Unidade - O Slider
Neste capítulo, aprenderemos sobre o último elemento de interface do usuário desta série. O controle deslizante é comumente usado onde um determinado valor deve ser definido entre um par de valor máximo e mínimo. Um dos usos mais comuns disso é para o volume do áudio ou brilho da tela.
Para criar um controle deslizante, vá para Criar → IU → Controle deslizante. Uma novaSlider elemento deve aparecer em sua cena.

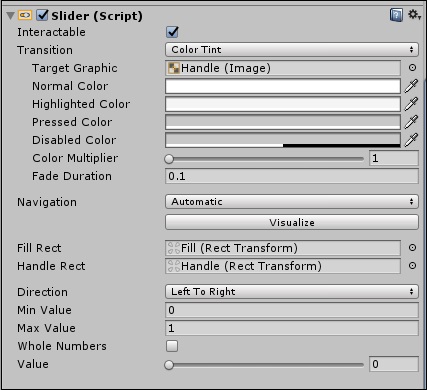
Se você for às propriedades deste Slider, notará uma série de opções para personalizá-lo.

Vamos tentar fazer um volumecontrole deslizante para fora deste controle deslizante. Para isso, abra o script ButtonBehaviour (você pode renomear o ButtonManager GameObject, pois ele certamente está fazendo mais do que apenas gerenciar um botão agora) e adicione uma referência ao Slider. Também mudaremos o código um pouco novamente.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
myText.text = "Current Volume: " + mySlider.value;
}
}Entenda como estamos usando o método Update para atualizar constantemente o valor de myText.text.
Nas propriedades do controle deslizante, vamos marcar a caixa “Números inteiros” e definir o valor máximo para 100.
Vamos definir a cor do texto por meio de suas propriedades para uma cor mais visível.
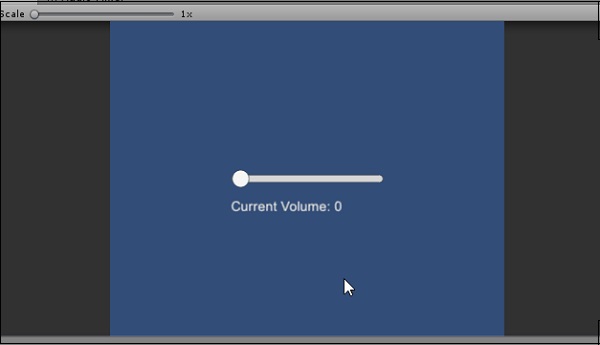
Vamos seguir o mesmo procedimento de arrastar o Slider GameObject para o novo slot e clicar em play.

É altamente recomendável que você explore e experimente também os outros controles da IU, para ver quais funcionam de que maneira.
Em nossa seção subsequente, aprenderemos sobre iluminação, materiais e sombreadores.