Google AMP - wprowadzenie
Google Accelerated Mobile Pages(Google-AMP) to nowy projekt Google typu open source specjalnie zaprojektowany do tworzenia lekkich stron internetowych przy użyciu kodu amp html. Głównym celem tego projektu jest upewnienie się, że kod AMP działa dobrze i szybko się ładuje na wszystkich możliwych urządzeniach, takich jak smartfony i tablety.
AMP to tylko rozszerzenie standardowego HTML. Niewiele tagów HTML się zmieniło, a AMP dodał ograniczenie ich użycia. W tym rozdziale wymienimy tagi html, które uległy zmianie, oraz ograniczenia do nich dodane. Zmieniono tagi, które zajmują się ładowaniem zasobów zewnętrznych, na przykład obrazów, css, js, przesyłania formularzy, wideo, audio itp.
Do wzmacniacza dodano również wiele nowych funkcji, na przykład amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox i wiele innych, z których można korzystać bezpośrednio na stronach HTML. Pozostałe, które są przeznaczone do wyświetlania, są używane tak, jak są.
Dzięki tym wszystkim zmianom i nowym funkcjom, AMP obiecuje szybsze ładowanie i lepszą wydajność stron w aktywnym środowisku.
Kiedy wyszukujesz cokolwiek w wyszukiwarce Google na telefonie komórkowym, ekrany widoczne na karuzeli Google u góry to głównie strony amp, jak pokazano poniżej -

