Unity - Guia Rápido
Unity é um motor de jogo multiplataforma lançado inicialmente por Unity Technologies, em 2005. O foco da Unity está no desenvolvimento de jogos 2D e 3D e conteúdo interativo. Unity agora suporta mais20 diferentes plataformas de destino para implantação, enquanto suas plataformas mais populares são os sistemas PC, Android e iOS.
O Unity apresenta um kit de ferramentas completo para projetar e construir jogos, incluindo interfaces para gráficos, áudio e ferramentas de construção de níveis, exigindo o uso mínimo de programas externos para trabalhar em projetos.
Nesta série, seremos -
- Aprendendo como usar os vários fundamentos do Unity
- Compreender como tudo funciona no motor
- Compreender os conceitos básicos de design de jogos
- Criação e construção de jogos de amostra reais
- Aprendendo como implantar seus projetos no mercado
Vamos agora começar.
Para criar conteúdo com o Unity, o principal requisito é fazer o download do mecanismo e do ambiente de desenvolvimento do Unity. Junto com o motor principal, você também pode fazer o download opcionalmodules para implantação em várias plataformas diferentes, bem como ferramentas para integração de scripts do Unity no Visual Studio.

Para instalar o Unity, acesse este Uma vez lá, clique em -
Choose your Unity + Download.
Na próxima página, clique no Try Now botão abaixo Personal. Esta é a versão gratuita do Unity, que contém todos os recursos principais. Ao começarmos esta série, é melhor aprender a usar o motor antes de considerar a compra dePlus ou Pro.
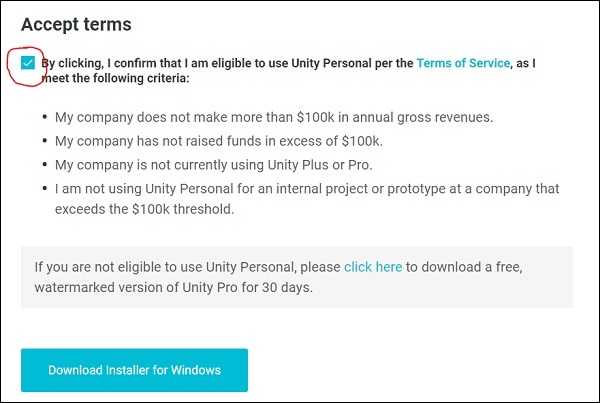
Na próxima página, role para baixo e clique para confirmar que você ou sua empresa não ganha mais do que US $ 100.000 em receita anual. Se você fizer isso, não terá permissão para experimentar o Unity Free, embora possa se inscrever para um teste gratuito de 30 dias da versão Pro.

Em seguida, clique na plataforma desejada para instalar o Unity. Nesta série, estaremos lidando com oWindowsversão do motor. Também é possível instalar o Unity emUbuntue alguns sistemas Linux adicionais, veja aqui para mais informações
Isso é também highlyaconselhamos que você instale a versão mais recente do Visual Studio , que fornece muitas ferramentas úteis sobre o IDE MonoDevelop padrão que acompanha o Unity.
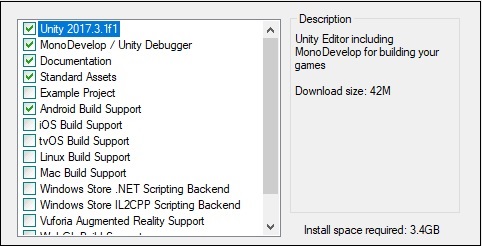
Depois que o instalador for baixado, vá até chegar a um menu para selecionar quais componentes você deseja instalar com o Unity.

Aqui, selecione os componentes de que você precisa. Para esta série, queremos instalar os componentes que você vê na imagem. Essa seleção inclui o próprio mecanismo, a documentação do mecanismo, um IDE; construir ferramentas para Android e uma coleção de ativos que você pode adicionar em seu projeto posteriormente.
Clique em Avançar, siga as instruções e opções e deixe o Unity fazer o download e se instalar no seu computador.
Abra o Unity e, na próxima lição, criaremos nosso primeiro projeto.
Criando seu primeiro projeto
O Unity é igualmente adequado para jogos 2D e 3D. Todos os jogos feitos no Unity começam comoProjects na tela de inicialização.
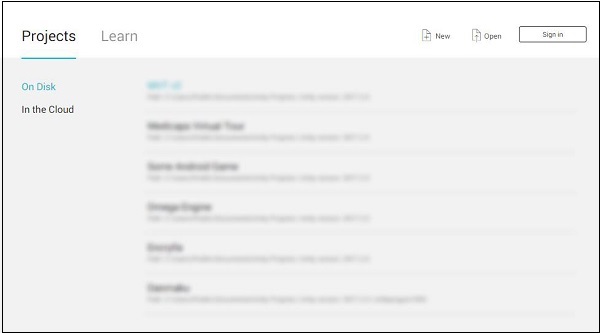
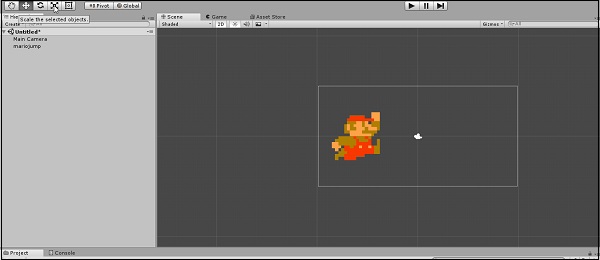
Abra sua cópia recém-instalada do Unity; uma tela aparecerá como mostrado abaixo -

Seus projetos existentes aparecerão na região desfocada como na imagem acima.

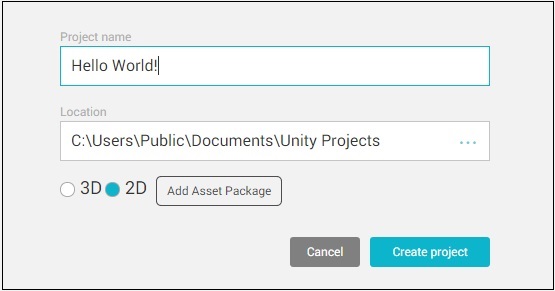
No canto superior direito da janela, você verá o Newícone como mostrado acima. Ao clicar no ícone, você chegará à tela Project Setup.

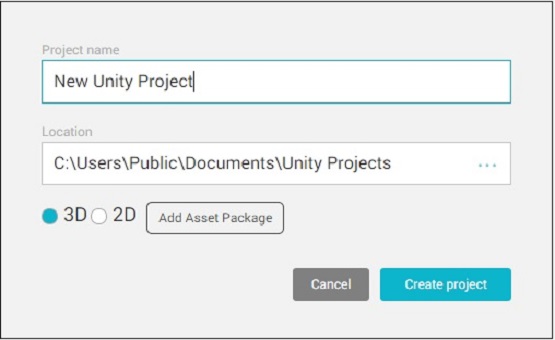
Aqui, você pode dar um nome ao seu projeto, definir o local onde ele é salvo, definir o tipo de projeto e adicionar ativos existentes.
Por enquanto, vamos nomear nosso primeiro projeto “Hello World!” e configurá-lo para2D modo.

Clique Create Projecte deixe o Unity configurar os arquivos principais do seu projeto. Isso pode levar algum tempo, dependendo da velocidade do computador, dos recursos pré-adicionados e do tipo de projeto.
Conhecendo o motor
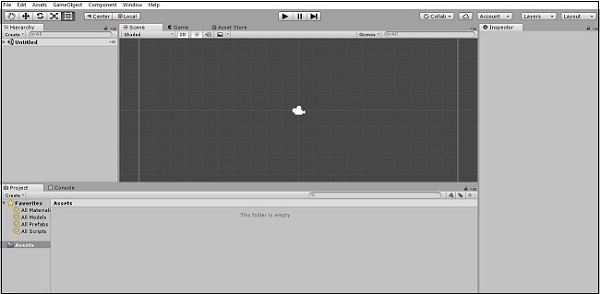
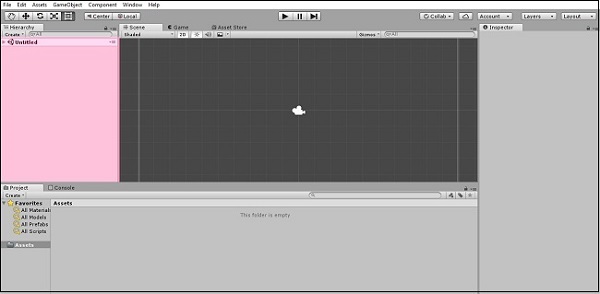
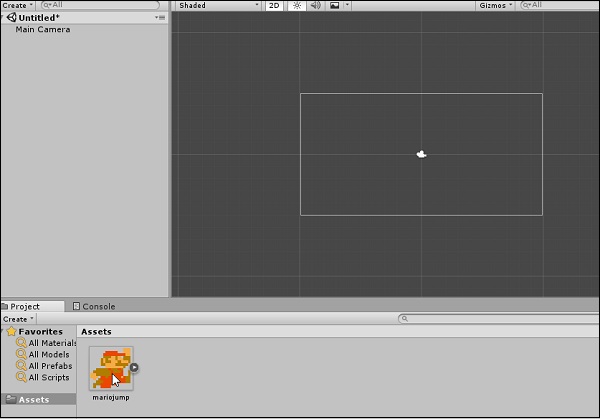
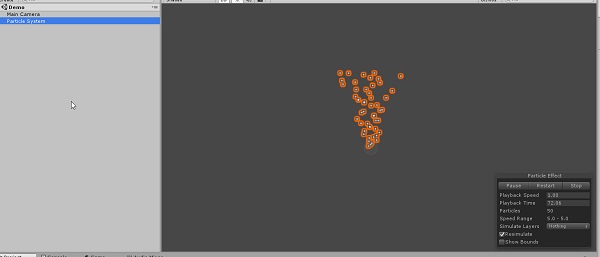
Uma vez que seu novo projeto é criado e o Unity abre, a seguinte tela aparece -

Vamos dar uma olhada rápida no que está visível nesta janela. Por enquanto, estamos preocupados com quatro regiões principais -

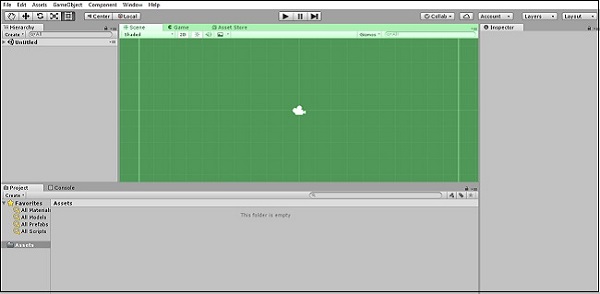
Esta janela é onde construiremos nosso Scenes. Cenas sãolevelsem que tudo em seu jogo acontece. Se você clicar no pequenoGameguia, você pode ver uma janela de visualização de como o jogo se parece para o jogador. Por enquanto, deve ser um fundo azul simples.

Esta região é a Inspector. Por enquanto está vazio, porque não temos nenhum objeto em nossa cena. Veremos como o Inspetor é usado mais tarde.

Esta janela é o Scene Hierarchy. É onde todos os objetos em sua cena aberta atualmente são listados, junto com sua hierarquia pai-filho. Adicionaremos objetos a esta lista em breve.

