Ionic - แท็บ Javascript
แท็บเป็นรูปแบบที่มีประโยชน์สำหรับการนำทางทุกประเภทหรือเลือกหน้าต่างๆภายในแอปของคุณ แท็บเดียวกันนี้จะปรากฏที่ด้านบนของหน้าจอสำหรับอุปกรณ์ Android และที่ด้านล่างสำหรับอุปกรณ์ IOS
การใช้แท็บ
สามารถเพิ่มแท็บลงในแอพได้โดยใช้ ion-tabs เป็นองค์ประกอบคอนเทนเนอร์และ ion-tabเป็นองค์ประกอบเนื้อหา เราจะเพิ่มลงในไฟล์index.htmlแต่คุณสามารถเพิ่มลงในไฟล์ HTML ใดก็ได้ภายในแอปของคุณ อย่าลืมเพิ่มเข้าไปในไฟล์ion-content เพื่อหลีกเลี่ยงปัญหา CSS ที่มาพร้อมกับมัน
index.html รหัส
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
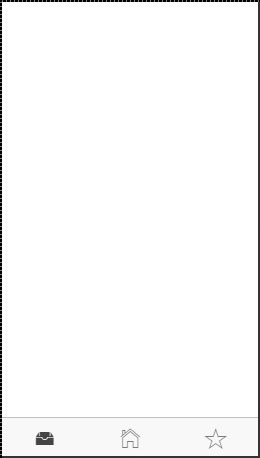
</ion-tabs>ผลลัพธ์จะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้

มี API สำหรับ ion-tabองค์ประกอบ คุณสามารถเพิ่มเป็นแอตทริบิวต์ตามที่แสดงในตัวอย่างด้านบนที่เราใช้title, icon-on และ icon-off. สองรายการสุดท้ายใช้เพื่อแยกความแตกต่างของแท็บที่เลือกจากแท็บที่เหลือ หากคุณดูภาพด้านบนคุณจะเห็นว่ามีการเลือกแท็บแรก คุณสามารถตรวจสอบแอตทริบิวต์ที่เหลือได้ในตารางต่อไปนี้
คุณสมบัติของแท็บ
| แอตทริบิวต์ | ประเภท | รายละเอียด |
|---|---|---|
| หัวข้อ | สตริง | ชื่อของแท็บ |
| href | สตริง | ลิงก์ที่ใช้สำหรับการนำทางของแท็บ |
| ไอคอน | สตริง | ไอคอนของแท็บ |
| ไอคอนบน | สตริง | ไอคอนของแท็บเมื่อเลือก |
| ไอคอนปิด | สตริง | ไอคอนของแท็บเมื่อไม่ได้เลือก |
| ตรา | นิพจน์ | ป้ายสำหรับแท็บ |
| รูปแบบตรา | นิพจน์ | รูปแบบป้ายสำหรับแท็บ |
| เลือก | นิพจน์ | เรียกเมื่อแท็บถูกเลือก |
| เมื่อไม่เลือก | นิพจน์ | เรียกว่าเมื่อยกเลิกการเลือกแท็บ |
| ซ่อนอยู่ | นิพจน์ | ใช้เพื่อซ่อนแท็บ |
| ปิดการใช้งาน | นิพจน์ | ใช้เพื่อปิดการใช้งานแท็บ |
แท็บยังมีบริการตัวแทนของตัวเองเพื่อให้ควบคุมแท็บทั้งหมดภายในแอพได้ง่ายขึ้น สามารถฉีดเข้าไปในคอนโทรลเลอร์ได้และมีหลายวิธีดังแสดงในตารางต่อไปนี้
วิธีการมอบหมาย
| วิธี | พารามิเตอร์ | ประเภท | รายละเอียด |
|---|---|---|---|
| selectedIndex () | / | จำนวน | ส่งกลับดัชนีของแท็บที่เลือก |
| $ getByHandle (พารามิเตอร์ 1) | ด้ามจับ | สตริง | ใช้เพื่อเชื่อมต่อวิธีการกับมุมมองแท็บเฉพาะด้วยจุดจับเดียวกัน สามารถเพิ่มที่จับได้ion-tabs โดยใช้ delegate-handle = "my-handle" แอตทริบิวต์ $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |