Ionic - การตั้งค่าสภาพแวดล้อม
บทนี้จะแสดงวิธีเริ่มต้นด้วย Ionic Framework ตารางต่อไปนี้มีรายการส่วนประกอบที่จำเป็นในการเริ่มต้นด้วย Ionic
| ซีเนียร์ | ซอฟต์แวร์และคำอธิบาย |
|---|---|
| 1 | NodeJS นี่คือแพลตฟอร์มพื้นฐานที่จำเป็นในการสร้างแอพมือถือโดยใช้ Ionic คุณสามารถค้นหารายละเอียดเกี่ยวกับการติดตั้ง NodeJS ของเราติดตั้ง NodeJS สิ่งแวดล้อม ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง npm ขณะติดตั้ง NodeJS ด้วย |
| 2 | Android SDK หากคุณกำลังจะทำงานบนแพลตฟอร์ม Windows และกำลังพัฒนาแอพของคุณสำหรับแพลตฟอร์ม Android คุณควรตั้งค่า Android SDK ในเครื่องของคุณ ลิงค์ต่อไปนี้มีข้อมูลรายละเอียดเกี่ยวกับการติดตั้ง Android สิ่งแวดล้อม |
| 3 | XCode หากคุณกำลังจะทำงานบนแพลตฟอร์ม Mac และกำลังพัฒนาแอพของคุณสำหรับแพลตฟอร์ม iOS คุณควรตั้งค่า XCode ในเครื่องของคุณ ลิงค์ต่อไปนี้มีข้อมูลรายละเอียดเกี่ยวกับการติดตั้ง iOS ของสิ่งแวดล้อม |
| 4 | cordova and Ionic นี่คือ SDK หลักที่จำเป็นในการเริ่มทำงานกับ Ionic บทนี้จะอธิบายวิธีการตั้งค่า Ionic ในขั้นตอนง่ายๆโดยสมมติว่าคุณมีการตั้งค่าที่จำเป็นอยู่แล้วตามที่อธิบายไว้ในตารางด้านบน |
การติดตั้ง Cordova และ Ionic
เราจะใช้พรอมต์คำสั่งของ Windows สำหรับบทช่วยสอนนี้ สามารถใช้ขั้นตอนเดียวกันกับเทอร์มินัล OSX ได้ เปิดหน้าต่างคำสั่งของคุณเพื่อติดตั้ง Cordova และ Ionic -
C:\Users\Username> npm install -g cordova ionicการสร้างแอพ
ในขณะที่สร้างแอพใน Ionic คุณสามารถเลือกจากสามตัวเลือกต่อไปนี้เพื่อเริ่มต้นด้วย -
- แอปแท็บ
- แอปเปล่า
- แอพเมนูด้านข้าง
ในหน้าต่างคำสั่งของคุณเปิดโฟลเดอร์ที่คุณต้องการสร้างแอพและลองใช้ตัวเลือกใดตัวเลือกหนึ่งที่กล่าวถึงด้านล่าง
แอปแท็บ
หากคุณต้องการใช้เทมเพลตแท็บ Ionic แอปจะถูกสร้างขึ้นด้วยเมนูแท็บส่วนหัวและหน้าจอและฟังก์ชันที่มีประโยชน์สองสามอย่าง นี่คือเทมเพลตไอออนิกเริ่มต้น เปิดหน้าต่างคำสั่งและเลือกตำแหน่งที่คุณต้องการสร้างแอป
C:\Users\Username> cd Desktopคำสั่งนี้จะเปลี่ยนไดเร็กทอรีการทำงาน แอพจะถูกสร้างขึ้นบนเดสก์ท็อป
C:\Users\Username\Desktop> ionic start myApp tabsไอออนิก Start คำสั่งจะสร้างโฟลเดอร์ชื่อ myApp และตั้งค่าไฟล์และโฟลเดอร์ Ionic
C:\Users\Username\Desktop> cd myAppตอนนี้เราต้องการเข้าถึงไฟล์ myAppโฟลเดอร์ที่เราเพิ่งสร้างขึ้น นี่คือโฟลเดอร์รูทของเรา
ตอนนี้ให้เราเพิ่มโครงการ Cordova สำหรับแพลตฟอร์ม Android และติดตั้งปลั๊กอิน Cordova พื้นฐานด้วย รหัสต่อไปนี้ช่วยให้เราสามารถเรียกใช้แอปบนโปรแกรมจำลอง Android หรืออุปกรณ์ได้
C:\Users\Username\Desktop\myApp> ionic platform add androidขั้นตอนต่อไปคือการสร้างแอป หากคุณสร้างข้อผิดพลาดหลังจากเรียกใช้คำสั่งต่อไปนี้คุณอาจไม่ได้ติดตั้ง Android SDK และการอ้างอิง
C:\Users\Username\Desktop\myApp> ionic build androidขั้นตอนสุดท้ายของกระบวนการติดตั้งคือการเรียกใช้แอปของคุณซึ่งจะเริ่มการทำงานของอุปกรณ์เคลื่อนที่หากเชื่อมต่อหรือโปรแกรมจำลองเริ่มต้นหากไม่มีอุปกรณ์เชื่อมต่อ Android Default Emulator ช้าดังนั้นฉันขอแนะนำให้คุณติดตั้งGenymotionหรือ Android Emulator ยอดนิยมอื่น ๆ
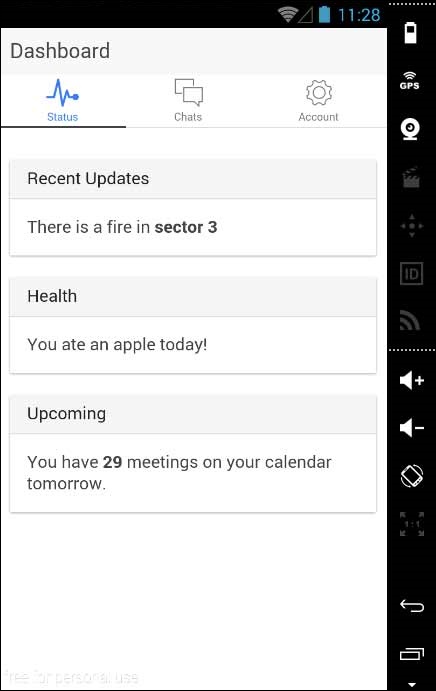
C:\Users\Username\Desktop\myApp> ionic run androidสิ่งนี้จะให้ผลลัพธ์ด้านล่างซึ่งเป็นแอพ Ionic Tabs

แอปเปล่า
หากคุณต้องการเริ่มต้นตั้งแต่ต้นคุณสามารถติดตั้งเทมเพลตเปล่า Ionic เราจะใช้ขั้นตอนเดียวกันกับที่ได้อธิบายไว้ข้างต้นกับการเพิ่มionic start myApp blank แทน ionic start myApp tabs ดังต่อไปนี้.
C:\Users\Username\Desktop> ionic start myApp blankไอออนิก Start คำสั่งจะสร้างโฟลเดอร์ชื่อ myApp และตั้งค่าไฟล์และโฟลเดอร์ Ionic
C:\Users\Username\Desktop> cd myAppให้เราเพิ่มโครงการ Cordova สำหรับแพลตฟอร์ม Android และติดตั้งปลั๊กอิน Cordova พื้นฐานตามที่อธิบายไว้ข้างต้น
C:\Users\Username\Desktop\myApp>ionic platform add androidขั้นตอนต่อไปคือการสร้างแอปของเรา -
C:\Users\Username\Desktop\myApp> ionic build androidในที่สุดเราจะเริ่มแอพด้วยรหัสต่อไปนี้ -
C:\Users\Username\Desktop\myApp> ionic run androidสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้ซึ่งเป็นแอพ Ionic Blank

แอพเมนูด้านข้าง
เทมเพลตที่สามที่คุณสามารถใช้ได้คือเทมเพลตเมนูด้านข้าง ขั้นตอนจะเหมือนกับสองเทมเพลตก่อนหน้านี้ เราจะเพิ่มsidemenu เมื่อเริ่มแอพของเราดังที่แสดงในโค้ดด้านล่าง
C:\Users\Username\Desktop> ionic start myApp sidemenuไอออนิก Start คำสั่งจะสร้างโฟลเดอร์ชื่อ myApp และตั้งค่าไฟล์และโฟลเดอร์ Ionic
C:\Users\Username\Desktop> cd myAppให้เราเพิ่มโครงการ Cordova สำหรับแพลตฟอร์ม Android และติดตั้งปลั๊กอิน Cordova พื้นฐานด้วยรหัสที่ระบุด้านล่าง
C:\Users\Username\Desktop\myApp> ionic platform add androidขั้นตอนต่อไปคือการสร้างแอปของเราด้วยรหัสต่อไปนี้
C:\Users\Username\Desktop\myApp> ionic build androidในที่สุดเราจะเริ่มแอพด้วยรหัสที่ระบุด้านล่าง
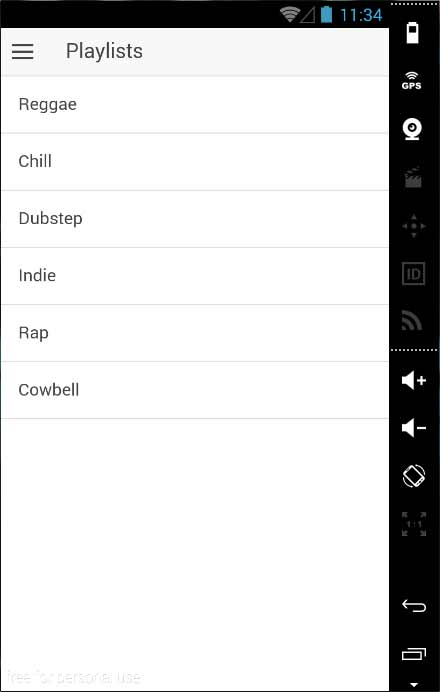
C:\Users\Username\Desktop\myApp> ionic run androidสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้ซึ่งเป็นแอพ Ionic Side Menu

ทดสอบแอปในเบราว์เซอร์
เนื่องจากเรากำลังทำงานกับ JavaScript คุณจึงสามารถให้บริการแอปของคุณบนเว็บเบราว์เซอร์ใดก็ได้ สิ่งนี้จะเร่งกระบวนการสร้างของคุณ แต่คุณควรทดสอบแอปของคุณบนโปรแกรมจำลองและอุปกรณ์ดั้งเดิมอยู่เสมอ พิมพ์รหัสต่อไปนี้เพื่อให้บริการแอปของคุณบนเว็บเบราว์เซอร์
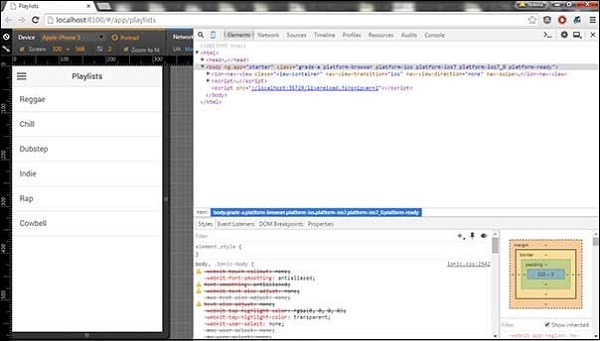
C:\Users\Username\Desktop\myApp> ionic serveคำสั่งดังกล่าวจะเปิดแอปของคุณในเว็บเบราว์เซอร์ Google Chrome มีฟังก์ชันโหมดอุปกรณ์สำหรับการทดสอบการพัฒนาอุปกรณ์เคลื่อนที่ กดF12 เพื่อเข้าถึงคอนโซลนักพัฒนาซอฟต์แวร์

ที่มุมบนซ้ายของการคลิกหน้าต่างคอนโซลมีไอคอน "สลับโหมดอุปกรณ์" ขั้นตอนต่อไปให้คลิกไอคอน "Dock to Right" ที่มุมขวาบน เมื่อรีเฟรชหน้าแล้วคุณควรพร้อมสำหรับการทดสอบบนเว็บเบราว์เซอร์
โครงสร้างโฟลเดอร์โครงการ
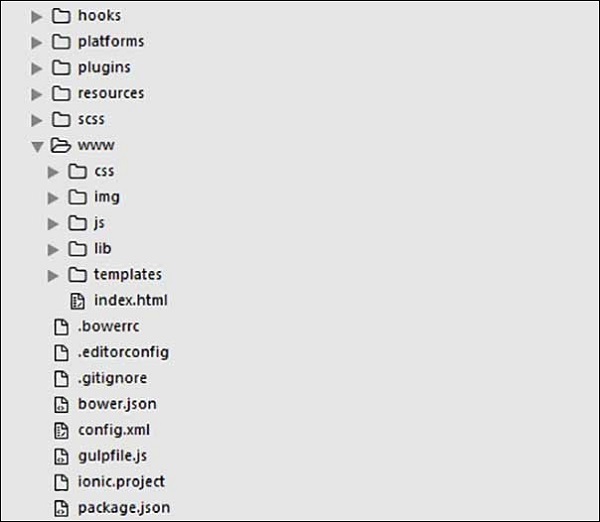
Ionic สร้างโครงสร้างไดเร็กทอรีต่อไปนี้สำหรับแอพทุกประเภท นี่เป็นสิ่งสำคัญสำหรับนักพัฒนา Ionic ทุกคนในการทำความเข้าใจวัตถุประสงค์ของทุกไดเรกทอรีและไฟล์ที่กล่าวถึงด้านล่าง -

ให้เราเข้าใจอย่างรวดเร็วเกี่ยวกับโฟลเดอร์และไฟล์ทั้งหมดที่มีอยู่ในโครงสร้างโฟลเดอร์โครงการที่แสดงในภาพด้านบน
Hooks- Hooks เป็นสคริปต์ที่สามารถเรียกใช้ระหว่างขั้นตอนการสร้าง โดยปกติจะใช้สำหรับการปรับแต่งคำสั่ง Cordova และสำหรับการสร้างกระบวนการอัตโนมัติ เราจะไม่ใช้โฟลเดอร์นี้ในระหว่างบทช่วยสอนนี้
