Google AMP - iframe
Google amp-iframesłuży do wyświetlania ramek iframe na stronie. Istnieją pewne warunki, które należy dodać do amp-iframe, dlatego nie możemy używać normalnych ramek iframe na stronie. W tym rozdziale omówiono więcej na ten temat.
Warunki, których należy przestrzegać w przypadku iFrame
Warunki, które należy spełnić podczas używania iframe na stronach AMP, są następujące:
Adres URL używany w elemencie iframe musi być żądaniem https lub identyfikatorem URI danych albo musi zawierać atrybut srcdoc .
amp-iframe domyślnie będzie miał dodany atrybut sandbox. Atrybut piaskownicy zostanie ustawiony na pusty. Pusta wartość piaskownicy oznacza, że element iframe tomaximum sandboxed(dodatkowe ograniczenie dotyczące iframe). Możemy dodać wartości do piaskownicy, które omówimy za pomocą poniższego przykładu.
Element amp-iframe nie może być wyświetlany u góry strony, powinien znajdować się prawie 600 pikseli od góry lub w pierwszych 75% widocznego obszaru po przewinięciu na górze. W przypadku, gdy musisz wyświetlić iframe na początku, musisz dodać element zastępczy do iframe, który omówimy z pomocą przykładów w dalszej części samouczka.
amp-iframe nie może mieć tego samego źródła co kontener. Na przykład, jeśli Twoja główna witryna znajduje się pod adresem www.xyz.com, nie możesz mieć elementu iframe src jakowww.xyz.com/urlname. Może zająć inne, takie jak.xyz.com, example.xyz.com itp.
Aby pracować z ramkami iframe, musimy dodać następujący skrypt -
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Format Amp-iframe jest następujący -
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
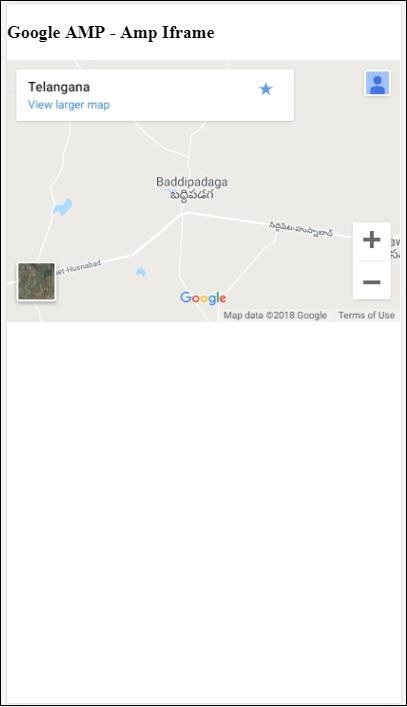
</amp-iframe>Zrozummy to za pomocą działającego przykładu, w którym użyje iframe do wyświetlenia map Google, jak podano poniżej.
Przykład
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
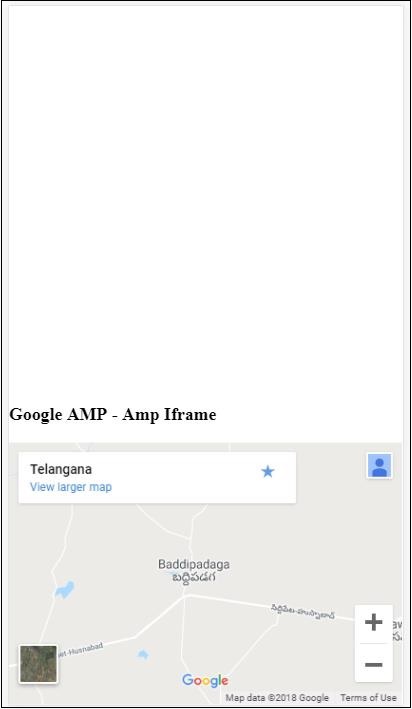
</html>Wynik

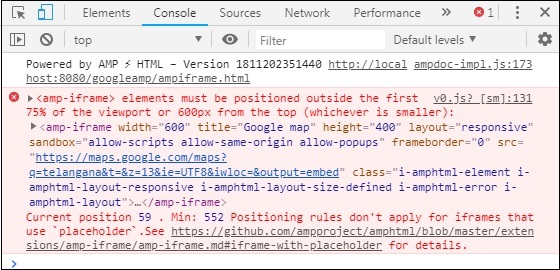
Zauważ, że umieściliśmy ramkę iframe w odległości większej niż 600 pikseli od góry. Daje błąd, jak pokazano poniżej -

W powyższym przykładzie użyliśmy piaskownicy z wartościami podanymi poniżej -
sandbox = "allow-scripts allow-same-origin allow-popups"Atrybut piaskownicy działa jak pozwolenie na załadowanie zawartości wewnątrz elementu iframe. Tutaj zezwalamy na ładowanie wszystkich skryptów, które pochodzą z linków map Google. O ile nie podajemy atrybutu piaskownicy, jest to wyświetlany błąd, który blokuje ładowanie treści w ramce iframe -

Pamiętaj, że musimy nadać piaskownicy odpowiednie uprawnienia. Szczegóły wszystkich uprawnień, jakie należy nadać piaskownicy, znajdziesz tutaj -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
Możemy użyć atrybutu zastępczego wewnątrz amp-iframe, aby pozbyć się warunku ponad 600px.
Roboczy przykład tego samego jest podany poniżej -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Użyliśmy amp-img jako symbolu zastępczego w następujący sposób -
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>W tym przypadku ograniczenie 600px i amp-iframe w 75% widocznym obszarze nie jest brane pod uwagę. Wskaźnik ładowania (trzy kropki) pokazany na obrazie jest używany jako symbol zastępczy, który jest zasadniczo dla źródła amp-iframe. Po załadowaniu zawartości elementu iframe obraz jest usuwany, a zawartość elementu iframe jest wyświetlana w sposób pokazany w danych wyjściowych pokazanych poniżej -
Wynik