Finalmente, esta região é a Project Assetsjanela. Todos os ativos em seu projeto atual são armazenados e mantidos aqui. Todos os ativos importados externamente, como texturas, fontes e arquivos de som, também são mantidos aqui antes de serem usados em uma cena.
Na próxima lição, discutiremos o fluxo de trabalho e o funcionamento de um jogo no Unity.
Como funciona o Unity?
No Unity, toda a jogabilidade ocorre em scenes. Cenas são níveis nos quais todos os aspectos do jogo, como níveis de jogo, tela de título, menus e cenas cortadas acontecem.
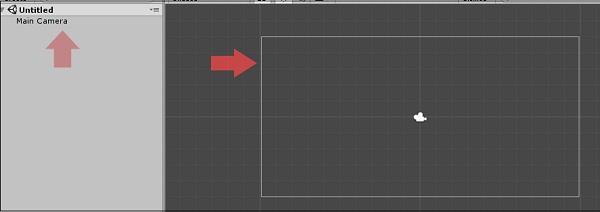
Por padrão, uma nova cena no Unity terá um Camera objeto na cena chamado de Main Camera. É possível adicionar várias câmeras à cena, mas vamos lidar apenas com a câmera principal por enquanto.
A câmera principal renderiza tudo o que vê ou "captura" em uma região específica chamada viewport. Tudo que entra nesta região se torna visível para o jogador.
Você pode ver esta janela de exibição como um retângulo cinza colocando o mouse dentro da vista da cena e rolando para baixo para diminuir o zoom da vista da cena. (Você também pode fazer isso segurando Alt e arrastando o botão direito do mouse).

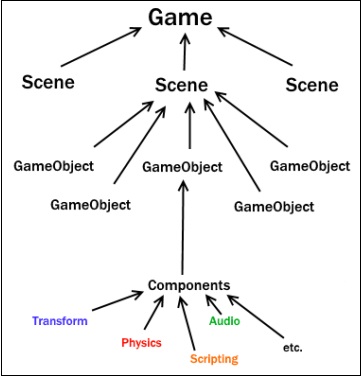
UMA scene em si é feito de objects, chamado GameObjects. Os GameObjects podem ser qualquer coisa, desde o modelo do jogador até a GUI na tela, desde botões e inimigos até “gerenciadores” invisíveis como fontes de som.
GameObjects tem um conjunto de components anexados a eles, que descrevem como eles se comportam na cena, bem como reagem aos outros na cena.
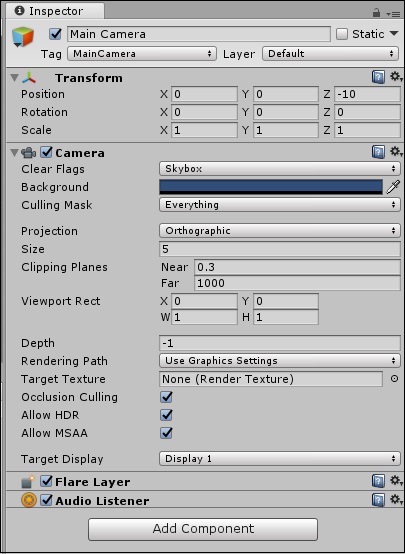
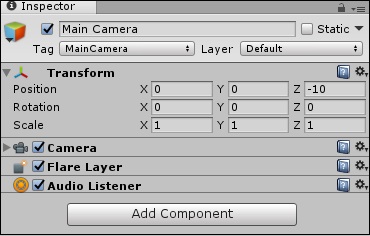
Na verdade, podemos explorar isso agora. Clique noMain Camera no Scene Hierarchy e olhe para o Inspector. Não estará vazio agora; em vez disso, ele terá uma série de “módulos”.

O componente mais importante para qualquer GameObject é o seu Transformcomponente. Qualquer objeto que existe em uma cena terá umtransform, que define sua posição, rotação e escala em relação ao mundo do jogo ou seu pai, se houver.
Os componentes adicionais podem ser anexados a um objeto clicando em Add Componente selecionando o componente desejado. Em nossas aulas subsequentes, também iremos anexarScripts para GameObjects para que possamos dar a eles um comportamento programado.
Vamos agora considerar alguns exemplos de componentes -
Renderer - Responsável por renderizar e tornar os objetos visíveis.
Collider - Defina os limites de colisão física para objetos.
Rigidbody - Dá a um objeto propriedades físicas em tempo real, como peso e gravidade.
Audio Source - Dá propriedades de objeto para reproduzir e armazenar som.
Audio Listener - O componente que realmente “ouve” o áudio e o envia para os alto-falantes do reprodutor. Por padrão, existe um na câmera principal.
Animator - Dá acesso a um objeto ao sistema de animação.
Light - Faz com que o objeto se comporte como uma fonte de luz, com uma variedade de efeitos diferentes.

Neste gráfico, podemos ver como o Unity composes por meio de GameObjects em cenas.
Na próxima lição, criaremos nosso primeiro GameObject e mergulharemos nos scripts.
Sprites são objetos 2D simples que têm imagens gráficas (chamados textures) neles. O Unity usa sprites por padrão quando o motor está no modo 2D. Quando visualizados no espaço 3D, os sprites parecerão finos como papel, porque não têm largura Z.
Sprites sempre ficam de frente para a câmera em um ângulo perpendicular, a menos que sejam girados no espaço 3D.
Sempre que o Unity cria um novo sprite, ele usa uma textura. Esta textura é então aplicada em um GameObject novo, e umSprite Renderercomponente está anexado a ele. Isso torna nosso gameObject visível com nossa textura, bem como dá a ele propriedades relacionadas à sua aparência na tela.
Para criar um sprite no Unity, devemos fornecer ao motor um texture.
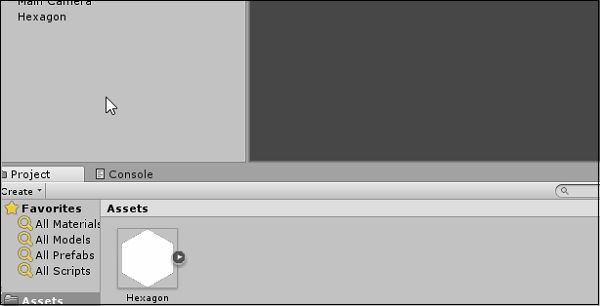
Vamos criar nossa textura primeiro. Obtenha um arquivo de imagem padrão, como PNG ou JPG, que deseja usar, salve-o e arraste a imagem para oAssets região da Unidade.

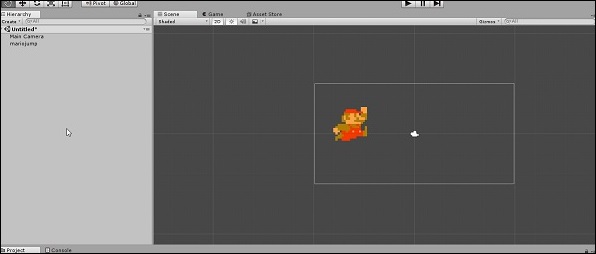
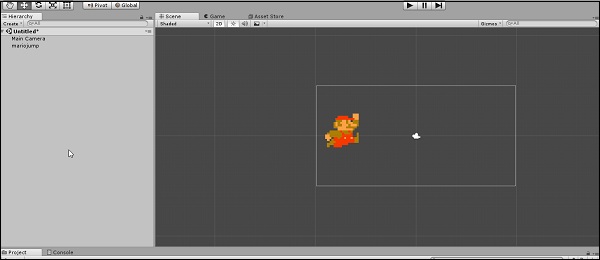
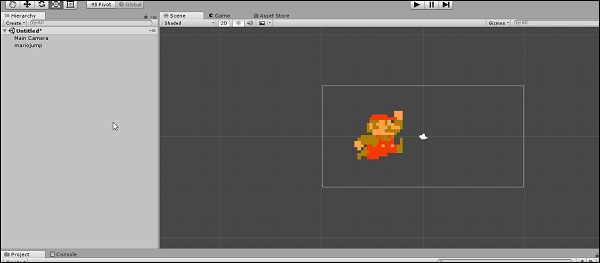
Em seguida, arraste a imagem do Assets no Scene Hierarchy. Você notará que assim que soltar o botão do mouse, um novo GameObject com o nome da sua textura aparecerá na lista. Você também verá a imagem agora no meio da tela noScene View.

Vamos considerar os seguintes pontos ao criar um sprite -
Ao arrastar de uma fonte externa para o Unity, estamos adicionando um Asset.
Este Ativo é uma imagem, então se torna um texture.
Ao arrastar essa textura para a hierarquia da cena, estamos criando um novo GameObject com o mesmo nome de nossa textura, com um Sprite Renderer anexado.
Este renderizador de sprite usa essa textura para desenhar a imagem no jogo.
Agora criamos um sprite em nossa cena.
Na próxima lição, veremos alguns modifiers para os sprites que temos.
O sprite que acabamos de importar também pode ser manipulado de várias maneiras para alterar sua aparência.
Se você olhar no canto superior esquerdo da interface do mecanismo, encontrará uma barra de ferramentas conforme mostrado abaixo -

Vamos discutir as funções desses botões.
o Hand ferramenta é usada para mover ao redor da cena sem afetar nenhum objeto.


Em seguida, temos o Moveferramenta. Isso é usado para mover objetos ao redor do mundo do jogo.


No centro, temos o Rotate ferramenta, para girar objetos ao longo do eixo Z do mundo do jogo (ou objeto pai).


o Scalinga ferramenta é posicionada para cima. Esta ferramenta permite modificar o tamanho (escala) dos objetos ao longo de certos eixos.


Finalmente, temos o Rectferramenta. Esta ferramenta se comporta como uma combinação doMove e a Scalingferramenta, mas está sujeito a perda de precisão. É mais útil para organizar os elementos da IU.


Essas ferramentas se mostram valiosas à medida que a complexidade do projeto aumenta.
Quando acabamos de começar, discutimos como a transformação de um gameObject é indiscutivelmente seu componente mais importante. Vamos discutir o componente em detalhes neste capítulo. Além disso, também aprenderemos sobre o conceito deObject Parenting.
As transformações têm três propriedades visíveis - o position, a rotation, e as scale. Cada um deles tem três valores para os três eixos. Jogos 2D geralmente não focam no eixo Z quando se trata de posicionamento. O uso mais comum do eixo Z em jogos 2D é na criação de paralaxe .
As propriedades de rotação definem a quantidade de rotação (em graus) que um objeto é girado sobre aquele eixo em relação ao mundo do jogo ou ao objeto pai.
A escala de um objeto define como largeé quando comparado ao seu tamanho original ou nativo. Por exemplo, vamos pegar um quadrado de dimensões 2x2. Se este quadrado for dimensionado em relação ao eixo X em 3 e ao eixo Y em 2, teremos um quadrado de tamanho 6x4.