Platforms- นี่คือโฟลเดอร์ที่สร้างโครงการ Android และ IOS คุณอาจพบปัญหาบางอย่างของแพลตฟอร์มระหว่างการพัฒนาซึ่งจะต้องใช้ไฟล์เหล่านี้ แต่คุณควรปล่อยให้ไฟล์เหล่านี้ไม่เสียหายเกือบตลอดเวลา
Plugins- โฟลเดอร์นี้มีปลั๊กอิน Cordova เมื่อคุณสร้างแอพ Ionic ในตอนแรกจะมีการติดตั้งปลั๊กอินบางตัว เราจะแสดงวิธีการติดตั้งปลั๊กอิน Cordova ในบทต่อ ๆ ไปของเรา
Resources - โฟลเดอร์นี้ใช้สำหรับเพิ่มทรัพยากรเช่นไอคอนและหน้าจอเริ่มต้นให้กับโครงการของคุณ
Scss- เนื่องจาก Ionic core สร้างขึ้นด้วย Sass นี่คือโฟลเดอร์ที่มีไฟล์ Sass ของคุณ เพื่อให้กระบวนการง่ายขึ้นเราจะไม่ใช้ Sass สำหรับบทช่วยสอนนี้ สไตล์ของเราจะทำโดยใช้ CSS
www- www เป็นโฟลเดอร์การทำงานหลักสำหรับนักพัฒนา Ionic พวกเขาใช้เวลาส่วนใหญ่ที่นี่ Ionic ทำให้เรามีโครงสร้างโฟลเดอร์เริ่มต้นภายใน "www" แต่นักพัฒนาสามารถเปลี่ยนแปลงได้ตลอดเวลาเพื่อให้เหมาะกับความต้องการของตนเอง เมื่อเปิดโฟลเดอร์นี้คุณจะพบโฟลเดอร์ย่อยต่อไปนี้ -
css โฟลเดอร์ที่คุณจะเขียนสไตล์ CSS ของคุณ
img โฟลเดอร์สำหรับจัดเก็บภาพ
jsโฟลเดอร์ที่มีไฟล์คอนฟิกูเรชันหลักของแอพ (app.js) และคอมโพเนนต์ AngularJS (ตัวควบคุมบริการคำสั่ง) โค้ด JavaScript ทั้งหมดของคุณจะอยู่ในโฟลเดอร์เหล่านี้
libs โฟลเดอร์ที่จะวางไลบรารีของคุณ
templates โฟลเดอร์สำหรับไฟล์ HTML ของคุณ
Index.html เป็นจุดเริ่มต้นของแอปของคุณ
Other Files - เนื่องจากนี่เป็นบทช่วยสอนสำหรับผู้เริ่มต้นเราจะพูดถึงไฟล์สำคัญอื่น ๆ และวัตถุประสงค์ของไฟล์ด้วย
.bowerrc คือไฟล์คอนฟิกูเรชัน bower
.editorconfig คือไฟล์คอนฟิกูเรชันของเอดิเตอร์
.gitignore ใช้เพื่อสั่งว่าควรละเว้นส่วนใดของแอปเมื่อคุณต้องการพุชแอปไปยังที่เก็บ Git
bower.json จะมีส่วนประกอบ bower และการอ้างอิงหากคุณเลือกใช้ bower package manager
gulpfile.js ใช้สำหรับสร้างงานอัตโนมัติโดยใช้ gulp task manager
config.xml คือไฟล์คอนฟิกูเรชัน Cordova
package.json มีข้อมูลเกี่ยวกับแอปการอ้างอิงและปลั๊กอินที่ติดตั้งโดยใช้ตัวจัดการแพ็คเกจ NPM
ในบทต่อไปเราจะพูดถึงสีต่างๆที่มีอยู่ในเฟรมเวิร์กโอเพ่นซอร์ส Ionic