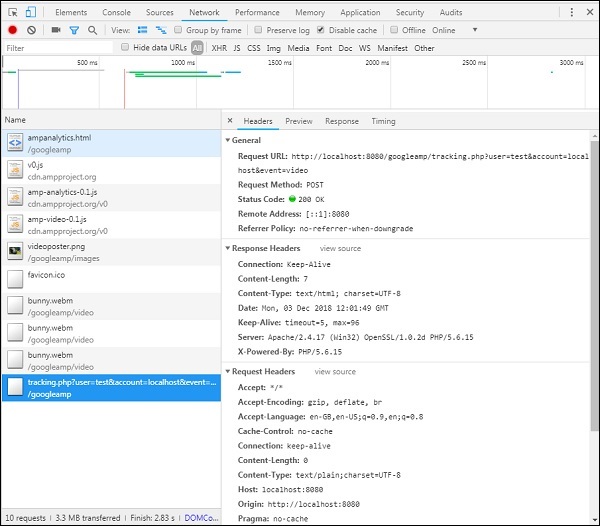
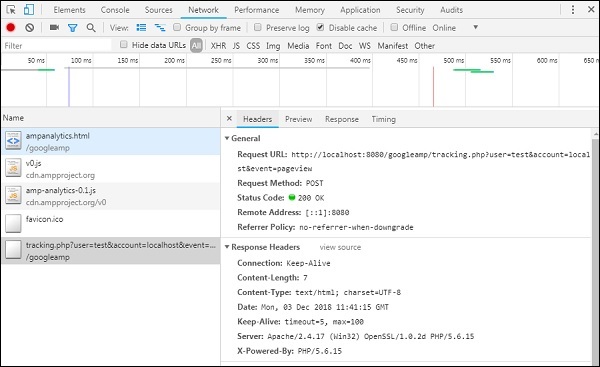
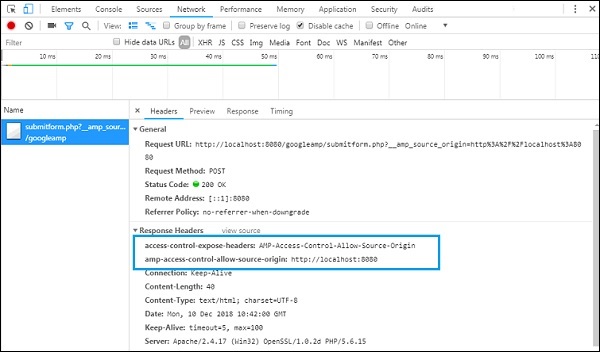
?>Aby formularz działał przy użyciu xmlhttprequest, musimy dodać nagłówki zgodnie ze specyfikacją CORS. Szczegóły nagłówków odpowiedzi dodanych do submitform.php pokazano poniżej -

Aby formularz działał, musimy dodać nagłówki, takie jak access-control-expose-headers z wartością AMP-Access-Control-Allow-Source-Origin i amp-access-controlallow- source-origin -http://localhost:8080.
Zauważ, że używamy pliku php i serwera Apache. W pliku php dodaliśmy wymagane nagłówki, jak pokazano poniżej -
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?
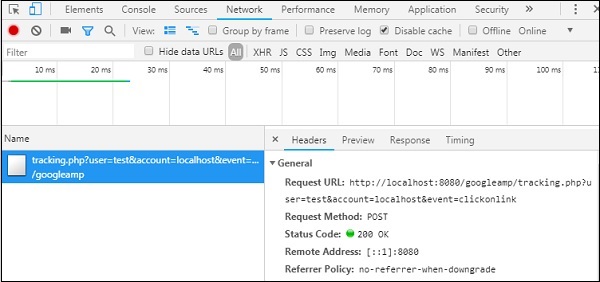
?>Jeśli użyjemy normalnego żądania http, strona zostanie ponownie załadowana, jak pokazano poniżej -
Do żądania http użyliśmy formularza w następujący sposób -
<form method = "GET" class = "p2" action = "submitform.php"
target = "_top">
</form>Example
Obserwuj następujący kod, aby lepiej zrozumieć -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none}
>/style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs >
input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "GET" class = "p2" action = "submitform.php" target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter Name" required>
<br/>
<br/>
<input type = "email" name = "email" placeholder = "Enter Email" required>
<br/>
<br/>
<div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>Output
Po wykonaniu powyższego kodu znajdziesz wynik, jak pokazano poniżej -



Google amp-iframesłuży do wyświetlania ramek iframe na stronie. Istnieją pewne warunki, które należy dodać do amp-iframe i dlatego nie możemy używać normalnych ramek iframe na stronie. W tym rozdziale omówiono więcej na ten temat.
Warunki, których należy przestrzegać w przypadku iFrame
Warunki, które należy spełnić podczas korzystania z elementu iframe na stronach AMP, są następujące:
Adres URL używany w elemencie iframe musi być żądaniem https lub identyfikatorem URI danych albo musi zawierać atrybut srcdoc .
amp-iframe domyślnie będzie miał dodany atrybut sandbox. Atrybut piaskownicy zostanie ustawiony na pusty. Pusta wartość piaskownicy oznacza, że element iframe tomaximum sandboxed(dodatkowe ograniczenie dotyczące iframe). Możemy dodać wartości do piaskownicy, które omówimy za pomocą poniższego przykładu.
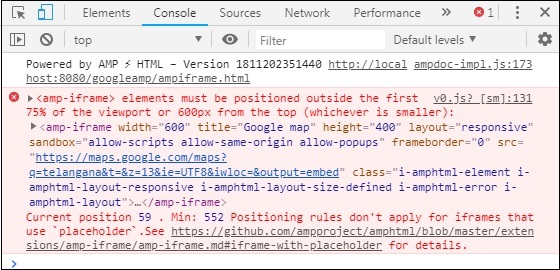
Element amp-iframe nie może być wyświetlany u góry strony, powinien znajdować się prawie 600 pikseli od góry lub w pierwszych 75% widocznego obszaru po przewinięciu na górze. Jeśli na początku musisz wyświetlić element iframe, musisz dodać element zastępczy do elementu iframe, który omówimy na podstawie przykładów w dalszej części samouczka.
amp-iframe nie może mieć tego samego źródła co kontener. Na przykład, jeśli Twoja główna witryna znajduje się pod adresem www.xyz.com, nie możesz mieć elementu iframe src jakowww.xyz.com/urlname. Może zająć inne, takie jak.xyz.com, example.xyz.com itp.
Aby pracować z ramkami iframe, musimy dodać następujący skrypt -
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Format Amp-iframe jest następujący -
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>Zrozummy to za pomocą działającego przykładu, w którym użyje iframe do wyświetlenia map Google, jak podano poniżej.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
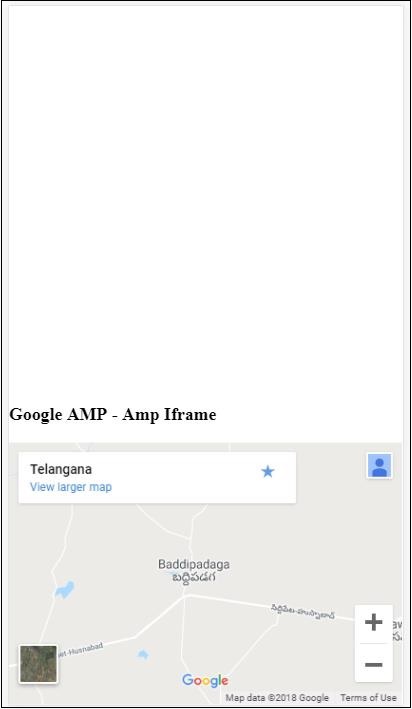
</html>Wynik

Zwróć uwagę, że umieściliśmy element iframe w odległości większej niż 600 pikseli od góry. Daje błąd, jak pokazano poniżej -

W powyższym przykładzie użyliśmy piaskownicy z wartościami podanymi poniżej -
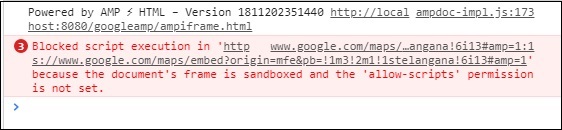
sandbox = "allow-scripts allow-same-origin allow-popups"Atrybut piaskownicy działa jak zezwolenie na załadowanie zawartości wewnątrz elementu iframe. Tutaj zezwalamy na ładowanie wszystkich skryptów, które pochodzą z linków map Google. O ile nie podajemy atrybutu piaskownicy, jest to wyświetlany błąd, który blokuje ładowanie treści w ramce iframe -

Pamiętaj, że musimy nadać piaskownicy odpowiednie uprawnienia. Szczegóły wszystkich uprawnień, jakie należy nadać piaskownicy, znajdziesz tutaj -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
Możemy użyć atrybutu zastępczego wewnątrz amp-iframe, aby pozbyć się warunku ponad 600px.
Roboczy przykład tego samego jest podany poniżej -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Użyliśmy amp-img jako symbolu zastępczego w następujący sposób -
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>W tym przypadku ograniczenie 600px i amp-iframe w 75% widocznym obszarze nie jest brane pod uwagę. Wskaźnik ładowania (trzy kropki) jest wyświetlany na obrazie i jest używany jako element zastępczy, który jest w zasadzie dla źródła amp-iframe. Po załadowaniu zawartości elementu iframe obraz jest usuwany, a zawartość elementu iframe jest wyświetlana w sposób pokazany w danych wyjściowych pokazanych poniżej -
Wynik


Amp-video we wzmacniaczu to standardowe wideo HTML5 używane do odtwarzania bezpośredniego osadzania wideo. W tym rozdziale wyjaśnimy, jak pracować i używać funkcji amp-video.
Aby pracować z amp-video musimy dodać następujący skrypt -
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>Amp-video ma atrybut src, który zawiera zasób wideo do załadowania, który jest leniwie ładowany przez wzmacniacz w czasie wykonywania. Poza tym wszystkie funkcje są prawie takie same, jak w przypadku tagu wideo HTML5.
Poniżej znajdują się węzły, które mają zostać dodane do wideo wzmacniacza -
Source - Za pomocą tego znacznika można dodawać różne pliki multimedialne do odtwarzania.
Track - Ten tag umożliwia włączenie napisów do filmu.
Placeholder - Ten zastępczy tag będzie wyświetlać zawartość przed rozpoczęciem odtwarzania wideo.
Fallback - Ten tag będzie wywoływany, gdy przeglądarka nie obsługuje wideo HTML5.
Format tagu amp-video
Tutaj pokazano format tagu amp-video -
<amp-video controls width = "640" height = "360"
layout = "responsive" poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Zrozummy amp-video na przykładzie roboczym, jak pokazano poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale=1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>Wynik
Wynik powyższego kodu jest pokazany poniżej -

Atrybuty dostępne dla amp-video
Atrybuty dostępne dla wzmacniacza wideo są wymienione w tabeli tutaj -
| Sr.No | Atrybuty i opis |
|---|---|
| 1 | src Jeśli nie ma węzła <source>, należy określić src i jest to adres https: // url. |
| 2 | poster Plakat przyjmuje adres URL img, który jest wyświetlany przed rozpoczęciem odtwarzania wideo. |
| 3 | autoplay Posiadanie tego atrybutu na amp-video spowoduje automatyczne odtworzenie wideo, jeśli przeglądarka obsługuje. Film będzie odtwarzany w trybie wyciszonym, a użytkownik będzie musiał dotknąć wideo, aby wyłączyć wyciszenie. |
| 4 | controls Posiadanie tego atrybutu we wzmacniaczu wideo spowoduje wyświetlenie elementów sterujących w wideo podobnie do wideo HTML5. |
| 5 | loop Jeśli ten atrybut jest obecny na amp-video, wideo zostanie odtworzone ponownie po zakończeniu. |
| 6 | crossorigin Ten atrybut pojawia się, jeśli zasoby do odtwarzania wideo znajdują się w innym źródle. |
| 7 | rotate-to-fullscreen Jeśli wideo jest widoczne, wyświetla się na pełnym ekranie po obróceniu urządzenia przez użytkownika do trybu poziomego |
Autoodtwarzanie wideo AMP
Możemy użyć atrybutu autoplay na wypadek, gdybyśmy musieli automatycznie odtworzyć wideo. Ta funkcja będzie działać zgodnie z obsługą przeglądarki. Pamiętaj, że podczas autoodtwarzania film będzie wyciszony. Gdy użytkownik dotknie filmu, wyciszenie zostanie wyłączone.
Pozwól nam funkcji autoodtwarzania za pomocą działającego przykładu, jak podano poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;
-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video" src = "
https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video Autoplay</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>
Możesz aktywować elementy sterujące wideo, dodając atrybut controls, jak pokazano w poniższym kodzie -
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Przyciski to kolejna funkcja AMP. Zwróć uwagę, że nie ma zmian w przypadku przycisków w AMP i są one używane jak standardowy tag przycisku HTML. Jedyną różnicą w przypadku przycisków na stronie AMP jest działanie na niej zdarzeń.
W tym rozdziale zobaczymy kilka przykładów pokazujących działanie przycisku i jak go używać z komponentami AMP.
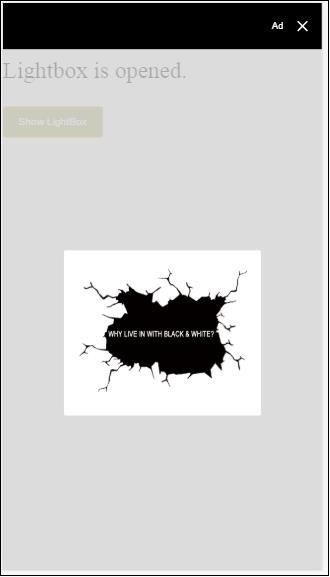
Przykładowy kod lightbox
Poniższy przykład pokazuje nam, jak używać przycisku do pokazywania / ukrywania amp-lightbox, jak pokazano poniżej -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms-an
imation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color:
#ACAD5C; color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on = "tap:my-lightbox.close" tabindex = "0">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Wynik


Teraz możesz kliknąć w dowolnym miejscu ekranu, aby zamknąć lightbox.
W powyższym przykładzie użyliśmy przycisku przy użyciu kodu, jak pokazano poniżej -
<button on = "tap:my-lightbox">
Show LightBox
</button>
Next, we have added action on the button using on attribute as shown:
on = "tap:my-lightbox"Akcja zostanie wykonana po naciśnięciu przycisku. Zwróć uwagę, że podano mu identyfikator lightbox. Gdy użytkownik naciśnie przycisk, lightbox zostanie otwarty. Podobnie, możesz użyć przycisku z akcją na dowolnym komponencie, aby z nim współdziałać.
Timeago poda szczegóły znacznika czasu, porównując go z przeszłością, na przykład „x” godzin temu. W tym rozdziale omówimy szczegółowo tę funkcję.
Aby wstawić tę funkcję do naszej pracy, musimy dodać poniższy skrypt do strony .html -
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>Tag amp-timeago wygląda tak, jak pokazano poniżej -
<amp-timeago layout = "fixed" width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>Zrozummy to za pomocą działającego przykładu, jak pokazano poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial- scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element="amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Wynik

Domyślnie ustawienie regionalne to en. W razie potrzeby możemy zmienić to samo i wyświetlić timeago w ustawieniach regionalnych. Lokalizacje, których można używać ze znacznikiem timeago, są podane w tabeli poniżej.
| Sr.No | Ustawienia regionalne i opis |
|---|---|
| 1 | ar arabski |
| 2 | be Białoruski |
| 3 | be Białoruski |
| 4 | bg bułgarski |
| 5 | ca Kataloński |
| 6 | da duński |
| 7 | de Niemiecki |
| 8 | el grecki |
| 9 | en język angielski |
| 10 | enShort Angielski - krótki |
| 11 | es hiszpański |
| 12 | eu baskijski |
| 13 | fi fiński |
| 14 | fr Francuski |
| 15 | he hebrajski |
| 16 | hu język węgierski |
| 17 | inBG Bangla |
| 18 | inHI hinduski |
| 19 | inID malajski |
| 20 | it Włoski |
| 21 | ja język japoński |
| 22 | ko koreański |
| 23 | ml Malajalam |
| 24 | nbNO Norweski Bokmål |
| 25 | nl holenderski |
| 26 | nnNO Norweski Nynorsk |
| 27 | pl Polskie |
| 28 | ptBR portugalski |
| 29 | ro rumuński |
| 30 | ru Rosyjski |
| 31 | sv szwedzki |
| 32 | ta Tamil |
| 33 | th tajski |
| 34 | tr turecki |
| 35 | uk ukraiński |
| 36 | vi wietnamski |
| 37 | zhCN chiński |
| 38 | zhTW Tajwańczyk |
Omówmy kilka lokalizacji przy użyciu działających przykładów, jak podano poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo Using Locale</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;-ms
-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
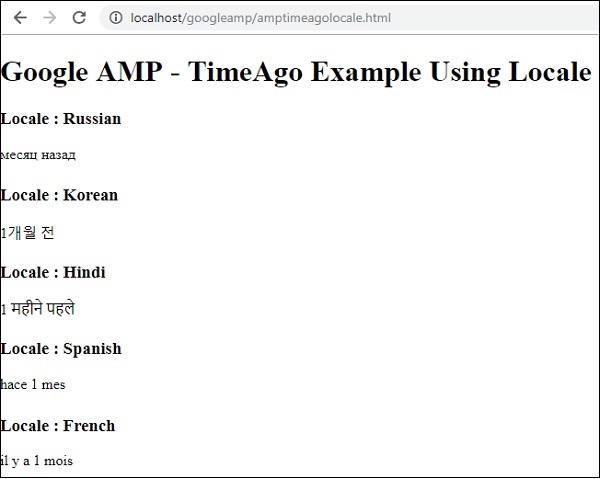
<h1>Google AMP - TimeAgo Example Using Locale</h1>
<h3>Locale : Russian</h3>
<amp-timeago layout = "fixed"
width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ru">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Korean</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ko">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Hindi</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "inHI">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Spanish</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "es">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : French</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "fr">
Monday 01 October 2018 00.3
</amp-timeago>
</body>
</html>Wynik
Wyjście powyższego kodu jest pokazane poniżej -

W przypadku konieczności zmiany wskazania „X czas temu”, możemy użyć atrybutu „cutoff” z timeago. Cutoff pobiera wartości w ciągu kilku sekund, aby pozbyć się poprzedniego ekranu.
Zrozummy to na przykładzie roboczym podanym poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1, initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en"
cutoff = "300">
Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>Wynik