Em nossa seção subsequente, discutiremos o que Object Parenting é.
O que é parentalidade de objeto?
No Unity, os objetos seguem um Hierarchysistema. Usando este sistema, GameObjects podem se tornar “pais” de outros GameObjects.
Quando um GameObject tem um pai, ele realizará todas as mudanças de transformação em relação a outro GameObject em vez do mundo do jogo.
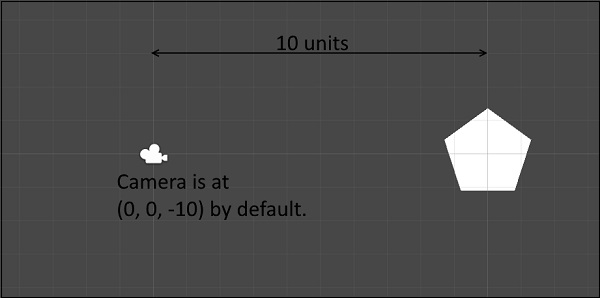
Por exemplo, um objeto sem pai colocado em (10, 0 e 0) estará a uma distância de 10 unidades do centro do mundo do jogo.

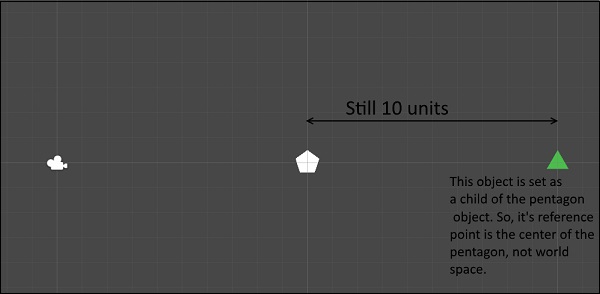
No entanto, um gameObject with a parent placed em (10, 0, 0) irá considerar o parent’s posição atual para ser o centro.

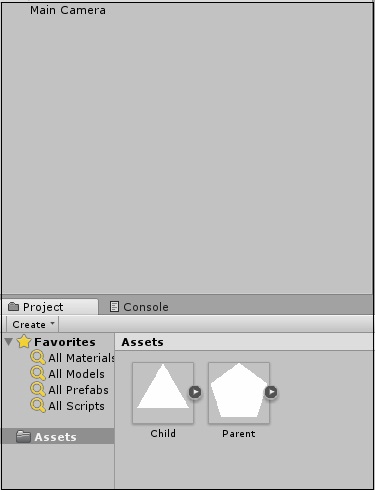
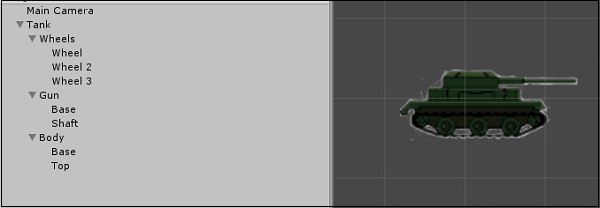
GameObjects podem ser controlados simplesmente arrastando-os e soltando-os no pai desejado. Um objeto “filho” é representado na lista de objetos com um pequeno recuo junto com uma seta ao lado do objeto pai.

A criação de GameObjects tem vários usos. Por exemplo, todas as diferentes partes de um tanque podem ser GameObjects separados, criados em um único GameObject chamado “tanque”. Dessa forma, quando este GameObject pai “tanque” se move, todas as partes se movem junto com ele porque seu posicionamento é atualizado constantemente de acordo com seu pai.

Em nossa lição subsequente, discutiremos os ativos internos. Também aprenderemos como criar e gerenciar os ativos em nosso projeto.
Juntamente com os ativos externos que você importa de outros programas, como arquivos de áudio, imagens, modelos 3D, etc., o Unity também oferece a criação de Internalativos. Esses ativos são criados dentro do próprio Unity e, como tal, não precisam de nenhum programa externo para criar ou modificar.
Alguns exemplos importantes de internal ativos são mostrados abaixo -
Scenes - Atuam como “níveis”.
Animations - Eles contêm dados para as animações de um gameObject.
Materials - Definem como a iluminação afeta a aparência de um objeto.
Scripts - O código que será escrito para os gameObjects.
Prefabs - Atuam como “blueprints” para GameObjects para que possam ser gerados em tempo de execução.
Alguns outros ativos importantes são Placeholder, Sprites e Models. Eles são usados quando você precisa de marcadores de posição rápidos para que possam ser substituídos por gráficos e modelos adequados posteriormente.
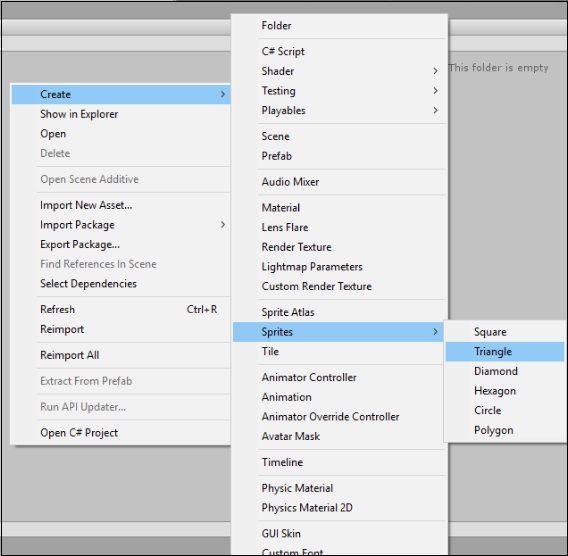
Para criar um ativo interno, clique com o botão direito na pasta Ativos e vá para Create.

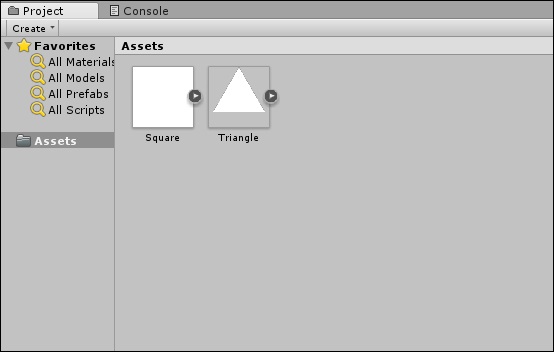
Neste exemplo, vamos criar um Triangle e um Square.
Role sobre o Sprites seleção e clique em Triangle.

Repita o processo para Square, e você deve ter dois novos recursos gráficos.

Conforme avançamos, exploraremos mais esses ativos internos, uma vez que são cruciais para a construção de um jogo adequado.
No final do dia, quando tiver concluído uma boa quantidade de trabalho, você deseja salvar seu progresso. No Unity, pressionar Ctrl + S não salvará diretamente seu projeto.
Tudo no Unity acontece em cenas. Assim como salvar e carregar; você deve salvar seu trabalho atual como uma cena (extensão .unity) em seus ativos.
Vamos experimentar. Se pressionarmos Ctrl + S e dermos um nome à nossa cena, seremos apresentados a um novo ativo em nossa região de Ativos. Este é o arquivo de cena.
Agora, vamos tentar criar uma nova cena. Para fazer isso, clique com o botão direito em Assets e vá em Create → Scene. Dê um nome à sua nova cena e pressione Enter.
No modo Editor (quando o jogo não está sendo reproduzido), as cenas podem ser carregadas no editor clicando duas vezes nelas. Carregar uma cena com alterações não salvas na atual solicitará que você salve ou descarte suas alterações.
Seu Primeiro Script
Importar imagens e mantê-las paradas no jogo não vai levar você a lugar nenhum. Daria uma bela moldura, talvez, mas não um jogo.
Scriptingé fundamental para fazer jogos no Unity. Scripting é o processo de escritablocksde código que são anexados como componentes a GameObjects na cena. O script é uma das ferramentas mais poderosas à sua disposição e pode fazer ou quebrar um bom jogo.
O script no Unity é feito por meio da implementação de JavaScript em C # ou Unity, conhecida como UnityScript (no entanto, com o ciclo de 2018, o UnityScript agora está começando sua fase de desaprovação, por isso é aconselhável não usá-lo). Para o propósito desta série, usaremos C #.
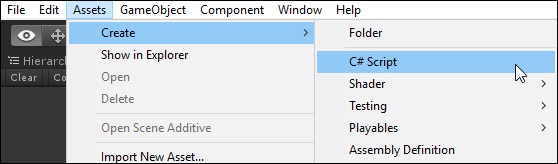
Para criar um novo script, clique com o botão direito em seus Ativos e vá para Create → C# Script. Você também pode usar oAssets guia na barra superior do motor.

Quando você cria um novo script, um novo ativo deve aparecer. Por enquanto, deixe o nome como está e clique duas vezes nele. Seu IDE padrão deve abrir junto com o script. Vamos dar uma olhada no que realmente é.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
// Use this for initialization
void Start() {
}
// Update is called once per frame
void Update() {
}
}Você verá o nome do seu script como um class Derivado de MonoBehaviour. O que é MonoBehaviour? É uma vasta biblioteca de classes e métodos. Isso ajuda todos os scripts no Unity a derivar de uma forma ou de outra. Quanto mais você escreve scripts no Unity, mais você perceberá o quão útil o MonoBehaviour realmente é.
À medida que prosseguimos, temos dois scripts privados que não têm nenhum tipo de retorno, ou seja, o Start e Updatemétodos. oStart método é executado once pois o primeiro quadro em que o gameObject é usado fica ativo na cena.
o Updatemétodo executa todos os quadros do jogo após o método Start. Normalmente, os jogos no Unity rodam a 60 FPS ou frames por segundo, o que significa que oUpdate método é chamado 60 vezes por segundo enquanto o objeto está ativo.
O script Unity permite que você aproveite a totalidade da classe MonoBehaviour, bem como os principais recursos C #, como coleções genéricas, expressões lambda e análise XML, para citar alguns. Na próxima lição, escreveremos nosso primeiro código!
Nesta lição, escreveremos o código que faz um gameObject mover para cima, para baixo, para a esquerda e para a direita com base na entrada do usuário. Isso deve nos ajudar a entender o fluxo de trabalho de script do Unity com mais facilidade.
Lembre-se de que cada GameObject tem pelo menos um componente - Transform. O que é especial é que a Transform de um gameObject também aparece como variáveis no lado de script do Unity para que possamos modificá-la via código. Isso não está restrito ao Transform também; todos os componentes no Unity têm propriedades, que são acessíveis por meio de variáveis no script.
Vamos começar com nosso script de movimento. Crie um novo script com o nome “Movimento”.
Agora, abra o script e você deverá ver as mesmas coisas que viu na última lição.
Vamos criar uma variável flutuante pública chamada speed. Fazendo uma variávelpublic no Unity tem uma grande vantagem -
A variável é exibida como um campo modificável dentro do editor, então você não precisa ajustar manualmente os valores no código.
public class Movement : MonoBehaviour {
public float speed;
}Se salvarmos este script sem tocar nos outros métodos, ele deve ser compilado no Unity.
(Você pode ver quando ele está compilando pelo

