WebGL - Pipeline de gráficos
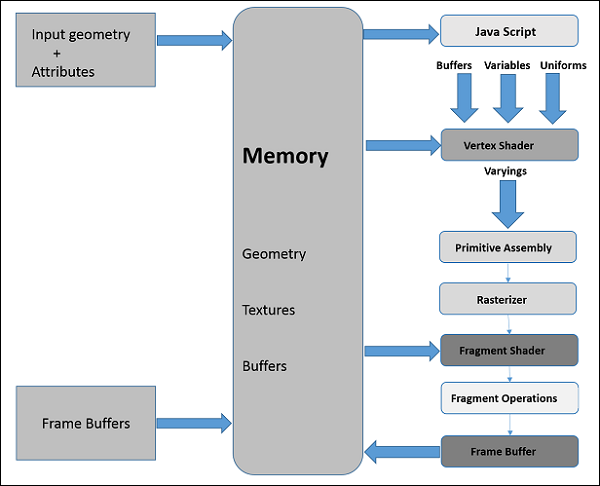
Para renderizar gráficos 3D, temos que seguir uma sequência de etapas. Essas etapas são conhecidas comographics pipeline ou rendering pipeline. O diagrama a seguir descreve o pipeline de gráficos WebGL.

Nas seções a seguir, discutiremos uma a uma a função de cada etapa do pipeline.
JavaScript
Ao desenvolver aplicativos WebGL, escrevemos o código da linguagem Shader para nos comunicarmos com a GPU. JavaScript é usado para escrever o código de controle do programa, que inclui as seguintes ações -
Initialize WebGL - JavaScript é usado para inicializar o contexto WebGL.
Create arrays - Criamos arrays JavaScript para armazenar os dados da geometria.
Buffer objects - Criamos objetos de buffer (vértice e índice) passando os arrays como parâmetros.
Shaders - Criamos, compilamos e vinculamos os shaders usando JavaScript.
Attributes - Podemos criar atributos, ativá-los e associá-los a objetos de buffer usando JavaScript.
Uniforms - Também podemos associar os uniformes usando JavaScript.
Transformation matrix - Usando JavaScript, podemos criar uma matriz de transformação.
Inicialmente, criamos os dados para a geometria necessária e os passamos para os sombreadores na forma de buffers. A variável de atributo da linguagem do sombreador aponta para os objetos de buffer, que são passados como entradas para o sombreador de vértice.
Vertex Shader
Quando iniciamos o processo de renderização invocando os métodos drawElements() e drawArray(), o sombreador de vértice é executado para cada vértice fornecido no objeto de buffer de vértice. Ele calcula a posição de cada vértice de um polígono primitivo e o armazena em diferentesgl_position. Ele também calcula os outros atributos, comocolor, texture coordinatese vertices que normalmente estão associados a um vértice.
Conjunto primitivo
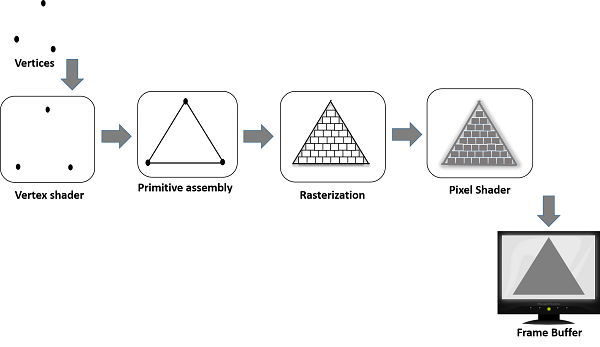
Depois de calcular a posição e outros detalhes de cada vértice, a próxima fase é a primitive assembly stage. Aqui, os triângulos são montados e passados para o rasterizador.
Rasterização
Na etapa de rasterização, os pixels na imagem final da primitiva são determinados. Tem duas etapas -
Culling- Inicialmente é determinada a orientação (é para frente ou para trás?) Do polígono. Todos aqueles triângulos com orientação inadequada que não são visíveis na área de visualização são descartados. Este processo é chamado de seleção.
Clipping- Se um triângulo estiver parcialmente fora da área de visualização, a parte fora da área de visualização será removida. Esse processo é conhecido como recorte.
Fragment Shader
O sombreador de fragmento obtém
- dados do sombreador de vértice em variáveis variáveis,
- primitivas do estágio de rasterização, e então
- calcula os valores de cor para cada pixel entre os vértices.
O sombreador de fragmento armazena os valores de cor de cada pixel em cada fragmento. Esses valores de cor podem ser acessados durante as operações de fragmento, que discutiremos a seguir.
Operações de Fragmentação
As operações de fragmentação são realizadas após determinar a cor de cada pixel na primitiva. Essas operações de fragmento podem incluir o seguinte -
- Depth
- Mistura de tampão de cor
- Dithering
Depois que todos os fragmentos são processados, uma imagem 2D é formada e exibida na tela. oframe buffer é o destino final do pipeline de renderização.

Suavizador de quadros
O buffer de quadros é uma parte da memória gráfica que contém os dados da cena. Esse buffer contém detalhes como largura e altura da superfície (em pixels), cor de cada pixel e buffers de profundidade e estêncil.