Silverlight - układ dynamiczny
Plik Canvasjest najmniej interesującym ze wszystkich paneli układu Silverlight. Pozostałe panele włączająDynamic Layouts, co oznacza, że układy mogą się dostosowywać wraz ze zmianą liczby wyświetlanych elementów, zmianą rozmiaru wyświetlanych informacji lub w przypadku zmiany ilości miejsca dostępnego dla aplikacji w wyniku zmiany rozmiaru przeglądarki przez użytkownika.
Silverlight oferuje dwa panele ze strategiami Dynamic Layout.
StackPanel - który układa elementy w stos pionowy lub poziomy.
Grid - który zapewnia elastyczny układ podobny do siatki lub tabeli.
Panel stosu
Panel stosu to prosty i przydatny panel układu w języku XAML. WStack Panelelementy potomne można ułożyć w jednej linii poziomo lub pionowo w zależności od ich właściwości orientacji. Jest często używany, gdy trzeba utworzyć jakąkolwiek listę. ItemsControls używają paneli stosu.Menu, ListBox i ComboBox są ich domyślnym wewnętrznym panelem układu.
Podane poniżej są powszechnie używane properties z StackPanel.
| Sr. No. | Właściwość i opis |
|---|---|
| 1 | Background Pobiera lub ustawia Brush, który wypełnia obszar zawartości panelu. (Odziedziczone po panelu) |
| 2 | Children Pobiera UIElementCollection elementów podrzędnych tego panelu. (Odziedziczone po Panel). |
| 3 | Height Pobiera lub ustawia sugerowaną wysokość elementu. (Odziedziczone po FrameworkElement). |
| 4 | ItemHeight Pobiera lub ustawia wartość określającą wysokość wszystkich elementów zawartych w WrapPanel. |
| 5 | ItemWidth Pobiera lub ustawia wartość określającą szerokość wszystkich elementów zawartych w WrapPanel. |
| 6 | LogicalChildren Pobiera moduł wyliczający, który może iterować logiczne elementy podrzędne tego elementu Panel. (Odziedziczone po Panel). |
| 7 | LogicalOrientation Orientacja panelu, jeśli panel obsługuje układ tylko w jednym wymiarze. (Odziedziczone po Panel). |
| 8 | Margin Pobiera lub ustawia zewnętrzny margines elementu. (Odziedziczone po FrameworkElement). |
| 9 | Name Pobiera lub ustawia nazwę identyfikującą elementu. Nazwa zawiera odwołanie, dzięki czemu związany z kodem, taki jak kod programu obsługi zdarzeń, może odwoływać się do elementu znacznika po jego skonstruowaniu podczas przetwarzania przez procesor XAML. (Odziedziczone po FrameworkElement). |
| 10 | Orientation Pobiera lub ustawia wartość określającą wymiar, w którym ułożona jest zawartość podrzędna. |
| 11 | Parent Pobiera logiczny element nadrzędny tego elementu. (Odziedziczone po FrameworkElement). |
| 12 | Resources Pobiera lub ustawia słownik zasobów zdefiniowany lokalnie. (Odziedziczone po FrameworkElement). |
| 13 | Style Pobiera lub ustawia styl używany przez ten element podczas renderowania. (Odziedziczone po FrameworkElement). |
| 14 | Width Pobiera lub ustawia szerokość elementu. (Odziedziczone po FrameworkElement). |
Poniższy przykład pokazuje, jak dodać elementy podrzędne do pliku StackPanel. Poniżej podano implementację XAML, w którejButtons są tworzone wewnątrz StackPanel z pewnymi właściwościami.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
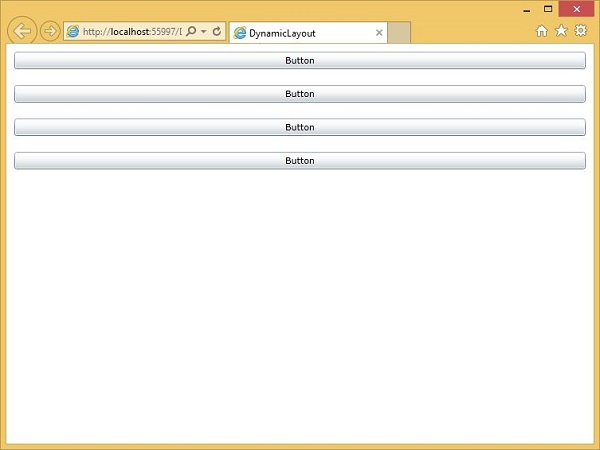
</UserControl>Gdy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe.

StackPanel próbuje zaaranżować, aby każdy element miał tyle miejsca, ile wymaga, w kierunku układania w stos.
Teraz, jeśli zmienisz rozmiar przeglądarki, zobaczysz, że szerokość przycisków również się zmieniła.

Krata
Panel siatki zapewnia elastyczny obszar, który składa się z wierszy i kolumn. WGridelementy potomne mogą być ułożone w formie tabelarycznej. Element można dodać do dowolnego wiersza i kolumny za pomocąGrid.Row i Grid.Columnnieruchomości. DomyślnieGridpanel jest tworzony z jednym wierszem i jedną kolumną. Wiele wierszy i kolumn jest tworzonych przezRowDefinitions i ColumnDefinitionsnieruchomości. Wysokość wierszy i szerokość kolumn można zdefiniować na trzy sposoby -
Fixed value - Aby przypisać stały rozmiar jednostek logicznych (1/96 cala).
Auto - Zajmie miejsce wymagane dla elementów sterujących w tym konkretnym wierszu / kolumnie.
Star (*) - Zajmie pozostałą przestrzeń, kiedy Auto i fixed sized są wypełnione.
Podane poniżej są powszechnie używane properties z Grid klasa.
| Sr. No. | Właściwość i opis |
|---|---|
| 1 | Background Pobiera lub ustawia Brush, który wypełnia obszar zawartości panelu. (Odziedziczone po panelu) |
| 2 | Children Pobiera UIElementCollection elementów podrzędnych tego panelu. (Odziedziczone po Panel). |
| 3 | ColumnDefinitions Pobiera listę obiektów ColumnDefinition zdefiniowanych w tym wystąpieniu Grid. |
| 4 | Height Pobiera lub ustawia sugerowaną wysokość elementu. (Odziedziczone po FrameworkElement). |
| 5 | ItemHeight Pobiera lub ustawia wartość określającą wysokość wszystkich elementów zawartych w WrapPanel. |
| 6 | ItemWidth Pobiera lub ustawia wartość określającą szerokość wszystkich elementów zawartych w WrapPanel. |
| 7 | Margin Pobiera lub ustawia zewnętrzny margines elementu. (Odziedziczone po FrameworkElement). |
| 8 | Name Pobiera lub ustawia nazwę identyfikującą elementu. Nazwa zawiera odwołanie, dzięki czemu związany z kodem, taki jak kod programu obsługi zdarzeń, może odwoływać się do elementu znacznika po jego skonstruowaniu podczas przetwarzania przez procesor XAML. (Odziedziczone po FrameworkElement). |
| 9 | Orientation Pobiera lub ustawia wartość określającą wymiar, w którym ułożona jest zawartość podrzędna. |
| 10 | Parent Pobiera logiczny element nadrzędny tego elementu. (Odziedziczone po FrameworkElement). |
| 11 | Resources Pobiera lub ustawia słownik zasobów zdefiniowany lokalnie. (Odziedziczone po FrameworkElement). |
| 12 | RowDefinitions Pobiera listę obiektów RowDefinition zdefiniowanych w tym wystąpieniu Grid. |
| 13 | Style Pobiera lub ustawia styl używany przez ten element podczas renderowania. (Odziedziczone po FrameworkElement). |
| 14 | Width Pobiera lub ustawia szerokość elementu. (Odziedziczone po FrameworkElement). |
Podane poniżej są powszechnie używane methods z Grid klasa.
| Sr. No. | Metoda i opis |
|---|---|
| 1 | GetColumn Pobiera wartość dołączonej właściwości Grid.Column XAML z określonego FrameworkElement. |
| 2 | GetColumnSpan Pobiera wartość dołączonej właściwości Grid.ColumnSpan XAML z określonego FrameworkElement. |
| 3 | GetRow Pobiera wartość dołączonej właściwości Grid.Row XAML z określonego FrameworkElement. |
| 4 | SetColumn Ustawia wartość właściwości dołączonej Grid.Column XAML w określonym FrameworkElement. |
| 5 | SetRow Ustawia wartość właściwości dołączonej Grid.Row XAML w określonym FrameworkElement. |
| 6 | SetRowSpan Ustawia wartość właściwości dołączonej Grid.RowSpan XAML w określonym FrameworkElement. |
Poniższy przykład pokazuje, jak dodać elementy podrzędne do Grid, aby określić je w formie tabelarycznej. Poniżej podano implementację XAML, w której są dodawane niektóre elementy interfejsu użytkownika.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>Pierwsza kolumna ma ustalony rozmiar. Każdy element w tej kolumnie będzie miał taką szerokość.Grid.Column i Grid.Row właściwości określają wiersz i kolumnę, w której znajdują się te elementy, i są to właściwości oparte na 0.
Druga lub trzecia kolumna ma szerokość 1* i 2*. Oznacza to, że dzielą się przestrzenią pozostałą po zajęciu miejsca przez kolumny o stałej i automatycznej szerokości. Znaczenie1 i 2 tutaj jest to 2* kolumna zajmuje dwa razy więcej miejsca niż 1* kolumna.
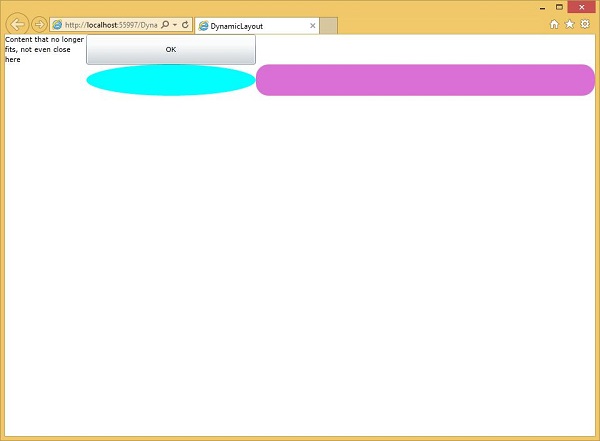
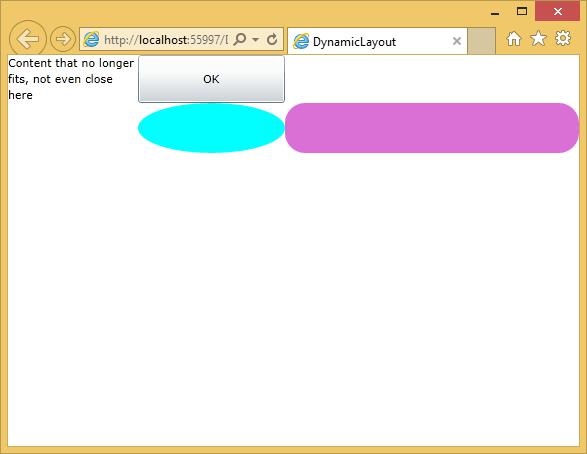
Po wykonaniu powyższego kodu zobaczysz następujące dane wyjściowe.

Gdy zmieniasz rozmiar aplikacji, zawartość tych dwóch kolumn zmienia się w celu dopasowania. Nawiasem mówiąc, wartość bezwzględna wiersza lub kolumny o rozmiarze gwiazdy nie ma znaczenia; ważne są tylko proporcje.