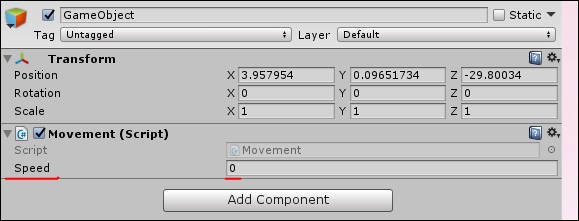
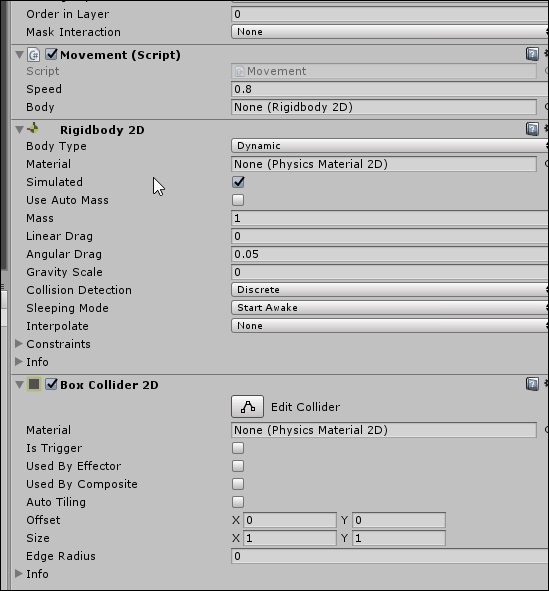
Próximo, drag and dropo script dos Ativos para o GameObject. Se você fizer isso corretamente, é o que você deve ver nas propriedades do GameObject -

Como o valor da velocidade é ajustável e não precisa ser alterado no código o tempo todo, podemos usar o método update () em vez de start ().
Vamos agora considerar os objetivos do método de atualização -
Verifique a entrada do usuário.
Se houver uma entrada do usuário, leia as instruções de entrada.
Altere os valores de posição da transformação do objeto com base em sua velocidade e direção. Para fazer isso, adicionaremos o seguinte código -
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
gameObject.transform.position = new Vector2 (transform.position.x + (h * speed),
transform.position.y + (v * speed));Vamos agora discutir o código em breif.
Primeiro de tudo, fazemos uma variável de ponto flutuante chamada h (para horizontal), e seu valor é dado pelo Input.GetAxisRawmétodo. Este método retorna -1, 0 ou 1 dependendo de qual tecla o jogador pressionou nas setas para cima / para baixo / esquerda / direita.
A classe Input é responsável por obter informações do usuário na forma de teclas pressionadas, entrada do mouse, entrada do controlador e assim por diante. O método GetAxisRaw é um pouco mais difícil de entender, portanto, voltaremos a ele mais tarde.
A seguir, nós somos updating a posição do nosso gameObject para uma nova posição definida pela criação de um novo Vector2. O Vector2 usa 2 parâmetros, que são seusx and yvalores respectivamente. Para o valor x, fornecemos a soma dascurrent posição e seu speed, adicionando efetivamente uma certa quantidade a cada quadro em que a tecla é pressionada.
Salve este script e volte para o Unity. O Unity atualizará automaticamente todos os scripts assim que for compilado com sucesso, então você não precisa reconectar o script novamente.
Agora que você terminou, altere o valor do speednas propriedades do GameObject para dizer 0,8. Isso é importante porque um valor mais alto fará o jogador se mover muito rápido.

Agora clique Play e veja seu primeiro pequeno jogo em ação!

Tente pressionar as setas do teclado e se mover. Para parar o jogo, simplesmente pressione Play novamente. Você pode até ajustar a velocidade em tempo real para não ter que parar e iniciar o tempo todo.
Na próxima lição, aprenderemos sobre corpos rígidos e colisões.
As colisões no Unity são separadas do próprio Sprite real, anexadas como componentes separados e são calculadas por conta própria. Vamos agora aprender a causa por trás disso.
Everythingem seu jogo é um GameObject. Mesmo as peças individuais que compõem o seu nível são GameObjects por si mesmas.
Quando consideramos cada componente como um GameObject, percebemos que pode haver thousandsde GameObjects em uma cena, interagindo uns com os outros de alguma forma. Você pode imaginar que se o Unity adicionasse colisões a cada GameObject, seria impraticável para o motor calcular as colisões para cada um deles.
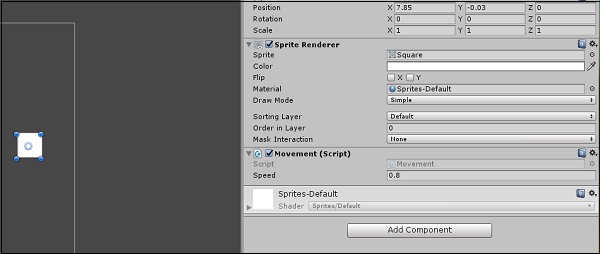
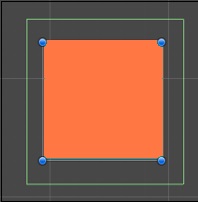
Seguiremos em frente e adicionaremos uma “parede” simples contra a qual nosso personagem jogador pode colidir. Para fazer isso, crie outro sprite e aumente-o usando a ferramenta Rect. Também daremos uma cor vermelha por meio doColor propriedade no componente Sprite Renderer.

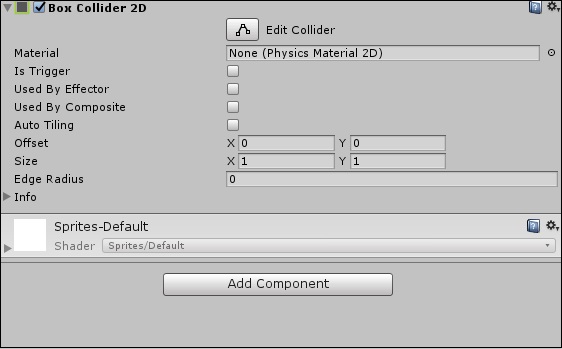
Agora vá para Add Componentno Inspetor e digite “Box Collider 2D”. Clique no primeiro componente que aparece e um novo componente deve aparecer.

Você verá uma linha verde brilhante no perímetro do seu GameObject. Isto é ocollision boundary. É o que define o realshape dos objetos colidíveis.
Repita o mesmo com nosso GameObject móvel também.
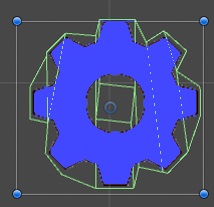
Claro, as colisões no Unity não se limitam a simplesmente caixas. Eles podem variar em uma variedade de formas e tamanhos e não são necessariamente réplicas dos parâmetros do objeto.

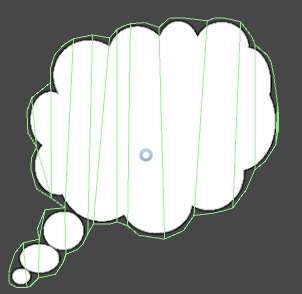
Eles também podem assumir formas poligonais.

Não é incomum ver desenvolvedores e designers usarem approximateformas em seus limites de colisão para simplificar seus colisões e evitar cálculos desnecessários para o motor. Em breve aprenderemos como criar diferentes formas e tamanhos com nossos aceleradores.
Agora que temos nossos limites de colisão no lugar, clique em reproduzir e veja em ação.

Você notará que nosso objeto móvel não está se comportando normalmente. Discutiremos o comportamento do objeto em nosso capítulo subsequente.
O principal problema com as colisões no último capítulo foi com o código. We will now modify the values of the GameObject’s position directly. Estamos simplesmente adicionando um valor à posição, se o jogador estiver pressionando uma tecla. Precisamos de uma maneira de fazer o jogador se mover de tal forma que ele reaja adequadamente aos limites e outros GameObjects.
Para fazer isso, precisamos entender o que rigidbodiesestá. Corpos rígidos são componentes que permitem que um GameObject reaja areal-time physics. Isso inclui reações a forças e gravidade, massa, arrasto e momento.
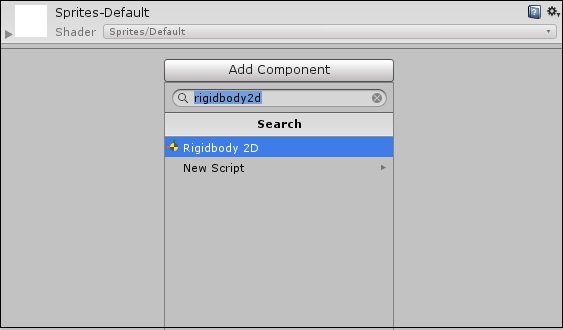
Você pode anexar um Rigidbody ao seu GameObject simplesmente clicando em Add Component e digitando Rigidbody2D no campo de pesquisa.

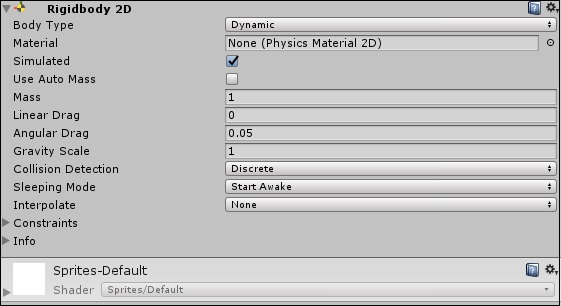
Clicar em Rigidbody2D anexará o componente ao seu GameObject. Agora que está anexado, você notará que muitos novos campos foram abertos.

Com as configurações padrão, o GameObject cairá verticalmente downdevido à gravidade. Para evitar isso, defina oGravity Scale a 0.
Agora, jogar o jogo não mostrará nenhuma diferença visível, porque o GameObject não tem nada a ver com seu componente físico ainda.
Para resolver nosso problema, vamos abrir nosso código novamente e reescrevê-lo.
public class Movement : MonoBehaviour {
public float speed;
public Rigidbody2D body;
// Update is called once per frame
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
body.velocity = new Vector2(h * speed, v * speed);
}
}Podemos ver que criamos um referencea um Rigidbody2D nas declarações, e nosso código de atualização funciona nessa referência em vez da transformação do objeto. Isso significa que o corpo rígido agora recebeu a responsabilidade de se mover.
Você pode esperar o bodyreferência para lançar NullReferenceException, uma vez que não atribuímos nada a ela. Se você compilar e executar o jogo como está, irá obter o seguinte erro no canto inferior esquerdo do editor

Para corrigir isso, vamos considerar o componente criado pelo script. Lembre-se de que as propriedades públicas criam seus próprios campos no Unity, como fizemos com a variável speed.

Ajuste a velocidade para um valor mais alto, em torno de 5, e entre no jogo.
Suas colisões agora funcionarão corretamente!
Neste capítulo, vamos aprender sobre limites de colisão personalizados. Também aprenderemos como ajustar o tamanho e a forma de nossos aceleradores.
Vamos começar com nosso Box Collider. O Box Collider (2D) tem 4 lados ajustáveis e tem o formato de um retângulo. No componente do Collider, clique nesta caixa -
.jpg)
Você verá 4 “alças” aparecerem no colisor. Você pode arrastar essas alças para ajustar seus tamanhos.

Para formas simples, o Unity detecta o melhor ajuste possível para a forma do colisor, desde que você escolha a correta. Por exemplo, escolher o colisor de círculo em um sprite de círculo fará com que ele corresponda ao seu raio.
Para formas mais complexas, o Unity tentará criar a forma de colisor mais simples, porém mais elaborada. Para isso, você precisa usar oPolygon Collider 2D.

