Ionic - JavaScript Scroll
องค์ประกอบที่ใช้สำหรับการเลื่อนการปรับแต่งในแอปไอออนิกเรียกว่าไฟล์ ion-scroll.
ใช้ Scroll
ข้อมูลโค้ดต่อไปนี้จะสร้างคอนเทนเนอร์แบบเลื่อนได้และปรับรูปแบบการเลื่อน ขั้นแรกเราจะสร้างองค์ประกอบ HTML ของเราและเพิ่มคุณสมบัติเข้าไป เราจะเพิ่ม→direction = "xy"เพื่อให้เลื่อนไปทุกด้าน นอกจากนี้เราจะกำหนดความกว้างและความสูงสำหรับองค์ประกอบเลื่อน
รหัส HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
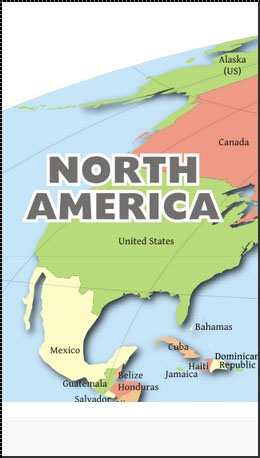
</ion-scroll>ต่อไปเราจะเพิ่มภาพแผนที่โลกของเราลงใน div ซึ่งเราสร้างขึ้นภายในไฟล์ ion-scroll และกำหนดความกว้างและความสูง
รหัส CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}เมื่อเราเรียกใช้แอพของเราเราสามารถเลื่อนแผนที่ได้ทุกทิศทาง ตัวอย่างต่อไปนี้แสดงส่วนอเมริกาเหนือของแผนที่

เราสามารถเลื่อนแผนที่นี้ไปยังส่วนใดก็ได้ที่เราต้องการ ให้เราเลื่อนเพื่อแสดงเอเชีย

มีแอตทริบิวต์อื่น ๆ ที่สามารถใช้กับไฟล์ ion-scroll. คุณสามารถตรวจสอบได้ในตารางต่อไปนี้
เลื่อนคุณสมบัติ
| แอตทริบิวต์ | ประเภท | รายละเอียด |
|---|---|---|
| ทิศทาง | สตริง | ทิศทางที่เป็นไปได้ของการเลื่อน ค่าดีฟอลต์คือy |
| ผู้แทนจัดการ | สตริง | ใช้สำหรับการระบุตัวเลื่อนด้วย $ionicScrollDelegate. |
| ล็อค | บูลีน | ใช้เพื่อล็อคการเลื่อนในทิศทางเดียวในแต่ละครั้ง ค่าเริ่มต้นเป็นจริง |
| เพจ | บูลีน | ใช้เพื่อกำหนดว่าจะใช้เพจกับการเลื่อนหรือไม่ |
| เมื่อรีเฟรช | นิพจน์ | เรียกว่าดึงเพื่อรีเฟรช |
| บนเลื่อน | นิพจน์ | เรียกว่าเมื่อเลื่อน |
| แถบเลื่อน -x | บูลีน | ควรแสดงแถบเลื่อนแนวนอน ค่าเริ่มต้นเป็นจริง |
| แถบเลื่อน -Y | สตริง | ควรแสดงแถบเลื่อนแนวตั้ง ค่าเริ่มต้นเป็นจริง |
| ซูม | บูลีน | ใช้เพื่อบีบนิ้วเพื่อซูม |
| ซูมต่ำสุด | จำนวนเต็ม | ค่าซูมน้อยที่สุด |
| ซูมสูงสุด | จำนวนเต็ม | ค่าซูมสูงสุด |
| แถบเลื่อน -x | บูลีน | ใช้เพื่อเปิดใช้งานการตีกลับ ค่าเริ่มต้นบน IOS เป็นจริงบน Android เท็จ |
เลื่อนไม่มีที่สิ้นสุด
การเลื่อนแบบไม่มีที่สิ้นสุดใช้เพื่อทริกเกอร์พฤติกรรมบางอย่างเมื่อการเลื่อนผ่านด้านล่างของหน้า ตัวอย่างต่อไปนี้แสดงวิธีการทำงาน ในคอนโทรลเลอร์ของเราเราได้สร้างฟังก์ชันสำหรับเพิ่มรายการในรายการ รายการเหล่านี้จะถูกเพิ่มเมื่อการเลื่อนผ่าน 10% ขององค์ประกอบสุดท้ายที่โหลด สิ่งนี้จะดำเนินต่อไปจนกว่าเราจะโหลดองค์ประกอบครบ 30 รายการ ทุกครั้งที่โหลดเสร็จon-infinite จะออกอากาศ scroll.infiniteScrollComplete เหตุการณ์.
รหัส HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>รหัสคอนโทรลเลอร์
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})นอกจากนี้ยังสามารถใช้แอตทริบิวต์อื่น ๆ ด้วย ion-infinite-scroll. บางส่วนมีรายชื่ออยู่ในตารางด้านล่าง
เลื่อนคุณสมบัติ
| แอตทริบิวต์ | ประเภท | รายละเอียด |
|---|---|---|
| ไม่มีที่สิ้นสุด | นิพจน์ | สิ่งที่ควรเรียกเมื่อเลื่อนไปด้านล่าง |
| ระยะทาง | สตริง | ระยะห่างจากด้านล่างที่จำเป็นในการเรียกใช้นิพจน์ที่ไม่มีที่สิ้นสุด |
| ตัวหมุน | สตริง | ควรแสดงสปินเนอร์ใดขณะโหลด |
| ตรวจสอบทันที | บูลีน | ควรเรียก 'on-infinite' เมื่อโหลดหน้าจอ |
เลื่อน Delegate
Ionic เสนอตัวแทนสำหรับการควบคุมองค์ประกอบการเลื่อนอย่างเต็มที่ สามารถใช้โดยการฉีดก$ionicScrollDelegate ให้บริการกับคอนโทรลเลอร์แล้วใช้วิธีการที่มีให้
ตัวอย่างต่อไปนี้แสดงรายการ 20 วัตถุที่เลื่อนได้
รหัส HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>รหัสคอนโทรลเลอร์
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})โค้ดด้านบนจะแสดงหน้าจอต่อไปนี้ -

เมื่อเราแตะปุ่มเลื่อนจะถูกย้ายไปด้านบน

ตอนนี้เราจะผ่านทั้งหมดของ $ionicScrollDelegate วิธีการ
วิธีการมอบหมาย
| วิธี | พารามิเตอร์ | ประเภท | รายละเอียด |
|---|---|---|---|
| scrollTop (พารามิเตอร์) | ควรเคลื่อนไหว | บูลีน | ควรเลื่อนเป็นภาพเคลื่อนไหว |
| scrollBottom (พารามิเตอร์) | ควรเคลื่อนไหว | บูลีน | ควรเลื่อนเป็นภาพเคลื่อนไหว |
| scrollTo (พารามิเตอร์ 1, พารามิเตอร์ 2, พารามิเตอร์ 3) | ซ้ายบนควรเคลื่อนไหว | จำนวนตัวเลขจำนวนเต็ม | พารามิเตอร์สองตัวแรกกำหนดค่าของ x และออฟเซ็ตแกน y |
| scrollBy (พารามิเตอร์ 1 พารามิเตอร์ 2 พารามิเตอร์ 3) | ซ้ายบนควรเคลื่อนไหว | จำนวนตัวเลขจำนวนเต็ม | พารามิเตอร์สองตัวแรกกำหนดค่าของ x และออฟเซ็ตแกน y |
| zoomTo (พารามิเตอร์ 1 พารามิเตอร์ 2 พารามิเตอร์ 3 พารามิเตอร์ 4) | ระดับ, เคลื่อนไหว, originLeft, originTop | หมายเลขบูลีนหมายเลขหมายเลข | level ใช้เพื่อกำหนดระดับที่จะซูมไป originLeft และ originRight พิกัดที่ควรเกิดการซูม |
| zoomBy (พารามิเตอร์ 1 พารามิเตอร์ 2 พารามิเตอร์ 3 พารามิเตอร์ 4) | factor, animate, originLeft, originTop | หมายเลขบูลีนหมายเลขหมายเลข | factor ใช้เพื่อกำหนดปัจจัยในการซูม originLeft และ originRight พิกัดที่ควรเกิดการซูม |
| getScrollPosition () | / | / | ส่งคืนวัตถุที่มีตัวเลขสองตัวเป็นคุณสมบัติ: left และ right. ตัวเลขเหล่านี้แสดงระยะทางที่ผู้ใช้เลื่อนจากด้านซ้ายและจากด้านบนตามลำดับ |
| anchorScroll (พารามิเตอร์ 1) | ควรเคลื่อนไหว | บูลีน | มันจะเลื่อนไปยังองค์ประกอบที่มีรหัสเดียวกับไฟล์ window.loaction.hash. หากไม่มีองค์ประกอบนี้จะเลื่อนขึ้นไปด้านบน |
| freezeScroll (พารามิเตอร์ 1) | ควรตรึง | บูลีน | ใช้เพื่อปิดการเลื่อนสำหรับการเลื่อนเฉพาะ |
| freezeAllScrolls (พารามิเตอร์ 1) | ควรตรึง | บูลีน | ใช้เพื่อปิดการเลื่อนสำหรับการเลื่อนทั้งหมดในแอพ |
| getScrollViews () | / | วัตถุ | ส่งคืนวัตถุ scrollView |
| $ getByHandle (พารามิเตอร์ 1) | ด้ามจับ | สตริง | ใช้เพื่อเชื่อมต่อวิธีการกับมุมมองการเลื่อนเฉพาะโดยใช้ที่จับเดียวกัน $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |