Adobe RoboHelp - Controles de ajuda em HTML
Os controles da Ajuda em HTML ajudam a navegar pelo conteúdo. Eles são portáteis e podem ser copiados em vários tópicos.
Reutilizar controles de ajuda em HTML
Para reutilizar um controle de Ajuda em HTML, abra o tópico que contém o controle no Editor de Design, clique com o botão direito no controle e clique em Copiar. Cole no tópico que precisa do controle.
Adicionar controles de tópico WinHelp
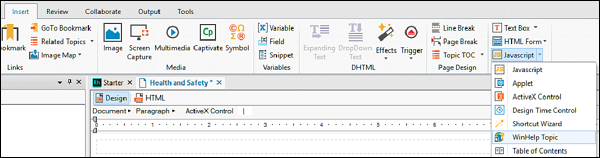
Para adicionar controles de tópico WinHelp, selecione um local desejado para o controle de tópico WinHelp e na seção HTML da guia Inserir, clique no menu suspenso JavaScript e clique em Tópico WinHelp.

Siga os prompts do assistente para inserir o controle de tópico WinHelp.
Adicionar controles de índice e ToC (para a Ajuda do MS HTML)
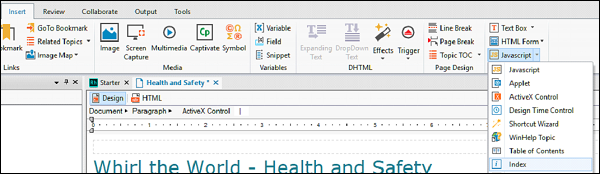
Os controles de índice podem ser úteis quando o projeto não oferece suporte a um design de painel triplo contendo uma guia de índice. Para inserir um controle de índice, coloque o cursor no tópico onde o controle de índice é desejado e na seção HTML da guia Inserir, clique no menu suspenso JavaScript e clique em Índice.
Para adicionar um controle ToC, coloque o cursor no tópico onde o controle ToC é desejado. Em seguida, na seção HTML da guia Inserir, clique no menu suspenso JavaScript e clique em Índice.

Compile o projeto para testar o índice e os controles ToC.
Adicionar telas de respingo (para ajuda do MS HTML)
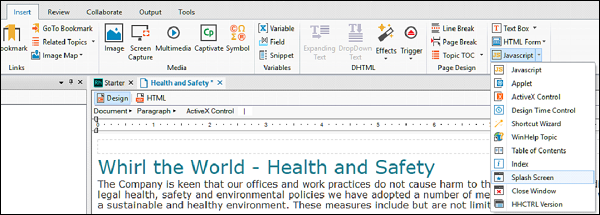
As telas iniciais podem ser exibidas quando o tópico é aberto no visualizador. Bitmap e GIFas imagens podem ser usadas para telas iniciais. Para adicionar uma tela inicial, abra o tópico para o qual a tela inicial é desejada e, na seção HTML da guia Inserir, clique noJavaScript dropdown menu e clique em Splash Screen.

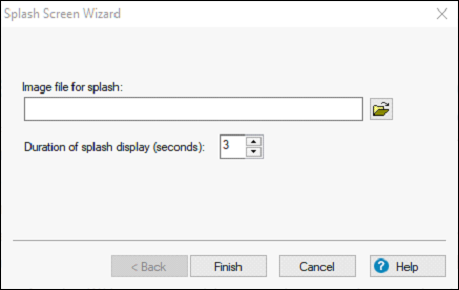
Selecione o arquivo de imagem a ser usado na tela inicial. Você também pode definir a duração da exibição da tela inicial, definindo a quantidade de tempo noDuration of splash display (Seconds) campo.

Clique em Concluir. Visualize o tópico para testar a tela inicial.