Tente clicar no botão Editar Collider e experimente ajustá-los.
Instanciar e destruir objetos é considerado muito importante durante o jogo. Instanciar significa simplesmente trazer à existência. Os itens aparecem ou “surgem” no jogo, os inimigos morrem, os elementos da GUI desaparecem e as cenas são carregadas o tempo todo no jogo. Saber como se livrar adequadamente de objetos desnecessários e como trazer aqueles que você faz torna-se ainda mais essencial.
Vamos primeiro entender o que prefabsestá. Prefabs são considerados importantes para entender como a instanciação funciona no Unity.
Prefabs são como blueprintsde um GameObject. Prefabs são, de certa forma, umcopyde um GameObject que pode ser duplicado e colocado em uma cena, mesmo que não existisse quando a cena estava sendo feita; em outras palavras, pré-fabricados podem ser usados paradynamically generate GameObjects.
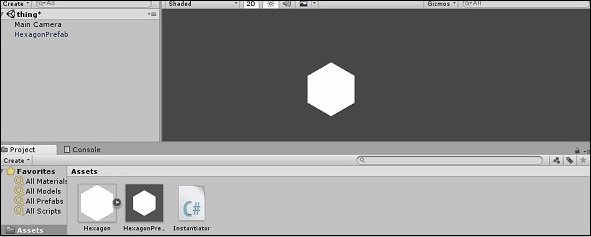
Para criar um prefab, você simplesmente tem que arrastar o GameObject desejado de sua hierarquia de cena para o projeto Assets.

Agora, para instanciar um GameObject, chamamos o Instantiate()método em nosso script. Este método, definido emMonoBehaviour, recebe um GameObject como parâmetro, portanto, sabe qual GameObject criar / duplicar. Ele também tem várias substituições para alterar a transformação do objeto recém-instanciado, bem como parentalidade.
Vamos tentar instanciar um novo hexagon sempre que o Space tecla é pressionada.
Crie um novo script chamado Instantiatore abri-lo. NoUpdate método, digite o código fornecido abaixo.
Aqui, estamos usando o GetKeyDown método do Inputclasse para verificar se o jogador pressionou um botão específico durante o último frame. Como queremos que continue verificando, colocamosUpdate, que funciona 60 vezes por segundo. O método GetKeyDown retornatrue se a chave especificada pelo KeyCode enum (que lista todas as teclas possíveis em um teclado padrão) é pressionado nesse quadro.
public class Instantiator : MonoBehaviour {
public GameObject Hexagon;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.Space)) {
Instantiate(Hexagon);
}
}
}A declaração pública GameObject na parte superior cria um slot semelhante ao que fizemos para o Rigidbody2D em nossas lições anteriores. Este slot aceita apenasprefabs (no tempo do editor) e gameObjects (em tempo de execução), no entanto.
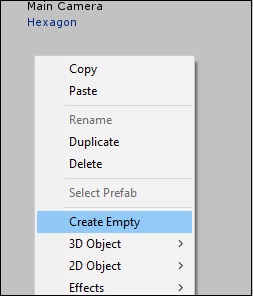
Salve o script e deixe-o compilar. Uma vez feito isso, crie um novo,empty GameObject acessando o menu do botão direito do mouse na hierarquia de objetos e selecionando Create Empty.

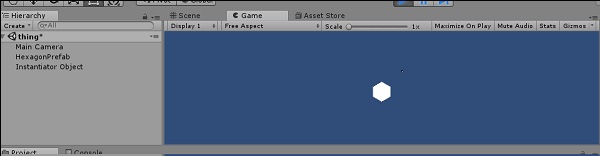
Nomeie este objeto como algo reconhecível, como Instatiator Objecte anexar nosso script recém-criado a ele. No slot que aparece para o GameObject, arraste o prefab que criamos.

Se executarmos o jogo agora, pressionar a barra de espaço criará um novo objeto Hexágono idêntico ao que usamos para criar o pré-fabricado. Você pode ver cada hexágono sendo criado na hierarquia de objetos. A razão pela qual você não pode vê-los aparecendo no jogo é porque, por enquanto, eles estão todos sendo criadosexactly um sobre o outro.

Em nossa próxima lição, entenderemos o conceito de destruição de objetos.
A destruição de GameObjects é tão importante quanto a instanciação. Neste capítulo, aprenderemos como destruir os GameObjects.
Felizmente, destruir GameObjects é tão fácil quanto criá-los. Você simplesmente precisa de uma referência ao objeto a ser destruído e chamar oDestroy() método com esta referência como um parâmetro.
Agora, vamos tentar fazer 5 hexágonos que se destruirão quando uma tecla atribuída for pressionada.
Vamos fazer um novo script chamado HexagonDestroyere abri-lo no Visual Studio. Começaremos tornando um públicoKeyCodevariável. Um KeyCode é usado para especificar uma tecla em um teclado padrão, e a classe Input em seus métodos a usa. Ao tornar essa variável pública, como fizemos com Rigidbody e Prefabs anteriormente, podemos torná-la acessível por meio do editor. Quando a variável é tornada pública, não precisamoshardcodevalores como “KeyCode.A” no código. O código pode se tornar flexível com quantos objetos quisermos.
public class HexagonDestroyer : MonoBehaviour {
public KeyCode keyToDestroy;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(keyToDestroy)) {
Destroy (gameObject);
}
}
}Observe como usamos a variável chamada “gameObject” (g minúsculo, O maiúsculo) no método. Esta novagameObject variável (do tipo GameObject) é usado para se referir ao gameObject ao qual este script está anexado. Se você anexar esse script a vários objetos, todos eles reagirão da mesma maneira sempre que essa variável estiver envolvida.
Não se confunda entre os dois, no entanto.
GameObject com G maiúsculo e O é o class que abrange todos os GameObjects e fornece métodos padrão como Instantiate, Destroy e métodos para buscar componentes.
gameObject com um small ge maiúsculo é o específico instance de um GameObject, usado para se referir ao gameObject ao qual este script está atualmente anexado.
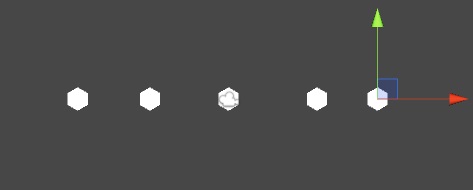
Vamos agora compilar nosso código e voltar para o Unity.
Agora, vamos criar um novo sprite hexágono e anexar nosso script a ele. Em seguida, clique com o botão direito no gameObject na hierarquia e selecioneDuplicate. Um novo sprite é criado na hierarquia; você deve usar oMoveferramenta para reposicioná-lo. Repita as etapas para criar hexágonos semelhantes.

Clique em cada um dos hexágonos e observe seus componentes de script. Agora você pode definir as teclas individuais de modo que um GameObject se destrua quando essa tecla for pressionada. Por exemplo, vamos criar 5 hexágonos e defini-los para destruir quando as teclas A, S, D, F e G são pressionadas.
Você pode definir a mesma chave em vários hexágonos e todos eles se destruirão simultaneamente quando a tecla for pressionada; este é um exemplo do uso dogameObject referência, que você pode usar para se referir a objetos individuais usando o script sem ter que defini-los individualmente.
A mesma chave pode ser definida em vários hexágonos e todos eles se destruirão simultaneamente quando a tecla for pressionada; este é um exemplo do uso dogameObject referência, que você pode usar para se referir a objetos individuais usando o script sem ter que defini-los individualmente.
É importante entender que destruir um GameObject não significa que um objeto se estilhaçará ou explodirá. Destruir um objeto simplesmente (e imediatamente) deixará de existir no que diz respeito ao jogo (e seu código). Os links para este objeto e suas referências agora estão quebrados, e tentar acessar ou usar qualquer um deles normalmente resultará em erros e travamentos.
As corrotinas são as ferramentas mais úteis ao fazer jogos no Unity. Vamos considerar a linha de código mostrada abaixo para entender do que se trata as corrotinas.
IEnumerator MyCoroutineMethod() {
// Your code here…
yield return null;
}Geralmente, se você chamar uma função no Unity (ou C #, na verdade), a função será executada do início ao fim. Isso é o que você consideraria um comportamento “normal” no que diz respeito ao seu código. No entanto, às vezes queremos desacelerar deliberadamente uma função ou fazê-la esperar mais do que a fração de segundo de duração de sua execução. Uma co-rotina é capaz exatamente disso: uma co-rotina é uma função que é capaz dewaiting e timing seu processo, bem como pausá-lo inteiramente.
Vamos considerar um exemplo para entender como funciona uma co-rotina. Digamos que queremos fazer um quadrado que muda sua cor entre vermelho e azul em intervalos de 1 segundo.
Para começar, criamos um sprite. Em seguida, crie um novo script e nomeie-oColorChanger. Neste script, temos uma referência aoSprite Rendererdo sprite. No entanto, usaremos uma maneira diferente de obter o componente. Em vez de arrastar e soltar o componente em um slot como fizemos até agora, pediremos ao código para detectar o próprio componente.
Isso é feito por meio do GetComponentmétodo, que retorna o primeiro componente correspondente que detecta. Visto que usamos apenas um Sprite Renderer por objeto, podemos usar este método para detectar automaticamente e obter uma referência para o nosso renderizador a cada vez.
Lembre-se de que o renderizador é responsável por tornar o sprite realmente visível na tela. O renderizador tem umcolorpropriedade que afeta a cor global do sprite; este é o valor que deve ser modificado. Fazendo oColor os valores públicos nos permitem selecioná-los por meio do editor do programa de seleção de cores padrão do seu sistema operacional.
private SpriteRenderer sr;
public Color color1;
public Color color2;
void Start () {
sr = GetComponent<SpriteRenderer>();
StartCoroutine(ChangeColor());
}
IEnumerator ChangeColor() {
while (true) {
if (sr.color == color1)
sr.color = color2;
else
sr.color = color1;
yield return new WaitForSeconds(3);
}
}Agora, vamos capturar nossa função de co-rotina em um loop while.
Para criar uma co-rotina em C #, simplesmente criamos um método que retorna IEnumerator. Ele também precisa de umyield returndeclaração. A declaração de retorno de rendimento é especial; é o que realmente diz ao Unity para pausar o script e continuar no próximo quadro.
Existem várias maneiras que podem ser usadas para gerar retorno; um dos quais é criar uma instância doWaitForSecondsclasse. Isso faz com que a co-rotina espere por uma certa quantidade de segundos do mundo real antes de continuar.
Vamos compilar nosso código e voltar para o Unity. Simplesmente escolheremos nossas cores alternadas e clicaremos em reproduzir. Nosso objeto agora deve alternar entre as duas cores em intervalos de 3 segundos. Você pode tornar o intervalo uma variável pública e ajustar a frequência das mudanças de cor também.
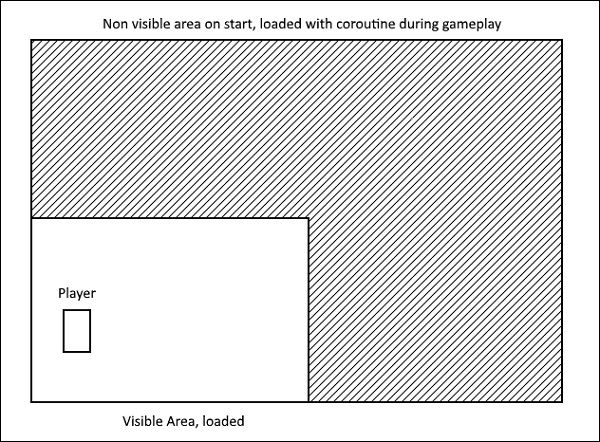
Corrotinas são amplamente utilizadas para timedmétodos, como o que acabamos de fazer. A variedade deWaitForXos métodos têm seus próprios usos. As corrotinas também são usadas para executar processos “paralelos” que são executados por conta própria enquanto o jogo é executado simultaneamente. Isso é útil, por exemplo, para carregar partes fora da tela de um nível grande enquanto o jogador começa em um ponto.

