Silverlight - drukowanie
Drukowanie to ważna funkcja w przypadku niektórych rodzajów aplikacji. W tym rozdziale przyjrzymy się odpowiednim udogodnieniom w Silverlight.
Drukowanie API i podstawowe kroki, które wszystkie aplikacje Silverlight muszą wykonać, jeśli chcą drukować. Różne opcje wyboru nadruku wodnego.
Najprościej jest wydrukować kopię elementów interfejsu użytkownika, które są już widoczne na ekranie.
Większość aplikacji będzie chciała uzyskać nieco bardziej zaawansowane rozwiązania i generować treści dostosowane specjalnie do drukowania, aw niektórych przypadkach konieczne będzie podzielenie zawartości na wiele stron.
Kroki do drukowania
Niezależnie od tego, czy drukujesz migawkę, czy coś już na ekranie, czy też chcesz w pełni dostosować wielostronicowy wydruk, wymagane są te same podstawowe kroki.
Sercem interfejsu API drukowania jest klasa PrintDocument.
Zaczynasz od skonstruowania jednej z nich, a kiedy wywołujesz jej metodę Print, pokazuje standardowy interfejs użytkownika do uruchamiania zadania drukowania.

Użytkownik może wybrać drukarkę i skonfigurować ustawienia w zwykły sposób. Jeśli użytkownik zdecyduje się kontynuować, klikającPrint, the PrintDocument natychmiast podniesie jego PrintPage event, a program obsługi dla tego zdarzenia dostarcza zawartość do wydrukowania.
Argument zdarzenia oferuje PageVisual nieruchomość do tego celu.
Możesz ustawić go na dowolny element interfejsu użytkownika Silverlight, już widoczny na ekranie lub nowy utworzony specjalnie do drukowania.
Drukowanie istniejących elementów
Elementy Najprostszą opcją jest wydrukowanie zawartości, która jest już widoczna na ekranie w aplikacji Silverlight. PonieważPrintPage argumenty zdarzeń PageVisual, akceptuje wszystkie elementy interfejsu użytkownika, możesz wybrać wszystko w interfejsie użytkownika i wydrukować.
To tylko niewielki krok od użycia klawisza PrintScreen do wykonania zrzutu ekranu. Jest to nieznacznie lepsze, ponieważ użytkownik nie musi ręcznie wklejać zrzutu ekranu do innego programu, aby go przyciąć i wydrukować. To wciąż tylko niewielka poprawa.
Drukowanie treści, które są już widoczne na ekranie, jest problematyczne.
Przede wszystkim nie ma gwarancji, że układ, który działa na ekranie, będzie dobrze działał na papierze.
Spójrzmy na prosty przykład, w którym ScrollViewerzawiera pewne elementy interfejsu użytkownika i jego układ dostosowany do ekranu. Zmienia rozmiar w zależności od rozmiaru okna przeglądarki i oferuje paski przewijania, aby zapewnić, że wszystko jest dostępne, nawet jeśli nie pasuje.
Poniżej podano kod XAML.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Tutaj jest Print button wdrożenie zdarzenia click, które spowoduje wydrukowanie pliku ScrollViewer i jego widoczne dane.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Jak widać, w Print button click event że PrintDocument Po utworzeniu obiektu dołączamy procedurę obsługi do jego zdarzenia PrintPage.
Możesz ustawić PageVisual właściwość do odniesienia ScrollViewer.
Następnie Print methodjest nazywany. Pobiera ciąg, który pojawi się jako nazwa zadania w kolejce drukowania.
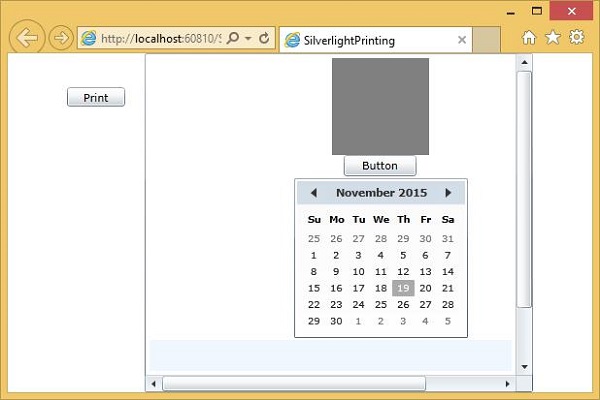
Gdy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe.