Po kliknięciu strony AMP adres URL, który otrzymasz na pasku adresu, wygląda następująco -
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Adres URL nie pochodzi bezpośrednio od wydawcy, ale Google kieruje go do własnej kopii na serwerze Google, która jest wersją z pamięci podręcznej i pomaga szybciej renderować zawartość w porównaniu ze stroną inną niż amp. Stanie się to tylko na urządzeniach lub w trybie emulatora Google.
Przykładowa strona wzmacniacza
Przykład strony wzmacniacza pokazano poniżej -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>Co robić, a czego nie robić na stronie AMP
Pozwól nam zrozumieć niektóre zalecenia, które programista musi przestrzegać na stronie AMP.
Obowiązkowe tagi
Istnieje kilka obowiązkowych tagów, które należy uwzględnić na stronie wzmacniacza, jak podano poniżej -
Musimy się upewnić, że do tagu html dodano amp lub ⚡, jak pokazano poniżej -
<html amp>
OR
<html ⚡>Tagi <head> i <body> należy dodać do strony html.
Następujące obowiązkowe metatagi należy dodać w sekcji nagłówka strony; w przeciwnym razie nie powiedzie się podczas weryfikacji wzmacniacza
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Link rel = "canonical" do dodania w tagu head
<link rel = "canonical" href = "./regular-html-version.html">Etykieta stylu z amp-boilerplate -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Znacznik Noscript z amp-boilerplate -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Bardzo ważny tag amp script z dodanym async, jak pokazano poniżej -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Jeśli chcesz dodać niestandardowy CSS do strony, zanotuj tutaj, że nie możemy wywoływać zewnętrznego arkusza stylów na stronach amp. Aby dodać niestandardowy CSS, wszystkie twoje CSS muszą przejść tutaj, jak pokazano -
<style amp-custom>
//all your styles here
</style>Znacznik stylu powinien mieć dodany atrybut amp-custom.
Skrypty dla komponentów AMP
Zauważ, że skrypty z src i type = ”text / javascript” są surowo zabronione na stronie amp. W sekcji head można dodawać tylko tagi skryptu, które są asynchroniczne i związane ze składnikami wzmacniacza.
W tej sekcji wymieniono kilka skryptów używanych dla komponentów wzmacniacza, jak podano poniżej -
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Zwróć uwagę, że skrypt ma atrybut asynchroniczny i element niestandardowy z nazwą ładowanego komponentu wzmacniacza. Amp sprawdza poprawność tagów skryptów na podstawie asynchronicznej i niestandardowej właściwości elementu i nie zezwala na ładowanie żadnego innego skryptu. To zajmujetype=application/json które dodaliśmy w przykładowym pliku, jak pokazano poniżej
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>Powyższy skrypt może być używany z innymi komponentami wzmacniacza, jeśli jest to wymagane, na przykład dla amp-analytics.
Tagi HTML
Do tej pory widzieliśmy obowiązkowe tagi wymagane na stronie wzmacniacza. Teraz omówimy elementy HTML, które są dozwolone / niedozwolone i nałożone na nie ograniczenia.
Oto lista tagów HTML, które są dozwolone / niedozwolone -
| Sr.No | Tag HTML i opis |
|---|---|
| 1 | img Ten tag jest zastępowany przez amp-img. Używanie tagu direct img nie jest dozwolone na stronie AMP |
| 2 | video Zastąpiony wzmacniaczem wideo |
| 3 | audio Zastąpiony wzmacniaczem audio |
| 4 | iframe Zastąpiony przez amp-iframe |
| 5 | object Nie dozwolony |
| 6 | embed Nie dozwolony |
| 7 | form Może być używany jako <form>. Musimy dodać skrypt do pracy z formularzem na stronie AMP. Example − |
| 8 | Input elements |
| 9 | <fieldset> Dozwolony |
| 10 | <label> Dozwolony |
| 11 | P, div, header,footer,section Dozwolony |
| 12 | button Dozwolony |
| 13 | a Tag <a> jest dozwolony z następującym warunkiem, href nie powinien zaczynać się od javascript. Jeśli jest obecny, wartością atrybutu docelowego musi być _blank. |
| 14 | svg Nie dozwolony |
| 15 | meta Dozwolony |
| 16 | Link Dozwolony. Ale nie pozwala na załadowanie zewnętrznego arkusza stylów. |
| 17 | style Dozwolony. Musi mieć atrybut amp-boilerplate lub amp-custom. |
| 18 | base Nie dozwolony |
| 19 | noscript Dozwolone |
Komentarze
Warunkowe komentarze html są niedozwolone. Na przykład -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->Wydarzenia HTML
Zdarzenia, których używamy na stronach html, takie jak onclick, onmouseover, nie są dozwolone na stronach AMP.
Możemy użyć wydarzeń w następujący sposób -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Oto przykład zdarzenia użytego w elemencie wejściowym -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">Używane zdarzenie jest kontrolowane przez dane wejściowe.
Zajęcia
Nie możesz mieć klas na swoich stronach z przedrostkiem typu -amp- or i-amp-. Poza tym możesz użyć nazwy klasy zgodnie z wymaganiami.
Id
Nie możesz mieć identyfikatorów w elementach html z przedrostkiem -amp lub i-amp-. Poza tym możesz używać identyfikatorów do elementu html zgodnie z wymaganiami.
Spinki do mankietów
Używanie JavaScript do href nie jest dozwolone na stronach amp.
Example
<a href = "javascript:callfunc();">click me</a>Arkusze stylów
Zewnętrzne arkusze stylów nie są dozwolone na stronie AMP. Możliwe jest dodanie stylów wymaganych dla strony w środku -
<style amp-custom>
//all your styles here
</style>Tag stylu powinien mieć amp-custom dodany atrybut.
@ -rules
Następujące @ -rules są dozwolone w arkuszach stylów -
@ font-face, @keyframes, @media, @page, @ support. @ Import nie będzie dozwolony. Wsparcie dla tego samego zostanie dodane w przyszłości.
@keyframes można używać wewnątrz <styleamp-custom> . Jeśli jest za dużo @keyframes, dobrze będzie stworzyć <styleamp-keyframes> i wywołaj ten znacznik na końcu dokumentu amp.
Nazwy klas, identyfikatory, nazwy tagów i atrybuty nie powinny być poprzedzane przedrostkiem -amp- i i-amp- ponieważ są wewnętrznie używane w kodzie amp, co może powodować konflikty, jeśli zostaną zdefiniowane również na stronie w czasie wykonywania.
!important Właściwość nie jest dozwolona wewnątrz stylizacji, ponieważ amp chce kontrolować rozmiar elementu, gdy jest to wymagane.
Niestandardowe czcionki
Arkusze stylów dla czcionek niestandardowych są dozwolone na stronach AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">Czcionki znajdują się na białej liście z następujących źródeł, których można używać na stronach AMP.
Fonts.com - https://fast.fonts.net
Czcionki Google - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (odpowiednio zastąp kitId)
Note - Niestandardowe czcionki @ font-face są dozwolone na stronach amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}Środowisko wykonawcze AMP
Środowisko wykonawcze Amp jest wybierane po załadowaniu pliku amp core -
<script async src = "https://cdn.ampproject.org/v0.js"></script>Plik core zajmuje się ładowaniem zasobów zewnętrznych, decyduje o priorytecie, kiedy je załadować, a także pomaga w walidacji dokumentu amp, gdy # development = 1 zostanie dodany do adresu URL amp.
Example
http://localhost:8080/googleamp/amppage.html#development=1Powyższy adres URL po uruchomieniu w przeglądarce wyświetli listę błędów, jeśli nie powiodła się walidacja wzmacniacza lub wyświetli komunikat o pomyślnym sprawdzeniu poprawności wzmacniacza, jeśli nie ma błędów.
Komponenty AMP
Amp ma wiele dodanych komponentów wzmacniacza. Zasadniczo służą do obsługi ładowania zasobów w efektywny sposób. Zawiera również komponenty do animacji, wyświetlania danych, wyświetlania reklam, widżetów społecznościowych itp.
W AMP są dwa rodzaje komponentów.
- Built-in
- External
Note- <amp-img> jest komponentem wbudowanym i jest dostępny, jeśli zostanie dodany plik core amp js. Komponenty zewnętrzne, takie jak <amp-ad>, <amp-facebook>, <amp-video> i wiele innych, wymagają odpowiedniego pliku js związanego z komponentem do dodania.
Wspólne atrybuty
Atrybuty takie jak szerokość, wysokość, układ, symbol zastępczy i kreacja zastępcza będą dostępne dla prawie wszystkich dostępnych komponentów AMP. Te atrybuty są bardzo ważne w przypadku każdego komponentu AMP, ponieważ decyduje o wyświetlaniu komponentu na stronie AMP.
Wszystkie powyższe funkcje AMP są szczegółowo omówione w dalszych rozdziałach tego samouczka.
Pamiętaj, że wszystkie przykłady w tym samouczku zostały przetestowane pod kątem urządzeń i korzystają z trybu emulatora Google Mobile. Dowiedzmy się teraz szczegółowo o tym.
Emulator Google Mobile
Aby użyć emulatora mobilnego Google, otwórz przeglądarkę Chrome, kliknij prawym przyciskiem myszy i otwórz konsolę programisty, jak pokazano poniżej -