Używając MathML, możemy wyświetlić formułę matematyczną. W tym rozdziale zobaczmy działający przykład, jak używać MathML i pracować z kilkoma wzorami matematycznymi, aby wyświetlić to samo.
Aby pracować z MathML, musimy dołączyć następujący plik javascript -
<script async custom-element = "amp-mathml"
src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js">
</script>Tag MathML AMP
Znacznik mathML amp ma format pokazany tutaj -
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>Zwróć uwagę, że data-formula to obowiązkowy atrybut, któremu podano wzór.
Przykład
Pozwól nam lepiej zrozumieć ten tag na przykładzie.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - MathML</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-mathml"
src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js">
</script>
</head>
<body>
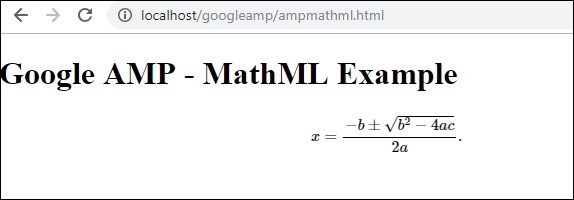
<h1>Google AMP - MathML Example</h1>
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>
</body>
</html>Wynik
Tagi Amp-mathml podczas wykonywania renderują ekran w ramce iframe, jak pokazano poniżej -


Znacznik Amp amp-fit-textzmniejszy rozmiar czcionki, jeśli miejsce nie jest wystarczające do renderowania wyświetlacza. W tym rozdziale szczegółowo omówiono ten tag.
Aby amp-fit-text działał, musimy dodać następujący skrypt -
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>Znacznik dopasowania tekstu Amp
Format tagu tekstowego amp-fit pokazano poniżej -
<amp-fit-text width = "200" height = "200" layout = "responsive">
Text here
</amp-fit-text>Przykład
Pozwól nam lepiej zrozumieć ten tag na przykładzie.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive">
<b>Welcome To TutorialsPoint - You are browsing the best resource
for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>Wynik
Wynik powyższego kodu jest pokazany poniżej -

Jeśli widzisz wyświetlacz z tekstem amp-fit-text, treść próbuje dopasować się do dostępnego miejsca.
Amp-fit-text ma 2 atrybuty max-font-size i min-font-size.
Kiedy używamy max-font-size i jeśli miejsce nie jest dostępne do renderowania tekstu, spróbuje zmniejszyć rozmiar i dopasować wewnątrz dostępnej przestrzeni.
W przypadku, gdy określamy minimalny rozmiar czcionki, a jeśli miejsce nie jest dostępne, zostanie obcięty tekst i pokaże kropki, w których tekst jest ukryty.
Przykład
Zobaczmy działający przykład, w którym określimy zarówno max-font-size, jak i min-font-size do amp-fit-text.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text" src =
"https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive"
max-font-size = "30"
min-font-size = "25">
<b>Welcome To TutorialsPoint - You are
browsing the best resource for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>Wynik

Jeszcze jeden komponent wzmacniacza o nazwie Amp Date countdown, który służy do wyświetlania dni, godzin, minut, sekund do podanej daty, tj Y2K38 ( 2038)Domyślnie. Wyświetlanie może odbywać się według wybranych ustawień regionalnych; domyślnie jest to en (angielski). Amp-date-countdown używa szablonu amp-mustache do renderowania danych.
W tym rozdziale przyjrzymy się kilku praktycznym przykładom, aby bardziej szczegółowo zrozumieć odliczanie daty amp.
Aby pracować z amp-date-countdown, musimy dodać następujący skrypt
Do odliczania amp-data
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>Do wąsów typu amp-wąsy
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>Znacznik odliczający datę Amp
Tag amp-date-countdown jest następujący -
<amp-date-countdown timestamp-seconds = "2100466648"
layout = "fixed-height"
height = "50">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until
<a href = "https://en.wikipedia.org/wiki/Year_2038_problem">
Y2K38
</a>.
</p>
</template>
</amp-date-countdown>Atrybuty dla amp-date-countdown
Atrybuty dla amp-date-countdown są wymienione w tabeli tutaj -
| Sr.No | Atrybut i opis |
|---|---|
| 1 | end-date Data w formacie ISO do odliczania. Na przykład 2025-08-01T00: 00: 00 + 08: 00 |
| 2 | timestamp-ms Wartość epoki POSIX w milisekundach; zakłada się, że jest to strefa czasowa UTC. Na przykład timestamp-ms = "1521880470000" |
| 3 | timestamp-seconds Wartość epoki POSIX w sekundach; zakłada się, że jest to strefa czasowa UTC. Na przykład timestamp-seconds = "1521880470" |
| 4 | timeleft-ms Wartość w milisekundach, która ma być odliczana. Na przykład pozostało 50 godzin timeleft-ms = „180 000 000” |
| 5 | offset-seconds (optional) Dodatnia lub ujemna liczba wskazująca liczbę sekund do dodania lub odjęcia od podanej daty końcowej. Na przykład offset-seconds = "60" dodaje 60 sekund do daty końcowej |
| 6 | when-ended (optional) Określa, czy zatrzymać licznik czasu, gdy osiągnie 0 sekund. Wartość można ustawić na zatrzymanie (domyślnie), aby wskazać, że timer zatrzyma się po 0 sekundach i nie przekroczy daty końcowej, lub będzie kontynuował wskazanie, że licznik powinien działać po osiągnięciu 0 sekund. |
| 7 | locale (optional) Ciąg języka internacjonalizacji dla każdej jednostki czasowej. Wartość domyślna to en (dla języka angielskiego). Obsługiwane wartości są wymienione poniżej. |
Format
Formaty używane przez amp-date-countdown do wyświetlania odliczania podano w poniższej tabeli -
| Sr.No | Format i opis |
|---|---|
| 1 | d Wyświetl dzień jako 0, 1, 2, 3 ... nieskończoność |
| 2 | dd Wyświetl dzień jako 00,01,02,03 ... nieskończoność |
| 3 | h Wyświetl godzinę jako 0,1,2,3 ... nieskończoność |
| 4 | hh Wyświetl godzinę jako 00, 01, 02, 03 ... nieskończoność |
| 5 | m Wyświetl minuty jako 0, 1, 2, 3, 4… nieskończoność |
| 6 | mm Wyświetl minuty jako 00,01,02,03… .infinity |
| 7 | s Wyświetlaj sekundę jako 0,1,2,3 ... nieskończoność |
| 8 | ss Wyświetlaj sekundę jako 00,01,02,03… .infinity |
| 9 | days Wyświetl ciąg dni lub dni zgodnie z ustawieniami regionalnymi |
| 10 | hours Wyświetl ciąg godzin lub godzin zgodnie z ustawieniami regionalnymi |
| 11 | minutes Wyświetlaj minuty lub minuty zgodnie z ustawieniami regionalnymi |
| 12 | seconds Wyświetl ciąg sekund lub sekund zgodnie z ustawieniami regionalnymi |
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template="amp-mustache" src=
"https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
timestamp-seconds = "2145683234"
layout = "fixed-height"
height = "50">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}} minutes and
{{s}} seconds until
<a href = "https://en.wikipedia.org/wiki/Year_2038_problem">
Y2K38
</a>.
</p>
</template>
</amp-date-countdown>
</body>
</html>Wynik

Przykład
Rozumiemy atrybuty odliczania wzmacniacza przesunięte-sekundy na przykładzie roboczym -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
end-date = "2020-01-19T08:14:08.000Z"
offset-seconds = "-50"
layout = "fixed-height"
height = "100">
<template type = "amp-mustache">
<p class = "p1">
{{d}} days, {{h}} hours, {{m}}
minutes and {{s}} seconds until 50
seconds before 2020.
</p>
</template>
</amp-date-countdown>
</body>
</html>Wynik

Lista obsługiwanych lokalizacji
Poniżej znajduje się lista ustawień regionalnych obsługiwanych przez amp-date-countdown -
| Sr.No | Nazwa i lokalizacja |
|---|---|
| 1 | en język angielski |
| 2 | es hiszpański |
| 3 | fr Francuski |
| 4 | de Niemiecki |
| 5 | id indonezyjski |
| 6 | it Włoski |
| 7 | ja język japoński |
| 8 | ko koreański |
| 9 | nl holenderski |
| 10 | pt portugalski |
| 11 | ru Rosyjski |
| 12 | th tajski |
| 13 | tr turecki |
| 14 | vi wietnamski |
| 15 | zh-cn Uproszczony chiński |
| 16 | zh-tw Chiński tradycyjny |
Teraz wypróbujemy jeden przykład, aby wyświetlić odliczanie przy użyciu jednego z powyższych ustawień regionalnych.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Countdown</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end)0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-countdown"
src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Date-Countdown</h1>
<amp-date-countdown
locale = "ja"
end-date = "2020-01-19T08:14:08.000Z"
offset-seconds = "-50"
layout = "fixed-height"
height = "100">
<template type = "amp-mustache">
<p class = "p1">
{{d}} {{days}}, {{h}} {{hours}}, {{m}}
{{minutes}} and {{s}} {{seconds}} until
50 seconds before 2020.
</p>
</template>
</amp-date-countdown>
</body>
</html>Wynik

AMP Datepicker to komponent amp wyświetlający kalendarz na stronie, w którym użytkownik może wybierać daty. Datepicker AMP może być wyświetlany jak kalendarz statyczny lub na podstawie wyboru danych wejściowych, czyli po kliknięciu przycisku.
Aby uruchomić selektor amp-date-picker, musimy dodać następujący skrypt do strony -
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Tag Amp-Date-Picker
Tag amp-date-picker wygląda następująco -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Obsługiwane atrybuty
Następujące atrybuty są obsługiwane przez amp-date-picker -
| Sr.No | Atrybut i opis |
|---|---|
| 1 | mode Dostępne opcje to statyczne i nakładane. W przypadku statycznego kalendarz zostanie domyślnie otwarty na stronie. W przypadku nakładki kalendarz zostanie otwarty po interakcji. |
| 2 | mode Dostępne opcje to pojedyncze i zakresowe. Z pojedynczym możesz wybrać tylko jedną datę w kalendarzu. Za pomocą zakresu możesz wybrać więcej niż jedną datę, ale w ciągłym zakresie. |
| 3 | input-selector Może to być selektor zapytań do wprowadzania daty. Na przykład dla id to #nameoftheid dla klasy to jest. nazwa klasy. Data zostanie zaktualizowana dla tagu, do którego przypisany jest identyfikator. |
| 4 | start-input-selector Może to być selektor zapytań do wprowadzania daty. Na przykład, dla id to #nameoftheid dla klasy, to jest .nameoftheclass. Data zostanie zaktualizowana dla tagu, do którego przypisany jest identyfikator. |
| 5 | end-input-selector Może to być selektor zapytań do wprowadzania daty. Na przykład dla id to #nameoftheid dla klasy to jest .nameoftheclass. Data zostanie zaktualizowana dla tagu, do którego przypisany jest identyfikator. |
| 6 | min Najwcześniejsza data, jaką może wybrać użytkownik. Musi być sformatowana jako data ISO 8601. Jeśli nie ma atrybutu min, data bieżąca będzie datą minimalną. |
| 7 | max Najpóźniejsza data, którą użytkownik może wybrać. Musi być sformatowana jako data ISO 8601. Jeśli nie ma atrybutu max, selektor dat nie będzie miał daty maksymalnej. |
| 8 | month-format Format miesiąca potrzebny do wyświetlenia wybranej daty. Domyślne wartości to „MMMM RRRR” |
| 9 | format Format, w jakim ma być wyświetlana data w polu wejściowym lub dowolnym elemencie html, którego selektor jest używany. Domyślnie jest to „RRRR-MM-DD” |
| 10 | week-day-format Format wyświetlania dnia tygodnia. |
| 11 | locale Ustawienia regionalne, aby wyświetlić widok kalendarza. Domyślnie jest to en. |
| 12 | minimum-nights Liczba nocy, które użytkownik musi wybrać w zakresie dat. Wartość domyślna to „1”. Wartość „0” umożliwia użytkownikom wybranie tej samej daty jako daty rozpoczęcia i zakończenia. |
| 13 | number-of-months Liczba miesięcy do jednoczesnego wyświetlenia w widoku kalendarza. Wartość domyślna to „1”. |
| 14 | first-day-of-week Dzień określany jako pierwszy dzień tygodnia (0-6). Wartość domyślna to „0” (niedziela). |
| 15 | day-size Rozmiar w pikselach komórek daty w tabeli widoku kalendarza. Wartość domyślna to 39. |
Główne atrybuty to type i mode. Dlamode, mamy static i overlaywpisz kalendarze. Dlatype możemy mieć single i rangeopcje. Ztype = ”single” możemy wybrać tylko jedną datę z kalendarza i dla type = ”range” możemy wybrać więcej niż jedne dane w zakresie.
Teraz przyjrzyjmy się kilku działającym przykładom amp-date-picker dla kalendarzy statycznych i nakładkowych.
Statyczny selektor dat AMP
W przypadku selektora dat typu statycznego musimy określić mode = static, jak pokazano w poniższym przykładzie.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
</html>Zauważ, że w tym przykładzie domyślnie wyświetlamy kalendarz, czyli datepicker na ekranie.
Data wybrana przez użytkownika jest wyświetlana w polu tekstowym, jak pokazano na ekranie demonstracyjnym pokazanym poniżej -
Wynik

Jak uzyskać datę wybraną z amp-date-picker?
Jeśli sprawdzisz powyższy przykład, istnieje atrybut o nazwie input-selectorktóremu nadawany jest identyfikator pola tekstowego. Kiedy użytkownik wybierze datę, zostanie ona pokazana w polu wejściowym.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Możesz również nadać właściwość name atrybutowi selektora wejścia w następujący sposób -
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>O ile nie podano selektora wejścia, to amp-date-picker tworzy ukryte pole wejściowe i nadaje mu nazwę date or ${id}-date używając identyfikatora selektora daty amp-date.
Omówimy więcej przykładów z różnymi atrybutami dostępnymi w selektorze dat. Jak wspomnieliśmy powyżej, możemy wybrać pojedynczą datętype=”single”i tryb jako statyczny. Możemy również wybrać zakres dat podając typ jakotype=”range”.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Wynik
Wynik powyższego kodu jest taki, jak podano poniżej -

How to get the start and end date using type= ”range” selected from amp-date-picker?
Aby uzyskać datę rozpoczęcia i zakończenia, użyliśmy atrybutu amp-date-picker start-input-selector i end-input-selector.
Szczegóły składni są pokazane tutaj -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Oba selektory mają identyfikator pola wejściowego, w którym chcemy wyświetlić datę początkową i końcową. Możesz również podać nazwę pola wejściowego, jak omówiono tutaj.
Selektor dat nakładki AMP
W przypadku selektora dat w trybie nakładki kalendarz jest wyświetlany w odpowiedzi na pole wejściowe. Możemy mieć nakładkę z type = ”single” i type = ”range”, tak jak widzieliśmy w przypadku statycznego selektora dat.
Zobaczmy teraz działający przykład wyboru zakresu dat dla selektora dat typu Nakładka.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>Wynik
Wynik powyższego kodu jest taki, jak podano poniżej -

Widzieliśmy już, jak ustalić datę rozpoczęcia i zakończenia. Zwróć uwagę, że użyliśmy tu jeszcze jednego atrybutuopen-after-select. Ten atrybut utrzyma nakładkę otwartą po dokonaniu wyboru. Jeśli klikniesz poza selektorem dat, zostanie on zamknięty. Dodano również przycisk o nazwie wyczyść. Po kliknięciu przycisku wyczyść wybrane daty zostaną wyczyszczone. Składnia do wykonania tego jest następująca -
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Aby dodać wydarzenie, musimy użyć onatrybut. Dalsze szczegóły dotyczące wydarzeń zostaną omówione wEventsRozdział tego samouczka. Skorzystaliśmy z zachowania tagu i do tego podany jest identyfikator datepicker oraz wyczyść zdarzenie, które dba o wyczyszczenie wybranego zakresu dat.
Następnie zobaczmy, jak używać amp-date-picker jako lightbox.
Selektor dat AMP Lightbox
Selektor dat może być używany w oknie modalnym. Możemy również użyć do tego celu selektora dat lightbox. Zrozummy to na przykładzie roboczym.
Aby użyć selektora dat w lightboxie, musimy dodać skrypt lightbox, jak pokazano poniżej -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>Wynik

Kiedy użytkownik kliknie pole wejściowe, selektor dat jest otwierany wewnątrz lightboxa, jak pokazano poniżej -

Aby to zrobić, w polu wprowadzania dodano zdarzenie, jak pokazano poniżej -
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Zwróć na to uwagę “on” jest zdarzeniem, które wywołuje tap - lightbox.open, aby otworzyć lightbox.
Tutaj lightbox to identyfikator nadany amp-lightbox, jak pokazano poniżej. Amp-date-picker jest wywoływany wewnątrz amp-lightbox i jest aktywowany po dotknięciu pól wejściowych.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>Amp-story to składnik wzmacniacza używany do wyświetlania treści, dzięki czemu użytkownik jest zaangażowany w historię. Na przykład za pomocą serii obrazów opowiadających o marce.
Aby rozpocząć pracę z amp-story, musimy dołączyć skrypt, jak pokazano poniżej -
<script async custom-element = "amp-story"
src = "https://cdn.ampproject.org/v0/amp-story-1.0.js">
</script>W tym rozdziale zrozumiemy, czym jest historia wzmacniacza i jak działa. Załóżmy, że mamy galerię obrazów i chcemy wyświetlać to samo na stronie. Na stronie wzmacniacza możemy sprawić, by wyglądał pięknie i interaktywnie dla użytkownika za pomocą komponentu amp-story.
Format tagu historii amp wygląda tak, jak pokazano poniżej -
<amp-story standalone> ---> Main story Tag
<amp-story-page id = "page-1"> ---> Pages inside the story e.g page1
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
<amp-story-page id = "page-2"> ---> Pages inside the story e.g page2
<amp-story-grid-layer template = "fill"> -->
Layers for the page2.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
...
</amp-story>Istnieją następujące dodatkowe atrybuty dla historii wzmacniacza:
<amp-story standalone title = "My Story"
publisher = "The AMP Team"
publisher-logo-src = "publisherlogo image here"
poster-portrait-src = "poster portrait here"
poster-square-src = "poster square image here"
poster-landscape-src = "poster landscape image here">Ta funkcja sprawia, że opowiadanie historii za pomocą wzmacniacza jest bardzo interaktywne.
Poniższy kod przedstawia działający przykład dla historii amp. Wynik dla tego samego jest wyświetlany zarówno w trybie stacjonarnym, jak i mobilnym.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<title>Google AMP - Story</title>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1">
<link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-story {
font-family: Roboto, Helvetica, Arial, sans-serif;
}
amp-story-page * {
color: white;
text-align: center;
}
</style>
</head>
<body>
<amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project">
<amp-story-page id = "page-1">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-2">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas5.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-3">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas3.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-4">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas4.jpg"
width = "300" height="250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-bookend src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>
</amp-story>
<body>
</html>ampstory.json
{
"bookendVersion": "v1.0",
"shareProviders": [
"email",
"twitter",
"tumblr",
{
"provider": "facebook",
"app_id": "254325784911610"
}
],
"components": [
{
"type": "heading",
"text": "Introduction"
},
{
"type": "small",
"title": "Next Story is on Car Brands",
"url": "ampcarbrand.html",
"image": "images/audi.jpg"
}
]
}Wyjście na pulpit