O console é onde leremos o Developersaídas. Essas saídas podem ser usadas para testar bits de código rapidamente sem a necessidade de fornecer funcionalidade adicional para teste.
Existem três tipos de mensagens que aparecem no console padrão. Essas mensagens podem estar relacionadas à maioria dos padrões do compilador -
- Errors
- Warnings
- Messages
Erros
Erros são problemas ou exceções que impedirão a execução do código at all.
Avisos
Os avisos são problemas que não impedem a execução do seu código, mas podem representar problemas durante o tempo de execução.
Mensagens
As mensagens são saídas que transmitem algo ao usuário; eles geralmente não destacam os problemas.
Podemos até mesmo fazer com que o Console produza nossas próprias mensagens, avisos e erros. Para isso, usaremos a classe Debug. oDebug A classe é uma parte do MonoBehaviour, que nos fornece métodos para escrever mensagens no Console, bastante semelhantes a como você criaria mensagens de saída normais em seus programas iniciais.
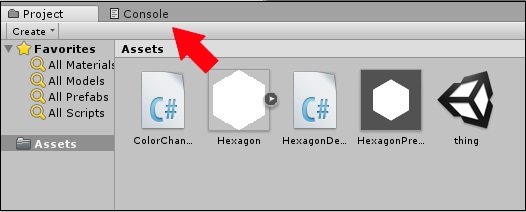
Você pode encontrar o console na guia rotulada acima da região Ativos.

As saídas do console são mais úteis para o programmer, não o usuário final ou jogador.
Vamos tentar escrever uma mensagem simples para o console. Isso nos notificará quando a tecla Espaço for pressionada. Para isso, vamos usar oLog método, que leva em um Object como parâmetro, no qual usaremos uma string.
Você pode começar com um novo script ou modificar um existente.
void Update() {
if (Input.GetKeyDown(KeyCode.Space))
Debug.Log(“Space key was pressed!”);
}Salvando, compilando e executando este código (anexando-o a um GameObject, é claro), tente apertar a barra de espaço.
Note - Observe que a mensagem aparece na parte inferior do editor.

Se você clicar na guia Console, encontrará sua mensagem impressa.
Da mesma forma, você também pode gerar avisos usando o LogWarning método e erros com o LogErrométodo r. Eles serão úteis para testar pequenos trechos de código sem realmente ter que implementá-los, como você verá mais adiante.
Há uma razão para os jogos enfatizarem o áudio; é crucial agregar valor estético ao jogo. Desde o primeiroPong, pode-se ouvir bipes e boops da bola batendo nas pás alternadamente. Era uma amostra de onda quadrada curta muito simples na época, mas o que mais você poderia querer do avô de todos os videogames?
Na vida real, muitas coisas afetam a maneira como você percebe o som; a velocidade do objeto, em que tipo de cenário ele se encontra e de qual direção está vindo.
Existem vários fatores que podem criar carga desnecessária em nosso motor. Em vez disso, tentamos criar uma ideia de como nosso som funcionaria em nosso jogo e construímos em torno disso. Isso se torna especialmente proeminente em jogos 3D, onde existem 3 eixos para lidar.
No Unity, temos componentes dedicados para percepção e reprodução de áudio. Esses componentes trabalham juntos para criar um sistema de som crível e natural para o jogo.
O Unity nos fornece uma série de ferramentas e efeitos úteis, como reverberação, efeito Doppler, mixagem e efeitos em tempo real, etc. Aprenderemos sobre isso em nossos capítulos subsequentes.
Os Componentes de Áudio
Nesta seção, aprenderemos sobre os 3 componentes principais relacionados ao áudio no Unity.
AudioSource
O componente AudioSource é o componente principal que você anexará a um GameObject para fazê-lo reproduzir som. Vai reproduzir umAudioClip quando acionado através do mixer, por meio de código ou por padrão, quando ele desperta.
Um AudioClip é simplesmente um arquivo de som que é carregado em um AudioSource. Pode ser qualquer arquivo de áudio padrão, como .mp3, .wav e assim por diante. Um AudioClip também é um componente dentro de si mesmo.

AudioListener
Um AudioListener é o componente que listensa todo o áudio em execução na cena e transfere-o para os alto-falantes do computador. Atua como oearsdo jogo. Todo o áudio que você ouve está em perspectiva do posicionamento deste AudioListener. Apenas um AudioListener deve estar em uma cena para que funcione adequadamente. Por padrão, a câmera principal possui o Listener conectado a ela. O Listener não tem nenhuma propriedade exposta com a qual o designer queira se preocupar.

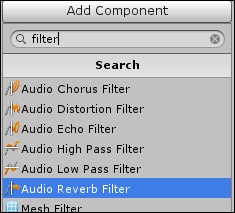
Filtros de Áudio
A saída de uma AudioSource ou entrada de um AudioListener pode ser modificada com a ajuda de Filtros de Áudio. Esses são componentes específicos que podem alterar a reverberação, o coro, a filtragem e assim por diante. Cada filtro específico vem como seu próprio componente com valores expostos para ajustar como soa.

Tocando um som
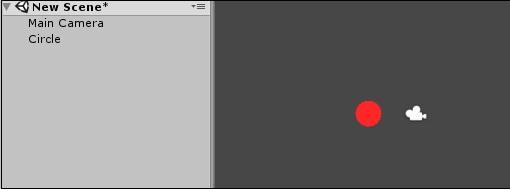
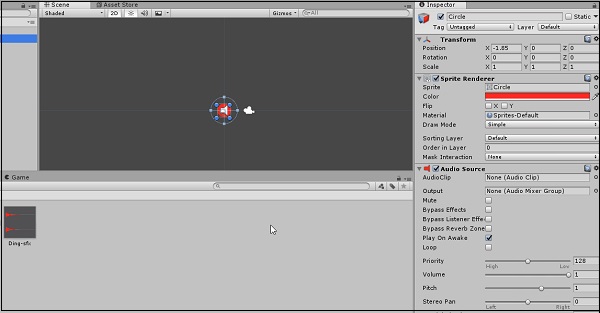
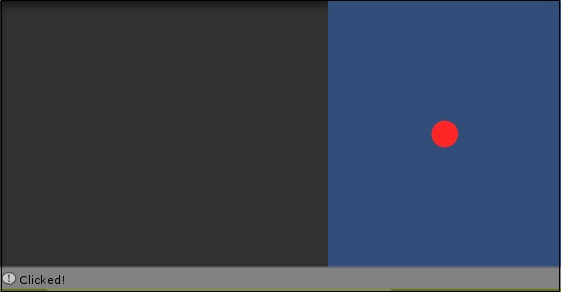
Vamos tentar fazer um botão que emita um som quando é clicado. Para começar, vamosCreate um sprite de círculo e torná-lo vermelho.

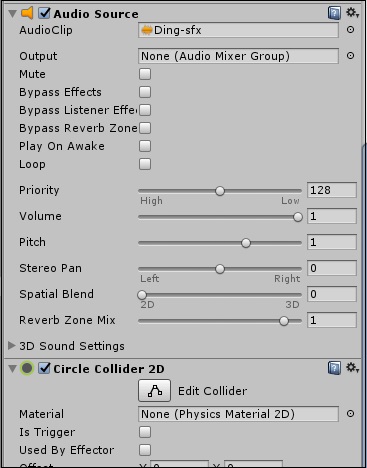
Agora, vamos anexar um Audio Source para este sprite.
Para que o objeto toque um som, temos que atribuir um. Vamos usar esse efeito de som para nosso propósito.
http://www.orangefreesounds.com/ding-sfx/
Baixe o efeito de som e arraste-o para os Ativos.

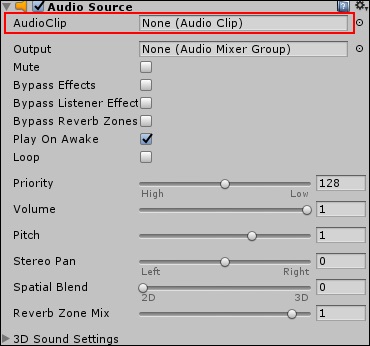
Quando o Unity importa este ativo como um arquivo de som, ele é automaticamente convertido em um AudioClip. Portanto, você pode arrastar este clipe de som dos Ativos diretamente para o slot de clipe de áudio na fonte de áudio do nosso sprite.

Depois de arrastar o clipe de som dos Ativos diretamente para o slot de clipe de áudio na fonte de áudio do nosso sprite, lembre-se de desmarcar “Play on Awake” nas propriedades da fonte de áudio; não fazer isso fará o som tocar no momento em que o jogo começar.

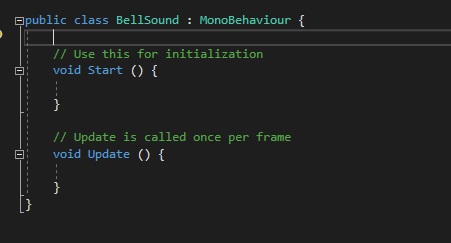
Agora, vamos pular para o nosso código. Crie um novo script chamado “BellSound” e abra-o.

Como nossa fonte de áudio é controlada por meio de código, queremos primeiro obter uma referência a ela. Usaremos o método GetComponent como antes.
public class BellSound : MonoBehaviour {
AudioSource mySource;
// Use this for initialization
void Start () {
mySource = GetComponent<AudioSource>();
}Agora, vamos configurar o método para detectar o objeto que está sendo clicado. MonoBehaviour nos dá apenas o método de que precisamos para isso, chamado OnMouseDown. O método é chamado sempre que o mouse clica no intervalo de umcollider desse gameObject.
Como ainda não anexamos um colisor ao nosso botão, vamos fazê-lo agora.

Não precisaremos de um corpo rígido para este; nem precisamos acessar este colisor por código. Só precisa estar lá para que o método funcione.
Vamos testar o método e ver se está funcionando. Escreva o código a seguir em seu script e anexe-o ao botão.
void OnMouseDown() {
Debug.Log(“Clicked!”);
}Depois de salvar o script e anexá-lo, comece o jogo. Clicar no botão deve gerar uma mensagem no console.

Agora você está a um passo de tocar o som. Tudo que você precisa fazer agora é ligar para oPlay método na instância Audio Source.
void OnMouseDown() {
mySource.Play();
}Salve seu script e execute-o no jogo. Clique no botão e você ouvirá o som!
Note- Considere criar um botão que aumenta de tom toda vez que você clica nele. UsarmySource.pitch e um contador para ver se você consegue descobrir.)
Nesta seção, aprenderemos sobre o processo de design para interface do usuário ou elementos de IU no Unity. Isso inclui a configuração básica, bem como uma visão geral dos elementos comuns que vêm com o Unity.
O fluxo de trabalho para projetar a interface do usuário no Unity segue um caminho ligeiramente diferente daquele que temos percorrido até agora. Para começar, os elementos da IU não são GameObjects padrão e não podem ser usados como tal. Os elementos da IU são projetados de maneira diferente; um botão de menu que parece correto em uma resolução de 4: 3 pode parecer esticado ou distorcido em uma resolução de 16: 9 se não estiver configurado corretamente.
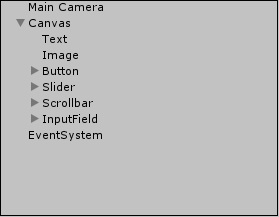
Os elementos da IU no Unity não são colocados diretamente na cena. Eles são sempre colocados como filhos de um GameObject especial chamado deCanvas. O Canvas é como uma “folha de desenho” para a IU na cena, onde todos os elementos da IU serão renderizados. Criação de um elemento de IU a partir doCreate o menu de contexto sem um Canvas existente irá gerar um automaticamente.

