Adobe RoboHelp - Editando
RoboHelp inclui um Design Editor e um HTML Editorpor padrão. Você também pode usar editores de terceiros, comoMicrosoft Word ou Adobe Dreamweaver para edição.
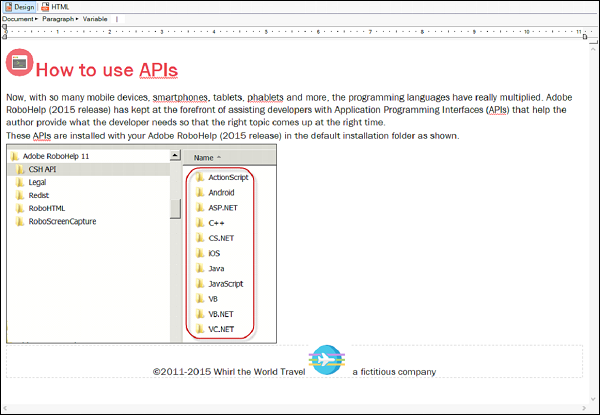
RoboHelp Design Editor
Selecione um arquivo de tópico no pod do Project Manager para abri-lo no Design Editor. Você pode usar o RoboHelp Design Editor para executar tarefas de processamento de texto e inserir elementos online, como links, multimídia e HTML dinâmico.
Você também pode adicionar palavras-chave de índice a tópicos, aplicar texto condicional, criar sequências de navegação, mapear IDs e editar páginas mestras. Você pode editar qualquer arquivo XHTML ou HTML padrão no Design Editor.

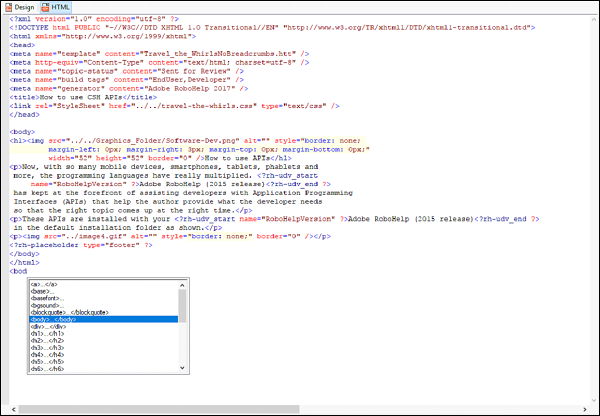
Editor de HTML RoboHelp
Você pode criar código XHTML diretamente no Editor de HTML do RoboHelp. Para mudar para o Editor de HTML, clique na guia HTML no Painel de Documentos. Você insere tags HTML e texto.
Você pode usar expansões de palavras-chave para sugerir palavras-chave ou tags automaticamente conforme você digita. Ao começar a digitar uma palavra-chave, você pode selecioná-la na lista de expansão de palavras-chave para inserir a palavra-chave ou tag. Além das palavras-chave e tags existentes, você também pode especificar suas próprias palavras-chave clicando com o botão direito do mouse no Editor de HTML e selecionandoEdit Expansions….

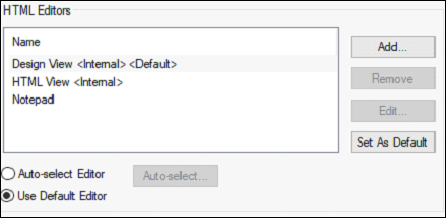
Usando RoboHelp com editores de HTML de terceiros
Você pode usar editores de HTML de terceiros, enquanto o RoboHelp está aberto, mas os recursos específicos do RoboHelp, como pop-ups somente de texto ou controles de link, não estão disponíveis. Insira as imagens e os efeitos especiais baseados em JavaScript na pasta Arquivos de bagagem. Se você estiver inserindo-os usando um editor de terceiros.
Para adicionar um editor de HTML, clique em Opções na guia Arquivo e clique em Associações de arquivo. Na seção Editores de HTML, clique em Adicionar e escolha na lista de programas recomendados ou navegue até o local do programa no disco.