WebGL - Introdução
Alguns anos atrás, os aplicativos Java - como uma combinação de miniaplicativos e JOGL - eram usados para processar gráficos 3D na Web endereçando a GPU (Graphical Processing Unit). Como os miniaplicativos requerem uma JVM para serem executados, tornou-se difícil contar com miniaplicativos Java. Alguns anos depois, as pessoas pararam de usar miniaplicativos Java.
As APIs Stage3D fornecidas pela Adobe (Flash, AIR) ofereciam arquitetura acelerada por hardware de GPU. Usando essas tecnologias, os programadores podem desenvolver aplicativos com recursos 2D e 3D em navegadores da web, bem como em plataformas IOS e Android. Como o Flash era um software proprietário, não era usado como padrão da web.
Em março de 2011, o WebGL foi lançado. É um software aberto que pode ser executado sem JVM. É totalmente controlado pelo navegador da web.
A nova versão do HTML 5 possui vários recursos para oferecer suporte a gráficos 3D, como 2D Canvas, WebGL, SVG, transformações 3D CSS e SMIL. Neste tutorial, cobriremos os fundamentos do WebGL.
O que é OpenGL?
OpenGL (Open Graphics Library) é uma API de linguagem cruzada e plataforma cruzada para gráficos 2D e 3D. É uma coleção de comandos. OpenGL4.5 é a versão mais recente do OpenGL. A tabela a seguir lista um conjunto de tecnologias relacionadas ao OpenGL.
| API | Tecnologia Usada |
|---|---|
| OpenGL ES | É a biblioteca de gráficos 2D e 3D em sistemas embarcados - incluindo consoles, telefones, aparelhos e veículos. OpenGL ES 3.1 é sua versão mais recente. É mantido pelo Grupo Khronos www.khronos.org |
| JOGL | É a vinculação Java para OpenGL. JOGL 4.5 é sua versão mais recente e é mantida por jogamp.org. |
| WebGL | É a vinculação do JavaScript para OpenGL. WebGL 1.0 é sua versão mais recente e é mantida pelo grupo khronos . |
| OpenGLSL | OpenGL Shading Language. É uma linguagem de programação que acompanha o OpenGL 2.0 e superior. É uma parte da especificação central do OpenGL 4.4. É uma API projetada especificamente para sistemas embarcados, como aqueles presentes em telefones celulares e tablets. |
Note - No WebGL, usamos GLSL para escrever shaders.
O que é WebGL?
WebGL (Web Graphics Library) é o novo padrão para gráficos 3D na Web. Ele foi projetado com a finalidade de renderizar gráficos 2D e gráficos 3D interativos. É derivado da biblioteca ES 2.0 do OpenGL, que é uma API 3D de baixo nível para telefones e outros dispositivos móveis. O WebGL fornece funcionalidade semelhante ao ES 2.0 (Sistemas Embarcados) e tem um bom desempenho em hardware gráfico 3D moderno.
É uma API JavaScript que pode ser usada com HTML5. O código WebGL é escrito na tag <canvas> do HTML5. É uma especificação que permite que os navegadores da Internet acessem as unidades de processamento gráfico (GPUs) nos computadores em que foram usados.
Quem desenvolveu WebGL
Um engenheiro de software sérvio-americano chamado Vladimir Vukicevic fez o trabalho de base e liderou a criação do WebGL
Em 2007, Vladimir começou a trabalhar em um OpenGL protótipo para o elemento Canvas do documento HTML.
Em março de 2011, o Grupo Kronos criou o WebGL.
Renderização
Renderização é o processo de gerar uma imagem a partir de um modelo usando programas de computador. Em gráficos, uma cena virtual é descrita usando informações como geometria, ponto de vista, textura, iluminação e sombreamento, que são passadas por um programa de renderização. A saída deste programa de renderização será uma imagem digital.
Existem dois tipos de renderização -
Software Rendering - Todos os cálculos de renderização são feitos com a ajuda da CPU.
Hardware Rendering - Todos os cálculos gráficos são feitos pela GPU (unidade de processamento gráfico).
A renderização pode ser feita local ou remotamente. Se a imagem a ser renderizada for muito complexa, a renderização será feita remotamente em um servidor dedicado com recursos de hardware suficientes para renderizar cenas complexas. Também é chamado deserver-based rendering. A renderização também pode ser feita localmente pela CPU. É chamado declient-based rendering.
WebGL segue uma abordagem de renderização baseada em cliente para renderizar cenas 3D. Todo o processamento necessário para obter uma imagem é executado localmente, usando o hardware gráfico do cliente.
