Silverlight - typy projektów
Jeśli utworzysz nowy projekt w programie Visual Studio, zobaczysz cztery typy projektów w prawym okienku okna dialogowego. Oni są -
- Aplikacja Silverlight
- Biblioteka klas Silverlight
- Biblioteka klas (przenośna)
- Aplikacja nawigacyjna Silverlight

Pierwsze dwa, Silverlight Application i Silverlight Class Library, są wystarczająco proste. Są one analogiczne do plików wykonywalnych w bibliotekach DLL w świecie klasycznych aplikacji Windows. Obie kompilacje DLL ze względu na sposób wdrażania aplikacji Silverlight.
Koncepcyjnie projekt aplikacji Silverlight tworzy program, który można uruchomić, podczas gdy projekt biblioteki klas tworzy bibliotekę przeznaczoną do włączenia do innych aplikacji.
Możesz zbudować bibliotekę klas, jeśli planujesz zbudować wiele aplikacji i chcesz ponownie użyć wspólnego kodu. Jeśli planujesz sprzedać kontrolki, których inne osoby będą używać w swoich aplikacjach, ponownie należy zbudować bibliotekę.
Inne typy projektów są trochę mniej oczywiste, więc przyjrzymy się im szczegółowo w dalszej części tego rozdziału.
Aplikacje internetowe Silverlight
Aplikacje Silverlight są pobierane z sieci Web, więc zwykle będziesz mieć projekt sieci Web powiązany z projektem Silverlight. Istnieje kilka funkcji programu Visual Studio przeznaczonych do zarządzania relacjami między tymi projektami.
Spójrzmy ponownie na prosty przykład projektu aplikacji Silverlight.
Step 1 - Otwórz Visual Studio. KliknijFile menu, wskaż New a następnie kliknij Project.

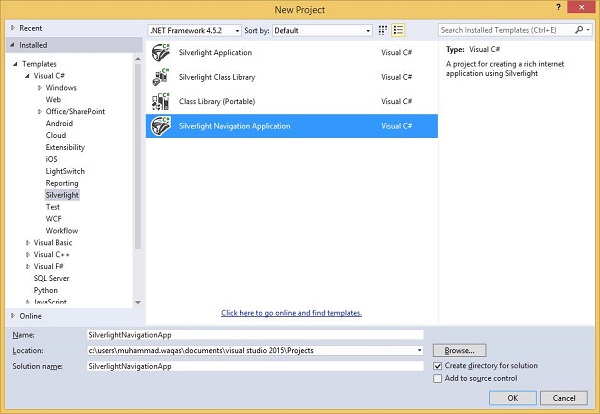
Step 2 - A New Projectotworzy się okno dialogowe. PodTemplates, Wybierz Visual C# i wtedy click Silverlight. W prawym okienku wybierz aplikację Silverlight.

Wprowadź nazwę projektu i lokalizację na dysku twardym, aby zapisać projekt.
Sam projekt Silverlight ma po prostu zbudować zawartość Silverlight, a ta zawartość jest tylko jednym z wielu zasobów, które będą składać się na całą aplikację internetową.
Kliknij OK.
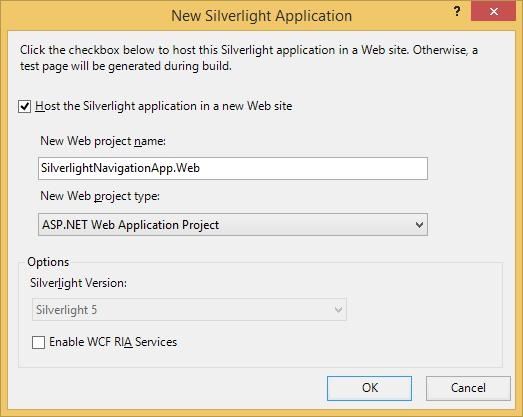
Step 3 - Sprawdź Host the Silverlight application checkbox. Wartość domyślna to projekt aplikacji sieci Web ASP.NET.

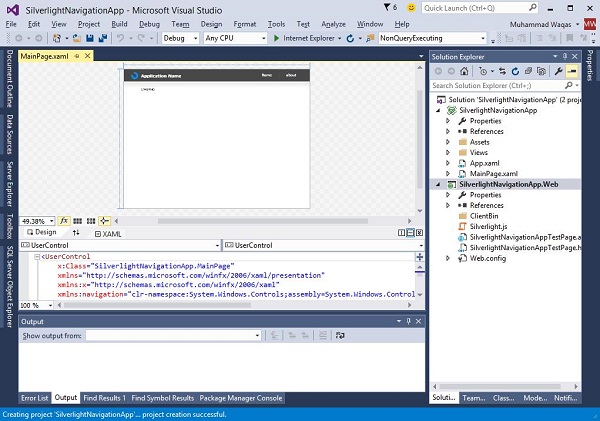
Step 4- MS-Visual Studio stworzyło dwa projekty, projekt Silverlight i aplikację internetową ASP.NET. Teraz potrzebujemy aplikacji internetowej ASP.NET. Możesz to zobaczyć wSolution Explorer okno, jak pokazano poniżej.

