ไอออนิก - Cordova AdMob
ปลั๊กอิน Cordova AdMob ใช้สำหรับรวมโฆษณาแบบเนทีฟ เราจะใช้ไฟล์admobpro ปลั๊กอินในบทนี้เนื่องจากผู้ดูแลระบบเลิกใช้งานแล้ว
การใช้ AdMob
เพื่อให้สามารถใช้โฆษณาในแอปของคุณคุณต้องลงชื่อสมัครใช้ admob และสร้างแบนเนอร์ เมื่อคุณทำสิ่งนี้คุณจะได้รับไฟล์Ad Publisher ID.เนื่องจากขั้นตอนเหล่านี้ไม่ได้เป็นส่วนหนึ่งของ Ionic framework เราจะไม่อธิบายในที่นี้ คุณสามารถทำตามขั้นตอนโดยทีมสนับสนุนของ Google ที่นี่
คุณจะต้องติดตั้งแพลตฟอร์ม Android หรือ iOS เนื่องจากปลั๊กอิน Cordova ใช้งานได้เฉพาะบนแพลตฟอร์มเนทีฟเท่านั้น เราได้พูดถึงวิธีการทำสิ่งนี้แล้วในบทการตั้งค่าสภาพแวดล้อมของเรา
คุณสามารถติดตั้งปลั๊กอิน AdMob ในหน้าต่างพรอมต์คำสั่ง
C:\Users\Username\Desktop\MyApp> cordova plugin add cordova-plugin-admobproตอนนี้เราได้ติดตั้งปลั๊กอินแล้วเราต้องตรวจสอบว่าอุปกรณ์พร้อมหรือไม่ก่อนที่เราจะสามารถใช้งานได้ นี่คือเหตุผลที่เราต้องเพิ่มรหัสต่อไปนี้ในไฟล์$ionicPlatform.ready ฟังก์ชั่นภายใน app.js.
if( ionic.Platform.isAndroid() ) {
admobid = { // for Android
banner: 'ca-app-pub-xxx/xxx' // Change this to your Ad Unit Id for banner...
};
if(AdMob)
AdMob.createBanner( {
adId:admobid.banner,
position:AdMob.AD_POSITION.BOTTOM_CENTER,
autoShow:true
} );
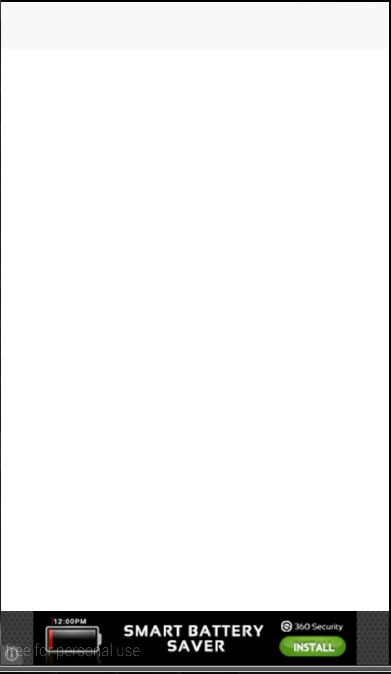
}ผลลัพธ์จะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้

สามารถใช้รหัสเดียวกันสำหรับ iOS หรือ Windows Phone คุณจะใช้เฉพาะ id ที่แตกต่างกันสำหรับแพลตฟอร์มเหล่านี้ แทนที่จะใช้แบนเนอร์คุณสามารถใช้โฆษณาคั่นระหว่างหน้าที่ครอบคลุมทั้งหน้าจอได้
วิธีการของ AdMob
ตารางต่อไปนี้แสดงวิธีการที่สามารถใช้กับ admob
| วิธี | พารามิเตอร์ | รายละเอียด |
|---|---|---|
| createBanner (พารามิเตอร์ 1, พารามิเตอร์ 2, พารามิเตอร์ 3) | adId / options สำเร็จล้มเหลว | ใช้สำหรับสร้างแบนเนอร์ |
| ลบแบนเนอร์ () | / | ใช้สำหรับลบแบนเนอร์ |
| showBanner (พารามิเตอร์ 1) | ตำแหน่ง | ใช้สำหรับแสดงแบนเนอร์ |
| showBannerAtXY (พารามิเตอร์ 1, พารามิเตอร์ 2) | x, y | ใช้สำหรับแสดงแบนเนอร์ตามตำแหน่งที่ระบุ |
| hideBanner (); | / | ใช้สำหรับซ่อนแบนเนอร์ |
| PrepInterstitial (พารามิเตอร์ 1 พารามิเตอร์ 2 พารามิเตอร์ 3) | adId / options สำเร็จล้มเหลว | ใช้สำหรับเตรียมโฆษณาคั่นระหว่างหน้า |
| showInterstitial (); | / | ใช้สำหรับแสดงโฆษณาคั่นระหว่างหน้า |
| setOptions (พารามิเตอร์ 1 พารามิเตอร์ 2 พารามิเตอร์ 3) | ตัวเลือกความสำเร็จล้มเหลว | ใช้สำหรับกำหนดค่าเริ่มต้นสำหรับวิธีการอื่น ๆ |
เหตุการณ์ AdMob
ตารางต่อไปนี้แสดงเหตุการณ์ที่สามารถใช้กับ admob
| เหตุการณ์ | รายละเอียด |
|---|---|
| onAdLoaded | เรียกว่าเมื่อโฆษณาโหลด |
| onAdFailLoad | เรียกว่าเมื่อโหลดโฆษณาไม่สำเร็จ |
| onAdPresent | เรียกว่าโฆษณาจะแสดงบนหน้าจอเมื่อใด |
| onAdDismiss | เรียกเมื่อโฆษณาถูกปิด |
| onAdLeaveApp | เรียกว่าเมื่อผู้ใช้ออกจากแอปโดยคลิกที่โฆษณา |
คุณสามารถจัดการกับเหตุการณ์เหล่านี้ได้โดยทำตามตัวอย่างด้านล่าง
document.addEventListener('onAdLoaded', function(e){
// Handle the event...
});