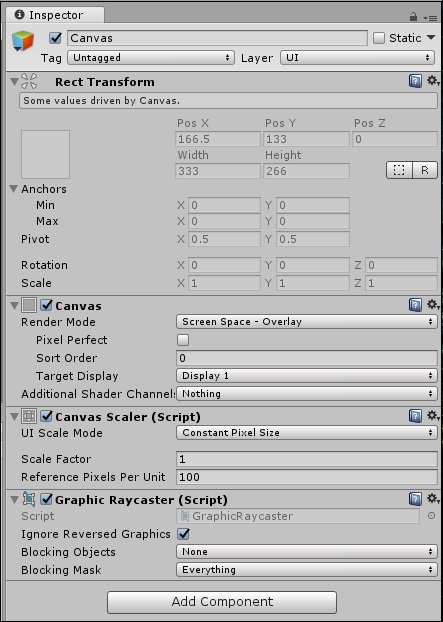
Vejamos agora o Canvas GameObject para saber sobre os novos componentes adicionais -

o Rect Transform na parte superior parece ter muitas propriedades novas que um Transform GameObject padrão não tem.
Isso ocorre porque enquanto um GameObject normal Transform descreve um imaginário point no espaço 3D, um RectTransform define um imaginário rectangle. Isso significa que precisamos de propriedades adicionais para definir exatamente onde o retângulo está, quão grande ele é e como ele é orientado.
Podemos ver algumas propriedades padrão de um retângulo como a Altura e Largura, bem como duas novas propriedades chamadas Anchors. Âncoras são pontos que outras entidades podem “bloquear” na tela. Isso significa que se um elemento de IU (digamos, um botão) estiver ancorado no Canvas à direita, o redimensionamento do Canvas garantirá que o botão esteja sempre no relativoright da tela.
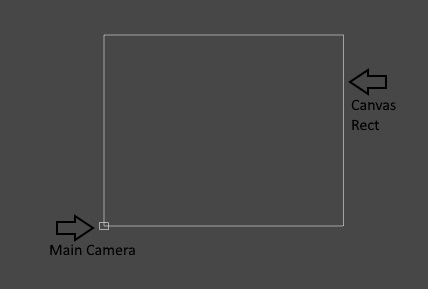
Por padrão, você não será capaz de modificar a forma da área da tela, e será comparativamente gigantic retângulo em torno de sua cena.

O próximo é o CanvasComponente. Este é o componente principal que contém algumas opções universais de como a IU é desenhada.

A primeira opção que vemos é a Render Mode. Esta propriedade define o método usado para desenhar o Canvas na visualização do jogo.
Temos três opções na lista suspensa. Vamos aprender sobre as opções em nossas seções subsequentes.
Espaço da tela - Sobreposição
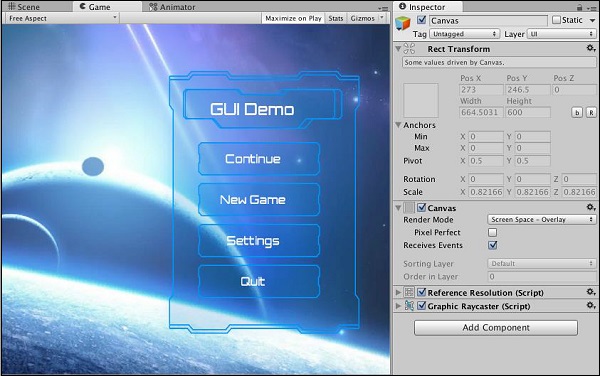
Este modo é o mais padrão para menus, HUDs e assim por diante. Ele renderiza a IU acima de tudo o mais na cena, exatamente como está organizado e sem exceção. Ele também dimensiona bem a IU quando o tamanho da tela ou da janela do jogo muda. Este é o modo de renderização padrão no Canvas.
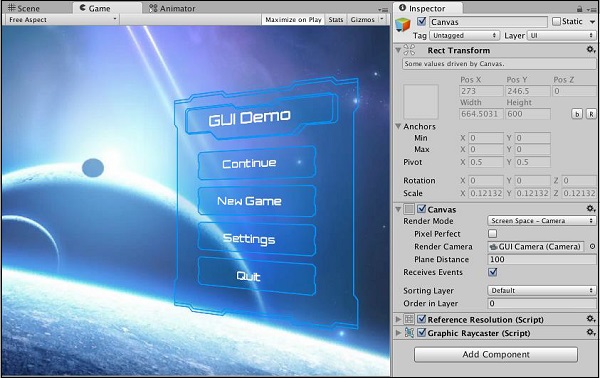
Espaço da tela - Câmera
Espaço da tela - a câmera cria um plano de projeção imaginário, a uma distância definida da câmera e projeta toda a interface do usuário nele. Isso significa que a aparência da IU na cena depende muito das configurações usadas pela câmera; isso inclui perspectiva, campo de visão e assim por diante.

Espaço Mundial
No modo World Space, os elementos da IU se comportam como se fossem GameObjects normais colocados no mundo. Eles são semelhantes aos sprites, no entanto, eles são normalmente usados como parte do mundo do jogo em vez de para o jogador, como monitores e telas do jogo. Por causa dessa natureza, você pode modificar diretamente os valores do Canvas RectTransform neste modo.
o Canvas Scaleré um conjunto de opções que permite ajustar a escala e a aparência dos elementos da IU de uma forma mais definitiva; permite que você defina como os elementos da IUresizequando o tamanho da tela muda. Por exemplo, os elementos da IU podem permanecer do mesmo tamanho, independentemente da proporção do tamanho da tela, ou podem ser redimensionados de acordo com umReference Resolution.
O Graphics Raycaster lida principalmente com o raycasting (link para a Documentação do Unity para Raycasting) dos elementos da IU e garantindo que eventos iniciados pelo usuário, como cliques e arrastamentos, funcionem corretamente.
Neste capítulo, aprenderemos como inserir elementos de interface do usuário em nossa cena e como trabalhar com eles.
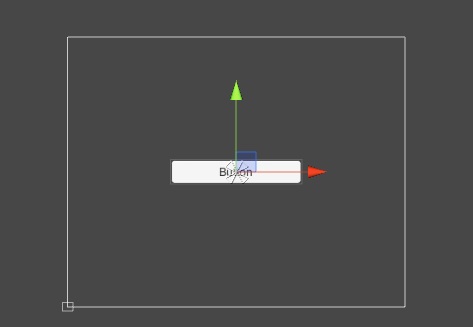
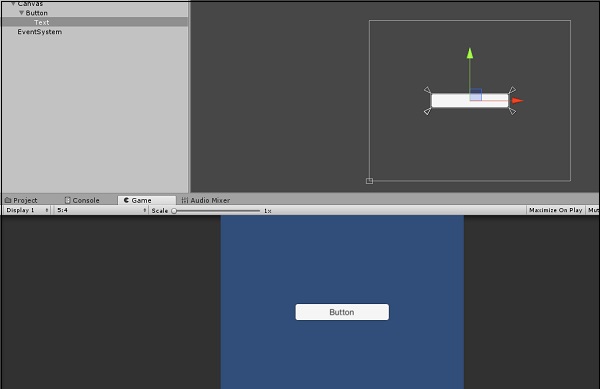
Vamos começar com um Button. Para inserir um botão, clique com o botão direito em Scene Hierarchy e vá paraCreate → UI → Button. Se você não tiver um Canvas e um EventSystem existentes, o Unity criará um automaticamente para você e colocará o botão dentro do Canvas também.

Lembre-se disso em Overlaymodo de renderização, que é o modo padrão, o tamanho do Canvas é independente do tamanho da câmera. Você pode testar isso clicando noGame aba.

Se você reproduzir a cena, notará que o botão já tem algumas funcionalidades padrão, como detectar quando o mouse está passando sobre ele e mudar de cor quando pressionado.
Um botão requer funcionalidade para ser realmente útil na IU. Essa funcionalidade pode ser adicionada por meio de suas propriedades.
Vamos criar um novo script e chamá-lo ButtonBehaviour.
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}Fizemos um método simples que registra quantas vezes apertamos o botão.
Note- Este método tem que ser público; não será notado pela funcionalidade do botão de outra forma.
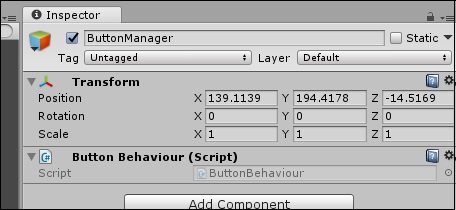
Vamos criar um GameObject vazio e anexar este script a ele. Fazemos isso porque um botão não faz nada por conta própria; ele apenas chama o método especificado em seu script.

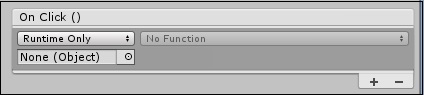
Agora, vá para as propriedades do botão e encontre o OnClick() propriedade.
_property.jpg)
Clique no ícone + na guia inferior e uma nova entrada deve aparecer na lista.

Esta entrada define em qual objeto o botão pressionado atua e qual função do script desse objeto é chamada. Devido ao sistema de eventos usado ao pressionar o botão, você pode acionar várias funções simplesmente adicionando-as à lista.
Arraste e solte o GameObject vazio, que contém o ButtonManager script que criamos, no None (Object) slot.
_slot.jpg)
Navegue no No Function lista suspensa e procure nosso OnButtonPressmétodo. (Lembre-se de que ele pode ter o nome que você quiser, OnButtonPress é simplesmente uma convenção de nomenclatura padronizada.) Você deve encontrá-lo noButtonBehaviour seção.
Se você jogar o jogo agora, você pode testar o botão e, com certeza, o console imprime quantas vezes você pressionou o botão.
A IU de texto embutida do Unity é um ótimo ponto de partida para os alunos começarem a projetar IU, mesmo que tenda a ser ofuscada por ativos mais poderosos e eficientes desenvolvidos pela comunidade.
Para o nosso propósito, o elemento Text vanilla é mais do que suficiente para começar.
O texto, sendo um elemento distinto da interface do usuário, deve-se principalmente dynamismdesse elemento. Por exemplo, imprimir a pontuação atual do jogador na tela requer que o valor numérico da pontuação seja convertido em uma string, geralmente por meio do.toString() método, antes de ser exibido.
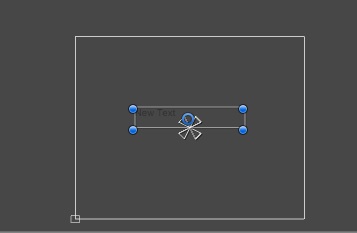
Para inserir um elemento Text UI, vá para Scene Heirarchy, Create → UI → Text.