Po kliknięciu Print pojawi się standardowe okno dialogowe Drukuj.

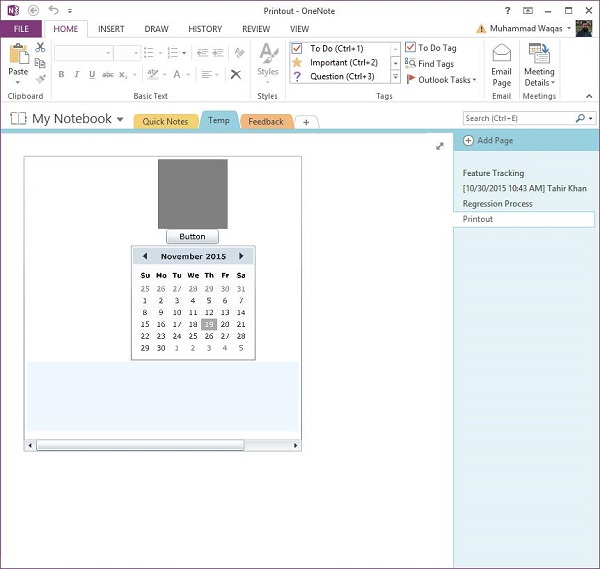
Teraz wybierz drukarkę domyślną. Na potrzeby demonstracji wybierzmyOneNote i kliknij Printprzycisk. Zobaczysz toScrollViewer jest drukowane.

Zwróć uwagę, że paski przewijania są nadal widoczne w ScrollViewer.
Drzewo niestandardowego interfejsu użytkownika
Zamiast drukować zawartość, która jest już na ekranie, zwykle bardziej sensowne jest zbudowanie drzewa elementów interfejsu użytkownika przeznaczonych specjalnie do drukowania. W ten sposób możesz upewnić się, że używasz tylko elementów nieinteraktywnych na papierze i możesz utworzyć wyspecjalizowany układ, który jest lepiej dopasowany do kształtu i rozmiaru papieru. Możesz utworzyć UserControl tylko do drukowania.
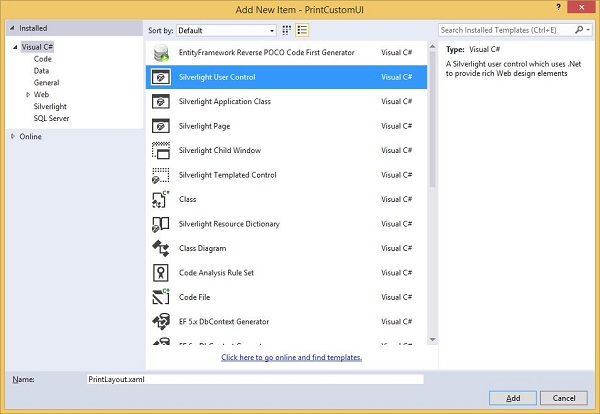
Spójrzmy na prosty przykład, tworząc projekt Silverlight i dodając plik UserControl nazywa PrintLayout.

Ustaw szerokość i wysokość czasu projektowania tak, aby miały mniej więcej kształt papieru. Poniżej podano kod XAMLPrintLayout.xaml plik.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>Poniżej podano kod w MainPage.xaml plik, który zawiera Print tylko przycisk.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Tutaj jest Click event implementacja przycisku drukowania.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, na stronie internetowej zobaczysz następujące dane wyjściowe.

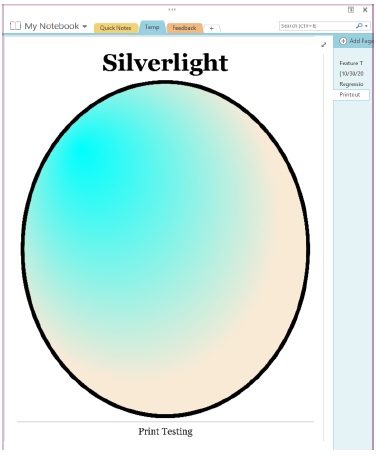
Kliknij Print i wybierz OneNotewydrukować układ. Zobaczysz, że układ jest drukowany.

Widać, że wypełnił dostępną przestrzeń. Zalecamy wykonanie powyższych przykładów w celu lepszego zrozumienia.