Silverlight - obsługa danych wejściowych
W tym rozdziale dowiemy się, jak obsługiwać dane wejściowe użytkownika w aplikacjach Silverlight. Silverlight zapewnia potężne API, za pomocą którego aplikacja może pobierać dane wejściowe z różnych urządzeń, takich jak mysz, klawiatura, dotyk itp.
Typy danych wejściowych
Istnieje kilka różnych sposobów interakcji użytkownika z aplikacją. Najbardziej oczywistym sposobem jest użycie myszy. Silverlight oferuje zdarzenia do śledzenia -
- Ruchy myszy
- Kliknięcia przycisków i
- Aktywność koła
Jest też oczywiście klawiatura, a Silverlight obsługuje również wprowadzanie na ekranie dotykowym. Jeśli znasz obsługę dotykową w systemie Windows, wiesz, że wprowadzanie dotykowe może być reprezentowane albo jako zdarzenia niskiego poziomu, dostarczające szczegółowych informacji, albo może być podsumowane w zdarzenia wysokiego poziomu zwane gestami.
Wydarzenia myszy
Zacznijmy od przyjrzenia się wydarzeniom związanym z obsługą myszy, które oferuje Silverlight. Niektóre zdarzenia są związane z ruchem wskaźnika myszy.
Plik MouseMove zdarzenie jest wywoływane za każdym razem, gdy wskaźnik porusza się, gdy znajduje się nad elementami, do których został dołączony moduł obsługi.
Ty też dostajesz MouseEnter i MouseLeave zdarzenia, aby powiadomić Cię, kiedy mysz wchodzi i wychodzi z elementu.
Poniżej podano kod XAML, w którym dodano elipsę i TextBlock.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Poniżej podano implementację dla różnych mouse input wydarzenia.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
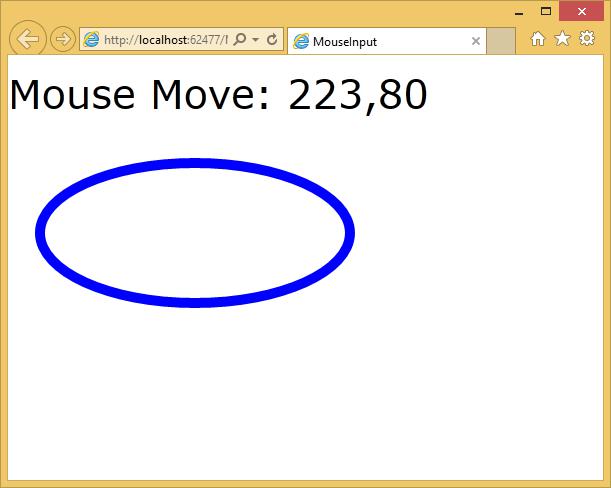
}Gdy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe.

Kiedy mysz wejdzie w elipsę, zobaczysz zmianę koloru i współrzędnych.

Kiedy mysz opuści elipsę, wyświetli komunikat 'mouse leave'i zmieni się na domyślny kolor.

Klawiatura
Najłatwiejszym sposobem wprowadzenia przez użytkownika danych tekstowych do aplikacji jest użycie klawiatury, jeśli jest dostępna. Pamiętaj, że nie wszystkie urządzenia mobilne mają klawiatury, z wyjątkiem laptopów i komputerów stacjonarnych.
Silverlight oferuje dwa proste zdarzenia do wprowadzania danych z klawiatury, KeyUp i KeyDown.
Oba przechodzą KeyEventArgs do programu obsługi, a właściwość Key wskazuje, który klawisz został naciśnięty.
W poniższym przykładzie obsługiwane są niektóre wejścia klawiatury.
Poniższy przykład definiuje procedurę obsługi dla zdarzenia Click i procedurę obsługi dla KeyDown zdarzenie.
Poniżej podano kod XAML, w którym dodawane są różne elementy interfejsu użytkownika.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Poniżej podano kod C #, w którym obsługiwane są różne zdarzenia klawiatury i kliknięcia.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące -

Jeśli klikniesz Open lub kliknij w polu tekstowym i kliknij OK, to wyświetli ten sam komunikat.

Zalecamy wykonanie powyższego przykładu dla lepszego zrozumienia.