WebGL - Modos de Desenho
No capítulo anterior (Capítulo 12), discutimos como desenhar um triângulo usando WebGL. Além dos triângulos, o WebGL oferece suporte a vários outros modos de desenho. Este capítulo explica os modos de desenho suportados pelo WebGL.
O parâmetro de modo
Vamos dar uma olhada na sintaxe dos métodos - drawElements() E desenhe Arrays().
void drawElements(enum mode, long count, enum type, long offset);
void drawArrays(enum mode, int first, long count);Se você observar claramente, ambos os métodos aceitam um parâmetro mode. Usando este parâmetro, os programadores podem selecionar o modo de desenho no WebGL.
Os modos de desenho fornecidos pelo WebGL estão listados na tabela a seguir.
| Sr. Não. | Modo e descrição |
|---|---|
| 1 | gl.POINTS Para desenhar uma série de pontos. |
| 2 | gl.LINES Para desenhar uma série de segmentos de linha não conectados (linhas individuais). |
| 3 | gl.LINE_STRIP Para desenhar uma série de segmentos de linha conectados. |
| 4 | gl.LINE_LOOP Para desenhar uma série de segmentos de linha conectados. Ele também une o primeiro e o último vértices para formar um loop. |
| 5 | gl.TRIANGLES Para desenhar uma série de triângulos separados. |
| 6 | gl.TRIANGLE_STRIP Para desenhar uma série de triângulos conectados em forma de faixa. |
| 7 | gl.TRIANGLE_FAN Desenhar uma série de triângulos conectados compartilhando o primeiro vértice em forma de leque. |
Exemplo - Desenhe Três Linhas Paralelas
O exemplo a seguir mostra como desenhar três linhas paralelas usando gl.LINES.
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*======= Creating a canvas =========*/
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/*======= Defining and storing the geometry ======*/
var vertices = [
-0.7,-0.1,0,
-0.3,0.6,0,
-0.3,-0.3,0,
0.2,0.6,0,
0.3,-0.3,0,
0.7,0.6,0
]
// Create an empty buffer object
var vertex_buffer = gl.createBuffer();
// Bind appropriate array buffer to it
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Pass the vertex data to the buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/*=================== Shaders ====================*/
// Vertex shader source code
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// Fragment shader source code
var fragCode =
'void main(void) {' +
'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to store
// the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/*======= Associating shaders to buffer objects ======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// Point an attribute to the currently bound VBO
gl.vertexAttribPointer(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
/*============ Drawing the triangle =============*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color and depth buffer
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.LINES, 0, 6);
// POINTS, LINE_STRIP, LINE_LOOP, LINES,
// TRIANGLE_STRIP,TRIANGLE_FAN, TRIANGLES
</script>
</body>
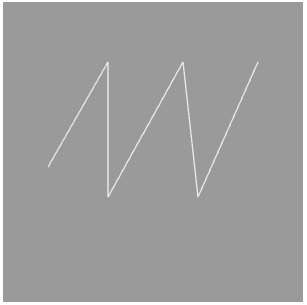
</html>Se você executar este exemplo, ele produzirá a seguinte saída -
Modos de Desenho
No programa acima, se você substituir o modo de drawArrays() com um dos seguintes modos de desenho, ele produzirá saídas diferentes a cada vez.
| Modos de Desenho | Saídas |
|---|---|
| LINE_STRIP |

|
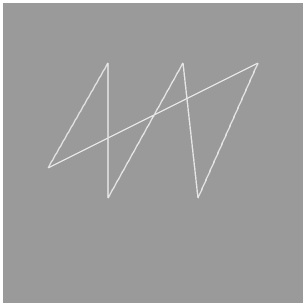
| LINE_LOOP |

|
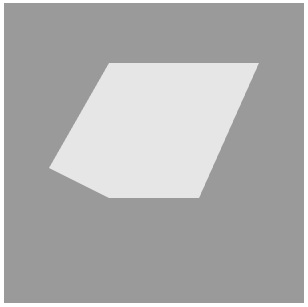
| TRIANGLE_STRIP |

|
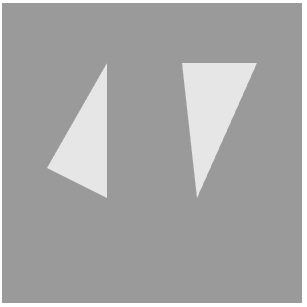
| TRIANGLE_FAN |

|
| TRIÂNGULOS |

|