W ten sposób jest wyświetlana sekcja opowieści. Możesz także dodać filmy lub dowolny inny komponent wzmacniacza, aby uczynić historię bardziej interaktywną.
Gdy osiągnie koniec historii, pokaże to, co jest podane w amp-bookend, jak pokazano poniżej -
<amp-story-bookend
src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>Udostępniliśmy plik ampstory.json plikowi amp-bookend. Plik json zawiera szczegóły podglądu następnego wątku, jak pokazano poniżej. Gdy użytkownik kliknie trzy kropki pokazane po prawej stronie, zostanie wyświetlony następujący ekran -

Daje przycisk powtórki, który ponownie załaduje historię. Możesz kliknąć zdjęcie samochodu, które wyświetli historię marek samochodów.
Dane wyjściowe w trybie mobilnym są następujące -



Selektor wzmacniacza to komponent wzmacniacza, który wyświetla menu opcji, a użytkownik może wybierać między opcjami. Wyświetlane opcje mogą być tekstem, obrazami lub dowolnym innym komponentem wzmacniacza. W tym rozdziale omówimy to szczegółowo.
Aby pracować z amp-selector, musimy dołączyć następujące pliki javascript -
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>Format selektora wzmacniacza
Poniższy kod przedstawia przykład formatu selektora amp -
<amp-selector layout = "container">
<amp-img src = "images/christmas1.jpg"
width = "60"
height = "40"
option = "1">
<amp-img src = "images/christmas2.jpg"
width = "60"
height = "40"
option = "2">
</amp-img>
<amp-img src = "images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>Możesz użyć standardowych tagów HTML lub komponentów wzmacniacza wewnątrz selektora wzmacniacza. Zawartość jest wyświetlana jak menu na ekranie, a użytkownik może wybierać między nimi. Wyświetlane menu mogą być pojedynczym wyborem lub wielokrotnym wyborem.
Zrozummy to na przykładzie pojedynczego i wielokrotnego wyboru, jak podano poniżej.
Selektor wzmacniacza Pojedynczy wybór
Poniższy kod jest przykładem pojedynczego wyboru selektora wzmacniacza -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-
webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element="amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
amp-selector:not([disabled])
amp-img[option][selected]:not([disabled]) {
outline-color: #b6A848;
outline-width: 2px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector layout = "container">
<amp-img src = "images/christmas1.jpg"
width = "60"
height = "40"
option="1">
</amp-img>
<amp-img src="images/christmas2.jpg"
widt h = 60"
height = "40"
option = "2">
</amp-img>
<amp-img src = "images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>
</body>
</html>Wynik
Wynik powyższego podanego kodu jest pokazany poniżej -

Zauważ, że w powyższym przykładzie użyliśmy selektora amp i użyliśmy obrazów wewnątrz, aby pokazać opcje. Jest to pojedynczy selektor wyboru, więc możesz wybrać dowolny obraz, jak pokazano na wyjściu.
Selektor wzmacniacza Wybór wielokrotny
W tym przykładzie wyświetlmy selektor wzmacniacza z obrazami używającymi wielu atrybutów, możemy wybrać wiele opcji z selektora.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8 ">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale =1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
amp-selector:not([disabled])
amp-img[option][selected]:not([disabled]) {
outline-color: blue;
outline-width: 2px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector layout = "container" multiple>
<amp-img src = "images/christmas1.jpg"
width = "60"
height ="40"
option = "1">
</amp-img>
<amp-img src="images/christmas2.jpg"
width = "60"
height = "40"
option = "2">
</amp-img>
<amp-img src ="images/christmas3.jpg"
width = "60"
height = "40"
option = "3">
</amp-img>
<amp-img src = "images/christmas4.jpg"
width = "60"
height = "40"
option = "4">
</amp-img>
</amp-selector>
</body>
</html>Wynik
Dane wyjściowe powyższego kodu podano poniżej -

Możemy również użyć selektora wzmacniacza, aby wyświetlić przyciski opcji, jak pokazano w kodzie podanym poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
.radio-menu {
list-style: none;
}
.radio-menu [option][selected] {
outline: none;
}
.radio-menu [option] {
display: flex;
align-items: center;
}
.radio-menu [option]:before {
transition: background 0.25s ease-in-out;
content: "";
display: inline-block;
width: 24px;
height: 24px;
margin: 8px;
border-radius: 100%;
border: solid 1px black;
}
.radio-menu [option = red][selected]:before {
text-align: center;
content: "✓";
color: white;
background: red;
}
.radio-menu [option = green][selected]:before {
text-align: center;
content: "✓";
color: white;
background: green;
}
.radio-menu [option = blue][selected]:before {
text-align: center;
content: "✓";
color: white;
background: blue;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<amp-selector class = "radio-menu" layout = "container" name = "my-selector">
<div option = "red">Red</div>
<div option = "green">Green</div>
<div option = "blue">Blue</div>
</amp-selector>
</body>
</html>Wynik

Tag Link w amp służy do informowania wyszukiwarki Google o dostępnych stronach amp i innych. W tym rozdziale omówimy szczegółowo aspekty związane ze znacznikiem Link oraz sposób, w jaki Google decyduje o stronie amp-page i innej niż amp-page.
Wykrywanie stron AMP
Załóżmy, że masz witrynę o nazwie www.mypage.com. Artykuł zawiera odnośniki do strony - www.mypage.com/news/myfirstnews.html.
Kiedy użytkownik wyszukuje w wyszukiwarce Google i trafia na stronę inną niż amp-page, aby uzyskać również odniesienie do strony amp, musimy określić adres URL amp za pomocą tagu linku, jak pokazano poniżej -
Przykład
Page-url for Non amp-page
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Tutaj rel = ”amphtml” jest określony dla strony innej niż amp, aby wskazywała wersję amp, więc Google wyświetla właściwą wersję na podstawie platformy
Page-url for amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Tutaj rel = ”canonical” jest określone na stronie amp w celu wskazania standardowej wersji html, dzięki czemu Google wyświetla właściwą wersję na podstawie platformy.
Jeśli Twoja witryna ma tylko jedną stronę, która jest stroną wzmacniacza, nie zapomnij dodać rel = ”canonical”, który będzie wskazywał na siebie -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Poniższy diagram przedstawia odniesienie do rel = ”amphtml” wskazującego na stronę amp i rel = ”canonical” wskazującego na standardową stronę html.

Czcionki za pomocą łącza
Czcionki można ładować zewnętrznie za pomocą linku, jak pokazano poniżej -
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">Pamiętaj, że dozwolone są tylko źródła z białej listy. Lista pochodzenia na białej liście, na której możemy pobrać czcionki, jest pokazana tutaj -
Fonts.com - https://fast.fonts.net
Czcionki Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (odpowiednio zastąp kitId)
Roboczy przykład z użyciem rel = ”canonical” i rel = ”stylesheet” pokazano poniżej -
Przykład
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>Wynik
Dane wyjściowe kodu pokazanego powyżej są pokazane poniżej -

Czcionka Amp to komponent wzmacniacza we wzmacniaczu, który zasadniczo pomaga wyzwalać i monitorować niestandardowe czcionki na stronie amp. W tym rozdziale szczegółowo omówiono amp-font.
Aby pracować z amp-font, musimy dodać następujący plik javascript -
<script async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js">
</script>Komponent amp-font służy do kontrolowania czasu potrzebnego na załadowanie czcionki. Posiada atrybut timeout, który zajmuje czas w milisekundach.Domyślnie jest to 3000 ms. Komponent pozwala na dodawanie / usuwanie klas z document.documentElement lub document.body w zależności od tego, czy żądana czcionka jest załadowana, czy też przechodzi w stan błędu.
Format znacznika amp-font jest przedstawiony poniżej -
<amp-font
layout = "nodisplay"
font-family = "Roboto Italic"
timeout = "2000"
on-error-remove-class = "robotoitalic-loading"
on-error-add-class = "robotoitalic-missing"
on-load-remove-class = "robotoitalic-loading"
on-load-add-class = "robotoitalic-loaded">
</amp-font>Roboczy przykład użycia czcionki amp na stronach amp jest pokazany tutaj -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Font</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<cript async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js"
></script>
<style amp-custom>
@font-face {
font-family: 'This font is not available';
font-style: normal;
font-weight: 300;
src: url(fonts/MissingFont.ttf) format('truetype');
}
.font-missing {
color:red;
font-size:25px;
}
</style>
</head>
<body>
<h1>Google AMP - Amp Font</h1>
<amp-font
layout = "nodisplay"
font-family = "Font Does Not exist"
timeout = "2000"
on-error-remove-class = "font-missing"
on-error-add-class = "font-error"
on-load-remove-class = "font-missing"
on-load-add-class = "font-loaded">
</amp-font>
<p class = "font-missing">
Example of amp-font component to show how
attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the font
file to be loaded does not exist.
</p>
</body>
</html>Wynik
Dane wyjściowe podanego powyżej przykładowego kodu są pokazane poniżej -

Tutaj pokazano przykład amp-font po pomyślnym załadowaniu pliku czcionki -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Font</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-font"
src = "https://cdn.ampproject.org/v0/amp-font-0.1.js">
</script>
<style amp-custom>
@font-face {
font-family: 'This font is not available';
font-style: normal;
font-weight: 300;
src: url(fonts/MissingFont.ttf)
format('truetype');
}
@font-face {
font-family: 'Roboto Italic';
font-style: normal;
font-weight: 300;
src:url(fonts/Roboto-Italic.ttf) format('truetype');
}
.font-missing {
color:red;
font-size:25px;
}
.robotoitalic-loading {
color: green;
}
.robotoitalic-loaded {
font-size:25px;
color: blue;
}
.robotoitalic-missing {
color: red;
}
.robotoitalic {
font-family: 'Roboto Italic';
}
</style>
</head>
<body>
<h1>Google AMP - Amp Font</h1>
<amp-font
layout = "nodisplay"
font-family = "Font Does Not exist"
timeout = "2000"
on-error-remove-class = "font-missing"
on-error-add-class = "font-error"
on-load-remove-class = "font-missing"
on-load-add-class = "font-loaded">
</amp-font>
<p class="font-missing">
Example of amp-font component to show
how attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the
font file to be loaded does not exist.
</p>
<amp-font
layout = "nodisplay"
font-family = "Roboto Italic"
timeout = "2000"
on-error-remove-class = "robotoitalic-
loading"
on-error-add-class = "robotoitalic-missing"
on-load-remove-class = "robotoitalic-loading"
on-load-add-class = "robotoitalic-loaded">
</amp-font>
<p class = "robotoitalic">
Example of amp-font component to show how
attributes on-error-remove-class,
on-error-add-class, on-load-remove-class
and on-load-add-class works when the font
file exists and loads fine.
</p>
</body>
</html>Wynik
Dane wyjściowe podanego powyżej przykładowego kodu są pokazane poniżej -

Powyższy przykład pokazuje, jak pracować z atrybutami czcionek, takimi jak font-family,timeout,on-error-remove-class,on-error-add-class,on-load-remove-class,on-load-add-classKlasy decydują o błędzie lub powodzeniu w ładowaniu czcionek.
Amp-list to składnik amp, który wywołuje punkt końcowy CORS json i wyświetla dane w postaci pliku json wewnątrz szablonu. Zrozummy to za pomocą praktycznych przykładów.
Aby pracować z listą amp, musimy dołączyć następujący skrypt -
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>To jest format tagu amp-list -
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>Źródło używane dla listy amp-list to plik json zawierający szczegółowe informacje do wyświetlenia. Możemy użyć normalnych tagów html lub komponentów amp wewnątrz amp-list, aby wyświetlić dane z pliku json. Szablon typu amp-mustache służy do wiązania danych do wyświetlanych danych.
Zrozummy to za pomocą działającego przykładu, jak pokazano poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src ="https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>
</body>
</html>Wynik
Dane wyjściowe pokazanego powyżej przykładu roboczego są pokazane poniżej -

Plik json użyty w przykładzie roboczym podanym powyżej jest pokazany tutaj -
{
"items": [
{
"title": "Christmas Image 1",
"url": "images/christmas1.jpg"
},
{
"title": "Christmas Image 2",
"url": "images/christmas2.jpg"
},
{
"title": "Christmas Image 3",
"url": "images/christmas3.jpg"
},
{
"title": "Christmas Image 4",
"url": "images/christmas4.jpg"
}
]
}Listę możemy odświeżyć za pomocą zdarzenia na liście amp-list, jak pokazano w kodzie podanym poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<button on = "tap:amplist.refresh">Refresh Images</button>
<amp-list id = "amplist" width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}"></amp-img>
</div>
</template>
</amp-list>
</body>
</html>Wynik
Dane wyjściowe dla przykładu roboczego podanego powyżej są pokazane tutaj -

Dodano przycisk, który po kliknięciu wywołuje akcję odświeżania za pomocą zdarzenia on, jak pokazano poniżej -
<button on = "tap:amplist.refresh">
Refresh Images
</button>
//amplist is the id used for amp-listPo kliknięciu przycisku plik json jest ponownie wywoływany i zawartość jest ładowana. Jeśli są już załadowane obrazy, zostaną zapisane w pamięci podręcznej.
Google amp-user-notification służy do wyświetlania użytkownikowi komunikatów z okien dialogowych, które można zamknąć. Możemy za jego pomocą powiadomić użytkownika o plikach cookies na stronie.
Aby pracować z powiadomieniem amp-user-notification musimy dodać następujący skrypt na stronie -
<script async custom-element = "amp-user-notification"
src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js">
</script>Format tagu powiadomienia użytkownika Amp -
<amp-user-notification id = "my-notification" layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>Zrozummy powiadomienie użytkownika amp-user na przykładzie roboczym -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-user-notification"
src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js">
</script>
<style amp-custom>
div {
font-size: 15px;
background-color : #ccc;
padding: 10px 10px;
border-radius: 2px;
}
button{
background-color: #ACAD5C;
color: white;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp User Notification</h3>
<amp-user-notification
id = "my-notification"
layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>
</body>
</html>Wynik
Dane wyjściowe działającego przykładowego kodu podanego powyżej są pokazane poniżej -

Gdy użytkownik kliknie przycisk, powiadomienie zostanie odrzucone. Po odrzuceniu powiadomienie nie będzie wyświetlane, nawet jeśli ponownie załadujesz stronę.
Dane powiadomienia użytkownika są przechowywane w magazynie localStorage przeglądarki.Jeśli lokalny magazyn zostanie wyczyszczony, a strona zostanie odświeżona, będziesz mógł ponownie zobaczyć powiadomienie. Możesz spróbować tego samego, używająclocalStorage.clear() w konsoli przeglądarki.
Za pomocą dismiss działanie powiadomienie można odrzucić, używając akcji na przycisku w następujący sposób
<button on = "tap:my-notification.dismiss">
I accept
</button>Gdy użytkownik naciśnie przycisk, powiadomienie zostanie odrzucone.
Amp next page to składnik wzmacniacza, który może dynamicznie ładować więcej stron, gdy użytkownik dotrze do końca dokumentu. W tym rozdziale szczegółowo omówiono tę koncepcję.
Aby pracować z komponentem amp-next-page, musimy dodać następujący skrypt -
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>Również amp-next-page nie jest w pełni uruchomiony, więc aby strona testowa działała, dodaj następujący metatag -
<meta name = "amp-experiments-opt-in" content = "amp-next-page">Aby dynamicznie ładować strony, musimy podać adresy URL stron do tagu skryptu typu = "application / json", jak pokazano poniżej -
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>W powyższym tagu próbujemy załadować 2 strony ampnextpage1.html i ampnextpage2.html.
Teraz zobaczmy ostateczny wynik. Wszystkie strony, które mają zostać załadowane, należy dodać do tablicy stron z tytułem, obrazem i ampUrl.
Przykład
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Google Amp - Next Page</title>
<link rel = "canonical" href = "ampnextpage.html">
<meta name = "amp-experiments-opt-in" content = "amp-next-page">
<meta name = "viewport" content ="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src="https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Next Page</h1>
<h1>Page 1</h1>
<p>Start of page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>End of page 1</p>
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>
</body>
</html>Wynik



Możesz zauważyć, że podczas przewijania, wyświetlana jest strona następna strona do załadowania, a także adres URL strony w pasku adresu.
W tym rozdziale omówimy wszystkie typowe atrybuty używane przez komponenty wzmacniacza.
Lista wspólnych atrybutów jest następująca -
- fallback
- heights
- layout
- media
- noloading
- on
- placeholder
- sizes
- Szerokość i wysokość
atrybut rezerwowy
Atrybut fallback jest najczęściej używany, gdy przeglądarka nie obsługuje używanego elementu lub ma problemy z ładowaniem pliku lub ma błędy w używanym pliku.
Na przykład, używasz amp-video i plik multimedialny ma problemy z przeglądarką, więc w takich przypadkach możemy określić atrybut rezerwowy i wyświetlić komunikat, że plik multimedialny nie może być odtworzony lub nie jest obsługiwany przez przeglądarkę, zamiast wyświetlać komunikat o błędzie na stronie.
Powrót używany w wzmacniaczu wideo
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>Zrozummy działanie awaryjnego systemu operacyjnego na przykładzie -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Video</h3>
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm"type="video/webm" />
<source src = "video/samplevideo.mp4"type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
</body>
</html>Wynik

Atrybut wysokości
Ten atrybut jest zasadniczo obsługiwany w przypadku układu responsywnego. Możesz użyć wyrażenia medialnego do atrybutu heights i dotyczy to wysokości elementu. Przyjmuje również wartości procentowe, więc wysokość jest obliczana na podstawie podanej procentowej szerokości.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - heights attribute</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - heights attribute</h1>
<amp-img src = "images/christmas1.jpg"
width = "320" height = "256"
heights = "(min-width:500px) 200px, 80%">
</amp-img>
</body>
</html>Wynik

atrybut układu
Układ AMP to jedna z ważnych funkcji dostępnych w Google-amp. Układ Amp zapewnia, że komponenty wzmacniacza są poprawnie renderowane po załadowaniu strony, nie powodując migotania ani problemów z przewijaniem. Sprawdza również renderowanie strony przed wykonaniem jakichkolwiek innych zdalnych zasobów, takich jak żądanie http dla obrazów, połączenia danych.
Lista układów obsługiwanych przez wzmacniacz jest następująca -
- Nieobecny
- Container
- fill
- fixed
- fixed-height
- flex-item
- intrinsic
- nodisplay
- Responsive
O tym samym szczegółowo dowiesz się z rozdziału Google AMP − Layout tego samouczka.
Zrozummy, jak działa layout = „responsive” na przykładzie, jak pokazano -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image>/title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe
UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = responsive Image Example>/h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Wynik

Atrybut mediów
Ten atrybut może być używany w większości komponentów wzmacniacza. Pobiera zapytanie o media i jeśli wartość nie pasuje, komponent nie zostanie wyrenderowany.
Zrozummy działanie atrybutu media na przykładzie -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe
UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Media Attribute</h1>
<div class = "displayitem">
<amp-img
media = "(min-width: 600px)"
src = "images/christmas1.jpg"
width = "466"
height = "355"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Użyliśmy atrybutu media w tagu <amp-img>, jak pokazano poniżej -
<amp-img
media = "(min-width: 600px)"
src = "images/christmas1.jpg"
width = "466"
height = "355"
layout = "responsive">
</amp-img>Zwróć uwagę, że obraz nie zostanie wyświetlony, jeśli szerokość ekranu jest mniejsza niż 600 pikseli. Do przetestowania przykładu użyjemy trybu mobilnego emulatora Google.
Wyjście na smartfon

Sprawdziliśmy na urządzeniu, że obraz nie jest widoczny, ponieważ szerokość urządzenia jest mniejsza niż 600 pikseli. Jeśli sprawdzimy na tablecie, otrzymamy wyjście, jak pokazano poniżej -
Wyjście na IPAD

Atrybut braku ładowania
Komponenty Amp, takie jak <amp-img>, <amp-video>, <amp-facebook>, pokazują wskaźnik ładowania, zanim rzeczywista zawartość zostanie załadowana i pokazana użytkownikowi.
Aby przestać wyświetlać wskaźnik ładowania, możemy użyć atrybutu noloading w następujący sposób -
<amp-img src = "images/christmas1.jpg"
noloading
height = "300"
width = "250"
layout = "responsive">
</amp-img>Attribute
Atrybut on jest używany w elementach do obsługi zdarzeń i działań na składnikach wzmacniacza. Składnia do użycia atrybutu jest następująca -
Składnia -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Szczegóły przekazane do on atrybut jest następujący -
eventName- To przyjmuje nazwę zdarzenia, które jest dostępne dla komponentu wzmacniacza. Na przykład, w przypadku formularzy możemy użyć nazwy - powodzenie przesyłania, nazwy zdarzeń - błąd przesyłania.
elementId- Pobiera identyfikator elementu, w którym zdarzenie ma zostać wywołane. Może to być identyfikator formularza, dla którego chcemy wiedzieć o sukcesie lub błędzie.
methodName - To przyjmuje nazwę metody, która ma zostać wywołana w przypadku wystąpienia zdarzenia.
arg=value - Pobiera argumenty w postaci klucz = wartość przekazane do metody.
Możliwe jest również przekazanie wielu zdarzeń do atrybutu On w następujący sposób -
on = "submit-success:lightbox;submit-error:lightbox1"Note - Jeśli występuje wiele zdarzeń, są one przekazywane do atrybutu on i rozdzielane średnikiem (;).
Atrybut akcji
Akcje są zasadniczo używane z atrybutem on, a składnia jest następująca -
on = "tab:elementid.hide;"Możemy przekazać wiele akcji w następujący sposób -
on = "tab:elementid.open;tab:elementid.hide;”Elementid jest identyfikatorem elementu, na którym ma zostać wykonana akcja.
Amp ma pewne globalnie zdefiniowane zdarzenia i akcje, które mogą być użyte na dowolnym komponencie wzmacniacza i są tap events i działania są hide, show i togglevisibility.
Note - Jeśli chcesz ukryć / pokazać lub użyć przełącznika widoczności na dowolnym komponencie HTML lub wzmacniacza, możesz użyć on=”tap:elementid.[hide/show/togglevisibility]”
Atrybut zastępczy
Atrybut zastępczy może być używany w dowolnym elemencie html, takim jak element wejściowy, a także może być używany w komponencie wzmacniacza. niewidoczne.
Symbol zastępczy elementu wejściowego
<input type = "text" id = "date" name = "date" placeholder = "Start Date">Symbol zastępczy komponentu wzmacniacza
<amp-anim src = "images/loreal.gif" width = "300" height = "250" layout = "responsive">
<amp-img placeholder src = "images/flower.jpg"
layout = "fill">
</amp-img>
</amp-anim>Atrybut rozmiarów
Jest używany tak samo jak atrybut wysokości. Wartość jest wyrażeniem, jak pokazano poniżej -
<amp-img src = "amp.png"
width = "400" height = "300"
layout = "responsive"
sizes = "(min-width: 250px) 250px, 100vw">
</amp-img>Atrybuty szerokości i wysokości
Są używane w prawie wszystkich elementach html i komponentach wzmacniacza. Szerokość i wysokość służą do określenia miejsca zajmowanego przez element amp na stronie.
Przykład
<amp-img src = "amp.png"
width = "400" height = "300"
layout = "responsive">
</amp-img>Amp renderuje strony na ekranie po dokładnym rozważeniu. Wczytane strony będą zawierały obrazy, filmy, elementy iframe itp., Które są bardziej wymagające. Tak więc żądanie http, które ma zostać wykonane, jest opóźnione, tak że zawartość strony jest wyświetlana, a także jest wymagane miejsce na załadowanie obrazów, filmów i ramek iframe.
Amp ma funkcje, takie jak symbole zastępcze, rezerwy, srcset i atrybut układu, które sprawiają, że strony są responsywne, a także dba o to, aby zawartość na stronie nie została zakłócona. W tym rozdziale omówimy to szczegółowo.
Znacznik stylu Amp
Amp ma tag stylu z amp-custom na nim, jak pokazano poniżej -
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
p {
padding: 1rem;
font-size:25px;
}
largeText {
font-size:30px;
background-color:red;
}
</style>Zasadniczo służy do pisania niestandardowego css wymaganego dla strony. Nie zapomnij dodać plikuamp-customatrybut; w przeciwnym razie zakończy się niepowodzeniem podczas weryfikacji wzmacniacza, jak pokazano poniżej -

Amp obsługuje również wbudowany CSS dla elementów HTML, jak pokazano poniżej -
<div style = "color:green;margin-left:30px;">
Welcome to TutorialsPoint</p>Znacznik zewnętrznego arkusza stylów
Amp nie obsługuje zewnętrznego arkusza stylów i nie będzie sprawdzać poprawności po zweryfikowaniu dla wzmacniacza.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.9 8.0/css/materialize.min.css">
<style amp-custom>
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div style = "color:green;margin-left:30px;">
Welcome to TutorialsPoint</p>
</body>
</html>Podczas weryfikacji za pomocą walidatora AMP otrzymujemy następujący błąd.

Aby responsywnie wyświetlać elementy na stronie, elementy amp muszą określać szerokość i wysokość, jaką element zajmie na stronie. Dodanie layout = „responsive” sprawi, że element będzie responsywny na stronie z zachowaniem współczynnika proporcji.
Szczegóły atrybutu układu zostały szczegółowo omówione w rozdziale Google AMP – Layout.
Klasy amp-dynamic-css-dodają klasy dynamiczne do znacznika body. W tym rozdziale poznajmy szczegóły tego tagu.
Aby pracować z klasami amp-dynamic-css, musimy dodać następujący skrypt -
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>Istnieją dwie ważne klasy, które są obsługiwane przez klasy amp-dynamic-css -
- amp-referrer-*
- amp-viewer
Omówmy szczegółowo każdy z nich.
amp-referrer- *
Te klasy są ustawiane w zależności od tego, jak przybywają użytkownicy. Oznacza to, że jeśli użytkownik pochodzi z Google, zostanie ustawiona klasa odsyłająca związana z Google. To samo dotyczy Twittera i Pinteresta.
Klasy są dostępne w zależności od typu odsyłacza.
Na przykład dla Google następujące klasy zostaną dodane, jeśli użytkownik kliknie strony amp w wyszukiwarce Google.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
Podobnie istnieją klasy dostępne dla Twittera, Pinteresta, LinkedIn itp.
amp-viewer
Przeglądarka Amp po prostu zmieni adres URL amp, aby uzyskać szczegółowe informacje z pamięci podręcznej Google. Jeśli szukasz czegoś w wyszukiwarce Google, wyświetlona karuzela będzie zawierała wszystkie strony wzmacniacza.
Kiedy je klikniesz, zostaną przekierowani do adresu URL z adresem URL Google jako prefiksem. Klasa amp-viewer zostanie ustawiona, gdy strona będzie przeglądana przez użytkownika w programie amp-viewer i przy użyciu klas dynamicznych.

Po kliknięciu strony amp, adres URL, który otrzymasz w pasku adresu, wygląda następująco -
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>Wynik

Aby użyć akcji lub zdarzeń na komponencie wzmacniacza, możemy użyć atrybutu on. W tym rozdziale omówimy je szczegółowo.
Wydarzenia
Składnia do pracy ze zdarzeniami jest następująca -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Szczegóły przekazano on atrybut jest następujący -
eventName- To przyjmuje nazwę zdarzenia, które jest dostępne dla komponentu wzmacniacza. Na przykład, w przypadku formularzy możemy użyć nazwy - powodzenie przesyłania, nazwy zdarzeń - błąd przesyłania.
elementId- Pobiera identyfikator elementu, w którym zdarzenie ma zostać wywołane. Może to być identyfikator formularza, dla którego chcemy wiedzieć o sukcesie lub błędzie.
methodName - To przyjmuje nazwę metody, która ma zostać wywołana w przypadku wystąpienia zdarzenia.
arg=value - Pobiera argumenty w postaci klucz = wartość przekazane do metody.
Możliwe jest również przekazanie wielu zdarzeń do atrybutu on i odbywa się to w następujący sposób -
on = "submit-success:lightbox;submit-error:lightbox1"Jeśli istnieje wiele zdarzeń, są one przekazywane do atrybutu on i oddzielane średnikiem (;).
działania
Akcje są zasadniczo używane z atrybutem on, a składnia jest następująca -
on = "tab:elementid.hide;"Możemy przekazać wiele akcji w następujący sposób -
on = "tab:elementid.open;tab:elementid.hide;”Elementid jest identyfikatorem elementu, na którym ma zostać wykonana akcja.
Amp ma pewne globalnie zdefiniowane zdarzenia i akcje, które mogą być użyte na dowolnym komponencie wzmacniacza i są tap event i działania są hide, show i togglevisibility.
Jeśli chcesz ukryć / pokazać lub użyć togglevisibility na dowolnym komponencie HTML lub amp, możesz użyć on=”tap:elementid.[hide/show/togglevisibility]”
Zobaczmy kilka praktycznych przykładów wydarzeń i działań.
Na elemencie wejściowym
Zrozummy to lepiej na przykładzie roboczym -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox" src = "
https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Input Element</h3>
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name"></div>
</body>
</html>Wynik

Zauważ, że w powyższym przykładzie używamy zdarzenia w polu wejściowym w następujący sposób -
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">Wykorzystanym zdarzeniem jest input-throlled.
Możemy również użyć zmiany w następujący sposób -
<input id = "txtname" placeholder = "Type here" on =
"change:AMP.setState({name: event.value})">Dane wyjściowe zostaną wyświetlone, gdy użytkownik wyjdzie z pola wprowadzania. Możemy użyć zdarzenia zmiany na typie wejścia, jak radio, pole wyboru itp., A także na elemencie select.
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">Zdarzenie input-debounced jest taki sam jak changezdarzenie, ale dane wyjściowe są widoczne po 300 ms po wpisaniu przez użytkownika.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Input Element</h3>
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">
<div [text] = "name"></div>
</body>
</html>Wynik

Na Amp Lightbox
W tej sekcji zamierzamy przetestować następujące zdarzenia w lightbox -
- lightboxOpen
- lightboxClose
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<p [text] = "'Lightbox is ' + lightboxstatus + '.'">
Lightbox Event Testing
</p>
<button on = "tap:my-lightbox.open">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay"
close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'});
lightboxClose:AMP.setState({lightboxstatus:'closed'});">
<div class = "lightbox">
<amp-img alt = "Beautiful Flower" src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Wynik

Poniższy kod pokazuje, jak zdarzenia otwierania i zamykania są implementowane w lightbox -
<p [text]="'Lightbox is ' + lightboxstatus + '.'">Lightbox Event Testing</p>
<button on = "tap:my-lightbox.open">Show LightBox</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay"
close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'});
lightboxClose:AMP.setState({lightboxstatus:'closed'});">
<div class = "lightbox">
<amp-img alt = "Beautiful Flower" src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>Wydarzenie na Amp -Selector
Zdarzenie dostępne na amp-selector to select.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Selector</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-selector"
src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js">
</script>
<style amp-custom>
.radio-menu {
list-style: none;
}
.radio-menu [option][selected] {
outline: none;
}
.radio-menu [option] {
display: flex;
align-items: center;
}
.radio-menu [option]:before {
transition: background 0.25s ease-in-out;
content: "";
display: inline-block;
width: 24px;
height: 24px;
margin: 8px;
border-radius: 100%;
border: solid 1px black;
}
.radio-menu [option = red][selected]:before {
text-align: center;
content: "✓";
color: white;
background: red;
}
.radio-menu [option = green][selected]:before {
text-align: center;
content: "✓";
color: white;
background: green;
}
.radio-menu [option = blue][selected]:before {
text-align: center;
content: "✓";
color: white;
background: blue;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Selector</h3>
<p [text] = "'Color selected is ' + ampselectorstatus + '.'">
Amp Selector Event Testing
<p>
<amp-selector
class = "radio-menu"
layout = "container"
name = "my-selector"
on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})">
<div option = "red">
Red
</div>
<div option = "green">
Green
</div>
<div option = "blue">
Blue
</div>
</amp-selector>
</body>
</html>Wynik

Wybór zdarzenia jest używany w następujący sposób -
<p [text]="'Color selected is ' + ampselectorstatus + '.'">
Amp Selector Event Testing
</p>
<amp-selector
class = "radio-menu"
layout ="container"
name =" my-selector"
on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})">
<div option = "red">
Red
</div>
<div option = "green">
Green
</div>
<div option = "blue">
Blue
</div>
</amp-selector>Wydarzenie na pasku bocznym Amp
Dostępne wydarzenia to sidebarOpen i sidebarClose.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-sidebar"
src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
p{font-size:30px;}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'">
Amp Sidebar Event Testing
</p>
<button on = "tap:sidebar1">
Show Sidebar
</button>
<amp-sidebar
id = "sidebar1"
layout = "nodisplay"
side = "right"
on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'});
sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})">
<ul>
<li>Nav item 1</li>
<li>
<a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a>
</li>
<li>Nav item 3</li>
<li>
<a href = "#idFour" on="tap:idFour.scrollTo">Nav item 4</a>
</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>
<div id = "target-element">
</div>
</body>
</html>Wynik

Zdarzenia są używane w następujący sposób -
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'">
Amp Sidebar Event Testing
</p>
<button on = "tap:sidebar1">
Show Sidebar
</button>
<amp-sidebar
id = "sidebar1"
layout = "nodisplay"
side = "right"
on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'});
sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})">
<ul>
<li>Nav item 1</li>
<li>
<a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a>
</li>
<li>Nav item 3</li>
<li>
<a href = "#idFour" on = "tap:idFour.scrollTo">Nav item 4</a>
</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>Amp-animacja to składnik wzmacniacza, który definiuje animacje, które mają być używane w innych komponentach wzmacniacza. W tym rozdziale omówiono je szczegółowo.
Aby pracować z animacją wzmacniacza, musimy dodać następujący skrypt -
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>Szczegóły animacji są zdefiniowane w strukturze json.
Podstawowa struktura amp-animation jest jak pokazano tutaj -
<amp-animation layout = "nodisplay">
<script type = "application/json">
{
// Timing properties
...
"animations": [
{
// animation 1
},
...
{
// animation n
}
]
}
</script>
</amp-animation>Plik animation składnik składa się z następujących elementów - Selectors, Variables, Timing Properties, Keyframes etc.
{
"selector": "#target-id",
// Variables
// Timing properties
// Subtargets
...
"keyframes": []
}Selektor
Tutaj musimy podać klasę lub identyfikator elementu, na którym będzie używana animacja.
Zmienne
Są to wartości, które są zdefiniowane do użycia w klatkach kluczowych. Zmienne definiuje się za pomocąvar().
Przykład
{
"--delay": "0.5s",
"animations": [
{
"selector": "#target1",
"delay": "var(--delay)",
"--x": "150px",
"--y" : "200px",
"keyframes": {
"transform": "translate(var(--x), var(--y, 0px)"
}
}
]
}Tutaj delay, x i y są zmiennymi, a wartości zmiennych są zdefiniowane w pokazanym przykładzie.
Właściwości rozrządu
Tutaj możesz zdefiniować czas trwania i opóźnienie animacji. Poniżej przedstawiono obsługiwane właściwości synchronizacji -
| własność | Wartość | Opis |
|---|---|---|
| Trwanie | Właściwość Time.Value musi być w milisekundach. | Czas trwania animacji. |
| opóźnienie | Właściwość Time.Value musi być w milisekundach. | Opóźnienie przed rozpoczęciem wykonywania animacji |
| endDelay | Właściwość Time.Value musi być w milisekundach lub sekundach. | Podane opóźnienie, które ma zastosowanie po zakończeniu animacji. |
| iteracje | Wartość musi być liczbą. | Liczba powtórzeń animacji. |
| iteracja Start | Wartość musi być liczbą. | Przesunięcie czasu, w którym efekt zaczyna się animować. |
| złagodzenie | Wartość to ciąg | Służy to do uzyskania efektu łagodzenia animacji. Niektóre przykłady łagodzenia to: liniowe, łagodzenie, łagodzenie, łagodzenie, łagodzenie itp. |
| kierunek | Wartość to ciąg | Jedna z opcji „normalny”, „odwrotny”, „alternatywny” lub „alternatywny-wsteczny”. |
| napełnić | Wartość to ciąg | Możliwe wartości to „none”, „forward”, „backwards”, „both”, „auto”. |
Klatki kluczowe
Klatki kluczowe można definiować na wiele sposobów, na przykład w postaci obiektu lub tablicy. Rozważ następujące przykłady.
Przykład
"keyframes": {"transform": "translate(100px,200px)"}Przykład
{
"keyframes": {
"opacity": [1, 0],
"transform": ["scale(1)", "scale(2)"]
}
}Przykład
{
"keyframes": [
{"opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}Przykład
{
"keyframes": [
{"easing": "ease-out", "opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}Klatka kluczowa przy użyciu CSS
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(3);
}
@keyframes example { 0% {transform:scale(3)}
75% {transform:scale(2)}
100% {transform:scale(1)}
}
</style>
<amp-animation layout = "nodisplay">
<script type = "application/json">
{
"duration": "4s",
"keyframes": "example"
}
</script>
</amp-animation>Istnieje kilka właściwości CSS, których można używać w klatkach kluczowych. Obsługiwane są nazywane właściwościami na białej liście. Poniżej znajdują się właściwości na białej liście, których można używać w klatkach kluczowych -
- opacity
- transform
- visibility
- 'offsetDistance'
Note - Użycie jakiejkolwiek innej właściwości poza białymi wymienionymi spowoduje zgłoszenie błędu w konsoli.
Rozumiemy teraz na prostym przykładzie, który obróci obraz, gdy zostanie na nim zastosowana animacja. W tym przykładzie obracamy obraz za pomocą animacji wzmacniacza.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-animation"
src =" https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "1s",
"fill": "both",
"direction": "alternate",
"animations": [
{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes": {
"transform": "rotate(20deg)"
}
}
]
}
</script>
</amp-animation>
<br/>
<br/>
<amp-img
id = "image1"
src = "images/christmas1.jpg"
width = 300
height = 250
layout = "responsive">
</amp-img>
<br/>
</body>
</html>Wynik