Wszystko, co może wyświetlać zawartość za pośrednictwem protokołu HTTP, wystarczy, ale tak jest Visual Studioi rozumie technologię sieciową ASP.NET, więc to właśnie nam daje.
Aby pokazać, że Silverlight nie zależy od żadnej konkretnej technologii po stronie serwera, usuńmy to .aspx plik, pozostawiając tylko zwykły statyczny plik HTML.
Step 5- Kliknij prawym przyciskiem myszy FirstExampleTestpage.aspx. Na liście opcji kliknijDelete.

Step 6 - Ustaw FirstExampleTestPage.html jako Start strona.

Plik MainPage.xamlplik definiuje interfejs użytkownika dla zawartości Silverlight. Możesz napisać kod XAML bezpośrednio lub możesz również użyćToolbox przeciągać i upuszczać różne elementy interfejsu użytkownika.
Step 7 - Poniżej podano prosty kod w MainPage.xaml w którym a Button i a TextBlock są zdefiniowane wewnątrz StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - W tym przykładzie przyjęto założenie, że utworzono metodę obsługi zdarzeń o nazwie ClickMe_Click. Oto, jak to wygląda wMainPage.xaml.cs plik.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Aplikację Silverlight można uruchomić w dowolnej zainstalowanej przeglądarce.

Step 10 - Kiedy powyższy kod zostanie skompilowany i wykonany, pojawi się następująca strona internetowa.

Aplikacja nawigacyjna Silverlight
Szablon aplikacji nawigacyjnej Silverlight tworzy projekt podobny do zwykłej aplikacji Silverlight. Nie ma nic zasadniczo różniącego się od tych dwóch typów projektów. Szablon nawigacji zawiera tylko dodatkowy kod, który możesz łatwo dodać samodzielnie. Jak sama nazwa wskazuje, obsługuje nawigację podobną do sieci w aplikacji Silverlight.
Stwórzmy aplikację nawigacyjną.
Step 1 - Wybierz Silverlight Navigation Application z prawego okienka w New Project Okno dialogowe.

Step 2 - Postępuj zgodnie z ustawieniami, tak jak w przypadku aplikacji internetowej Silverlight.

Step 3 - Kliknij OKprzycisk. Otworzy się okno, jak pokazano poniżej.

Zwykle mają one powiązany projekt internetowy, więc będziemy mieć jeden z nich. Tworzy dwa projekty, jak opisano wcześniej, ale jak widać, domyślny interfejs użytkownika wygląda nieco mniej pusty.
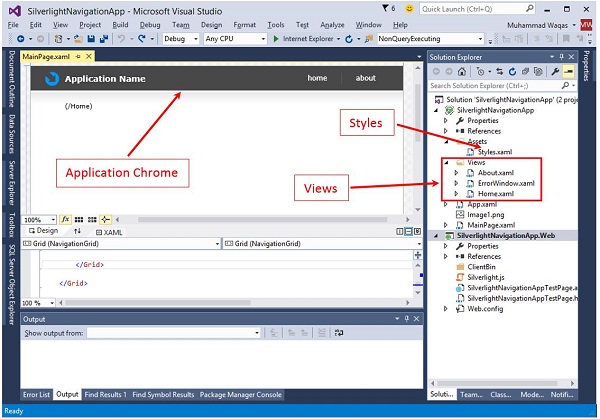
Step 4- Zapewnia aplikację Chrome, w tym pasek nawigacyjny. Rozwiązanie zawiera kilka dodatkowych plików. ToStyles plik definiuje wygląd i styl pliku Navigationbar. W tymViews w folderze widzimy kilka stron, a także okno do wyświetlania błędów.

Jak widać, po uruchomieniu aplikacji wyświetla się strona główna z pewną zawartością zastępczą.

Step 5 - Po kliknięciu About przycisk, przejdzie do About strona.

Ważne jest to, że możesz wtedy korzystać z przeglądarki Back i Forward przyciski, aby odtworzyć kroki.
Zwykle gdy to robisz, przeglądarka internetowa przechodzi z jednej strony na drugą, ale tutaj tak się nie dzieje. W rzeczywistości aplikacja Silverlight nie jest rozładowywana; pozostaje uruchomiony i po prostu wyświetla inną zawartość.
Dlatego z punktu widzenia przeglądarki wszystko to znajduje się na jednej stronie internetowej. Silverlight wykonuje pewne sztuczki z przyciskami nawigacyjnymi, aby upewnić się, że strona internetowa nie rozładowuje się podczas nawigacji.