Silverlight - tekst
W tym rozdziale przyjrzymy się, co Silverlight oferuje wyświetlanie tekstu. Blok tekstu jest używany do renderowania tekstu i technologii Silverlight. Inne ważne funkcje to -
- Może być używany do prostego zwykłego tekstu lub możesz zastosować mieszankę stylów formatowania.
- Silverlight obsługuje standardowy zestaw wbudowanych czcionek.
- Możesz także pobrać niestandardowe czcionki, jeśli styl wizualny aplikacji wymaga czegoś mniej zwyczajnego.
TextBlock
Aby wyświetlić tekst, używamy elementu podręcznika Silverlight, który jest lekką kontrolką do wyświetlania niewielkich ilości tekstu tylko do odczytu. W rzeczywistości widzieliśmy to już dość często, ponieważ jego podstawowe użycie nie wymaga tak naprawdę wielu wyjaśnień. Po prostu ustawiasz właściwość text i wyświetla on ten tekst za Ciebie.
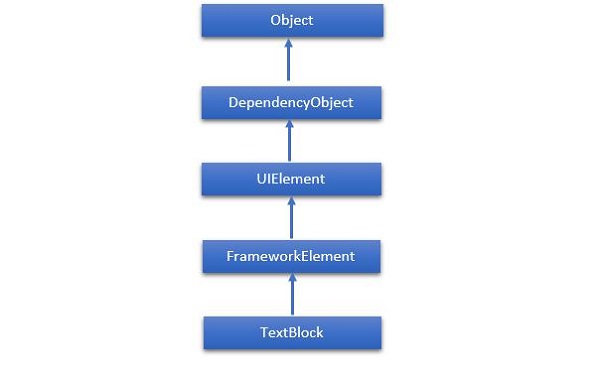
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>Hierarchiczne dziedziczenie klasy TextBlock jest następujące:

Podane poniżej są powszechnie używane properties z TextBlock klasa.
| Sr. No. | Właściwość i opis |
|---|---|
| 1 | ContentEnd Pobiera obiekt TextPointer dla końca zawartości tekstowej w TextBlock. |
| 2 | ContentStart Pobiera obiekt TextPointer dla początku zawartości tekstowej w TextBlock. |
| 3 | IsTextSelectionEnabled Pobiera lub ustawia wartość wskazującą, czy zaznaczanie tekstu jest włączone w TextBlock za pomocą akcji użytkownika lub wywoływania interfejsu API związanego z wyborem. |
| 4 | IsTextSelectionEnabledProperty Identyfikuje właściwość zależności IsTextSelectionEnabled. |
| 5 | LineHeight Pobiera lub ustawia wysokość każdego wiersza zawartości. |
| 6 | MaxLines Pobiera lub ustawia maksymalną liczbę wierszy tekstu wyświetlanych w TextBlock. |
| 7 | SelectedText Pobiera zakres tekstu z zaznaczonego tekstu. |
| 8 | SelectionEnd Pobiera końcową pozycję tekstu wybranego w TextBlock. |
| 9 | SelectionHighlightColor Pobiera lub ustawia pędzel używany do wyróżniania zaznaczonego tekstu. |
| 10 | SelectionStart Pobiera pozycję początkową tekstu zaznaczonego w TextBlock. |
| 11 | Text Pobiera lub ustawia zawartość tekstową TextBlock. |
| 12 | TextAlignment Pobiera lub ustawia wartość wskazującą wyrównanie w poziomie zawartości tekstowej. |
| 13 | TextTrimming Pobiera lub ustawia zachowanie przycinania tekstu, które ma być stosowane, gdy zawartość przepełnia obszar zawartości. |
| 14 | TextWrapping Pobiera lub ustawia sposób zawijania tekstu przez TextBlock. |
Podane poniżej są powszechnie używane events z TextBlock klasa.
| Sr. No. | Opis wydarzenia |
|---|---|
| 1 | ContextMenuOpening Występuje, gdy system przetwarza interakcję wyświetlającą menu kontekstowe. |
| 2 | SelectionChanged Występuje po zmianie zaznaczenia tekstu. |
Podane poniżej są powszechnie używane methods w TextBlock klasa.
| Sr. No. | Metoda i opis |
|---|---|
| 1 | Focus Skupia TextBlock, tak jakby był to formant, z którym można ustawić fokus. |
| 2 | Select Wybiera zakres tekstu w TextBlock. |
| 3 | SelectAll Wybiera całą zawartość w TextBlock. |
Biegać
Czasami potrzebujesz precyzyjnej kontroli nad formatowaniem i ustawieniem jednego stylu dla całego bloku tekstu. Czasami przydatne jest formatowanie pojedynczych słów lub nawet liter, a jeśli chcesz, to zamiast używać rozszerzeniaText właściwość, umieścisz tekst wewnątrz TextBlockjako treść. Jeśli używasz kodu, odpowiada to dodawaniu elementów doTextBlock właściwość inline.
Korzystając z tego podejścia, możesz dodać serię elementów uruchamiania. Każdy przebieg obsługuje tę samą rodzinę czcionek, grubość przednią, pierwszy plan i tak dalej, właściwości do kontrolowania stylu tekstu. Chociaż Run jest oddzielnym elementem, nie zakłóca to przepływu.
Spójrzmy na prosty przykład, który zawiera wiele Run element wewnątrz TextBlock. Poniżej podano kod XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Gdy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe.

