Unity - começando com UI
Nesta seção, aprenderemos sobre o processo de design para interface do usuário ou elementos de IU no Unity. Isso inclui a configuração básica, bem como uma visão geral dos elementos comuns que vêm com o Unity.
O fluxo de trabalho para projetar a interface do usuário no Unity segue um caminho ligeiramente diferente do que temos percorrido até agora. Para começar, os elementos da IU não são GameObjects padrão e não podem ser usados como tal. Os elementos da IU são projetados de maneira diferente; um botão de menu que parece correto em uma resolução de 4: 3 pode parecer esticado ou distorcido em uma resolução de 16: 9 se não estiver configurado corretamente.
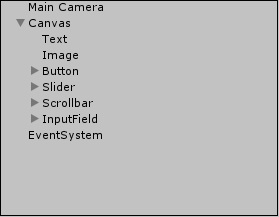
Os elementos da IU no Unity não são colocados diretamente na cena. Eles são sempre colocados como filhos de um GameObject especial chamado deCanvas. O Canvas é como uma “folha de desenho” para a IU na cena, onde todos os elementos da IU serão renderizados. Criar um elemento de IU a partir doCreate o menu de contexto sem um Canvas existente irá gerar um automaticamente.

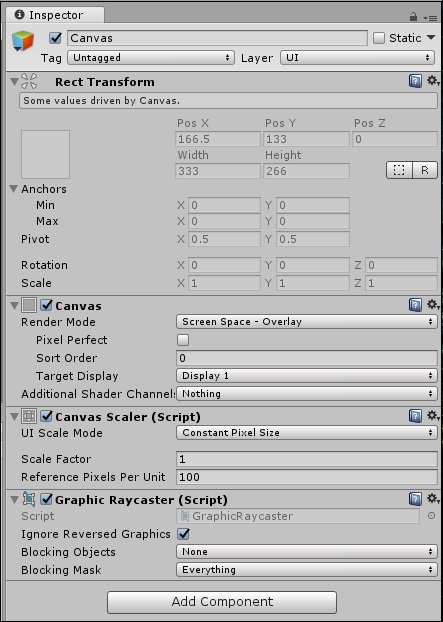
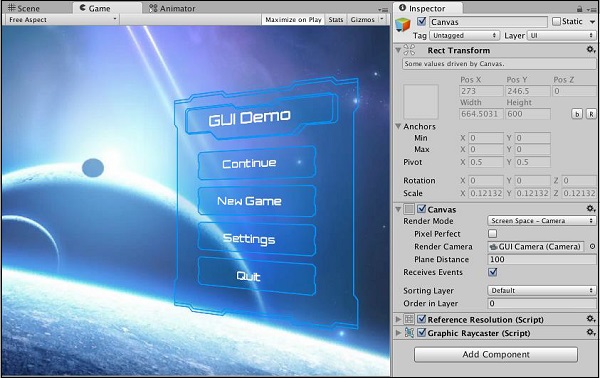
Vejamos agora o Canvas GameObject para saber sobre os novos componentes adicionais -

o Rect Transform na parte superior parece ter muitas novas propriedades que um Transform GameObject padrão não tem.
Isso ocorre porque enquanto um GameObject normal Transform descreve um imaginário point no espaço 3D, um RectTransform define um imaginário rectangle. Isso significa que precisamos de propriedades adicionais para definir exatamente onde o retângulo está, quão grande ele é e como ele é orientado.
Podemos ver algumas propriedades padrão de um retângulo como Altura e Largura, bem como duas novas propriedades chamadas Anchors. Âncoras são pontos que outras entidades podem “travar” na tela. Isso significa que se um elemento de IU (digamos, um botão) estiver ancorado no Canvas à direita, o redimensionamento do Canvas garantirá que o botão esteja sempre no relativoright da tela.
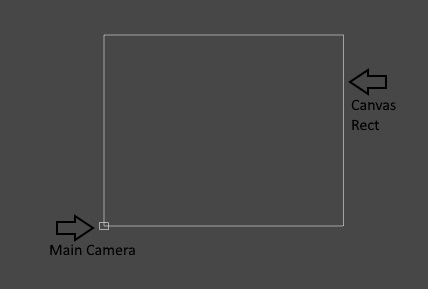
Por padrão, você não será capaz de modificar a forma da área da tela, e será comparativamente gigantic retângulo em torno de sua cena.

O próximo é o CanvasComponente. Este é o componente principal que contém algumas opções universais de como a IU é desenhada.

A primeira opção que vemos é a Render Mode. Esta propriedade define o método que é usado para desenhar o Canvas na visualização do jogo.
Temos três opções na lista suspensa. Vamos aprender mais sobre as opções em nossas seções subsequentes.
Espaço da tela - Sobreposição
Este modo é o mais padrão para menus, HUDs e assim por diante. Ele renderiza a IU acima de tudo o mais na cena, exatamente como está organizado e sem exceção. Ele também dimensiona bem a IU quando o tamanho da tela ou da janela do jogo muda. Este é o modo de renderização padrão no Canvas.
Espaço da tela - Câmera
Espaço da tela - a câmera cria um plano de projeção imaginário, a uma distância definida da câmera e projeta toda a interface do usuário nele. Isso significa que a aparência da IU na cena depende muito das configurações usadas pela câmera; isso inclui perspectiva, campo de visão e assim por diante.

Espaço Mundial
No modo World Space, os elementos da IU se comportam como se fossem GameObjects normais colocados no mundo. Eles são semelhantes a sprites, no entanto, são normalmente usados como parte do mundo do jogo em vez de para o jogador, como monitores e telas do jogo. Por causa dessa natureza, você pode modificar diretamente os valores do Canvas RectTransform neste modo.
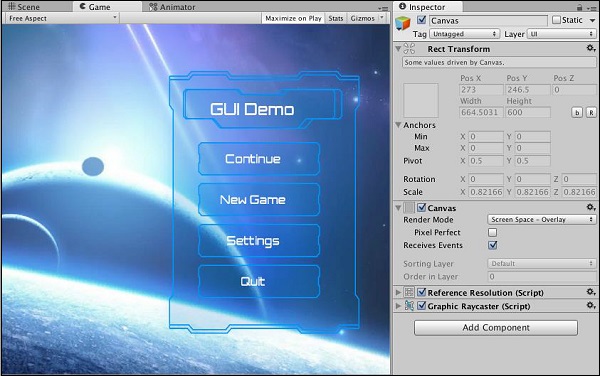
o Canvas Scaleré um conjunto de opções que permite ajustar a escala e a aparência dos elementos da IU de uma forma mais definitiva; permite que você defina como os elementos da IUresizequando o tamanho da tela muda. Por exemplo, os elementos da IU podem permanecer do mesmo tamanho, independentemente da proporção do tamanho da tela, ou podem ser redimensionados de acordo com umReference Resolution.
O Graphics Raycaster lida principalmente com o raycasting (link para a Documentação do Unity para Raycasting) dos elementos da IU e garantindo que eventos iniciados pelo usuário, como cliques e arrastamentos, funcionem corretamente.