Adobe RoboHelp - Adicionando efeitos DHTML
Dynamic HTML ou DHTML é usado para criar páginas da web interativas usando uma combinação de HTML, JavaScript, CSS e DOM. Com o DHTML, é possível adicionar efeitos às páginas HTML que geralmente são difíceis de obter. RoboHelp permite adicionar DHTML aos seus projetos de ajuda.
Adicionar efeitos DHTML a um tópico
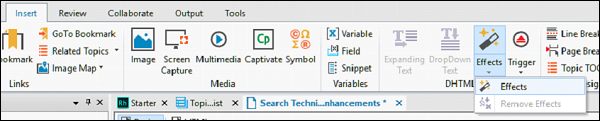
Selecione um elemento no Editor de Design e, na seção DHTML da guia Inserir, clique no Effects dropdown menu e selecione Efeitos.

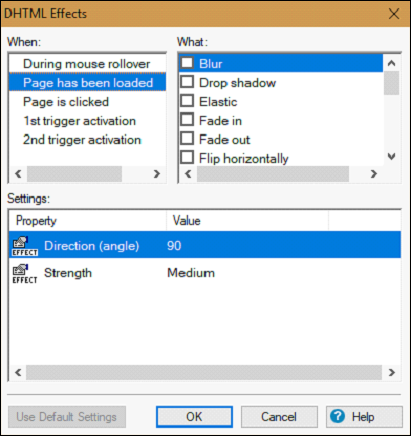
Selecione o evento para iniciar o efeito na lista Quando e na lista 'O quê', selecione o efeito que deseja aplicar. Ajuste as propriedades relevantes na seção Configurações. Os efeitos DHTML são indicados por marcas de hash cinza claro.

Remover efeitos DHTML
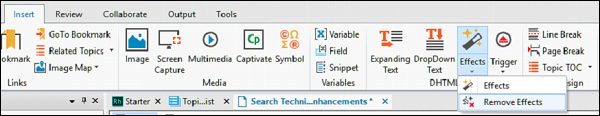
Com o tópico aberto no Editor de Design, vá para a seção DHTML da guia Inserir, clique no menu suspenso Efeitos e selecione Remove Effects.

As marcas de hash cinza claro não estão mais associadas ao texto ou parágrafo.