WebGL - Básico
WebGL é principalmente uma API de rasterização de baixo nível, em vez de uma API 3D. Para desenhar uma imagem usando WebGL, você deve passar um vetor que representa a imagem. Em seguida, ele converte o vetor dado em formato de pixel usando OpenGL SL e exibe a imagem na tela. Escrever um aplicativo WebGL envolve um conjunto de etapas que explicaremos neste capítulo.
WebGL - Sistema de Coordenadas
Assim como qualquer outro sistema 3D, você terá os eixos x, y e z no WebGL, onde o z eixo significa depth. As coordenadas em WebGL são restritas a (1, 1, 1) e (-1, -1, - 1). Isso significa que - se você considerar a tela projetando gráficos WebGL como um cubo, um canto do cubo será (1, 1, 1) e o canto oposto será (-1, -1, -1). O WebGL não exibirá nada desenhado além desses limites.
O diagrama a seguir descreve o sistema de coordenadas WebGL. O eixo z significa profundidade. Um valor positivo de z indica que o objeto está perto da tela / visualizador, enquanto um valor negativo de z indica que o objeto está longe da tela. Da mesma forma, um valor positivo de x indica que o objeto está à direita da tela e um valor negativo indica que o objeto está à esquerda. Da mesma forma, os valores positivos e negativos de y indicam se o objeto está na parte superior ou inferior da tela.

Gráficos WebGL
Depois de obter o contexto WebGL do objeto de tela, você pode começar a desenhar elementos gráficos usando a API WebGL em JavaScript.
Aqui estão alguns termos fundamentais que você precisa saber antes de começar com WebGL.
Vértices
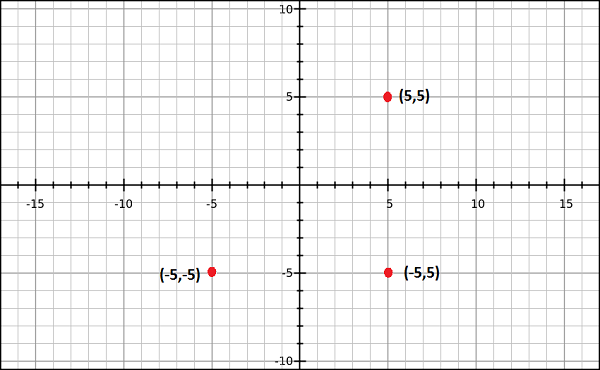
Geralmente, para desenhar objetos como um polígono, marcamos os pontos no plano e os unimos para formar o polígono desejado. UMAvertexé um ponto que define a conjunção das bordas de um objeto 3D. É representado por três valores de ponto flutuante, cada um representando os eixos x, y, z respectivamente.
Exemplo
No exemplo a seguir, estamos desenhando um triângulo com os seguintes vértices - (0,5, 0,5), (-0,5, 0,5), (-0,5, -0,5).

Note - Temos que armazenar esses vértices manualmente usando matrizes JavaScript e passá-los para o pipeline de renderização WebGL usando o buffer de vértices.
Índices
No WebGL, os valores numéricos são usados para identificar os vértices. Esses valores numéricos são conhecidos como índices. Esses índices são usados para desenhar malhas em WebGL.

Note - Assim como os vértices, armazenamos os índices usando arrays JavaScript e os passamos para o pipeline de renderização WebGL usando o buffer de índice.
Arrays
Ao contrário do OpenGL e do JoGL, não existem métodos predefinidos no WebGL para renderizar os vértices diretamente. Temos que armazená-los manualmente usando matrizes JavaScript.
Exemplo
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]Amortecedores
Buffers são as áreas de memória do WebGL que armazenam os dados. Existem vários buffers, a saber, buffer de desenho, buffer de quadro, buffer vetex e buffer de índice. overtex buffer e index buffer são usados para descrever e processar a geometria do modelo.
Os objetos de buffer de vértices armazenam dados sobre os vértices, enquanto os objetos de buffer de índice armazenam dados sobre os índices. Depois de armazenar os vértices em arrays, nós os passamos para o pipeline gráfico WegGL usando esses objetos Buffer.
Frame bufferé uma parte da memória gráfica que contém os dados da cena. Este buffer contém detalhes como largura e altura da superfície (em pixels), cor de cada pixel, profundidade e buffers de estêncil.
Malha
Para desenhar objetos 2D ou 3D, a API WebGL fornece dois métodos, a saber, drawArrays() e drawElements(). Esses dois métodos aceitam um parâmetro chamadomodeusando o qual você pode selecionar o objeto que deseja desenhar. As opções fornecidas por este campo são restritas a pontos, linhas e triângulos.
Para desenhar um objeto 3D usando esses dois métodos, temos que construir um ou mais polígonos primitivos usando pontos, linhas ou triângulos. Daí em diante, usando esses polígonos primitivos, podemos formar uma malha.
Um objeto 3D desenhado usando polígonos primitivos é chamado de mesh. O WebGL oferece várias maneiras de desenhar objetos gráficos 3D; no entanto, os usuários normalmente preferem desenhar uma malha.
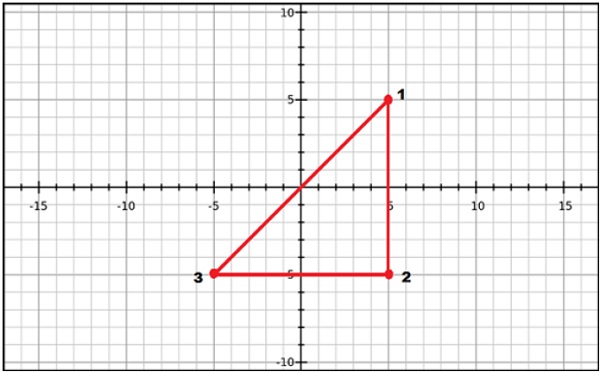
Exemplo
No exemplo a seguir, você pode observar que desenhamos um quadrado usando dois triângulos → {1, 2, 3} e {4, 1, 3}.

Programas Shader
Normalmente usamos triângulos para construir malhas. Como o WebGL usa computação acelerada por GPU, as informações sobre esses triângulos devem ser transferidas da CPU para a GPU, o que exige uma grande sobrecarga de comunicação.
O WebGL fornece uma solução para reduzir a sobrecarga de comunicação. Uma vez que usa ES SL (Embedded System Shader Language) que é executado em GPU, escrevemos todos os programas necessários para desenhar elementos gráficos no sistema cliente usandoshader programs (os programas que escrevemos usando OpenGL ES Shading Language / GLSL)
Esses shaders são os programas para GPU e a linguagem usada para escrever programas de shaders é GLSL. Nesses sombreadores, definimos exatamente como vértices, transformações, materiais, luzes e câmera interagem entre si para criar uma imagem específica.
Resumindo, é um snippet que implementa algoritmos para obter pixels para uma malha. Discutiremos mais sobre sombreadores em capítulos posteriores. Existem dois tipos de shaders - Vertex Shader e Fragment Shader.
Vertex Shader
Vertext shader é o código do programa chamado em cada vértice. É usado para transformar (mover) a geometria (ex: triângulo) de um lugar para outro. Ele lida com os dados de cada vértice (dados por vértice), como coordenadas de vértice, normais, cores e coordenadas de textura.
No ES GLcódigo do sombreador de vértice, os programadores têm que definir atributos para lidar com os dados. Esses atributos apontam para umVertex Buffer Object escrito em JavaScript.
As seguintes tarefas podem ser realizadas usando sombreadores de vértice -
- Transformação de vértice
- Transformação normal e normalização
- Geração de coordenadas de textura
- Transformação de coordenadas de textura
- Lighting
- Aplicação de material de cor
Fragment Shader (Pixel Shader)
Uma malha é formada por múltiplos triângulos, e a superfície de cada um dos triângulos é conhecida como fragment. Fragment shader é o código executado em todos os pixels de cada fragmento. Ele foi escrito para calcular e preencher a cor em pixels individuais .
As tarefas a seguir podem ser realizadas usando sombreadores de fragmento -
- Operações em valores interpolados
- Acesso à textura
- Aplicação de textura
- Fog
- Soma de cores

Variáveis OpenGL ES SL
A forma completa de OpenGL ES SLé OpenGL Embedded System Shading Language. Para lidar com os dados nos programas de sombreador, o ES SL oferece três tipos de variáveis. Eles são os seguintes -
Attributes- Essas variáveis contêm os valores de entrada do programa de sombreador de vértice. Os atributos apontam para os objetos de buffer de vértice que contêm dados por vértice. Cada vez que o sombreador de vértice é chamado, os atributos apontam para VBO de vértices diferentes.
Uniforms - Essas variáveis contêm os dados de entrada que são comuns para sombreadores de vértice e fragmento, como posição da luz, coordenadas de textura e cor.
Varyings - Essas variáveis são usadas para passar os dados do sombreador de vértice para o sombreador de fragmento.
Com todos esses fundamentos, passaremos agora a discutir o Pipeline de gráficos.