WebAssembly - แปลง WAT เป็น WASM
ในบทที่แล้วเราได้เห็นวิธีการเขียนโค้ดใน .watเช่นรูปแบบข้อความ WebAssembly รูปแบบข้อความ WebAssembly จะไม่ทำงานโดยตรงในเบราว์เซอร์และคุณต้องแปลงเป็นรูปแบบไบนารีเช่น WASM เพื่อทำงานภายในเบราว์เซอร์
WAT เป็น WASM
ให้เราแปลง. WAT เป็น. WASM
รหัสที่เราจะใช้มีดังนี้ -
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add
)
(export "add" (func $add))
)ตอนนี้ไปที่ WebAssembly Studioซึ่งมีอยู่ที่ https://webassembly.studio/.
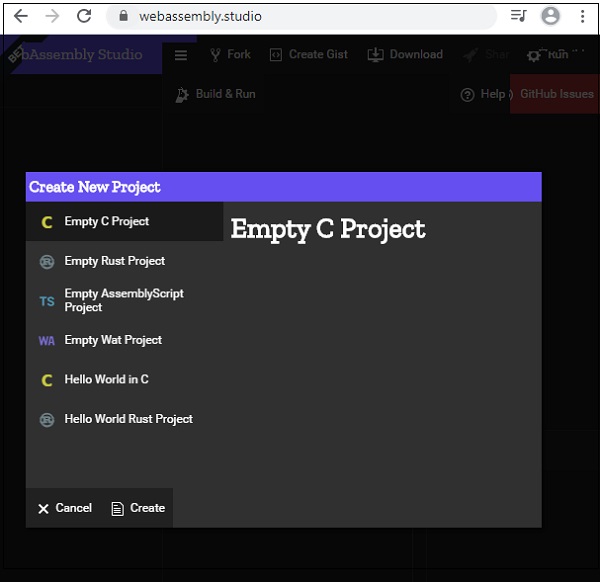
คุณควรเห็นสิ่งนี้เมื่อคุณกดลิงก์ -

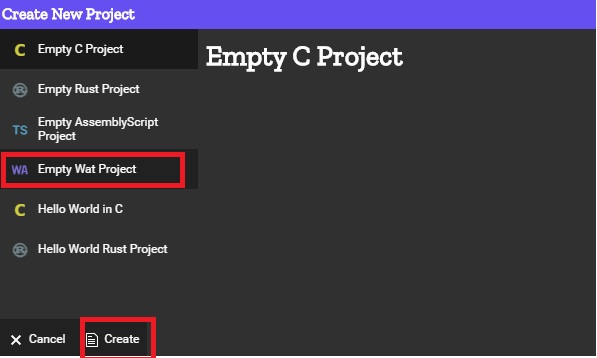
คลิกที่โครงการ Empty Wat และคลิกที่ปุ่มสร้างที่ด้านล่าง

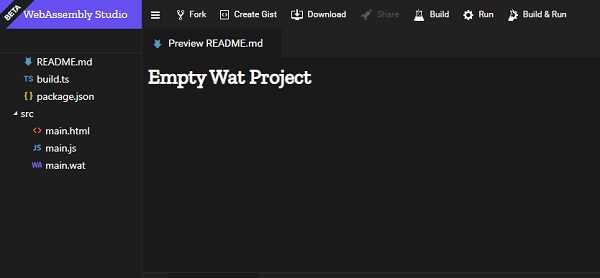
จะนำคุณไปยังโครงการที่ว่างเปล่าดังที่แสดงด้านล่าง -

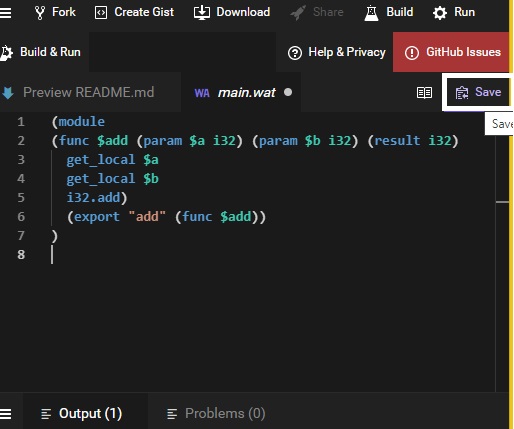
คลิกที่ main.wat และแทนที่รหัสที่มีอยู่ด้วยรหัสของคุณแล้วคลิกที่ปุ่มบันทึก

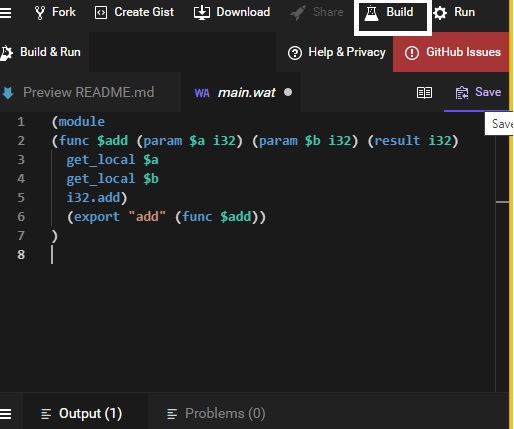
เมื่อบันทึกแล้วให้คลิกที่บิลด์เพื่อแปลงเป็น. wasm -

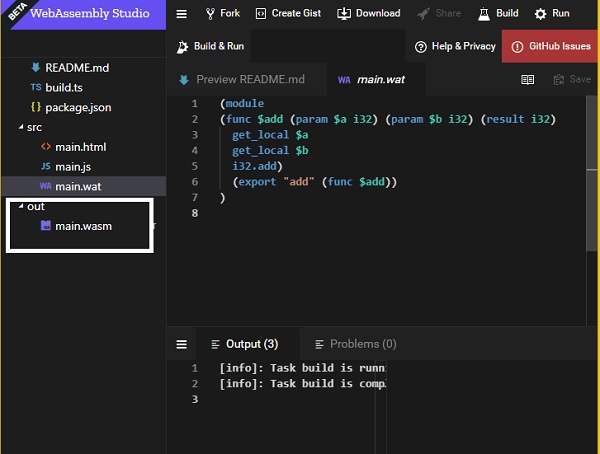
หากการสร้างสำเร็จคุณจะเห็นไฟล์. wasm ที่สร้างขึ้นดังที่แสดงด้านล่าง -

ลงไฟล์ main.wasm และใช้ในไฟล์. html ของคุณเพื่อดูผลลัพธ์ตามที่แสดงด้านล่าง
ตัวอย่างเช่น - add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>ฟังก์ชันเพิ่มจะถูกส่งออกตามที่แสดงในโค้ด พารามิเตอร์ที่ส่งผ่านคือ 2 ค่าจำนวนเต็ม 10 และ 40 และจะส่งกลับผลรวมของมัน
เอาต์พุต
ผลลัพธ์จะแสดงในเบราว์เซอร์