Ionic - กล้อง Cordova
ปลั๊กอินกล้อง Cordova ใช้ไฟล์ native camera สำหรับการถ่ายภาพหรือรับภาพจากแกลเลอรีภาพ
การใช้กล้อง
เปิดโฟลเดอร์รูทโปรเจ็กต์ของคุณในพรอมต์คำสั่งจากนั้นดาวน์โหลดและติดตั้งปลั๊กอินกล้อง Cordova ด้วยคำสั่งต่อไปนี้
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.cameraตอนนี้เราจะสร้างบริการสำหรับการใช้ปลั๊กอินกล้อง เราจะใช้ไฟล์AngularJS factory และสัญญาวัตถุ $q ที่ต้องฉีดเข้าโรงงาน
รหัส services.js
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});ในการใช้บริการนี้ในแอพเราจำเป็นต้องฉีดมันไปยังคอนโทรลเลอร์เพื่อเป็นการพึ่งพา Cordova Camera API ให้getPicture วิธีการซึ่งใช้สำหรับการถ่ายภาพโดยใช้กล้องเนทีฟ
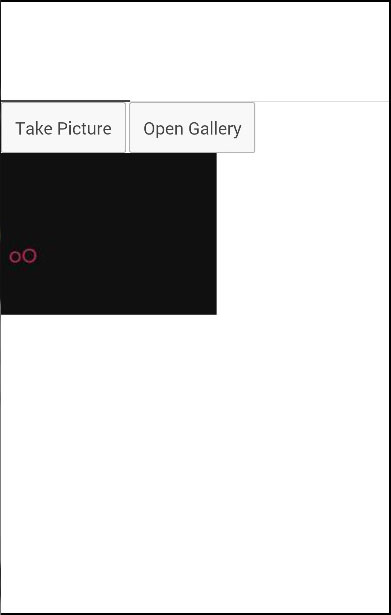
การตั้งค่ากล้องเนทีฟสามารถปรับแต่งเพิ่มเติมได้โดยส่งไฟล์ options พารามิเตอร์เป็น takePictureฟังก์ชัน คัดลอกตัวอย่างโค้ดที่กล่าวถึงข้างต้นไปยังคอนโทรลเลอร์ของคุณเพื่อทริกเกอร์ลักษณะการทำงานนี้ มันจะเปิดแอปพลิเคชั่นกล้องและส่งคืนฟังก์ชันการโทรกลับสำเร็จพร้อมข้อมูลภาพหรือฟังก์ชันเรียกกลับข้อผิดพลาดพร้อมข้อความแสดงข้อผิดพลาด เราจะต้องมีปุ่มสองปุ่มที่จะเรียกใช้ฟังก์ชันที่เรากำลังจะสร้างขึ้นและเราต้องแสดงภาพบนหน้าจอ
รหัส HTML
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">รหัสคอนโทรลเลอร์
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
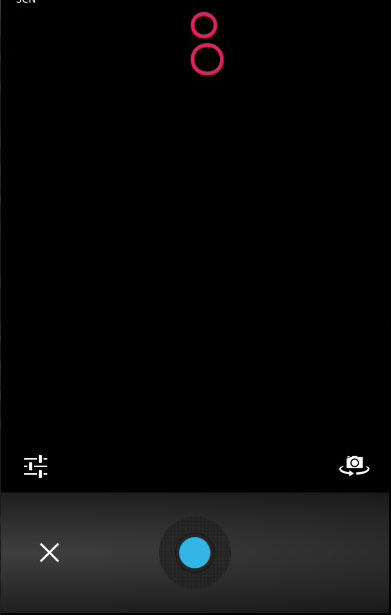
})ผลลัพธ์จะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้

หากคุณต้องการใช้ภาพจากแกลเลอรีของคุณสิ่งเดียวที่คุณต้องเปลี่ยนคือไฟล์ sourceTypeวิธีการจากพารามิเตอร์ตัวเลือกของคุณ การเปลี่ยนแปลงนี้จะเปิดหน้าต่างป๊อปอัปแทนกล้องและให้คุณเลือกรูปภาพที่คุณต้องการจากอุปกรณ์
คุณสามารถดูรหัสต่อไปนี้โดยที่ไฟล์ sourceType ตัวเลือกเปลี่ยนเป็น 0. ตอนนี้เมื่อคุณแตะปุ่มที่สองมันจะเปิดเมนูไฟล์จากอุปกรณ์
รหัสคอนโทรลเลอร์
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
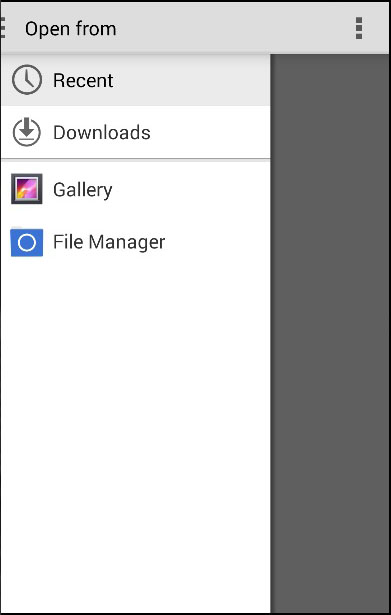
})ผลลัพธ์จะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้

เมื่อคุณบันทึกภาพที่คุณถ่ายภาพนั้นจะปรากฏบนหน้าจอ คุณสามารถจัดแต่งทรงผมในแบบที่คุณต้องการ

สามารถใช้ตัวเลือกอื่น ๆ ได้เช่นกันซึ่งบางส่วนมีให้ในตารางต่อไปนี้
| พารามิเตอร์ | ประเภท | รายละเอียด |
|---|---|---|
| คุณภาพ | จำนวน | คุณภาพของภาพช่วง 0-100 |
| destinationType | จำนวน | รูปแบบของรูปภาพ |
| sourceType | จำนวน | ใช้สำหรับตั้งค่าแหล่งที่มาของรูปภาพ |
| allowEdit | บูลีน | ใช้สำหรับอนุญาตให้แก้ไขภาพ |
| encodingType | จำนวน | ค่า 0 จะตั้งค่า JPEG และค่า 1 จะตั้งค่า PNG |
| targetWidth | จำนวน | ใช้สำหรับปรับขนาดความกว้างของภาพ |
| เป้าหมาย | จำนวน | ใช้สำหรับปรับขนาดความสูงของภาพ |
| mediaType | สตริง | ใช้สำหรับตั้งค่าประเภทสื่อ |
| cameraDirection | จำนวน | ค่า 0 จะตั้งค่ากล้องหลังและค่า 1 จะตั้งค่ากล้องหน้า |
| popoverOptions | สตริง | ตัวเลือกเฉพาะ iOS ที่ระบุตำแหน่งป็อปโอเวอร์ใน iPad |
| saveToPhotoAlbum | บูลีน | ใช้สำหรับบันทึกภาพลงในอัลบั้มรูป |
| ถูกต้อง | บูลีน | ใช้สำหรับแก้ไขการวางแนวของภาพที่ถ่าย |