Personalização, adição de ToC e controles de índice
Você pode selecionar uma fonte personalizada para exibir títulos de livros e páginas e pode criar uma aparência 3D para o ToC. Você também pode adicionar ToC e controles de índice para melhor navegação.
Personalize um ToC
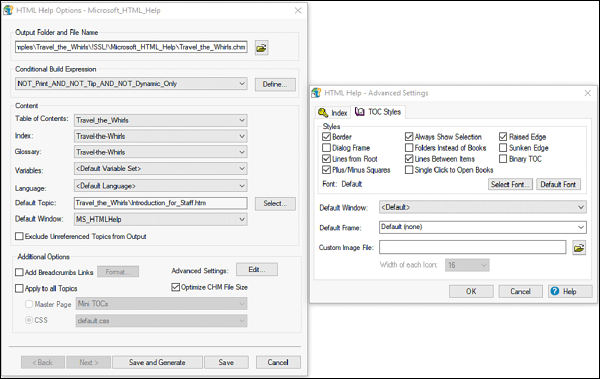
Clique com o botão direito em um layout para a saída da Ajuda em HTML no pod de layouts de fonte única e selecione Propriedades. Clique em Editar ao lado de Configurações avançadas e clique na guia Estilos de sumário. Defina as opções de estilo conforme necessário e clique em OK.

Adicionar controles ToC (Ajuda HTML)
Abra um tópico na visualização Design. Clique onde deseja adicionar o índice. Na seção HTML da guia Inserir, selecione Índice no menu Javascript. O controle de conteúdo aparece no Design Editor.
Para testar o controle, gere o projeto. O controle de índice analítico exibe o mesmo índice analítico da saída final.

Adicionar controles de índice (Ajuda HTML)
Se o seu projeto não suportar um design de painel triplo, você pode adicionar um controle de índice a um tópico para disponibilizar o arquivo de índice. O índice aparece quando o tópico é aberto com o controle de índice. No Design Editor, abra o tópico com o controle e clique onde deseja adicionar o índice.
Na seção HTML da guia Inserir, selecione Índice no menu JavaScript. O controle Index aparece no Design Editor. Para testar o controle de índice, compile o projeto. O controle de índice exibe o mesmo índice da saída final.