Widzimy narzędzie programistyczne dla Chrome, jak pokazano powyżej. Kliknij link, który chcesz przetestować w przeglądarce. Zwróć uwagę, że strona jest wyświetlana w trybie pulpitu.

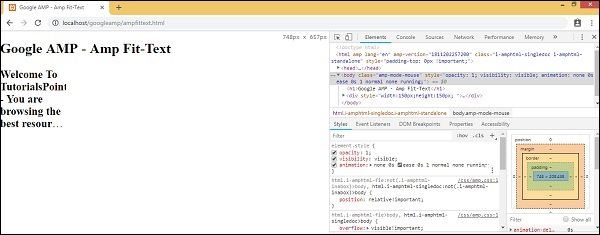
Aby uzyskać powyższą stronę do przetestowania urządzeń, kliknij pasek narzędzi Przełącz urządzenie, jak pokazano poniżej -

Możesz także użyć klawisza skrótu Ctrl + Shift + M. Spowoduje to zmianę trybu pulpitu na tryb urządzenia, jak pokazano poniżej -

Listę urządzeń można zobaczyć, jak pokazano poniżej -

Możesz wybrać urządzenie, na którym chcesz przetestować stronę. Należy pamiętać, że wszystkie strony w tych samouczkach są testowane w emulatorze Google Mobile, jak pokazano powyżej. Ta sama funkcja jest dostępna również dla przeglądarki Firefox i najnowszych przeglądarek Internet Explorer.