Ionic - เอกสารการดำเนินการ Javascript
Action Sheet เป็นบริการไอออนิกที่จะเปิดบานหน้าต่างเลื่อนขึ้นที่ด้านล่างของหน้าจอซึ่งคุณสามารถใช้เพื่อวัตถุประสงค์ต่างๆ
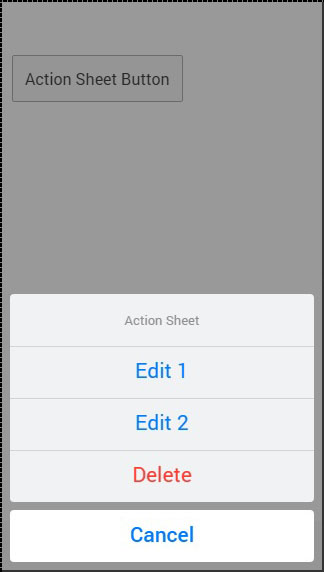
ใช้ Action Sheet
ในตัวอย่างต่อไปนี้เราจะแสดงวิธีใช้ Ionic action sheet ก่อนอื่นเราจะฉีด$ionicActionSheet บริการเป็นที่พึ่งของผู้ควบคุมของเราจากนั้นเราจะสร้าง $scope.showActionSheet() และสุดท้ายเราจะสร้างปุ่มในเทมเพลต HTML ของเราเพื่อเรียกใช้ฟังก์ชันที่เราสร้างขึ้น
รหัสคอนโทรลเลอร์
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})รหัส HTML
<button class = "button">Action Sheet Button</button>อธิบายรหัส
เมื่อเราแตะปุ่มมันจะเรียกไฟล์ $ionicActionSheet.showและ Action Sheet จะปรากฏขึ้น คุณสามารถสร้างฟังก์ชันของคุณเองที่จะถูกเรียกใช้เมื่อมีการบันทึกตัวเลือกใดตัวเลือกหนึ่งไว้ cancel ฟังก์ชันจะปิดบานหน้าต่าง แต่คุณสามารถเพิ่มลักษณะการทำงานอื่น ๆ ได้ซึ่งจะถูกเรียกเมื่อแตะตัวเลือกยกเลิกก่อนที่บานหน้าต่างจะปิด
buttonClickedฟังก์ชันคือตำแหน่งที่คุณสามารถเขียนโค้ดที่จะถูกเรียกเมื่อแตะตัวเลือกการแก้ไขตัวใดตัวหนึ่ง เราสามารถติดตามปุ่มต่างๆได้โดยใช้ปุ่มindexพารามิเตอร์. destructiveButtonCLickedเป็นฟังก์ชันที่จะถูกเรียกใช้เมื่อแตะตัวเลือกการลบ ตัวเลือกนี้คือred by default.

$ionicActionSheet.show()วิธีการมีพารามิเตอร์ที่มีประโยชน์อื่น ๆ คุณสามารถตรวจสอบทั้งหมดได้ในตารางต่อไปนี้
แสดงตัวเลือกวิธีการ
| คุณสมบัติ | ประเภท | รายละเอียด |
|---|---|---|
| ปุ่ม | วัตถุ | สร้างวัตถุปุ่มด้วยช่องข้อความ |
| titleText | สตริง | ชื่อของแผ่นงาน |
| ยกเลิกข้อความ | สตริง | ข้อความสำหรับปุ่มยกเลิก |
| DestructiveText | สตริง | ข้อความสำหรับปุ่มทำลายล้าง |
| ยกเลิก | ฟังก์ชัน | เรียกเมื่อกดปุ่มยกเลิกฉากหลังหรือปุ่มย้อนกลับของฮาร์ดแวร์ |
| buttonClicked | ฟังก์ชัน | เรียกว่าเมื่อแตะปุ่มใดปุ่มหนึ่ง ดัชนีใช้สำหรับติดตามว่าปุ่มใดถูกแตะ Return true จะปิดแผ่นการดำเนินการ |
| DestructiveButtonClicked | ฟังก์ชัน | เรียกว่าเมื่อคลิกปุ่มทำลายล้าง Return true จะปิดแผ่นการดำเนินการ |
| CancelOnStateChange | บูลีน | หากเป็นจริง (ค่าเริ่มต้น) จะยกเลิกแผ่นการดำเนินการเมื่อสถานะการนำทางมีการเปลี่ยนแปลง |