Ionic - กล่องสไลด์ JavaScript
กล่องสไลด์ประกอบด้วยหน้าที่สามารถเปลี่ยนแปลงได้โดยการปัดหน้าจอเนื้อหา
ใช้ Slide Box
การใช้งานของกล่องสไลด์ทำได้ง่าย คุณเพียงแค่ต้องเพิ่มion-slide-box เป็นภาชนะและ ion-slideด้วยคลาสกล่องภายในภาชนะนั้น เราจะเพิ่มความสูงและเส้นขอบให้กับกล่องของเราเพื่อการมองเห็นที่ดีขึ้น
รหัส HTML
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
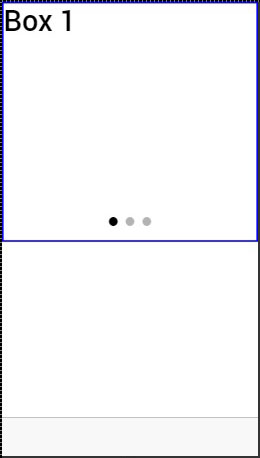
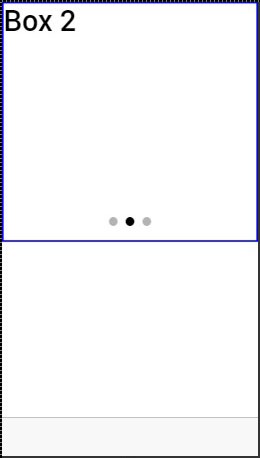
}ผลลัพธ์จะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้ -

เราสามารถเปลี่ยนช่องได้โดยลากเนื้อหาไปทางขวา เรายังสามารถลากไปทางซ้ายเพื่อแสดงช่องก่อนหน้านี้

แอตทริบิวต์บางอย่างที่สามารถใช้เพื่อควบคุมลักษณะการทำงานของกล่องสไลด์จะกล่าวถึงในตารางต่อไปนี้
วิธีการมอบหมาย
| แอตทริบิวต์ | ประเภท | รายละเอียด |
|---|---|---|
| ไม่ดำเนินการต่อ | บูลีน | ควรเลื่อนลูปกล่องเมื่อถึงกล่องแรกหรือกล่องสุดท้าย |
| เล่นอัตโนมัติ | บูลีน | ควรเลื่อนกล่องเลื่อนโดยอัตโนมัติ |
| ช่วงเวลาสไลด์ | จำนวน | ค่าเวลาระหว่างการเปลี่ยนสไลด์อัตโนมัติในหน่วยมิลลิวินาที ค่าดีฟอลต์คือ 4000 |
| แสดงเพจเจอร์ | บูลีน | เพจเจอร์ควรมองเห็นได้ |
| เพจเจอร์คลิก | นิพจน์ | เรียกเมื่อเพจเจอร์ถูกแตะ (หากมองเห็นเพจเจอร์ได้) $index ใช้เพื่อจับคู่กับสไลด์ต่างๆ |
| บนสไลด์เปลี่ยน | นิพจน์ | เรียกว่าเมื่อสไลด์ถูกเปลี่ยน $index ใช้เพื่อจับคู่กับสไลด์ต่างๆ |
| ใช้งานสไลด์ | นิพจน์ | ใช้เป็นแบบจำลองเพื่อผูกดัชนีสไลด์ปัจจุบันเข้ากับ |
| ผู้แทนจัดการ | สตริง | ใช้สำหรับระบุกล่องสไลด์ด้วย $ionicSlideBoxDelegate. |
ผู้แทนกล่องสไลด์
$ionicSlideBoxDelegateเป็นบริการที่ใช้สำหรับควบคุมกล่องสไลด์ทั้งหมด เราจำเป็นต้องฉีดไปที่คอนโทรลเลอร์
รหัสคอนโทรลเลอร์
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() {
$ionicSlideBoxDelegate.next();
}
})รหัส HTML
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>ตารางต่อไปนี้แสดง $ionicSlideBoxDelegate วิธีการ
วิธีการมอบหมาย
| วิธี | พารามิเตอร์ | ประเภท | รายละเอียด |
|---|---|---|---|
| สไลด์ (พารามิเตอร์ 1 พารามิเตอร์ 2) | ถึงความเร็ว | ตัวเลขจำนวน | พารามิเตอร์ to แสดงถึงดัชนีที่จะเลื่อนไป speed กำหนดว่าการเปลี่ยนแปลงเป็นมิลลิวินาทีเร็วเพียงใด |
| enableSlide (พารามิเตอร์ 1) | shouldEnable | บูลีน | ใช้สำหรับการพนันหรือปิดการเลื่อน |
| ก่อนหน้า (พารามิเตอร์ 1) | ความเร็ว | จำนวน | ค่าเป็นมิลลิวินาทีที่ควรใช้ในการเปลี่ยนแปลง |
| หยุด() | / | / | ใช้เพื่อหยุดการเลื่อน |
| เริ่มต้น () | / | / | ใช้เพื่อเริ่มการเลื่อน |
| currentIndex () | / | จำนวน | ส่งกลับดัชนีของสไลด์ Curent |
| slidesCount () | / | จำนวน | ส่งคืนจำนวนสไลด์ทั้งหมด |
| $ getByHandle (พารามิเตอร์ 1) | ด้ามจับ | สตริง | ใช้เพื่อเชื่อมต่อวิธีการกับกล่องสไลด์โดยเฉพาะที่มีที่จับเดียวกัน $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |