Unidade - Elemento de Texto
A IU de texto embutida do Unity é um ótimo ponto de partida para os alunos começarem a projetar IU, mesmo que tenda a ser ofuscada por ativos mais poderosos e eficientes desenvolvidos pela comunidade.
Para o nosso propósito, o elemento Text vanilla é mais do que suficiente para começar.
O texto, sendo um elemento distinto da interface do usuário, deve-se principalmente ao dynamismdesse elemento. Por exemplo, imprimir a pontuação atual do jogador na tela requer que o valor numérico da pontuação seja convertido em uma string, geralmente por meio do.toString() método, antes de ser exibido.
Para inserir um elemento de IU de texto, vá para Scene Heirarchy, Create → UI → Text.

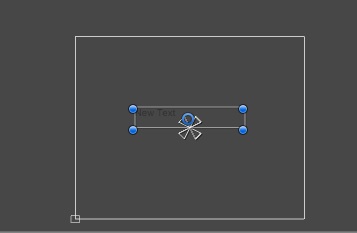
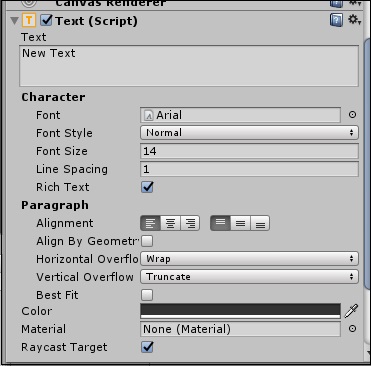
Um novo elemento de texto deve aparecer na região do Canvas. Se dermos uma olhada em suas propriedades, veremos algumas opções muito úteis.

O que é mais significativo de tudo, no entanto, é o Text field. Você pode digitar o que deseja que a caixa de texto diga nesse campo, mas queremos ir um passo além disso.
Para alterar a fonte do texto, você deve primeiro importar o font filedo seu computador para o Unity, como um ativo. Uma fonte não precisa ser ativamente anexada a nada na cena e pode ser referenciada diretamente nos Ativos.
O elemento Texto também pode ser acessado por meio de scripts; é aqui que a importância dedynamic A IU vem.
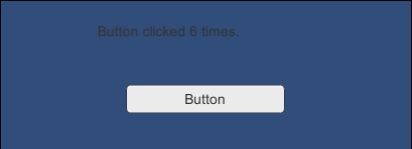
Em vez do console, exibindo quantas vezes o botão foi pressionado, como no capítulo anterior; vamos realmente imprimi-lo na tela do jogo. Para fazer isso, abriremos nosso script ButtonBehaviour da lição anterior e faremos algumas alterações nele.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}A primeira mudança que fizemos foi adicionar uma nova referência de namespace. Esta referência é usada para trabalhar com os componentes de IU do Unity, então adicionamos oUnityEngine.UI linha.
Em seguida, criamos uma variável pública Text, onde podemos arrastar e soltar nosso elemento Text UI em.
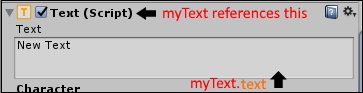
Por fim, acessamos o texto real que este elemento de interface do usuário contém usando myText.text.

Se salvarmos nosso script, veremos agora um novo slot para o elemento Text UI em nosso ButtonManager. Basta arrastar e soltar o gameObject que contém aquele elemento de texto no slot e clicar no botão Play.