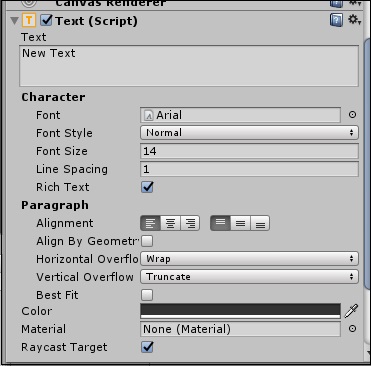
Um novo elemento de texto deve aparecer na região do Canvas. Se dermos uma olhada em suas propriedades, veremos algumas opções muito úteis.

O que é mais significativo de tudo, no entanto, é o Text field. Você pode digitar o que deseja que a caixa de texto diga nesse campo, mas queremos ir um passo além disso.
Para alterar a fonte do texto, você deve primeiro importar o font filedo seu computador para o Unity, como um ativo. Uma fonte não precisa ser ativamente anexada a nada na cena e pode ser referenciada diretamente a partir dos Ativos.
O elemento Texto também pode ser acessado por meio de scripts; é aqui que a importância dedynamic A IU vem.
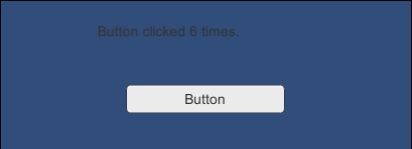
Em vez do console, exibindo quantas vezes o botão foi pressionado, como no capítulo anterior; vamos realmente imprimi-lo na tela do jogo. Para fazer isso, abriremos nosso script ButtonBehaviour da lição anterior e faremos algumas alterações nele.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}A primeira mudança que fizemos foi adicionar uma nova referência de namespace. Esta referência é usada para trabalhar com os componentes de IU do Unity, então adicionamos oUnityEngine.UI linha.
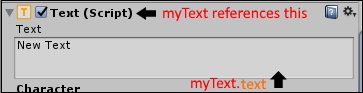
Em seguida, criamos uma variável pública Text, onde podemos arrastar e soltar nosso elemento Text UI em.
Por fim, acessamos o texto real que este elemento de interface do usuário contém usando myText.text.

Se salvarmos nosso script, veremos agora um novo slot para o elemento Text UI em nosso ButtonManager. Basta arrastar e soltar o gameObject que contém aquele elemento de texto no slot e clicar no botão Play.

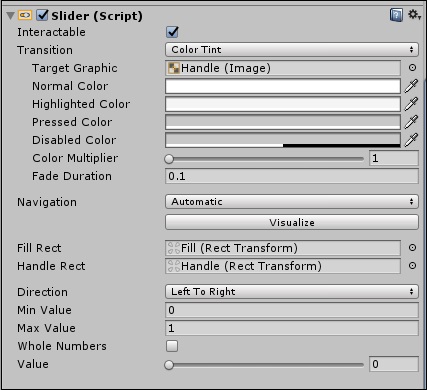
Neste capítulo, aprenderemos sobre o último elemento de interface do usuário desta série. O controle deslizante é comumente usado onde um determinado valor deve ser definido entre um par de valor máximo e mínimo. Um dos usos mais comuns disso é para o volume do áudio ou brilho da tela.
Para criar um controle deslizante, vá para Criar → IU → Controle deslizante. Uma novaSlider elemento deve aparecer em sua cena.

Se você for às propriedades deste Slider, notará uma série de opções para personalizá-lo.

Vamos tentar fazer um volumecontrole deslizante para fora deste controle deslizante. Para isso, abra o script ButtonBehaviour (você pode renomear o ButtonManager GameObject, pois ele certamente está fazendo mais do que apenas gerenciar um botão agora) e adicione uma referência ao Slider. Também mudaremos o código um pouco novamente.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
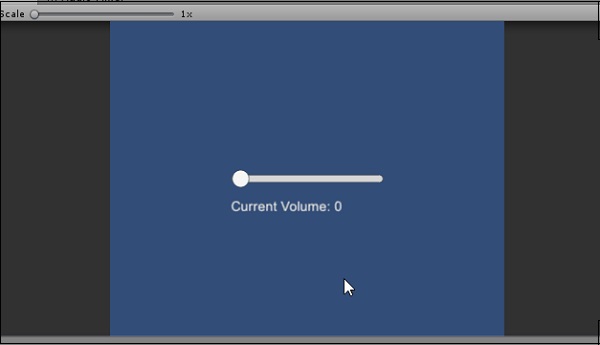
myText.text = "Current Volume: " + mySlider.value;
}
}Entenda como estamos usando o método Update para atualizar constantemente o valor de myText.text.
Nas propriedades do controle deslizante, vamos marcar a caixa “Números inteiros” e definir o valor máximo para 100.
Vamos definir a cor do texto por meio de suas propriedades para uma cor mais visível.
Vamos seguir o mesmo procedimento de arrastar o Slider GameObject para o novo slot e clicar em play.

É altamente recomendável que você explore e experimente também os outros controles da IU, para ver quais funcionam de cada maneira.
Em nossa seção subsequente, aprenderemos sobre iluminação, materiais e sombreadores.
Neste capítulo, aprenderemos resumidamente sobre materiais e sombreadores. Para entender melhor, vamos criar um novo3D Projectem vez do nosso 2D atual. Isso nos ajudará a ver as várias mudanças.
Depois de criar o novo projeto, vá para Hierarquia e clique com o botão direito e vá 3D Object → Cube. Isso criará um novo cubo no meio da cena. Você pode olhar ao redor do cubo mantendo o botão direito do mouse pressionado e arrastando o mouse na Scene View. Você também pode aumentar e diminuir o zoom usando a roda de rolagem.
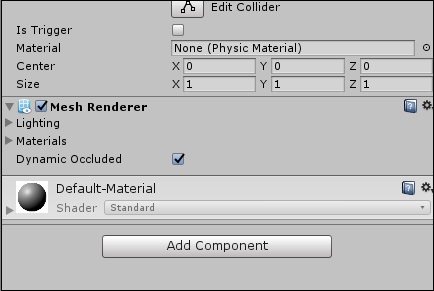
Agora, clique no cubo e dê uma olhada em suas propriedades.

A propriedade mais inferior parece ter um material padrão e um Standard shader.
O que é um material?
No Unity (e em muitos aspectos de modelagem 3D), um Materialé um arquivo que contém informações sobre a iluminação de um objeto com aquele material. Observe como uma esfera cinza denota o material, com alguma luz vindo do topo.
Agora, não se confunda com o nome; um Material não tem nada a ver com massa, colisões ou mesmo física em geral. Um material é usado para definir como a iluminação afeta um objeto com aquele material.
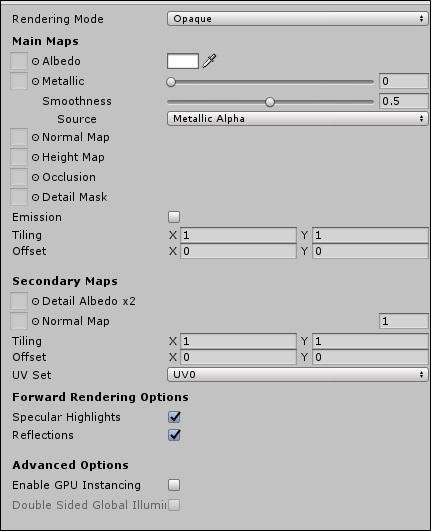
Vamos tentar criar nosso próprio material. Clique com o botão direito na região Ativos, vá paraCreate → Material e dê a ele um nome, como “Meu Material”.

Essas propriedades não são como nada que estudamos até agora. Isso ocorre porque essas são propriedades que são programadas noshader, não o material.
Os materiais são o que tornam seus objetos visíveis em primeiro lugar. Na verdade, mesmo em 2D, utilizamos um material especial que também não requer iluminação. Claro, Unity gera e aplica em tudo para nós, então nem percebemos que está lá.
O que é um shader?
Um shader é um programa que define como every single pixelé desenhado na tela. Shaders não são programados em C # ou mesmo em uma linguagem OOPS. Eles são programados em umC-like linguagem chamada GLSL, que pode fornecer instruções diretas à GPU para processamento rápido.
Os sistemas de partículas ajudam a gerar um grande número de partículas com vida útil pequena de maneira eficiente. Esses sistemas passam por um processo de renderização separado; eles podem instanciar partículas mesmo quando há centenas ou milhares de objetos.
Agora, particlessão um termo ambíguo no Sistema de Partículas; umaparticleé qualquer textura individual, instância material ou entidade gerada pelo sistema de partículas. Não são necessariamente pontos flutuando no espaço (embora possam ser!), E podem ser usados em muitos cenários diferentes.

Um GameObject gerencia um Particle System com o componente Particle System anexado; os sistemas de partículas não exigem a configuração de nenhum ativo, embora possam exigir materiais diferentes, dependendo do efeito desejado.
Para criar um sistema de partículas, adicione o componente Particle System por meio da configuração Adicionar componente ou vá para a Hierarquia e selecione Create → Effects → Particle System. Isso irá gerar um novo GameObject com o sistema de partículas anexado.

Se você olhar para as propriedades do Sistema de Partículas, verá que compreende muitos modules. Por padrão, apenas três módulos estão ativos; aEmission, Shape e a Renderer. Outros módulos podem ser ativados clicando no pequeno círculo ao lado de seus nomes.


À direita de alguns valores, você pode notar uma pequena seta preta. Isso permite que você obtenha mais controle sobre os valores de cada partícula individual. Por exemplo, você pode definir oStart Size para Random between Two Constants para dizer ao sistema de partículas para renderizar partículas aleatórias de tamanhos diferentes, como uma mangueira de água.

A Asset Store é uma das maiores forças da Unity no mercado de motores de jogos; ele compreende um grande número de ativos, ferramentas, scripts e até mesmo projetos inteiros prontos para você baixar.
Para usar o Asset Store, você precisa ter um válido Unity ID. Se você não tiver um, pode criar um no site da Unity.
Depois de criar um ID do Unity, clique no Asset Store guia na mesma linha que o Scene View.

Depois de fazer login, você verá seu nome de usuário no canto superior direito.
Neste exemplo, estaremos importando o Survival Shooter Tutorialprojeto. Para isso, faremos uma busca na aba e clicaremos no ativo publicado pela Unity.

Vamos clicar em Download e deixá-lo ser concluído. Assim que terminar, oDownload o botão mudará para Import; clique nele novamente para importar seu novo ativo para o projeto aberto no momento.
(Observação - neste caso específico, estamos importando um projeto completo; no caso do Unity avisar sobre isso, crie um novo projeto ou substitua o existente, se desejar. Qualquer uma das formas é adequada.)
Uma nova janela aparecerá, listando todo o conteúdo do novo Ativo que você acabou de importar. Dependendo do que você baixou, pode ser um único arquivo, ou um grupo de arquivos, ou uma árvore inteira com hierarquias de pastas e arquivos. Por padrão, o Unity importará todos os componentes do ativo quando você clicarImport, que é o que queremos. Agora, vamos clicar emImport para Unity fazer seu trabalho.
Tentar baixar ativos sem pagar por eles é ilegal e sempre existe a possibilidade de vírus, bugs ou falta de atualizações.