ไอออนิก - ช่องทำเครื่องหมาย
Ionic checkboxเกือบจะเหมือนกับการสลับ ทั้งสองมีสไตล์ที่แตกต่างกัน แต่ใช้เพื่อวัตถุประสงค์เดียวกัน
กำลังเพิ่มช่องทำเครื่องหมาย
เมื่อสร้างแบบฟอร์มช่องทำเครื่องหมายคุณต้องเพิ่มไฟล์ checkboxชื่อคลาสสำหรับทั้งเลเบลและองค์ประกอบอินพุต ตัวอย่างต่อไปนี้แสดงช่องทำเครื่องหมายง่ายๆสองช่องโดยช่องหนึ่งถูกเลือกและอีกช่องหนึ่งไม่ใช่
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>โค้ดด้านบนจะแสดงหน้าจอต่อไปนี้ -

ช่องทำเครื่องหมายหลายช่อง
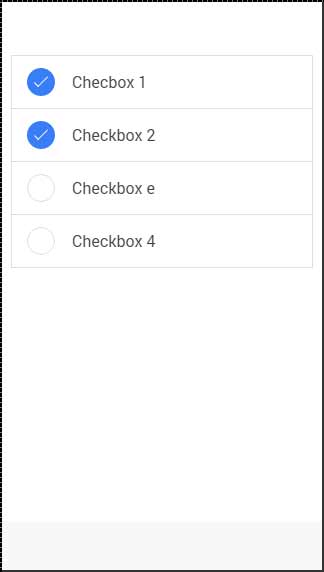
ดังที่เราได้แสดงไปแล้วรายการจะถูกใช้สำหรับหลายองค์ประกอบ ตอนนี้เราจะใช้ไฟล์item-checkbox คลาสสำหรับแต่ละรายการ
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>โค้ดด้านบนจะแสดงหน้าจอต่อไปนี้ -

ช่องทำเครื่องหมายสไตล์
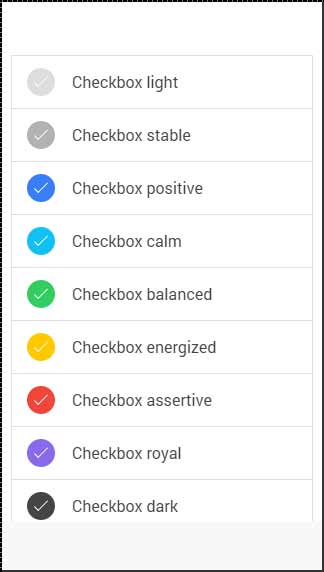
เมื่อคุณต้องการจัดรูปแบบช่องทำเครื่องหมายคุณต้องใช้คลาสสีไอออนิกกับไฟล์ checkboxคำนำหน้า ตรวจสอบตัวอย่างต่อไปนี้เพื่อดูว่ามีลักษณะอย่างไร เราจะใช้รายการช่องทำเครื่องหมายสำหรับตัวอย่างนี้
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>โค้ดด้านบนจะแสดงหน้าจอต่อไปนี้ -