Szczegóły szczegółów animacji wzmacniacza użyte powyżej są podane w kodzie pokazanym poniżej -
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "1s",
"fill": "both",
"direction": "alternate",
"animations": [
{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes": {
"transform": "rotate(20deg)"
}
}
]
}
</script>
</amp-animation>Selektor tutaj to identyfikator obrazu, na którym zastosowano animację obracania -
<amp-img
id = "image1"
src = "images/christmas1.jpg"
width = 300
height = 250
layout = "responsive">
</amp-img>Przykład z użyciem klatek kluczowych z CSS
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(3);
}
@keyframes example {
0% {transform:scale(3)}
75% {transform:scale(2)}
100% {transform:scale(1)}
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<br/>
<br/>
<div id = "image1"></div>
<br/>
</body>
</html>Wynik

Wyzwalacz animacji
Gdy trigger = „visibility”, animacja jest stosowana domyślnie. Aby rozpocząć animację na zdarzeniu, musimy usunąć trigger = ”visibility” i dodać zdarzenie, aby rozpocząć animację, jak pokazano w poniższym przykładzie -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(2);
}
@keyframes example {
0% {transform:scale(2)}
75% {transform:scale(1)}
100% {transform:scale(0.5)}
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<button on = "tap:anim1.start">Start</button>
<br/>
<br/>
<div id = "image1"></div>
</body>
</html>Zwróć uwagę, że animacja rozpocznie się po dotknięciu przycisku Start.
Wynik

Wykorzystaliśmy akcję tzw startWłącz, aby rozpocząć animację. Podobnie, istnieją inne wspierane działania, które są następujące -
- start
- pause
- restart
- resume
- togglePause
- seekTo
- reverse
- finish
- cancel
Zobaczmy działający przykład, w którym możemy użyć akcji.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Video</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-animation"
src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js">
</script>
<style amp-custom>
#image1 {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin: 0 auto;
transform:scale(2);
}
@keyframes example {
0% {transform:scale(2)}
75% {transform:scale(1)}
100% {transform:scale(0.5)}
}
button1{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Animation Example</h3>
<amp-animation id = "anim1" layout = "nodisplay">
<script type = "application/json">
{
"duration": "3s",
"fill": "both",
"direction": "alternate",
"animations": [{
"selector": "#image1",
"easing": "cubic-bezier(0,0,.21,1)",
"keyframes":"example"
}]
}
</script>
</amp-animation>
<button on = "tap:anim1.start">Start</button>
<button on = "tap:anim1.pause">Pause</button>
<button on = "tap:anim1.resume">Resume</button>
<button on = "tap:anim1.reverse">Reverse</button>
<button on = "tap:anim1.cancel">cancel</button>
<button on = "tap:anim1.finish">finish</button>
<button on = "tap:anim1.togglePause">togglePause</button>
<button on = "tap:anim1.seekTo(percent = 1.00)">seekTo(100%)</button>
<br/>
<br/>
<br/>
<br/>
<div id="image1"></div>
</body>
</html>Wynik

Amp-bind pomaga dodać interaktywność do komponentów amp i znaczników HTML w oparciu o akcję używającą wiązania danych i wyrażeń podobnych do JS. W tym rozdziale szczegółowo omówiono powiązanie danych.
Aby pracować z amp-bind, musimy dodać następujący skrypt do naszej strony -
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>Zrozummy to w pełni za pomocą roboczego przykładu, jak pokazano -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>
</body>
</html>Wynik

Kliknij przycisk, aby zobaczyć zmianę tekstu, jak pokazano poniżej -

Dlatego w powyższym przykładzie użyliśmy amp-bind do zmiany tekstu po kliknięciu przycisku.
Amp-bind ma trzy składniki -
State- Początkowo stan jest pusty. Po kliknięciu przycisku stan zostanie zmieniony. Na przykład,
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>Do zmiany stanu służy metoda AMP.setState. Zmiennaworld przypisywana jest wartość This is amp-bind example. Zmiennaworld jest używany wewnątrz tagu html -
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>Po kliknięciu przycisku światu zostaje przypisana nowa wartość: To jest przykład amp-bind.
Możemy również użyć stanu wzmacniacza z wiązaniem, jak pokazano poniżej -
<amp-state id = "myState">
<script type = "application/json">
{
"foo": "bar"
}
</script>
</amp-state>Wyrażenie zostanie przypisane bmyState.foo podczas wiązania.
Expressions - Wyrażenia dla amp-bind to work są podane w następujący sposób -
'Hello ' + worldworld mówi się, że jest state variable.
Bindings- Wiązania są stosowane do atrybutów specjalnych w postaci [atrybuty]. Na przykład -
<p [text] = "'Hello ' + world + '.'">
Click on the button to change the text
</p>W powyższym przykładzie [text] ma wyrażenie, które jest używane do wiązania pliku p etykietka.
Możemy użyć następującego atrybutu dla powiązań -
- [text]
- [class]
- [hidden]
- [width]
- [height]
Możliwe jest również powiązanie komponentów wzmacniacza i dozwolone są tylko określone atrybuty. Poniższa lista przedstawia komponenty i atrybuty suh -
| Sr.No | Komponent wzmacniacza | Atrybuty i opis |
|---|---|---|
| 1 | <amp-carousel type = slides> | [slide]* Zmień slajd przy użyciu tego zachowania powiązania |
| 2 | <amp-date-picker> | [min] min -> Ustawia najwcześniejszą możliwą do wybrania datę [max]max -> Ustawia ostatnią wybraną datę |
| 3 | <amp-iframe> | [src] Zmień źródło iframe |
| 4 | <amp-img> | [alt] [attribution] [src] [srcset] Możemy zmienić alt, atrybucję, src i srcset.Jeśli src zostanie zmienione, zmień srcset tak, jak jest używane do buforowania |
| 5 | <amp-lightbox> | [open]* Możesz pokazać / ukryć lightbox, wiążąc, aby otworzyć |
| 6 | <amp-list> | [src] Jeśli wyrażenie jest ciągiem, pobiera i renderuje JSON z adresu URL ciągu. Jeśli wyrażenie jest obiektem lub tablicą, renderuje dane wyrażenia. |
| 7 | <amp-selector> | [selected]* [disabled] Zmienia aktualnie wybrane elementy potomne identyfikowane przez ich wartości atrybutów opcji. Obsługuje listę wartości oddzielonych przecinkami dla wielokrotnego wyboru |
Wiązanie przy użyciu stanu Amp
Możemy zdefiniować stan amp ze wszystkimi danymi, których chcielibyśmy użyć w elemencie html lub komponencie amp.
Dane używane w stanie amp muszą być w formacie json, jak pokazano poniżej -
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg"
},
"bmw": {
"imageUrl": "images/bmw.jpg"
}
}
</script>
</amp-state>W ten sposób zdefiniowaliśmy pary klucz-wartość z nazwą samochodu i obrazem samochodu.
Amp-bind na tekście i Amp-Image
Działający przykład wykorzystujący stan wzmacniacza z wiązaniem wzmacniacza pokazano poniżej -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}
}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg",
"style": "greenBackground"
},
"bmw": {
"imageUrl": "images/bmw.jpg",
"style": "redBackground"
}
}
</script>
</amp-state>
<amp-img
width = "300"
height = "200"
src = "images/bmw.jpg"
[src] = "myCarsList[currentcar].imageUrl">
</amp-img>
<p [text] = "'This is a ' + currentcar + '.'">
This is a BMW.
</p>
<br/>
<button on = "tap:AMP.setState({currentcar: 'audi'})">
Change Car
</button>
</body>
</html>Wynik

Kliknij przycisk, aby zobaczyć zdjęcie zmieniającego się samochodu oraz tekst poniżej.

Amp-bind na wideo i ramce IFrame
Zobaczymy teraz działający przykład, który zmieni amp-iframe i amp-video src.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-video" src =
"https://cdn.ampproject.org/v0/amp-video-0.1.js"></script>
<script async custom-element = "amp-iframe" src =
"https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({currentlist: 'list1'})">
Click Here
</button>
<br/>
<br/>
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>
<h3>AMP - IFRAME</h3>
<amp-iframe
width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img
layout = "fill"
src = "images/loading.jpg"
placeholder
>
/amp-img>
</amp-iframe>
<h3>AMP - VIDEO</h3>
<amp-video
id = "amp-video"
src = "video/samplevideo.mp4"
layout="responsive"
[src] = "myList[currentlist].url"
width = "300"
height = "170" autoplay controls>
</amp-video>
</body>
</html>Zauważ, że tutaj użyliśmy stanu amp z iframesrc i video src.
<amp-state id = "myList">
<script type = "application/json">
{
"currentlist" : "",
"list1": {
"url": "video/m.mp4",
"style": "greenBackground",
"iframeurl":"
https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed"
}
}
</script>
</amp-state>Bieżąca lista jest pusta, a po dotknięciu przycisku jest ustawiona na listę1. Zmienna currentlist jest używana do src elementu iframe i wideo, jak pokazano poniżej -
<amp-iframe width="600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"
[src] = "myList[currentlist].iframeurl">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder>
</amp-img>
</amp-iframe>
<amp-video id = "amp-video" src = "video/samplevideo.mp4"
layout = "responsive" [src] = "myList[currentlist].url" width = "300"
height = "170" autoplay controls>
</amp-video>Wynik

Kliknij przycisk, aby zobaczyć zmianę źródła wideo i elementu iframe.

Amp-bind z amp-lightbox
Zobaczmy teraz, jak działa oprawa i amp-lightbox, gdy są używane razem.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind" src =
"https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>AMP - Lightbox</h3>
<amp-lightbox
id = "my-lightbox"
[open] = "displaylightbox"
layout = "nodisplay"
close-button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Aby użyć wiązania w amp-lightbox, użyliśmy [open] na amp-lightbox, jak pokazano poniżej -
<amp-lightbox id = "my-lightbox" [open] = "displaylightbox"
layout = "nodisplay" close-button>
<div class = "lightbox" on="tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>[Open] = „displaylightbox” to zmienny stan, który zmienia się po kliknięciu przycisku i stuknięciu elementu div lightbox na true / false -
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})">
<amp-img alt = "Beautiful Flower"
src = "images/loreal.gif"
width = "246"
height = "205">
</amp-img>
</div>Wynik

Powiązanie Amp z elementem wejściowym
Zrozummy działanie wiązania wzmacniacza do elementu wejściowego za pomocą działającego przykładu, jak pokazano -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Bind</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
<noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
#txtname{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
div {
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Bind</h3>
<button on = "tap:AMP.setState({displaylightbox: true})">
Click Here
</button>
<br/>
<br/>
<h3>
AMP - Input Element
<h3>
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>
</body>
</html>Wynik

Dane wprowadzone w polu tekstowym są wyświetlane na dole. Można to zrobić zmieniając zmienną stanuname na zdarzeniu wejściowym, jak pokazano -
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>Układ AMP to jedna z ważnych funkcji dostępnych w Google-amp. Układ Amp zapewnia, że komponenty wzmacniacza są poprawnie renderowane po załadowaniu strony, nie powodując migotania ani problemów z przewijaniem. Google AMP upewnij się, że renderowanie układu jest wykonywane na stronie przed wykonaniem jakichkolwiek innych zdalnych zasobów, takich jak żądanie http dla obrazów czy wywołania danych.
Lista atrybutów układu znajduje się poniżej.
Szerokość i wysokość
layout
sizes
heights
media
placeholder
fallback
noloading
Rozważymy layoutatrybut szczegółowo w tym rozdziale. Pozostałe atrybuty omówiono szczegółowo w rozdziale -Google AMP – Attributes tego samouczka.
Atrybut układu
Możemy użyć atrybutu layout na komponencie amp, który zadecyduje o tym, jak komponent będzie renderowany na stronie. Lista układów obsługiwanych przez wzmacniacz znajduje się poniżej -
Nieobecny
Container
fill
fixed
fixed-height
flex-item
intrinsic
nodisplay
Responsive
Dla każdego z tego układu zobaczymy działający przykład, który pokaże, w jaki sposób atrybut układu inaczej renderuje komponent amp. Skorzystamy zamp-img w naszych przykładach.
Nieobecny przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img
alt = "Beautiful
Flower"src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>Wynik

Przykład kontenera
Układ = „pojemnik” jest najczęściej przypisywany elementowi nadrzędnemu, a element podrzędny przyjmuje zdefiniowane rozmiary.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<h1>Google AMP - Layout = container Image Example</h1>
<amp-accordion layout = "container">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</amp-accordion>
</body>
</html>Wynik

Przykład wypełnienia
Layout = „fill” przyjmuje szerokość i wysokość elementu nadrzędnego.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>
Google AMP - Image
<title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fill Image Example</h1>
<div style = "position:relative;width:100px;height:100px;">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fill">
</amp-img>
</div>
</body>
</html>Wynik

Przykład o stałej i stałej wysokości
Przed zrozumieniem stosowania stałej i stałej wysokości należy zwrócić uwagę na następujące dwa punkty -
layout=”fixed” musi mieć szerokość i wysokość, a komponent wzmacniacza zostanie w tym pokazany.
layout=”fixed-height” musi mieć określoną wysokość dla komponentu.Zapewni to, że wysokość nie zostanie zmieniona. Szerokość nie może być określona podczas używania stałej wysokości lub może być ustawiona automatycznie.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
div{
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fixed and
Layout = fixed-height Image Example
</h1>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fixed">
</amp-img>
</div>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
height = "205"
layout = "fixed-height">
</amp-img>
</div>
</body>
</html>Wynik

Element elastyczny i wewnętrzny
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src ="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible
<style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = flex-item and
Layout = intrinsic Image Example
</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "flex-item">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "intrinsic">
</amp-img>
</div>
</body>
</html>Wynik

nodisplay i responsywny
Komponent Amp z układem = nodisplay nie zajmie miejsca na stronie, podobnie jak display: none. Nie ma potrzeby dodawania właściwości szerokości i wysokości do takiego układu.
Komponent Amp z layout = responsive zajmie dostępne miejsce lub szerokość strony, a wysokość zostanie zmieniona z zachowaniem proporcji elementu.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout=no-display and
Layout = responsive Image Example</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "no-display">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>Wynik

Lista układów obsługiwanych w Google AMP jest następująca
Accordion
Carousel
Lightbox
Slider
Sidebar
Amp - Akordeon
Amp-akordeon to komponent wzmacniacza używany do wyświetlania zawartości w formacie rozwiń-zwiń. Użytkownicy mogą łatwo przeglądać go na urządzeniach mobilnych, gdzie mogą wybrać sekcję zgodnie z własnym wyborem z akordeonu.
Aby pracować z amp-akordeon, musisz dodać następujący skrypt -
<script async custom-element = "amp-accordion"
src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>Tag Amp-akordeon
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
…
</amp-accordion>Zobaczmy działający przykład wzmacniacza-akordeonu.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section expanded class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Wynik

Amp-akordeon ma w sobie sekcje. Każda sekcja może mieć 2 elementy podrzędne, a więcej niż 2 spowoduje wyświetlenie błędu w konsoli przeglądarki. Możesz dodać kontener w sekcji i może zawierać wiele elementów.
Domyślnie trzymaliśmy jedną sekcję w trybie rozszerzonym, używając atrybutu rozszerzonego do sekcji.
Automatyczne zwijanie akordeonów
Do automatycznego zwijania używamy atrybutu expand-single-section na amp-akordeonie, jak pokazano w przykładzie. Sekcja, którą użytkownik otworzy, pozostanie tylko w rozwiniętej reszcie, inni zamkną ją za pomocą expand-single-section atrybut.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
<head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<;p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Wynik

Animacja na akordeonie
Używając animateatrybut, możemy dodać animację rozwijania-zwijania akordeonu. Spójrz na poniższy przykład -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),
0 2px 10px 0 rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion animate expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>Wynik

AMP Carousel
Amp-carousel to komponent wzmacniacza, który wyświetla zestaw podobnych treści na ekranie i używa strzałek do przechodzenia między zawartością.
Aby pracować z amp-carousel, musimy dodać następujący skrypt -
<script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>Znacznik Amp-carousel
Tag amp-carousel jest taki, jak pokazano poniżej -
<amp-carousel height="300" layout="fixed-height" type="carousel">
<amp-img src="images/christmas1.jpg" width="400" height="300" alt="a sample image"></amp-img>
….
</amp-carousel>Atrybuty dostępne dla amp-carousel
Atrybuty dostępne dla amp-carousel są wymienione w tabeli poniżej -
| Sr.No | Atrybut i opis |
|---|---|
| 1 | type Możemy wyświetlać elementy karuzeli jako karuzele i slajdy |
| 2 | height Wysokość karuzeli w pikselach |
| 3 | controls (optional) Wyświetla strzałkę w lewo / w prawo na ekranie. Znika po kilku sekundach na urządzeniach. CSS może być używany, aby strzałki były widoczne przez cały czas. |
| 4 | data-next-button-aria-label (optional) Służy do ustawiania etykiety dla następnej karuzeli. |
| 5 | data-prev-button-aria-label (optional) Służy do ustawiania etykiety poprzedniej karuzeli. |
| 6 | autoplay (optional) Służy do pokazania następnego slajdu po 5000 ms. Można go nadpisać atrybutem opóźnienia bez milisekund na amp-carousel. Doda atrybut pętli do karuzeli, a slajdy będą odtwarzane ponownie po osiągnięciu końca. Używane tylko dla type = slides i potrzebujesz co najmniej dwóch slajdów, aby autoodtwarzanie działało. |
Teraz popracujmy nad przykładami, aby wyświetlić karuzele na różne sposoby.
Amp Carousel type as carousel
W przypadku typu karuzeli elementy można przewijać w poziomie.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href="
https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel height = "300" layout = "fixed-height" type = "carousel">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
alt = "a sample image">
</amp-img>
<amp-img src = "images/christmas2.jpg"
width = "400"
height = "300"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Wynik

Amp Carousel type jako slajdy
Karuzela Amp type = ”slides” pokazuje pojedynczy element naraz. Możesz użyć układu jako wypełnienia, stałego, stałej wysokości, elementu elastycznego, wyświetlania nodisplay i responsywnego.
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href=
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt="another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Wynik

Karuzela Amp korzystająca z autoodtwarzania
W poniższym przykładzie dodaliśmy atrybut autoodtwarzania z opóźnieniem 2000 milisekund (2 sekundy). Spowoduje to zmianę slajdów po 2 sekundach. Domyślnie opóźnienie wynosi 5000 milisekund (5 sekund).
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href =
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides"
autoplay delay = "2000">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>Wynik