GPU
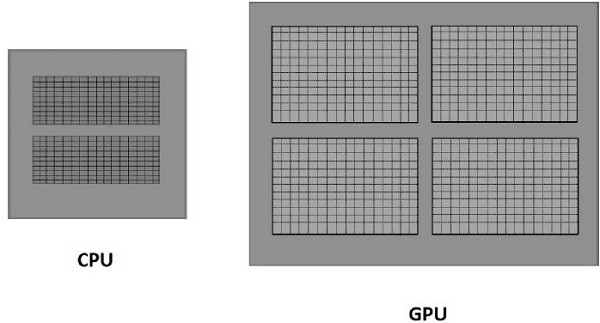
De acordo com a NVIDIA, uma GPU é "um processador de chip único com transformação integrada, iluminação, configuração / recorte de triângulo e motores de renderização capazes de processar um mínimo de 10 milhões de polígonos por segundo." Ao contrário dos processadores multi-core com alguns núcleos otimizados para processamento sequencial, uma GPU consiste em milhares de núcleos menores que processam cargas de trabalho paralelas com eficiência. Portanto, a GPU acelera a criação de imagens em um buffer de quadros (uma parte da memória RAM que contém os dados de um quadro completo) destinadas a serem enviadas para um display.

GPU Accelerated Computing
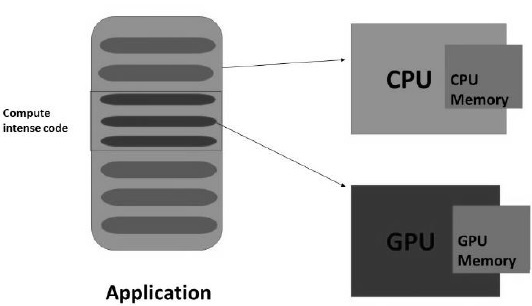
Na computação acelerada por GPU, o aplicativo é carregado na CPU. Sempre que encontra umcompute-intensiveparte do código, essa parte do código será carregada e executada na GPU. Ele dá ao sistema a capacidade de processar gráficos de maneira eficiente.

A GPU terá uma memória separada e executa várias cópias de uma pequena parte do código por vez. A GPU processa todos os dados que estão em sua memória local, não a memória central. Portanto, os dados que precisam ser processados pela GPU devem ser carregados / copiados para a memória da GPU e depois processados.
Nos sistemas com a arquitetura acima, a sobrecarga de comunicação entre a CPU e a GPU deve ser reduzida para obter um processamento mais rápido de programas 3D. Para isso, temos que copiar todos os dados e mantê-los na GPU, em vez de nos comunicarmos com a GPU repetidamente.
Navegadores suportados
As tabelas a seguir mostram uma lista de navegadores que suportam WebGL -
Navegadores da web
| Nome do navegador | Versão | Apoio, suporte |
|---|---|---|
| IInternet Explorer | 11 e acima | Suporte completo |
| Google Chrome | 39 e acima | Suporte completo |
| Safári | 8 | Suporte completo |
| Raposa de fogo | 36 e acima | Suporte parcial |
| Ópera | 27 e acima | Suporte parcial |
Navegadores móveis
| Nome do navegador | Versão | Apoio, suporte |
|---|---|---|
| Chrome para Android | 42 | Suporte parcial |
| Navegador Android | 40 | Suporte parcial |
| IOS Safari | 8,3 | Suporte completo |
| Opera Mini | 8 | Não suporta |
| Navegador blackberry | 10 | Suporte completo |
| IE mobile | 10 | Suporte parcial |
Vantagens do WebGL
Aqui estão as vantagens de usar WebGL -
JavaScript programming- Os aplicativos WebGL são escritos em JavaScript. Usando esses aplicativos, você pode interagir diretamente com outros elementos do documento HTML. Você também pode usar outras bibliotecas JavaScript (por exemplo, JQuery) e tecnologias HTML para enriquecer o aplicativo WebGL.
Increasing support with mobile browsers - WebGL também oferece suporte a navegadores móveis, como iOS safari, navegador Android e Chrome para Android.
Open source- WebGL é um código aberto. Você pode acessar o código fonte da biblioteca e entender como funciona e como foi desenvolvido.
No need for compilation- JavaScript é um componente metade de programação e metade HTML. Para executar este script, não há necessidade de compilar o arquivo. Em vez disso, você pode abrir o arquivo diretamente usando qualquer um dos navegadores e verificar o resultado. Como os aplicativos WebGL são desenvolvidos usando JavaScript, não há necessidade de compilar aplicativos WebGL também.
Automatic memory management- JavaScript suporta gerenciamento automático de memória. Não há necessidade de alocação manual de memória. O WebGL herda esse recurso do JavaScript.
Easy to set up- Como o WebGL é integrado ao HTML 5, não há necessidade de configuração adicional. Para escrever um aplicativo WebGL, tudo o que você precisa é de um editor de texto e um navegador da web.
Configuração de ambiente
Não há necessidade de definir um ambiente diferente para WebGL. Os navegadores que suportam WebGL têm sua própria configuração embutida para WebGL.