Silverlight - integracja z przeglądarką
W tym rozdziale zobaczymy, jak aplikacja Silverlight może działać w połączeniu ze stroną internetową przy użyciu obsługi integracji przeglądarki.
Możemy zbadać integrację Silverlight z przeglądarką na dwa następujące sposoby -
Kod JavaScript działający w przeglądarce może uzyskać dostęp do funkcji w aplikacji Silverlight.
Silverlight ma możliwość dostarczania opakowań JavaScript dla obiektów. Twój.NET kod działający wewnątrz wtyczki Silverlight ma dostęp do HTML DOM i innych funkcji skryptów przeglądarki dzięki Silverlight .NET opakowania dla obiektów JavaScript.
Zobaczymy, jak aplikacja oparta na przeglądarce może trwale przechowywać informacje na kliencie.
Silverlight i HTML
Jeśli chodzi o świat HTML, zawartość Silverlight to tylko jeden element. Dotyczy to układu. Cała wtyczka Silverlight i cała jej zawartość wygląda jak pojedynczy element obiektu.
Należy pamiętać, że -
Silverlight nie zastępował HTML-a, lecz miał go uzupełniać. Dlatego ważna jest możliwość dostępu do tylko innego elementu w DOM.
W razie potrzeby umożliwia korzystanie z Silverlight.
Na stronie, która wykorzystuje głównie HTML, integracja Silverlight ze światem przeglądarki wykracza poza samo istnienie jako element DOM, podlegający normalnemu układowi HTML.
Dostęp do DOM
Zawartość Silverlight musi w pełni uczestniczyć w witrynie sieci Web. Dlatego powinien mieć dostęp do HTML DOM. Silverlight udostępnia obiekty mostu, które zawijają obiekty skryptów przeglądarki jako obiekty Dot Net, rozszerzenieScript objectklasa w systemie. Przestrzeń nazw przeglądarki udostępnia metody, które umożliwiają odczytywanie i zapisywanie właściwości oraz przeznaczanie funkcji na obiekt skryptu przeglądarki.
Przede wszystkim potrzebujesz sposobu na zdobycie obiektu Script. Silverlight udostępnia klasę strony HTML, która zapewnia dostęp do różnych stron funkcji, takich jak obiekty Script.
Spójrzmy na prosty przykład, w którym mamy prosty skrypt, który tworzy obiekt z kilkoma atrybutami. Niektóre z nich to tylko wartości, a kilka to funkcje.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Poniżej podano kod XAML, w którym dodano przycisk.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Oto implementacja kliknięcia przycisku, w której wywoływany jest skrypt, który jest tworzony w pliku HTML.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}Poniżej podano pełny plik HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
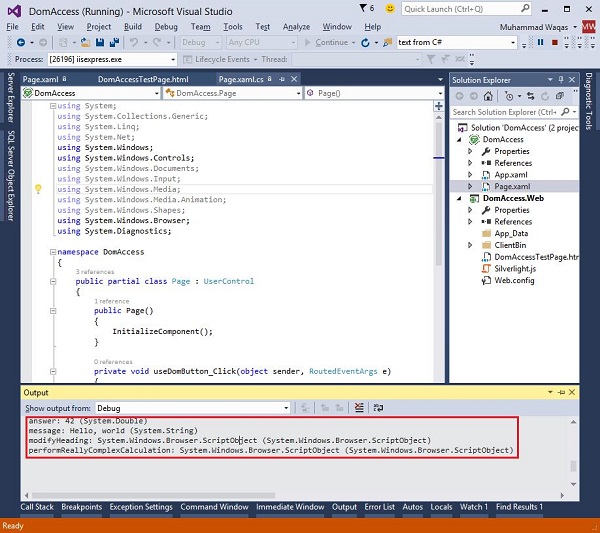
</html>Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz wszystkie wartości w oknie wyjściowym, które są pobierane z pliku HTML.