Silverlight - stan wizualny
Dobrze, jeśli użytkownik wie, który bit aplikacji prawdopodobnie zareaguje na dane wejściowe. Do pewnego stopnia można to zrobić, nadając przyciskom wygląd przypominający przyciski. Jeśli coś wygląda na klikalne, prawdopodobnie tak jest.
Jednak konwencja w nowoczesnym projektowaniu interfejsu użytkownika jest taka, że element interfejsu użytkownika powinien również sygnalizować chęć reagowania poprzez zmianę rodziców, gdy najedzie na nich mysz.
Na przykład wbudowana kontrolka przycisku nieznacznie zmienia swoje tło, gdy mysz się przesuwa, aby zasugerować, że jest interaktywna, a następnie zmienia rodziców po kliknięciu, aby wyglądały tak, jak zostały wybrane. Prawie wszystkie elementy sterujące muszą to robić, a projektanci potrzebują sposobu na tworzenie i edytowanie animacji, aby to się stało.
Grupa stanów i stanów
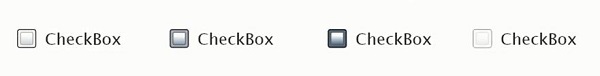
Spójrzmy na przykład stanu wizualnego w działaniu. Rozważ pole wyboru. Może być odznaczone lub zaznaczone, a jeśli wybierzesz, może obsługiwać trzeci stan nieokreślony. Kontrola musi wyglądać inaczej we wszystkich trzech przypadkach. Dlatego mamy trzy stany wizualne.

Aby zademonstrować, że jest gotowe do odpowiedzi na dane wejściowe użytkownika, pole wyboru zmienia nieco swój wygląd, gdy najedzie na nie mysz, a zmienia się dalej, gdy zostanie przytrzymany. Należy wziąć pod uwagę czwarty stan, jeśli pole wyboru jest wyłączone, wygląda świetnie i sygnalizuje, że nie będzie reagować na dane wejściowe użytkownika.

Mamy tu więc kolejne cztery stany. W dowolnym momencie wizualny stan pola wyboru musi być alboNormal, Mouse over, Checked lub Disabled. W tym samym czasie musi byćchecked, unchecked lub indeterminate.
Visual State Manager
Ponieważ jego szablony definiują wygląd kontrolek, szablon musi definiować, co dzieje się z każdym ze stanów wizualnych. Szablony, które oglądaliśmy do tej pory, nie zawierają takich informacji. W rezultacie wygląd formantów pozostaje statyczny, niezależnie od ich bieżącego stanu.
Aby dodać stany wizualne do szablonu, zacznij od dodania elementu właściwości.
Najprostszą rzeczą, jaką możesz zrobić dla wizualnej obsługi stanu, jest zdefiniowanie animacji, która będzie uruchamiana, gdy formant przejdzie w określony stan.
Kontrolki powiadamiają klasę menedżera stanu wizualnego, gdy zmieniają stan.
Menedżer stanu wizualnego przegląda następnie tę sekcję szablonu i ustala, jaką animację uruchomić.
Tak więc, gdy pole wyboru przejdzie do wskaźnika myszy, ta animacja zostanie uruchomiona, zmieniając kolor jakiejś części szablonu.
Przyjrzyjmy się prostemu przykładowi, wykorzystując mechanizmy stanu wizualnego, aby utworzyć niestandardowy szablon dla pola wyboru, który odzwierciedla zmiany stanu.
Poniżej podano kod XAML dla niestandardowego szablonu pola wyboru z visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
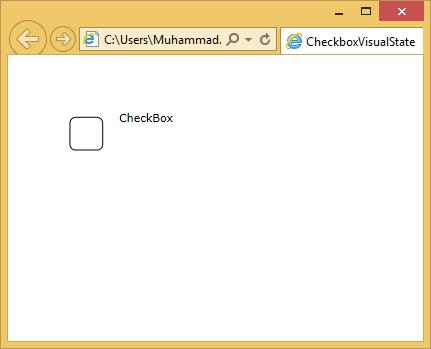
</UserControl>Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następującą stronę internetową, która go zawiera checkbox.

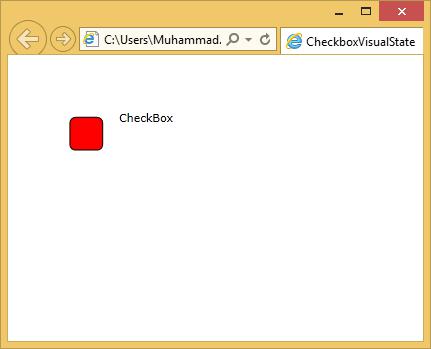
Kiedy kursor wejdzie w obszar pola wyboru, zmieni stan.

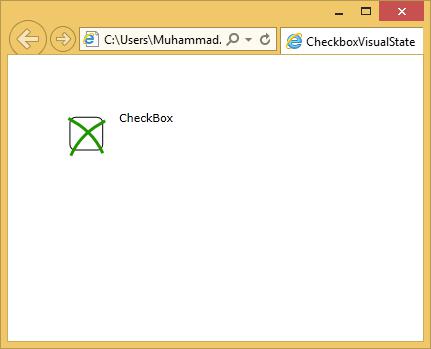
Po kliknięciu checkbox, zobaczysz następujący stan.

Zalecamy wykonanie powyższego przykładu dla lepszego zrozumienia.