Silverlight - CSS
Ponieważ zawartość Silverlight zawsze działa na stronie internetowej, znacznik obiektu podlega normalnym regułom układu CSS. Nie ma sposobu, aby wtyczka wypchnęła preferowany rozmiar z powrotem do przeglądarki, więc niezależnie od tego, jaki rozmiar może chcieć mieć zawartość Silverlight, jej rozmiar i położenie zostaną w całości określone przez zawierającą ją stronę internetową.
Domyślny szablon projektu Silverlight umieszcza CSS na stronie internetowej, która nadaje tagowi obiektu całe okno przeglądarki.
Wydaje się, że domyślny kod XAML ma stały rozmiar, ale jeśli przyjrzysz się uważnie, zobaczysz, że szablon ustawia szerokość projektu i właściwości wysokości projektu.
Informują one program Visual Studio lub Blend, jak duży powinien wyglądać interfejs użytkownika w projektancie, ale pozwalają na zmianę rozmiaru w czasie wykonywania.
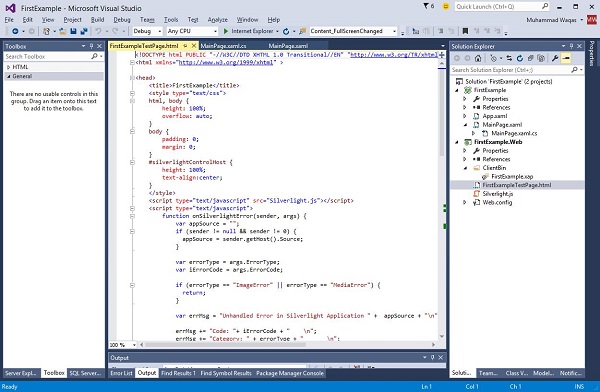
W Solution Explorer zobaczysz {project name}TestPage.html plik, który jest domyślnym kodem HTML otrzymywanym podczas tworzenia nowego projektu Silverlight w programie Visual Studio, jak pokazano poniżej.

CSS na górze tutaj ustawia HTML i styl body na 100%, co może wydawać się nieco dziwne.
Oto pełny plik HTML, który zawiera różne ustawienia.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Patrząc na silverlightControlHost, musimy upewnić się, że ma stałą wysokość, powiedzmy 300 pikseli i szerokość 400 pikseli, co odpowiada domyślnej szerokości i wysokości projektu w XAML. Możesz także zmienić te ustawienia zgodnie z wymaganiami aplikacji.
Nakładające się treści
Domyślnie zawartość Silverlight i HTML nie może dzielić tego samego miejsca na ekranie. Jeśli utworzysz zawartość z obu, tak aby zajmowały to samo miejsce, widoczna będzie tylko zawartość Silverlight.
Dzieje się tak, ponieważ domyślnie Silverlight zapyta przeglądarkę o jej własne prywatne okno, renderując w nim całą zawartość. Jest to okno potomne w przeglądarce, więc wygląda jak część strony internetowej, ale zapobiega nakładaniu się treści.
Głównym tego powodem jest wydajność. Uzyskując swój prywatny obszar na ekranie, Silverlight nie musi koordynować renderowania z przeglądarką internetową.
Czasami jednak warto mieć nakładające się treści. Za wydajność trzeba zapłacić. Może się okazać, że animacje nie działają tak płynnie, gdy Silverlight i HTML współdzielą miejsce na ekranie, ale dodatkowa elastyczność układu może być warta swojej ceny. Aby korzystać z nakładających się treści, musisz włączyć tryb bez okien.
W trybie bez okien wtyczka Silverlight jest renderowana do tej samej docelowej obsługi okna, co przeglądarka, umożliwiając mieszanie zawartości.
Indeks Zed lub indeks Z jest znaczący, gdy zawartość się nakłada. Jeśli chodzi o HTML, zawartość Silverlight jest pojedynczym elementem HTML, więc pojawia się dokładnie w jednym miejscu w kolejności HTML Z.
Ma to wpływ na obsługę myszy. Jeśli wtyczka Silverlight znajduje się na szczycie kolejności HMTL Z, każda aktywność myszy w dowolnym miejscu w jej polu ograniczającym zostanie dostarczona do wtyczki.
Nawet jeśli niektóre obszary wtyczki są przezroczyste, a za nimi widoczny jest kod HTML, nie będzie można go kliknąć.
Jeśli jednak ustawisz indeks Z z pewną zawartością HTML na wierzchu, będzie on nadal interaktywny, nawet jeśli nakłada się na zawartość Silverlight.
Przykład
Spójrz na prosty przykład podany poniżej, w którym mamy układ z kontenerem, w którym trzy elementy div zostały rozmieszczone tak, aby zachodziły na siebie wewnątrz tego elementu div.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Ten element div przechodzi w lewo i będzie znajdował się z tyłu kolejności Z, ponieważ jest pierwszy.
Następnie pośrodku mamy zawartość Silverlight, która wypełni całą szerokość.
Następnie po prawej stronie znajduje się div zawierający tekst: This is on top.
Poniżej podano plik XAML, w którym dodano jeden prostokąt z niektórymi właściwościami.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
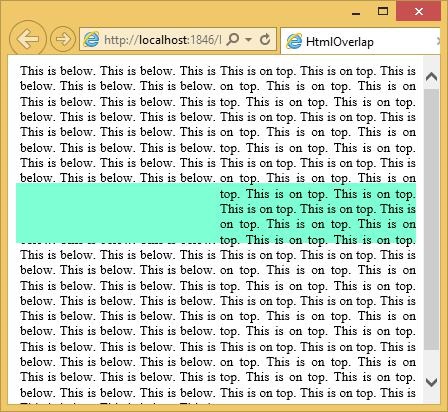
</UserControl>Po uruchomieniu tej aplikacji zobaczysz dwie kolumny, jedną z napisem poniżej po lewej stronie i u góry po prawej. Wtyczka Silverlight znajduje się w tym samym obszarze co obie, aw kolejności Z zawartość Silverlight znajduje się pośrodku tych dwóch.

Widać, że półprzezroczyste zielone wypełnienie tutaj nieco zabarwiło tekst po lewej stronie, ponieważ znajduje się na górze, ale nie zabarwiło tekstu po prawej stronie, ponieważ znajduje się za tym tekstem.
Możesz zaznaczyć tekst po prawej stronie. Jeśli spróbujesz tego z tym tekstem po lewej stronie, nic się nie dzieje, a to dlatego, że w przypadku przeglądarki cała ta przestrzeń jest zajęta przez element sterujący Silverlight. Ponieważ znajduje się nad tekstem w kolejności Z, kontrolka Silverlight, która obsługuje dane wejściowe.