Ionic - แป้นพิมพ์ Javascript
แป้นพิมพ์เป็นหนึ่งในคุณสมบัติอัตโนมัติใน Ionic นั่นหมายความว่า Ionic สามารถรับรู้ได้เมื่อมีความจำเป็นต้องเปิดแป้นพิมพ์
การใช้คีย์บอร์ด
มีฟังก์ชันบางอย่างซึ่งนักพัฒนาสามารถปรับเปลี่ยนได้ในขณะที่ทำงานกับแป้นพิมพ์ไอออนิก เมื่อคุณต้องการซ่อนองค์ประกอบบางอย่างในขณะที่แป้นพิมพ์เปิดอยู่คุณสามารถใช้ไฟล์hide-on-keyboard-openชั้นเรียน เพื่อแสดงให้คุณเห็นว่าสิ่งนี้ทำงานอย่างไรเราได้สร้างอินพุตและปุ่มที่ต้องซ่อนเมื่อแป้นพิมพ์เปิดอยู่
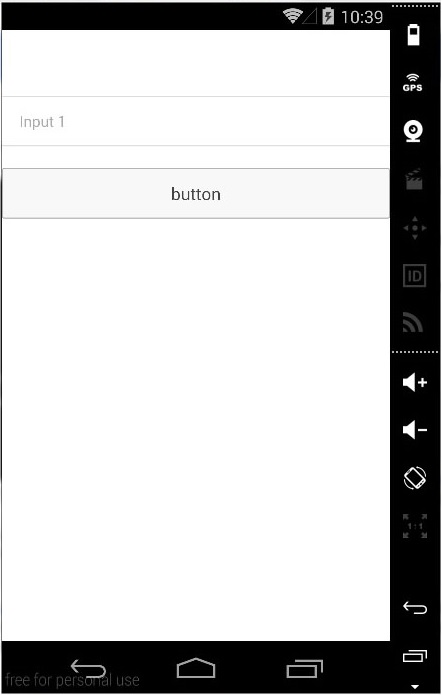
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
</button>โค้ดด้านบนจะแสดงหน้าจอต่อไปนี้ -

ตอนนี้เมื่อเราแตะที่ช่องป้อนข้อมูลแป้นพิมพ์จะเปิดขึ้นโดยอัตโนมัติและปุ่มจะถูกซ่อนไว้

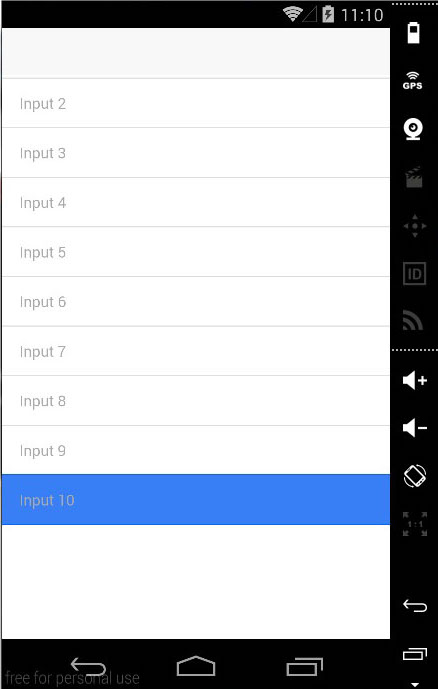
คุณสมบัติที่ดีของ Ionic คือมันจะปรับองค์ประกอบบนหน้าจอดังนั้นองค์ประกอบที่โฟกัสจะมองเห็นได้เสมอเมื่อเปิดคีย์บอร์ด ภาพด้านล่างแสดง 10 รูปแบบการป้อนข้อมูลและรูปสุดท้ายเป็นสีน้ำเงิน

เมื่อเราแตะที่รูปแบบสีน้ำเงิน Ionic จะปรับหน้าจอของเราเพื่อให้มองเห็นรูปแบบสีน้ำเงินได้ตลอดเวลา

Note - จะใช้งานได้ก็ต่อเมื่อหน้าจออยู่ในคำสั่งที่มีไฟล์ Scroll View. หากคุณเริ่มต้นด้วยเทมเพลต Ionic อย่างใดอย่างหนึ่งคุณจะสังเกตเห็นว่าเทมเพลตทั้งหมดใช้ion-content คำสั่งเป็นคอนเทนเนอร์ไปยังองค์ประกอบหน้าจออื่น ๆ ดังนั้นจึงใช้ Scroll View เสมอ