AMP Lightbox
Amp-lightbox to komponent wzmacniacza, który zajmie cały obszar roboczy i będzie wyświetlany jak nakładka.
Aby pracować z amp-lightbox, dodaj następujący skrypt -
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Atrybuty dostępne dla amp-lightbox
Lista atrybutów amp-lightbox znajduje się poniżej -
| Sr.no | Atrybuty i opis |
|---|---|
| 1 | animate-in (optional) Tutaj możesz określić styl animacji otwierania lightboxa. Domyślnie jest to zanikanie Wartości obsługiwane podczas leżenia to zanikanie, rozchodzenie się do dołu i wyrzucanie w górę |
| 2 | close-button (required on AMPHTML ads) W przypadku amphtmlad możemy określić przycisk zamykający dla lightboxa. |
| 3 | id (required) Unikalny identyfikator lightbox |
| 4 | layout (required) Wartość układu będzie nodisplay |
| 5 | Scrollable (optional) Za pomocą tego atrybutu na amp-lightbox zawartość lightboxa można przewijać, wypełniając wysokość lightboxa. |
Przykład lightboxa
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on="tap:my-lightbox.close" tabindex = "0">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Wynik


Kliknij w dowolnym miejscu ekranu, aby zamknąć lightbox.
Możesz dodać przycisk zamykający do lightboxa, który jest najczęściej używany, gdy wyświetlane są reklamy nakładane. Zwróć uwagę na następujący przykład -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button>
<div class = "lightbox" on = "tap:my-lightbox.close">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>Wynik

Amp Sidebar
Pasek boczny Amp to składnik wzmacniacza używany do wyświetlania zawartości, która przesuwa się z boków okna po naciśnięciu przycisku.
Aby pracować z paskiem bocznym amp musimy dodać następujący skrypt -
<script async custom-element = "amp-sidebar" src = "
https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>Tag Amp-sidebar
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
Html content here..
</amp-sidebar>Lista atrybutów dostępnych na pasku bocznym wzmacniacza znajduje się poniżej -
| Sr.no | Atrybuty i opis |
|---|---|
| 1 | side Ten atrybut otworzy pasek boczny w określonym kierunku. Przykład lewo / prawo |
| 2 | layout Nodisplay zostanie użyty do układu paska bocznego |
| 3 | open Ten atrybut jest dodawany, gdy pasek boczny jest otwarty. |
| 4 | data-close-button-aria-label Służy do ustawiania etykiety dla przycisku zamykania. |
Będziemy pracować z paskiem bocznym używając powyższych atrybutów. Przyjrzyj się poniższemu przykładowi -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sidebar" src =
"https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<button on = "tap:sidebar">
Show Sidebar
</button>
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
<ul>
<li><a href = "/">About</a></li>
<li><a href = "/">Services</a></li>
<li><a href = "/">Contact US</a></li>
</ul>
</amp-sidebar>
</body>
</html>Wynik

Użyliśmy sideatrybut, aby otworzyć pasek boczny po prawej stronie. Możesz użyć lewej wartości dosideatrybut, aby otworzyć go po lewej stronie. Pliklayout atrybut musi nodisplay.Open atrybut jest obecny, gdy pasek boczny jest otwarty.
data-zamknij-przycisk-aria-etykieta
Suwak obrazu Amp
Amp-image-slider to komponent wzmacniacza używany do porównywania dwóch obrazów przez dodanie suwaka podczas przesuwania go w pionie nad obrazem.
Aby pracować z amp-img-slider, dodaj następujący skrypt -
<script async custom-element = "amp-image-slider" src = "
https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>Znacznik Amp-img-slider
<amp-image-slider width = "300" height = "200" layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>Tutaj pokazano przykład suwaka amp-img-slider. Tutaj dodaliśmy 2 obrazy wewnątrz suwaka amp-img-slider, gdzie pierwszy obraz działa jak suwak, a na drugim obrazie można przesuwać się na górze.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
height = "200"
layout = "responsive">
<amp-img
src = "images/christmas1.jpg"
layout = "fill">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
layout = "fill">
</amp-img>
</amp-image-slider>
</body>
</html>Wynik

Amp-image-slider ma akcję o nazwie seekTo, za pomocą której możesz zmienić obraz, jak pokazano w poniższym przykładzie -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
id="slider1"
height = "200"
layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>
<button on = "tap:slider1.seekTo(percent = 1)">
Image 1
</button>
<button on = "tap:slider1.seekTo(percent = 0)">
Image 2
</button>
</body>
</html>Wynik

Możesz zmienić obrazy, dotykając przycisku.

<button on = "tap:slider1.seekTo(percent = 1)">Image 1</button>
<button on = "tap:slider1.seekTo(percent = 0)">Image 2</button>
</div>Reklamy odgrywają ważną rolę w przypadku stron wydawców, ponieważ są źródłem przychodów wydawcy. W przypadku stron wzmacniacza występuje niewielka różnica. Nie pozwalają na dodawanie plików javascript innych firm. Aby wyświetlać reklamy na stronie, istnieje komponent wzmacniacza o nazwie amp-ad, który pomaga wyświetlać reklamę na stronie. Większość sieci reklamowych, które wyświetlają reklamy, jest zgodna z tagiem amp-ad.
Szczegóły dotyczące działania reklam pokazano na poniższym obrazku -

Aby wyświetlać reklamy na stronie wydawcy, musimy dodać tag <amp-ad>, który będzie pełnił rolę symbolu zastępczego wyświetlającego reklamy na stronie. <amp-ad> zadzwoni do sieci reklamowej określonej dla typu.
Sieć reklamowa wewnętrznie wywoła reklamę, aby została wyświetlona z powrotem na stronie podanej przez reklamodawcę, która jest głównie reklamą html lub amphtml.
Aby to zadziałało, musimy najpierw dodać skrypt do strony.
<script async custom-element = "amp-ad" src = "
https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>Tag amp-ad dla DoubleClick wygląda następująco:
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Istnieje wiele sieci reklamowych obsługujących amp-ad. Zauważ, że przyjrzymy siędoubleclick amp-ad tag w naszych przykładach. nazwa sieci reklamowej musi być określona wtype atrybut.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Wynik

Przyjrzyjmy się niektórym ważnym atrybutom dostępnym w amp-ad wymienionym w poniższej tabeli -
| Sr.No | Atrybuty i opis |
|---|---|
| 1 | type Nazwa sieci reklamowej |
| 2 | width Szerokość reklamy |
| 3 | height Wysokość reklamy |
| 4 | placeholder Symbol zastępczy używany jako element podrzędny i wyświetlany użytkownikowi, gdy reklama nadal się wczytuje. Należy pamiętać, że ten atrybut musi być obsługiwany przez koniec sieci reklamowej. |
| 5 | data-* Atrybuty danych, które mają być przekazane do sieci reklamowej. Na przykład potrzeby sieci reklamowej DoubleClick data-slot= / 30497360 / amp_by_example / AMP_Banner_300x250, aby wyrenderować reklamę na stronie. W każdej sieci reklamowej będą określone parametry danych. Możemy również nadpisać używane szerokości i wysokości za pomocą danych-override-width i data-override-height. |
| 6 | fallback Reklama zastępcza jest używana jako element podrzędny we wzmacniaczu reklamy i wyświetlana, gdy nie ma reklamy do wyświetlenia. |
Zrozummy to za pomocą roboczego przykładu, który używa placeholder która jest wykonywana, gdy nie ma reklamy do wyświetlenia.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
<div placeholder>
<b>Placeholder Example : Ad is loading!!!</b>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad<p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Wynik

Możemy użyć atrybutu fallback, który jest elementem podrzędnym amp-ad i jest wyświetlany, gdy nie ma reklamy do wyświetlenia.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
width = "300"
height = "250"
type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>Wynik

W przypadku atrybutu zastępczego, jeśli reklama jest w widocznym obszarze, wyświetli komunikat w elemencie zastępczym.
Jeśli komponent reklamy znajduje się poniżej widocznego obszaru i nie ma reklamy, amp-ad zwinie spację i nie wyświetli komunikatu zastępczego.
Jednostka reklamowa jest zwinięta tylko wtedy, gdy nie ma jej wczytywania i znajduje się poniżej widocznego obszaru, aby użytkownik nie przeszkadzał podczas czytania treści, ponieważ zwijanie może spowodować przesunięcie treści.
Lista obsługiwanych sieci reklamowych jest podana tutaj: https://www.ampproject.org/docs/ads/ads_vendors
W tym rozdziale omówimy następujące tagi związane z reklamami we wzmacniaczu -
Google AMP - Piksel śledzenia zdarzeń
Google AMP - reklama przyklejona
Google AMP - reklamy AMP HTML
Piksel śledzenia zdarzeń
Amp oferuje amp-pixel, który jest zasadniczo używany do uruchamiania piksela w celu liczenia wyświetleń strony. Amp-pixel jest podobny do tagu img, w którym musimy podać URL piksela, który ma zostać uruchomiony, a użytkownik może zobaczyć uruchomiony adres URL na karcie sieciowej przeglądarki podczas debugowania. Piksel nie zostanie wyświetlony na stronie.
Aby pracować z amp-pixel, nie musimy dodawać żadnego dodatkowego skryptu, ponieważ jego funkcjonalność jest dostępna w skrypcie core amp.
Tag amp-pixel wygląda tak, jak pokazano tutaj -
<amp-pixel src = "https://urlhere" layout = "nodisplay">
</amp-pixel>Zrozummy działanie amp-pixel na przykładzie roboczym -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Tracking Pixel</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h3>Google AMP - Tracking Pixel</h3>
<amp-pixel src = "https://www.trackerurlhere.com/tracker/foo"
layout = "nodisplay">
</amp-pixel>
</body>
</html>Wynik
Zobaczysz uruchamianie adresu URL na karcie sieci przeglądarki. Tutaj użyliśmy fikcyjnego piksela tylko po to, aby pokazać działanie piksela amp. W środowisku na żywo dane powinny być śledzone względem wystrzelonego piksela. Za każdym razem, gdy piksel jest uruchamiany na działającej stronie internetowej, dane na nim są zliczane po stronie serwera. Później dane można przeanalizować z biznesowego punktu widzenia.

Reklama przyklejona
Przyklejona reklama to rodzaj formatu wyświetlania reklamy. Reklama zostanie przyklejona do dołu strony, co wywoła rozszerzenieamp-adjako dziecko. Jest to w zasadzie jak reklama w stopce, którą najczęściej widzimy na stronach.
Aby pracować z amp-sticky-ad, musimy dodać następujący skrypt -
<script async custom-element = "amp-sticky-ad" src = "
https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>Warunki związane z amp-sticky-ad są następujące -
Możesz użyć tylko jednej reklamy przyklejanej amp na stronie.
amp-ad musi być bezpośrednim elementem podrzędnym amp-sticky-ad. Na przykład -
<amp-sticky-ad>
<amp-ad></amp-ad>
</amp-sticky-ad>Przyklejony komponent reklamy będzie zawsze umieszczony na dole strony.
Reklama przyklejona zajmie pełną szerokość kontenera i wypełni przestrzeń szerokością i wysokością reklamy amp
Wysokość reklamy przyklejonej wynosi 100 pikseli. Jeśli wysokość reklamy przyklejanej jest mniejsza niż 100 pikseli, reklama przyklejona zajmie wysokość reklamy przyklejonej. Jeśli wysokość reklamy przyklejonej jest większa niż 100 pikseli, wysokość pozostanie na poziomie 100 pikseli z ukryta zawartość przepełnienia.Nie będzie można zmienić wysokości reklamy przyklejonej powyżej 100 pikseli.
Kolor tła reklamy przyklejonej można zmienić. Ale przezroczyste tło nie jest dozwolone.
Gdy użytkownik przewinie stronę i dotrze do dołu strony, reklama zostanie wyświetlona na końcu strony, aby dolna treść nie była ukryta.
W trybie poziomym reklama przyklejona zostanie wyśrodkowana.
Jeśli nie ma reklamy do wyświetlenia, pojemnik z reklamą przyklejoną zwinie się i nie będzie widoczny.
Zobaczmy działający przykład reklamy amp-sticky-ad na stronie, jak podano poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad" src =
"https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>Wynik

Tak to wygląda, gdy użytkownik przewija do końca strony -

Po dotarciu do końca strony reklama nie nakłada się na treść. Udostępniany jest przycisk zamykania, który umożliwia użytkownikom zamknięcie reklamy.
Jeśli chcesz zmienić cokolwiek związanego z przyciskiem zamykania, tj. Obraz lub szerokość itp., Możesz to zrobić za pomocą .amp-sticky-ad-close-button w komponencie stylu.
Przykład zmiany koloru tła przycisku zamykania
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad"
src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
.amp-sticky-ad-close-button {
background-color: red;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>Wynik

Przykład reklamy przyklejonej AM na stronie wydawcy

Reklamy AMP HTML
Widzieliśmy <amp-ad>, który służy do ładowania reklam. Treść reklamy ładowana za pomocą <amp-ad> może używać stylu wczytywania reklam innego niż amp. Incase, <amp-ad> wczytuje reklamę, która używa specyfikacji amp dla reklam, a następnie nazywa się ją reklamami amphtml. Reklamy AmpHTML są szybsze w porównaniu do reklam innych niż amp, ponieważ są zgodne ze specyfikacją wzmacniacza.
Korzystając z dostępnych komponentów wzmacniacza, takich jak lightbox i carousel, możemy tworzyć wiele typów formatów reklam amphtml, które mogą pomóc w wyświetlaniu reklam.
Obecnie następujące reklamy obsługują reklamy w formacie amphtml -
DoubleClick for Publishers
TripleLift
Dianomi
Adzerk
Google AdSense
Reklamy amphtml będą wyświetlane z komponentu <amp-ad>, jak pokazano poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp HTMLAds</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
.ad-container {
background: #FFFFFF;
margin: 0;
padding: 0px;
text-align:center;
}
.article-body{
font-family: avenir, Helvetica, arial, serif, sans-serif !important;
font-weight: 400;
text-align:center;
}
.adv {
text-align:center;
}
</style>
</head>
<body>
<div>
<p>Amphtml ads are faster in comparison to the non
amp ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
<div class = "ad-container">
<div>Advertising</div>
<amp-ad layout = "fixed"
width = "300"
height = "250"
type = "fake"
id = "i-amphtml-demo-fake"
src = "ampimg.html">
</amp-ad>
</div>
<p>Amphtml ads are faster in comparison to the non amp
ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
</div>
</body>
</html>Dzwonimy do amp-ad, aby wyświetlić reklamę. Źródło używane w amp-ad to kolejna strona amp. Użyliśmy type = ”fake” i id = ”i-amphtml-demo-fake”. Tutaj są wyświetlane szczegóły strony amp lub ampimg.html użyte w tagu amp-ad -
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>Wynik

Pokazujemy stronę wzmacniacza wewnątrz reklamy amp. Podobnie możemy użyć amp-video, amp-carousel, aby wyświetlić reklamy na stronie amp. Wymieniony serwer reklamowy obsługuje wywoływanie właściwej strony wzmacniacza w celu wyświetlania reklam pod reklamami w formacie amphtml.
Analityka Amp to komponent wzmacniacza używany do śledzenia danych na stronie. Wszystkie interakcje użytkownika na stronie mogą być rejestrowane i zapisywane w celu analizy danych pod kątem dalszych ulepszeń lub celów biznesowych.
Aby pracować z komponentem amp-analytics musimy dodać następujący skrypt w sekcji head -
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>Aby zarejestrować zdarzenia używane w amp-analytics, możemy skorzystać z usług dostawcy zewnętrznego lub możemy również mieć wewnętrzny system śledzenia.
Przykład amp-Analytics za pomocą dostawcy GoogleAnalytics -
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>Przykład analizy wzmacniacza przy użyciu dostawcy comscore
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>Przykład analizy wzmacniacza przy użyciu dostawcy chartbeat
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>Szczegółowa lista dostawców dostępna jest tutaj .
Roboczy przykład korzystania z wewnętrznego dostawcy usług analitycznych znajduje się poniżej -
Przykład
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Gdy strona zostanie wyświetlona w przeglądarce, moduł śledzący zostanie uruchomiony w celu wyświetlenia strony. Można to zobaczyć na karcie sieci Google, jak pokazano poniżej.

Możesz także uruchomić zdarzenie amp-analytics, gdy określony element jest widoczny na stronie. Przykład roboczy tego samego jest pokazany tutaj -
Przykład
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Wynik

Komponent Amp-analytics wymaga przekazania obiektu json do tagu script. Format json jest następujący -
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}Wszystkie wymienione powyżej obiekty nie są obowiązkowe do przekazania do amp-analytics. Jeśli korzystasz z dostawcy zewnętrznego, dostawca będzie miał swój format, a użytkownik będzie musiał przekazać dane w ten sposób.
Rozumiemy szczegółowo każdy przedmiot -
Upraszanie
Obiekt żądań ma adres URL, który jest używany do uruchamiania, gdy warunki są spełnione. Tutaj pokazano przykład obiektu żądań -
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},Nazwa żądania zostanie określona w obiekcie wyzwalacza i musi być dla niego użyta ta sama nazwa.
Vars
Wszystkie zmienne, które mają być użyte w obiekcie żądania, są określone w obiekcie vars.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}Dodatkowe parametry adresu URL
W obiekcie tym można zdefiniować wszelkie dodatkowe parametry, które mają być dołączone do adresu URL żądania jako ciąg zapytania. Zwróć uwagę na następujący przykład
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}Wyzwalacze
Ten obiekt powie, kiedy należy uruchomić adres URL żądania. Pary klucz-wartość, które są dostępne wewnątrz obiektu wyzwalacza, są podane poniżej -
on- Powinieneś wspomnieć o wydarzeniu, aby być wysłuchanym. Wartości dostępne dlaonsą uruchamianie renderowania, inicjowanie ładowania, klikanie, przewijanie, licznik czasu, widoczne, ukryte, błąd użytkownika, dostęp- * i wideo- *
request- To jest nazwa prośby. Musi to być zgodne z nazwą żądania w obiekcie request .
vars - Jest to obiekt ze zmiennymi klucz-wartość zdefiniowanymi do użycia wewnątrz obiektu wyzwalacza lub do zastąpienia zdefiniowanej wartości klucz-wartość vars.
selector - Pokazuje szczegóły elementu, na którym ustawiony jest wyzwalacz.
scrollSpec - To będzie zawierało szczegóły dotyczące wyzwalacza przewijania.
timerSpec - To będzie zawierało szczegóły dotyczące czasu do podania.
videoSpec - Będzie to zawierać szczegóły, które należy wywołać w przypadku filmu.
Oto przykład, w którym dodaliśmy amp-video. Amp-analytics uruchomi moduł śledzący, gdy element wideo jest dostępny na stronie, co najmniej w 20% widoczny na stronie, wideo musi być odtwarzane przez co najmniej 2 sekundy i jest wyświetlane nieprzerwanie przez 200 ms. Gdy wszystkie te warunki zostaną spełnione, zwolniony zostanie tylko tracker. Szczegóły przedstawiono poniżej -

Aby dodać warunki dotyczące widoczności elementu i innych warunków, takich jak widoczność elementu, co najmniej 20%, wideo powinno być odtwarzane przez 2 s, wszystkie te warunki muszą być określone wewnątrz visibilitySpec jak pokazano poniżej -
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>videoSpecpozwala zdefiniować warunki, na podstawie których chcesz wyzwalać moduł śledzący. Warunki są wymienione tutaj -
waitFor
Ta właściwość jest używana, aby wyzwalacz widoczności czekał na określony przypadek przed uruchomieniem. Opcje dostępne dla waitFor tonone, ini-load i render-start. Domyślnie wartością waitFor jest ini-load.
reportWhen
Ta właściwość jest używana, aby wyzwalacz widoczności czekał na określony przypadek przed uruchomieniem. Obsługiwana wartość to documentExit. Nie można jej użyćreportWhen i repeat nieruchomość razem w środku visibilitySpec
continuousTimeMin and continuousTimeMax
Ta właściwość wskazuje, że aby element śledzący widoczność został uruchomiony, musi być stale w rzutni continuousTimeMin i continuousTimeMax. Jeśli nie określono continousTimeMin, domyślnie zostanie ustawiony na 0. Wartość jest określana w milisekundach.
totalTimeMin and totalTimeMin
Ta właściwość wskazuje, że moduł śledzenia widoczności do uruchomienia wymaga, aby element znajdował się w rzutni przez całkowity czas między nimi totalTimeMin i totalTimeMin. Jeśli parametr totalTimeMin nie jest określony, wartość domyślna wynosi 0. Wartość jest określana w milisekundach.
visiblePercentageMin and visiblePercentageMax
Ta właściwość wskazuje, że element śledzący widoczność, aby odpalić, potrzebuje, aby element był widoczny w obszarze wyświetlania między wartością procentową przypisaną do właściwości visiblePercetageMin i visiblePercentageMax. Wartości domyślne dlavisiblePercentageMin wynosi 0 i 100 dla visibilePercentageMaxOba mają wartości 0, to wyzwalacz widoczności uruchomi się, gdy element nie jest widoczny, a jeśli oba mają 100, to zostanie uruchomiony, gdy element będzie w pełni widoczny.
Repeat
Jeśli ma wartość true, wyzwalacz będzie uruchamiany za każdym razem, gdy zostaną spełnione warunki visibilitySpec. Domyślnie wartością powtarzania jest fałsz. Nie można jej używać razem z właściwością reportWhen.
Tutaj pokazano przykład wyzwalacza kliknięcia -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Wynik

Po kliknięciu linku zdarzenie zostanie uruchomione, jak pokazano poniżej -

Amp zapewnia obsługę wyświetlania widżetów społecznościowych na stronie bez konieczności ładowania zewnętrznej biblioteki. W tym rozdziale omówimy kilka popularnych widżetów społecznościowych wymienionych tutaj -
Google AMP - Facebook
Google AMP - Twitter
Google AMP - Pinterest
Google Amp - Facebook
Korzystając z komponentu amp-facebook, możemy połączyć się z Facebookiem i wyświetlić post, wideo, komentarz na stronie wzmacniacza.
Aby skorzystać z amp-facebook, musimy dodać do strony następujący skrypt -
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>Format tagu amp-facebook
<amp-facebook
width = "552"
height = "310"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/
posts/1784197988358159">
</amp-facebook>Przykład roboczy dla amp-facebook jest pokazany tutaj -
Przykład: wyświetlam post z Facebooka
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook</h3>
<h2>Learn Python webscrapping</h2>
<amp-facebook
width = "552"
height = "310"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/posts/1784197988358159">
</amp-facebook>
</body>
</html>Wynik

Przykład: wyświetlanie wideo z Facebooka
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook>/title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3<Google AMP - Amp Facebook Video</h3>
<h2<Learn Python</h2>
<amp-facebook
width = "476"
height = "316"
layout = "responsive"
data-embed-as = "video"
data-href = "https://www.facebook.com/thetutorialkings/videos/701545820223256">
</amp-facebook>
</body>
</html>Wynik

Przykład: wyświetlanie komentarzy do posta na Facebooku
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook comment for post</h3>
<h2>Learn Microprocessor</h2>
<amp-facebook
width = "552"
height = "500"
layout = "responsive"
data-embed-type = "comment"
data-href = "https://www.facebook.com/tutorialspointindia/posts/1744145745696717?
comment_id=1744179789026646&include_parent=false">
</amp-facebook>
</body>
</html>Wynik

Atrybuty dostępne w amp-facebook są
data-href (obowiązkowe) - Tutaj musisz podać adres URL Facebooka.
data-embed-as- Dostępne opcje to post, wideo i komentarz. Domyślnie jest to post.
data-locale (obowiązkowe) - Pokazuje wyświetlacz w języku lokalnym, możesz go zmienić zgodnie z własnym wyborem.
data-include-comment-parent- Przyjmuje wartości true lub false. Domyślnie jest fałszywe. Jeśli używasz opcji osadzania danych jako komentarza, jeśli potrzebujesz odpowiedzi rodzica na komentarz, możesz ustawić tę opcję jako prawda.
Do tej pory widzieliśmy, jak dodać post / wideo i komentarz do strony wzmacniacza. W przypadku konieczności dodania strony na Facebooku, amp ma komponent o nazwieamp-facebook-page.
Wtyczka Amp na Facebooku
Komponent amp-facebook-page podaje nam szczegóły strony na Facebooku, które chcemy. Aby pracować z amp-facebook-page, musimy dodać następujący skrypt -
<script async custom-element = "amp-facebook-page" src = "
https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js">
</script>Przykład roboczy z użyciem strony amp-facebook jest pokazany tutaj -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-page"
src = "https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Facebook Page</h3>
<h3>Welcome to Tutorialspoint Facebook Page</h3>
<amp-facebook-page
width = "340"
height = "130"
layout = "responsive"
data-href = "https://www.facebook.com/tutorialspointindia/">
</amp-facebook-page>
</body>
</html>Wynik

Amp-facebook-like
Aby osadzić stronę na Facebooku, taką jak wtyczka przycisku, możemy użyć komponentu podobnego do amp-facebook. Aby pracować z amp-facebookiem, musimy dodać następujący skrypt -
"<script async custom-element = "amp-facebook-like"
src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js">
</script>Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical"
href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-like"
src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Facebook Likes</h3>
<h3>Welcome to Tutorialspoint Facebook Likes</h3>
<amp-facebook-like
width = "110"
height = "20"
layout = "fixed"
data-layout = "button_count"
data-href = "https://www.facebook.com/tutorialspointindia">
</amp-facebook-like>
</body>
</html>Wynik

Wtyczka Amp do komentarzy na Facebooku
Komponent Amp-facebook-comments poda komentarze podanej strony.
Aby pracować z komentarzami amp-facebook, musimy dodać następujący skrypt -
<script async custom-element = "amp-facebook-comments"
src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js">
</script>Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook-comments"
src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Facebook Likes</h3>
<amp-facebook-comments
width = 486
height = 657
layout = "responsive"
data-numposts = "2"
data-href = "https://developers.facebook.com/docs/plugins/comments">
</amp-facebook-comments>
</body>
</html>Wynik

Atrybut data-numpostsdecyduje o liczbie komentarzy wyświetlanych na ekranie. Jeśli chcesz uzyskać wszystkie komentarze, możesz usunąć atrybut.
Google AMP - Pinterest
Amp udostępnia widget pinterest przy użyciu komponentu amp-pinterest. Możemy użyć tego komponentu, aby wyświetlić widżet Pinterest, przycisk Zapisz Pinterest i przycisk Śledź Pinterest.
Aby rozpocząć pracę z amp-pinterest, musimy dodać następujący skrypt -
<script async custom-element="amp-pinterest" src="https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>Znacznik Amp-pinterest
<amp-pinterest width = 300 height = 450 data-do = "embedPin"
data-url = "https://in.pinterest.com/pin/856739529089490354/">
</amp-pinterest>Widget Pinterest
Example
Aby wyświetlić widżet pinterest, musimy użyć atrybutu data-do = "embedPin". Przykład roboczy tego samego jest pokazany tutaj -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Widget</h3>
<amp-pinterest
width = 300
height = 450
data-do = "embedPin"
data-url = "https://in.pinterest.com/pin/856739529089490354/">
</amp-pinterest>
</body>
</html>Output

Przycisk Zapisz na Pinterest
Aby wyświetlić przycisk zapisywania dla pinterest, musimy użyć atrybutu data-do="buttonPin". Działający przykład przycisku zapisywania na Pintereście jest pokazany tutaj -
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Save Button</h3>
<h3>TutorialsPoint - ReactJS</h3>
<amp-img
src = "images/reactjs.png"
width = "100"
height = "100"
alt = "blockchain image">
</amp-img>
<amp-pinterest
height = "18"
width = "56"
data-do = "buttonPin"
data-url = "https://www.tutorialspoint.com/"
data-media = "https://www.tutorialspoint.com/images/tp-logo-diamond.png"
data-description = "amp-pinterest in action">
</amp-pinterest>
</body>
</html>Output

Przycisk Pinterest Follow
Aby wyświetlić przycisk Zapisz i obserwuj dla Pinteresta, musimy użyć atrybutu data-do="buttonFollow". Tutaj pokazano działający przykład przycisku zapisywania na Pinterest -
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Pinterest Widget</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-pinterest"
src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Pinterest Follow Button</h3>
<amp-pinterest
height = 50
width = 130
data-do = "buttonFollow"
data-href = "https://in.pinterest.com/wedgehairstyles/"
data-label = "wedgehairstyles">
</amp-pinterest>
</body>
</html>Output

Google Amp - Twitter
Amp ma komponent do wyświetlania kanałów twitterowych za pomocą amp-twitter.
Aby pracować z amp-twitterem musimy dodać następujący skrypt -
<script async custom-element = "amp-twitter"
src = "https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>Znacznik amp-twitter
<amp-twitter width = "375" height = "472"
layout = "responsive" data-tweetid = "885634330868850689">
</amp-twitter>Tutaj pokazano działający przykład pokazujący tweety
Example
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Twitter</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-twitter" src =
"https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>
<style amp-custom>
amp-facebook-like {
margin: 1rem
}
</style>
</head>
<body>
<h3>Google AMP - Amp Twitter</h3>
<amp-twitter
width = "375"
height = "472"
layout = "responsive"
data-tweetid = "885634330868850689">
</amp-twitter>
</body>
</html>Output

W tym rozdziale omówimy sposób wyświetlania wideo i audio od partnerów zewnętrznych, takich jak jwplayer i Youtube. Dowiedzmy się szczegółowo o następujących -
Google AMP - JwPlayer
Google AMP - YouTube
Google AMP - Audio
Google AMP - JwPlayer
Jeśli chcesz używać jwplayer do wyświetlania filmów na stronie, amp ma do tego celu amp-jwplayer.
Aby pracować z amp-jwplayer, umieść na swojej stronie następujący skrypt -
<script async custom-element = "amp-jwplayer" src = "
https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js">
</script>Znacznik Amp-jwplayer
<amp-jwplayer
data-playlist-id = "482jsTAr"
data-player-id = "uoIbMPm3"
layout = "responsive"
width = "16"
height = "9">
</amp-jwplayer>Działający przykład jwplayera na stronie amp pokazano poniżej -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Jwplayer</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-jwplayer" src =
"https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Amp Jwplayer</h3>
<amp-jwplayer
data-playlist-id = "482jsTAr"
data-player-id = "uoIbMPm3"
layout = "responsive"
width = "16"
height = "9">
</amp-jwplayer>
</body>
</html>Wynik

W przypadku amp-jwplayer są trzy ważne atrybuty
data-player-id
data-media-id
data-playlist-id
Aby uzyskać identyfikatory odtwarzacza, multimediów i listy odtwarzania, musisz mieć login w jwplayer, który można zrobić tutaj - https://dashboard.jwplayer.com/#/players
Identyfikator gracza będzie dostępny w sekcji odtwarzacza jwplayer. Identyfikator mediów będzie dostępny wjwplayer playlist section.
Jwplayer podaje ośmiocyfrowy alfanumeryczny identyfikator, którego należy użyć w amp-jwplayer dla odpowiedniego atrybutu.
Google AMP - YouTube
Jeśli chcesz pokazać wideo z YouTube na swojej stronie wzmacniacza, amp ma amp-youtube, aby osadzić filmy z YouTube na stronie.
Aby używać amp-youtube, musisz dodać następujący skrypt do swojej strony -
<script async custom-element = "amp-youtube" src = "
https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>Tag amp-youtube
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>Przejdźmy teraz do przykładu, który pokazuje działanie amp-youtube na stronie.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Youtube</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-youtube" src =
"https://cdn.ampproject.org/v0/amp-youtube-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Youtube</h3>
<h3>Youtube Videos from Tutorialspoint</h3>
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>
</body>
</html>Wynik

Aby pokazać wideo z YouTube, musisz podać identyfikator wideo do wzmacniacza-youtube, jak pokazano poniżej -
<amp-youtube
width = "480"
height = "270"
layout = "responsive"
autoplay = "true"
data-videoid = "fWZ6-p7mGK0">
</amp-youtube>Jak zdobyć data-videoid?
Weźmy na przykład dowolny adres URL YouTube - https://www.youtube.com/watch?v=fWZ6-p7mGK0. Podświetlona część to identyfikator, który ma być używany w wzmacniaczu-youtube.
Użyliśmy atrybutu autoplayjako prawda. Film będzie odtwarzany automatycznie zgodnie z obsługą przeglądarki, a także będzie odtwarzany w trybie wyciszonym. Będziesz musiał dotknąć wideo, aby wyłączyć wyciszenie. Film zostanie wstrzymany, gdy zniknie z widoku, i zostanie wznowiony ze stanu wstrzymania, gdy dojdzie do wyświetlenia. Jeśli użytkownik zatrzyma wideo i wejdzie / zniknie z widoku, wideo pozostanie tylko w stanie wstrzymania. To samo dotyczy wyciszania / wyłączania wyciszenia.
Google Amp - Audio
Amp ma tag do odtwarzania dźwięku, który zastępuje tag audio HTML5. Aby odtworzyć dźwięk na stronie wzmacniacza, możemy użyć amp-audio.
Aby pracować z amp-audio, musimy dodać następujący skrypt -
<script async custom-element = "amp-audio" src = "
https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>Znacznik Amp-audio
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Dlatego amp-audio pobierze atrybut src, który jest żądaniem http do pliku audio. Powodem, dla którego używamy amp-audio zamiast standardowego dźwięku HTML5, jest to, że wzmacniacz stosuje koncepcję leniwego ładowania dla elementów, które wymagają żądania http.
Rozpocznie się ładowanie żądania na podstawie priorytetu, które zostanie załadowane tuż przed lub tuż przed osiągnięciem widocznego obszaru.
Działający przykład użycia wzmacniacza audio na twojej stronie jest pokazany tutaj -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src="audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Wynik

Tutaj pokazany jest tag dla amp-audio, w którym określono atrybuty takie jak szerokość, wysokość, źródło. Dodaliśmy również element div zfallback attribute który będzie działał jako rezerwowy, jeśli amp-audio nie jest obsługiwany w przeglądarce.
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>Zwróć uwagę, że elementy sterujące są dodawane domyślnie do tagu audio i mogą być używane do odtwarzania / wstrzymywania oraz wyciszania / wyłączania wyciszenia dźwięku. Otrzymasz opcję pobierania dla tagu audio, jak pokazano poniżej -


Po kliknięciu pobierania możesz pobrać używany plik multimedialny. Aby wyłączyć pobieranie, możesz użyć atrybutu -controlsList="nodownload" jak pokazano na poniższym przykładzie -
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3"
controlsList = "nodownload">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Wynik

Za pomocą controlsList="nodownload" trzy pionowe kropki po prawej stronie zniknęły.
Istnieją atrybuty, takie jak preload i autoplay, jeśli zostaną dodane do tagu audio, plik audio zostanie załadowany podczas ładowania strony i będzie odtwarzany automatycznie, jeśli przeglądarka go obsługuje. Poniższy przykład przedstawia autoodtwarzanie dźwięku.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset="utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Audio</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-audio"
src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js">
</script>
</head>
<body>
<h3>Google AMP - Audio</h3>
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3" preload autoplay>
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
</body>
</html>Wynik

Atrybut loop, jeśli jest obecny, odtworzy dźwięk ponownie po zakończeniu.
Przykład
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3" loop>
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>W tym rozdziale dowiemy się, jak przekonwertować zwykłą stronę HTML na stronę wzmacniacza. Sprawdzimy również stronę pod kątem wzmacniacza i sprawdzimy na końcu wyjście.
Na początek weźmy normalną stronę html, jak pokazano poniżej -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Zauważ, że używamy w nim style.css, a szczegóły pliku css są takie, jak podano tutaj -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Zauważ, że użyliśmy również pliku jquery.js w wymienionym powyżej .html.
Teraz hostuj test.html lokalnie i zobacz wyniki widoczne w linku podanym tutaj -
http://localhost:8080/googleamp/test.html

Przejdźmy teraz krok po kroku, aby zmienić powyższy plik test.html na plik test_amp.html.
Najpierw musimy zapisać test.html jako test_amp.html i postępować zgodnie z instrukcjami podanymi poniżej.
Step 1 - Dodaj bibliotekę wzmacniacza w sekcji głowy, jak pokazano poniżej -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Na przykład po dodaniu do test_amp.html będzie wyglądał następująco -
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>Teraz uruchom stronę test_amp.html w przeglądarce i otwórz konsolę przeglądarki. Wyświetli komunikat konsoli, jak pokazano poniżej -

Aby dowiedzieć się, czy plik html jest prawidłowym plikiem amp, dodaj # development = 1 do adresu URL strony html na końcu, jak pokazano poniżej -
http://localhost:8080/googleamp/test_amp.html#development=1Kliknij powyższy adres URL w przeglądarce i konsoli Google Chrome. Wyświetli listę błędów, które wzmacniacz uważa za nieprawidłowe z punktu widzenia specyfikacji wzmacniacza.
Błędy, które otrzymaliśmy dla test_amp.html są pokazane tutaj -

Naprawmy je teraz jeden po drugim, aż otrzymamy komunikat o pomyślnym zakończeniu.
Step 2 - W konsoli widzimy następujący błąd -

Możemy to naprawić, dodając ⚡ lub amp jako znacznik HTML. Dodamy amp do tagu html, jak pokazano poniżej -
<html amp>Step 3 - Upewnij się, że masz metatag z zestawem znaków i nazwą = ”viewport” w tagu head, jak pokazano poniżej -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>Step 4 - Tutaj wyświetlany jest kolejny błąd, który mamy -

Mówi href w linku rel = arkusz stylów, tj. Poniższy link zgłasza błąd. Dzieje się tak, ponieważ amp nie pozwala na umieszczanie na stronach zewnętrznych arkuszy stylów z linkiem z atrybutem href.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Zatem dane css obecne w style.css należy dodać w stylu z atrybutem amp-custom.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Dodaj tag stylu do swojej strony wzmacniacza. Przetestujmy teraz to samo z powyższym znacznikiem stylu w przeglądarce. Zmiany, które wprowadziliśmy do tej pory w test_amp.html, są pokazane tutaj -
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Zobaczmy wynik i błędy w konsoli na powyższej stronie. Obserwuj poniższy zrzut ekranu -

Błąd pokazany w konsoli jest następujący -

Teraz możesz zobaczyć, że w przypadku niektórych błędów wzmacniacza styl został usunięty. Naprawmy teraz pozostałe błędy.
Step 5 - Następny błąd, który widzimy na liście, jest następujący -

Dodaliśmy tag script wywołujący plik jquery. Należy pamiętać, że strony amp nie pozwalają na umieszczanie na nich niestandardowego kodu JavaScript. Będziemy musieli go usunąć i upewnić się, że użyjemy dostępnego komponentu wzmacniacza.
Na przykład mamy amp-animację, jeśli wymagana jest jakakolwiek animacja, amp-analytics na wypadek, gdybyśmy chcieli dodać kod Google Analytics do strony. Podobnie mamy komponent amp-ad do wyświetlania reklam, które mają być wyświetlane na stronie. Istnieje również komponent amp-iframe, który możemy skierować src do tego samego źródła i wywołać dowolny niestandardowy skrypt javascript, jeśli jest to wymagane w amp-iframe.
Teraz usuńmy tag script ze strony.
Step 6 - Tutaj pokazany jest następny wyświetlany błąd -

Powyższe błędy wskazują na tag graficzny, którego użyliśmy na stronie. Amp nie zezwala na używanie tagów <img src = ”” /> wewnątrz strony. Zauważ, że zamiast tego musimy użyć tagu amp-img.
Zastąpmy tag <img> tagiem <amp-img>, jak pokazano tutaj -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Zamieniliśmy wszystkie znaczniki <img> na <amp-img>, jak pokazano powyżej. Teraz uruchommy stronę w przeglądarce, aby zobaczyć dane wyjściowe i błędy -

Błędy

Zauważ, że błędy są teraz coraz mniejsze.
Step 7 - Następny błąd wyświetlany w konsoli jest następujący -

Musimy dodać tag link rel = canonical w sekcji head. Należy pamiętać, że jest to obowiązkowa etykieta i zawsze należy ją dodawać w nagłówku w następujący sposób -
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">Step 8 - Następny błąd wyświetlany jako brakujący noscript tag w konsoli, jak pokazano tutaj -

Musimy dodać tag <noscript> otoczony amp-boilerplate w sekcji head w następujący sposób -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Step 9 - Następny wyświetlany błąd podano poniżej -

Kolejnym obowiązkowym tagiem jest tag style z amp-boilerplate i musi być umieszczony przed tagiem noscript. Tutaj pokazano tag stylu z amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Dodaj powyższy tag stylu do strony test_amp.html.
Po zakończeniu przetestuj stronę w przeglądarce, aby zobaczyć dane wyjściowe i konsolę -

Szczegóły konsoli są pokazane tutaj -

W ten sposób w końcu rozwiązaliśmy wszystkie błędy i teraz strona test_amp.html jest prawidłową stroną wzmacniacza.
Istnieje kilka stylów do dodania, gdy nagłówek i stopka są obcinane, możemy zaktualizować to samo w niestandardowym stylu, który dodaliśmy. Więc usunęliśmy szerokość: 100% z nagłówka i stopki.
Oto ostateczny wynik -

Ostateczny plik test_amp.html
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>W końcu kończymy konwersję zwykłego pliku html na amp.
W tym rozdziale omówimy podstawowe wymagania, aby rozpocząć korzystanie ze stron Google AMP.
Przykładowa strona wzmacniacza
Poniżej przedstawiono podstawowy przykład strony wzmacniacza -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "300"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Obowiązkowe tagi
Na stronie wzmacniacza należy umieścić kilka obowiązkowych tagów. Ta sekcja omawia je szczegółowo -
Musimy się upewnić, że dodamy amp lub ⚡ do tagu html, jak pokazano poniżej
<html amp>
OR
<html ⚡>Powinniśmy dodać tagi <head> i <body> do strony html.
Weryfikacja wzmacniacza może się nie powieść, jeśli przegapisz którykolwiek z obowiązkowych metatagów. Niektóre obowiązkowe tagi mets, które należy dodać do sekcji head strony, są pokazane tutaj -
<meta charset="utf-8">
<meta name = "viewport"
content = "width = device-width,
minimum-scale = 1,
initial-scale = 1">Link rel = "canonical" do dodania w tagu head
<link rel = "canonical" href = "./regular-html-version.html">Etykieta stylu z amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Znacznik Noscript z amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>Tag amp script z dodanym async, jak pokazano poniżej. To najważniejszy tag ze wszystkich -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Powinieneś użyć tego tagu w przypadku, gdy chcesz dodać niestandardowy css do strony. Proszę zauważyć, że nie możemy wywołać zewnętrznego arkusza stylów na stronach amp. Aby dodać niestandardowy plik CSS, cały plik CSS musi znaleźć się tutaj -
<style amp-custom>
//all your styles here
</style>Możesz zweryfikować powyższą stronę w przeglądarce, używając # developement = 1 na końcu adresu URL strony.
Teraz przetestujmy to samo w przeglądarce. Hostowałem tę stronę lokalnie i zapisałem ją jako amppage.html.
Adres URL powyżej do przetestowania to
http://localhost/googleamp/amppage.html#development=1
Przykład
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "250"
layout = "responsive">
</amp-img>
</p>
</body>
</html>Wynik

Stan weryfikacji wzmacniacza można zobaczyć w konsoli programisty w następujący sposób -

Daje nam to pomyślną weryfikację AMP, ponieważ dodaliśmy wszystkie wymagane obowiązkowe tagi dla prawidłowej strony wzmacniacza.
Google AMP to sposób na szybsze ładowanie stron internetowych na urządzeniach. Do pracy ze wzmacniaczem możemy wykorzystać HTML5, CSS i komponenty amp.
Google Amp zapewnia wiele sposobów weryfikacji strony wzmacniacza. Niektóre z ważnych kwestii, które omówimy w tym rozdziale, to:
Korzystanie z # programowanie = 1
Korzystanie z walidatora Amp
Korzystanie z wiersza poleceń
Omówmy szczegółowo każdy z nich.
Korzystanie z #development = 1
Gdy już wiesz, że Twoja strona jest gotowa do zweryfikowania, po prostu dodaj # development = 1 na końcu adresu URL strony i przetestuj to samo w narzędziach programistycznych Chrome.
Możesz dodać #development=1 do adresu URL strony html na końcu, jak pokazano w przykładzie podanym poniżej -
http://localhost:8080/googleamp/test_amp.html#development=1Kliknij powyższy adres URL w przeglądarce i konsoli Google Chrome. Wyświetli listę błędów, które wzmacniacz uważa za nieprawidłowe z punktu widzenia specyfikacji wzmacniacza.
Oto błędy, które otrzymaliśmy dla testu_amp.html.

Możesz naprawić wyświetlane błędy, a po naprawieniu wszystkich błędów wyświetli się w następujący sposób -

Korzystanie z walidatora Amp
Amp posiada narzędzie walidacyjne, w którym możemy wprowadzić zawartość HTML i wyświetla ono stan jako PASS lub ERROR, a także pokazuje błąd na stronie. Link to -https://validator.ampproject.org/
Ekran narzędzia do sprawdzania poprawności wzmacniacza jest pokazany poniżej -

Przykład błędu w treści strony pokazano poniżej -

Korzystanie z wiersza poleceń
Możesz zainstalować pakiet npm za pomocą następującego polecenia -
npm install -g amphtml-validator
Utworzyliśmy folder amptest / i zapisaliśmy w nim plik amp_test.html. Sprawdźmy poprawność amp_test.html, używając następującego polecenia w wierszu poleceń.
amphtml-validator youramppage.html
Usuńmy kilka tagów ze strony, aby zobaczyć, czy wyświetla błąd.

Wyświetlany błąd można naprawić, aż otrzymamy status PASS.
Google amp zapewnia funkcję buforowania, która jest siecią dostarczania treści opartą na proxy, służącą do obsługi stron czystych amp. Pamięć podręczna Amp jest dostępna domyślnie dla wszystkich prawidłowych stron amp. Pomaga w szybszym renderowaniu stron w porównaniu do stron innych niż amp.
Obecnie istnieje 2 dostawców pamięci podręcznej wzmacniacza Google AMP Cache i Cloudflare AMP Cache. Jak wspomniano wcześniej, buforowanie wzmacniacza jest dostępne dla wszystkich prawidłowych stron wzmacniacza. Jeśli użytkownik nie chce korzystać z funkcji pamięci podręcznej wzmacniacza, należy unieważnić stronę wzmacniacza. Pamięć podręczna Amp nie jest stosowana do nieprawidłowych stron amp.
W momencie, gdy wyszukiwarka Google zaindeksuje i znajdzie amp () dla treści html, bierze pod uwagę buforowanie.
W tej sekcji omówimy różne składniki adresu URL pamięci podręcznej Google amp.
Subdomena
Google AMP dodaje subdomenę do żądanego adresu URL. Istnieją pewne zasady dotyczące adresu URL subdomeny pamięci podręcznej amp. Są one pokazane tutaj -
Reguły dla adresu URL pamięci podręcznej subdomeny
Konwersja domeny dokumentu AMP z IDN (Punycode) do UTF-8.
Myślnik (-) w adresie URL jest zastępowany dwoma myślnikami (-)
Kropkę (.) W adresie URL zastępuje myślnik (-).
Konwersja z powrotem do IDN (Punycode).
Na przykład pub.mypage zostanie zastąpiony pub-mypage.cdn.ampproject.com. Tutaj cdn.ampproject.com to subdomena dodana przez google amp. Teraz buforowany adres URL to Pub-mypage.cdn.ampproject.com.
Typ zawartości
Dostępne typy treści to c dla dokumentu AMP HTML, i dla obrazu i r dla zasobów, takich jak na przykład czcionka. Pojawi się błąd 404, jeśli typ zawartości nie pasuje do tych określonych.
Opcjonalne „s”
Jeśli obecny jest s, zawartość zostanie pobrana ze źródła https: //; w przeciwnym razie pobierze z http: //
Przykład żądania wysłanego do obrazu w pamięci podręcznej z https i http jest pokazany tutaj -
Przykład
https://pub-mypage-com.cdn.ampproject.org/i/s/examples/images/testimage.pngTak więc w powyższym przykładzie adres URL ma i, co oznacza obraz i s dla https -
Przykład
http://pub-mypage-com.cdn.ampproject.org/i/examples/images/testimage.pngTak więc w powyższym przykładzie adres URL ma i, co oznacza obraz i nie ma s, więc adres URL zostanie pobrany z http.
W przypadku pliku buforowanego czcionek adres URL będzie wyglądał następująco -
Przykład
https://pub-mypage-com.cdn.ampproject.org/r/s/examples/themes/lemon/fonts/Genericons.ttfTyp zawartości r jest używany w przypadku zasobów, takich jak czcionki i s dla bezpiecznego adresu URL.
W przypadku dokumentu html adres URL jest następujący -
Przykład
https://pub-mypage-com.cdn.ampproject.org/c/s/trends/main.htmlMa c w adresie URL dla dokumentu HTML, po którym następuje s, co oznacza https: //
Pamięć podręczna Google AMP używa nagłówków http, takich jak Max-age aby zdecydować, czy magazyn zawartości jest nieaktualny, czy świeży, i automatycznie wysyła nowe żądania i aktualizuje zawartość, aby następny użytkownik mógł zaktualizować zawartość.
W poprzednich rozdziałach przestudiowaliśmy wiele elementów wzmacniacza. Widzieliśmy również, że aby każdy komponent działał, musimy dodać plik javascript.
Na przykład dla amp-iframe dodany skrypt wygląda następująco -
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Mamy asyncdodany do tagu script. Jest to standard dla wzmacniaczy, ponieważ ładują one wszystkie pliki javascript asynchronicznie. Tam jestcustom-element dodany atrybut zawierający nazwę komponentu, do którego jest używany.
Aby użyć dowolnego komponentu amp, jeśli nie jest częścią podstawowego pliku javascript amp, należy dodać skrypt, jak pokazano powyżej.
Jesteśmy przyzwyczajeni do pisania dużej ilości kodu javascript na stronach, a także dołączamy plik javascript za pomocą tagu script.
Jak możemy to zrobić we wzmacniaczu? Dlatego AMP nie zezwala na zapisywanie żadnego kodu skryptu ani na ładowanie tagu skryptu zewnętrznie.
Amp ma swój własny komponent do obsługi zadania, które ma być wykonywane przez dodatkowy skrypt, który jest dodawany na stronie. Odbywa się to zasadniczo ze względu na wydajność, aby szybciej ładować zawartość strony i nie opóźniać renderowania w języku JavaScript ani wprowadzać żadnych zmian w DOM.
To jest specyfikacja podana przez AMP na oficjalnej stronie dla tagów skryptów -
Zabronione, chyba że typ to application / ld + json. (W razie potrzeby można dodać inne wartości, które nie są wykonywalne). Wyjątkiem jest obowiązkowy tag skryptu służący do ładowania środowiska wykonawczego AMP oraz tagi skryptu w celu ładowania rozszerzonych komponentów.
Działający przykład, w którym możemy użyć application/ld+jsonwewnątrz naszych stron wzmacniaczy jest pokazany tutaj. Zwróć uwagę, że używamy tagu script z typem = ”application / ld + json” dla komponentu amp-analytics do uruchomienia modułu śledzącego.
Podobnie, możemy użyć tagu script z type = ”application / ld + json” na innych komponentach wzmacniacza, gdziekolwiek jest to wymagane.
Przykład
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Gdy strona zostanie wyświetlona w przeglądarce, moduł śledzący zostanie uruchomiony w celu wyświetlenia strony. Można to zobaczyć na karcie sieci Google, jak pokazano poniżej.

W tym rozdziale postaramy się zrozumieć CORS w AMP. Zanim zagłębimy się w szczegóły, poznajmy podstawy mechanizmu CORS i jego przydatność.
Co to jest CORS?
CORS to skrót od Cross Origin Resource Sharing. CORS to proces, który wymaga dodatkowych danych nagłówka HTTP, aby poinformować przeglądarkę, czy żądanie skierowane do adresu URL przez stronę internetową działającą pod adresem, powiedzmy xyz.com origin, powinno mieć pozwolenie na dostęp do danych z żądanego adresu URL. Ze strony internetowej wykonujemy wiele żądań http i do tego musimy mieć zainstalowany mechanizm CORS, aby uzyskać wymagane dane.
Kiedy wysyłamy żądanie http do innego serwera niż host, nazywamy je żądaniem między źródłami, co oznacza, że domena, protokół i port są inne niż źródło hosta. W takim przypadku wymagana jest zgoda z żądanego adresu URL na dostęp do danych; oznacza to żądanie GET / PUT / POST / DELETE.
Te dodatkowe dane są dostępne w nagłówku przeglądarki dla wywołania żądania http. Ten etap pozwolenia jest zasadniczo wymagany ze względów bezpieczeństwa, aby żadna strona internetowa nie mogła tworzyć ani pobierać danych z innej domeny bez wymaganego pozwolenia.
Nagłówek przeglądarki powinien zawierać szczegóły, takie jak Access-Control-Allow-Origin które mogą mieć wartości, jak pokazano poniżej -
Access-Control-Allow-Origin : *Posiadanie wartości * w nagłówku adresu URL żądania oznacza, że mówi on przeglądarkom, aby zezwoliły na żądanie danych z dowolnego źródła w celu uzyskania dostępu do zasobu.
Access-Control-Allow-Origin: https://www.example.comPosiadanie wartości jak powyżej mówi przeglądarce, że żądanie wysłane ze strony internetowej www.example.com będzie mogło pobrać dane tylko dla żądanego adresu URL.
Konfigurację serwera dla CORS należy przeprowadzić, pamiętając o tym, w jaki sposób będą używane udostępnione dane. W zależności od tego wymagane nagłówki należy ustawić po stronie serwera.
Teraz, gdy wiemy, czym jest CORS, przejdźmy o kolejny krok do przodu. W przypadku wzmacniacza mamy komponenty takie jak amp-form, amp-list, które używają punktów końcowych http do dynamicznego ładowania danych.
W przypadku stron amp, nawet jeśli żądanie http pochodzi z tego samego źródła, musimy mieć ustawione CORS. Pojawiają się pytania - dlaczego mielibyśmy mieć włączony CORS, nawet jeśli żądanie i odpowiedź będą pochodzić z tego samego źródła. Technicznie nie potrzebujemy włączonego CORS w takim przypadku, ponieważ żądamy i wyświetlamy dane dla tej samej domeny, pochodzenia itp.
Amp ma funkcję zwaną buforowaniem, która jest dodawana, aby szybciej uzyskać dane dla użytkownika, który odwiedza stronę. W przypadku, gdy użytkownik już odwiedził stronę, dane zostaną zapisane w pamięci podręcznej Google CDN, następny użytkownik otrzyma dane z pamięci podręcznej.
Dane są przechowywane na końcu wzmacniacza, który ma teraz inną domenę. Gdy użytkownik kliknie dowolny przycisk, aby uzyskać nowe dane, adres URL pamięci podręcznej amp jest porównywany z domeną strony internetowej w celu pobrania nowych danych. Tutaj teraz, jeśli CORS nie jest włączony, ponieważ obsługuje buforowany adres URL amp i domenę strony internetowej, żądanie nie będzie prawidłowe i zakończy się niepowodzeniem dla uprawnienia CORS. To jest powód, dla którego musimy mieć włączony CORS nawet dla tego samego źródła w przypadku stron amp.
Działający przykład pracy z formularzami z włączonym CORS jest pokazany tutaj -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form
method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input
type = "text"
name = "name"
placeholder = "Enter Name" required>
<br/>
<br/>
<input
type = "email"
name = "email"
placeholder = "Enter Email"
required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>submitform.php
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?>Wynik

Szczegóły nagłówków odpowiedzi dodanych do submitform.php -

Aby formularz działał, musimy dodać nagłówki, takie jak Access-Control-Expose-Headers z wartością AMP-Access-Control-Allow-Source-Origin i amp-access control-allow-source-origin - http://localhost:8080.
Tutaj używamy pliku php, a używanym serwerem jest apache. W pliku php dodaliśmy wymagane nagłówki, jak pokazano poniżej -
<?php
if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON;
}
?>Po dodaniu wymaganych nagłówków plik origin http://localhost:8080 będą mogli wchodzić w interakcje i odzyskiwać dane.,