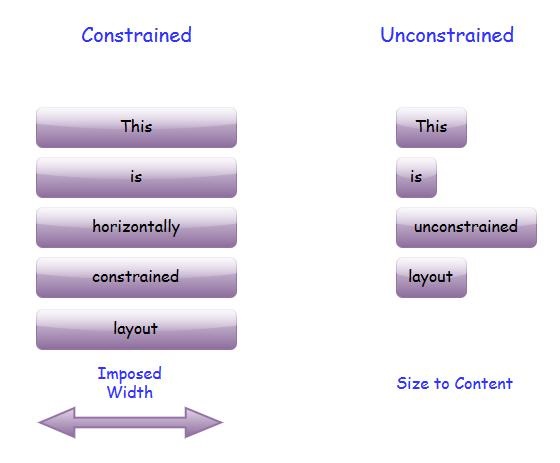
Układ ograniczony a układ nieograniczony
Układ w Silverlight zawsze występuje w jednym z dwóch trybów: Ograniczony lub Nieograniczony. Układ ograniczony to taki, w którym kontener narzuca szerokość lub wysokość. Na przykład przeglądarka internetowa, zwykle z CSS, zawsze określa ogólne wymiary wtyczek Silverlight.
Niektóre ważne funkcje to -
Układ elementów najwyższego poziomu jest ograniczony zarówno w poziomie, jak i w pionie. Niezależnie od tego, jaki układ tworzy, zawsze musi kończyć się wynikami o rozmiarze narzuconym przez przeglądarkę.
Niektóre elementy kończą się UnconstrainedUkład, co oznacza, że elementy mają swobodę wyboru własnego rozmiaru. Na przykład elementy wewnątrz pionuStackPanel nie są związane w pionie.
StackPanel zapewni im taką wysokość, jakiej potrzebują. W rzeczywistości zrobi to, nawet jeśli nie ma wystarczającej ilości miejsca. Powie elementom, że mają wysokość, której potrzebują, a następnie przytnie wszystko, co nie pasuje.
Większość interfejsów użytkownika Silverlight zawiera połączenie tych dwóch stylów układu. Niezależnie od tego, czy jego rodzic nakłada ograniczenia, czy nie, plikStackPanel zawsze będzie działać UnconstrainedUkład w kierunku sztaplowania. To samo dotyczy wiersza lub kolumny Grid, gdy wysokość lub szerokość jest ustawiona naAuto.
Załóżmy, że masz element, który znajduje się wewnątrz kontenera, który narzuca stałą szerokość w poziomie. Domyślnie Twój element zostanie rozciągnięty, aby wypełnić przestrzeń. Jeśli ustawisz wyrównanie do lewej, prawej lub do środka, wiązanie zostanie usunięte.

Element przyjmie tylko taką szerokość, jakiej potrzebuje, oczywiście można wprowadzić ograniczenie o stałej szerokości lub wysokości.
Czasami nazywany jest układ nieograniczony Size to Content, ponieważ rozmiar nieograniczonego elementu jest zwykle określany przez jego zawartość.
Rozmiar do zawartości to ważna idea w układzie Silverlight. To właśnie umożliwia układowi dostosowanie się do wyświetlanych informacji.
| Sr. No. | Sterowanie i opis |
|---|---|
| 1 | GridSplitter Wiązania mogą pochodzić z przeglądarki zawierającej lub ze stałych wymiarów w projekcie. Jednak czasami warto pozwolić użytkownikowi narzucić ograniczenia. |
| 2 | ScrollViewer Niektóre interfejsy użytkownika wymagają wyświetlania większej ilości informacji, niż zmieści się w dostępnej przestrzeni. Jednym z typowych rozwiązań jest zapewnienie przewijalnego regionu. Silverlight bardzo ułatwia to zadanie dzięki ScrollViewer. |
| 3 | Granica Kolejnym użytecznym elementem, o którym należy pamiętać podczas tworzenia interfejsu użytkownika, jest Border. |
Pełny ekran
Wtyczka Silverlight może przejąć cały ekran. Istnieje właściwość, którą można ustawić w klasie pomocniczej, aby przejść do trybu pełnego ekranu. Istnieje jednak kilka ograniczeń ze względów bezpieczeństwa. Aby strona internetowa nie mogła dowolnie przejąć ekranu i zrobić coś złego, na przykład sfałszować monit z prośbą o hasło użytkownika.
Aby przejść do trybu pełnego ekranu, musisz pobrać właściwość Host.Content z obiektu aplikacji i ustawić jej właściwość IsFullScreen na true.
Przyjrzyjmy się prostemu przykładowi, który przełącza właściwość, dzięki czemu będzie się przełączać między pełnym ekranem a normalnym.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Oto kod w C #, który inicjuje powrót z pełnego ekranu do normalnego. Możesz dowiedzieć się, kiedy to się stanie, obsługując plikHost.Content obiekty FullScreenChanged zdarzenie.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}Gdy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe.

Gdy użytkownik kliknie plik Go Full Screen przycisk, a następnie przełączy się w tryb pełnego ekranu.

Zwróć uwagę, że tekst przycisku się zmienił. Teraz mówiReturn to Normal. Jeśli klikniesz go ponownie lub naciśniesz Escape, wyłączy się z trybu pełnoekranowego.