Jak widać, ten blok tekstu jest uporządkowany przy użyciu różnych stylów formatowania przy użyciu rozszerzenia Run element.
Nawiasem mówiąc, nie musisz zawijać każdego fragmentu tekstu w przebiegu. Możesz pozostawić większość zawartości bloku tekstu jako zwykły tekst i po prostu zastosowaćrun do części, które wymagają innego formatowania, jak pokazano poniżej.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>Przerwanie linii
Silverlight zwykle ignoruje podziały wierszy w kodzie XAML. Zakłada się, że większość białych znaków jest tam, aby ułatwić ich czytanie, ponieważ faktycznie chcesz, aby ta przestrzeń się pojawiła.
Przyjrzyjmy się temu kodowi XAML, który zawiera trzy oddzielne wiersze tekstu.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
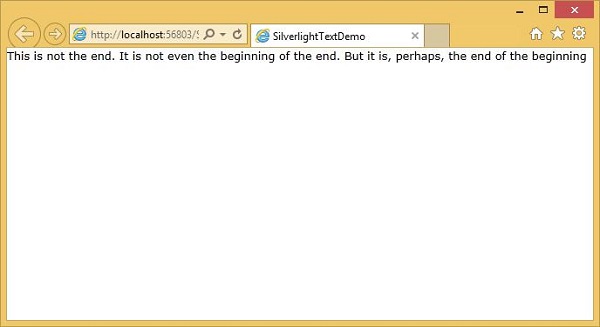
</TextBlock>Gdy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe.

Jak widać, zignorował podziały wierszy i wykonał cały tekst razem.
Jeśli włączysz text wrapping, umieści podziały wierszy tam, gdzie trzeba, aby dopasować tekst, ale zignoruje podziały wierszy w twoim przykładzie.
Jeśli chcesz tylko dodać wyraźne podziały wierszy, musisz dodać znacznik podziału wiersza w swoim bloku tekstowym. Tekst następujący po nim rozpocznie się w nowej linii.
Spójrzmy ponownie na ten sam przykład, dodając LineBreak etykietka.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
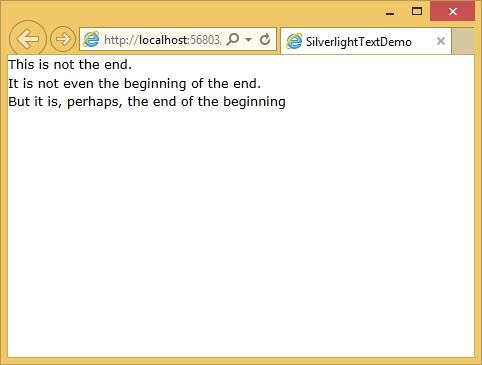
</TextBlock>Po wykonaniu powyższego kodu zobaczysz, że wygląda on teraz tak, jak określono w XAML.

Wbudowane czcionki
Silverlight ma ustalony zestaw wbudowanych rodzin czcionek. Ze względów historycznych czcionki mają różne nazwy rodzinne. Domyślna rodzina jest technicznie inna w systemie Mac OS i Windows, na przykład w systemie Mac OS jest to Lucida Grande, podczas gdy w systemie Windows jest prawie identyczna, ale nazywa się Lucida Sans Unicode.
Poniżej podano niektóre z najczęściej używanych czcionek.
| Czcionki |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Courier New |
| Gruzja |
| Lucida Grande (Mac) lub Lucida Sans Unicode (Windows) |
| Czcionka Times New Roman |
| Trebuchet MS |
| Verdana |