WebAssembly - การเชื่อมโยงแบบไดนามิก
การเชื่อมโยงแบบไดนามิกคือกระบวนการที่โมดูลสองโมดูลขึ้นไปจะถูกเชื่อมโยงเข้าด้วยกันระหว่างรันไทม์
เพื่อแสดงให้เห็นว่าการเชื่อมโยงแบบไดนามิกทำงานอย่างไรเราจะใช้โปรแกรม C และรวบรวมเป็น wasm โดยใช้ Ecmascript sdk
ที่นี่เรามี -
test1.c
int test1(){
return 100;
}test2.c
int test2(){
return 200;
}main.c
#include <stdio.h>
int test1();
int test2();
int main() {
int result = test1() + test2();
return result;
}ในรหัส main.c จะใช้ test1 () และ test2 () ซึ่งกำหนดไว้ใน test1.c และ test2.c ให้เราตรวจสอบวิธีการเชื่อมโยงโมดูลเหล่านี้ใน WebAssembly
คำสั่งในการคอมไพล์โค้ดด้านบนมีดังนี้: ใช้ SIDE_MODULE = 1 สำหรับการลิงก์แบบไดนามิกดังที่แสดงในคำสั่ง
emcc test1.c test2.c main.c -s SIDE_MODULE=1 -o maintest.wasmใช้ WasmtoWat ซึ่งมีอยู่ที่ https://webassembly.github.io/wabt/demo/wasm2wat/จะได้รูปแบบข้อความ WebAssembly ของ maintest.wasm
(module
(type $t0 (func (result i32))) (type $t1 (func))
(type $t2 (func (param i32))) (type $t3 (func (param i32 i32) (result i32)))
(import "env" "stackSave" (func $env.stackSave (type $t0)))
(import "env" "stackRestore" (func $env.stackRestore (type $t2)))
(import "env" "__memory_base" (global $env.__memory_base i32))
(import "env" "__table_base" (global $env.__table_base i32))
(import "env" "memory" (memory $env.memory 0))
(import "env" "table" (table $env.table 0 funcref))
(func $f2 (type $t1)
(call $__wasm_apply_relocs)
)
(func $__wasm_apply_relocs (export "__wasm_apply_relocs") (type $t1))
(func $test1 (export "test1") (type $t0) (result i32)
(local $l0 i32)
(local.set $l0
(i32.const 100)
)
(return
(local.get $l0)
)
)
(func $test2 (export "test2") (type $t0) (result i32)
(local $l0 i32)
(local.set $l0
(i32.const 200))
(return
(local.get $l0)
)
)
(func $__original_main
(export "__original_main")
(type $t0)
(result i32)
(local $l0 i32)
(local $l1 i32)
(local $l2 i32)
(local $l3 i32)
(local $l4 i32)
(local $l5 i32)
(local $l6 i32)
(local $l7 i32)
(local $l8 i32)
(local $l9 i32)
(local.set $l0(call $env.stackSave))
(local.set $l1 (i32.const 16))
(local.set $l2 (i32.sub (local.get $l0) (local.get $l1)))
(call $env.stackRestore (local.get $l2) ) (local.set $l3(i32.const 0))
(i32.store offset=12 (local.get $l2) (local.get $l3))
(local.set $l4 (call $test1))
(local.set $l5 (call $test2))
(local.set $l6 (i32.add (local.get $l4) (local.get $l5)))
(i32.store offset=8 (local.get $l2) (local.get $l6))
(local.set $l7 (i32.load offset=8 (local.get $l2)))
(local.set $l8 (i32.const 16))
(local.set $l9 (i32.add (local.get $l2) (local.get $l8)))
(call $env.stackRestore (local.get $l9)) (return(local.get $l7))
)
(func $main
(export "main")
(type $t3)
(param $p0 i32)
(param $p1 i32)
(result i32)
(local $l2 i32)
(local.set $l2
(call $__original_main))
(return (local.get $l2))
)
(func $__post_instantiate (export "__post_instantiate") (type $t1) (call $f2))
(global $__dso_handle (export "__dso_handle") i32 (i32.const 0))
)รูปแบบข้อความ WebAssembly มีการนำเข้าที่กำหนดไว้ดังที่แสดงด้านล่าง -
(import "env" "stackSave" (func $env.stackSave (type $t0)))
(import "env" "stackRestore" (func $env.stackRestore (type $t2)))
(import "env" "__memory_base" (global $env.__memory_base i32))
(import "env" "__table_base" (global $env.__table_base i32))
(import "env" "memory" (memory $env.memory 0))
(import "env" "table" (table $env.table 0 funcref))สิ่งนี้ถูกเพิ่มในขณะที่รวบรวมโค้ดโดย emcc (emscripten sdk) และเกี่ยวข้องกับการจัดการหน่วยความจำใน WebAssembly
การทำงานกับการนำเข้าและการส่งออก
ตอนนี้เพื่อดูผลลัพธ์เราจะต้องกำหนดการนำเข้าที่คุณสามารถเห็นได้ในรหัส.
(import "env" "stackSave" (func $env.stackSave (type $t0)))
(import "env" "stackRestore" (func $env.stackRestore (type $t2)))
(import "env" "__memory_base" (global $env.__memory_base i32))
(import "env" "__table_base" (global $env.__table_base i32))
(import "env" "memory" (memory $env.memory 0))
(import "env" "table" (table $env.table 0 funcref))คำศัพท์ข้างต้นอธิบายได้ดังนี้ -
env.stackSave - ใช้สำหรับการจัดการสแต็กซึ่งเป็นฟังก์ชันที่จัดทำโดยโค้ดที่คอมไพล์ emscripten
env.stackRestore - ใช้สำหรับการจัดการสแต็กซึ่งเป็นฟังก์ชันที่จัดทำโดยโค้ดที่คอมไพล์ emscripten
env.__memory_base- เป็นออฟเซ็ตสากล i32 ที่ไม่เปลี่ยนรูปซึ่งใช้ใน env.memory และสงวนไว้สำหรับโมดูล wasm โมดูลสามารถใช้ global นี้ในตัวเริ่มต้นของเซ็กเมนต์ข้อมูลเพื่อให้โหลดในที่อยู่ที่ถูกต้อง
env.__table_base- เป็นออฟเซ็ตสากล i32 ที่ไม่เปลี่ยนรูปซึ่งใช้ใน env.table และสงวนไว้สำหรับโมดูล wasm โมดูลสามารถใช้โกลบอลนี้ในตัวเริ่มต้นของเซกเมนต์องค์ประกอบตารางเพื่อให้โหลดในออฟเซ็ตที่ถูกต้อง
env.memory - จะมีรายละเอียดหน่วยความจำที่ต้องใช้ร่วมกันระหว่างโมดูล wasm
env.table - จะมีรายละเอียดตารางที่ต้องใช้ร่วมกันระหว่างโมดูล wasm
การนำเข้าจะต้องกำหนดไว้ในจาวาสคริปต์ดังนี้ -
var wasmMemory = new WebAssembly.Memory({'initial': 256,'maximum': 65536});
const importObj = {
env: {
stackSave: n => 2, stackRestore: n => 3, //abortStackOverflow: () => {
throw new Error('overflow');
},
table: new WebAssembly.Table({
initial: 0, maximum: 65536, element: 'anyfunc'
}), __table_base: 0,
memory: wasmMemory, __memory_base: 256
}
};ตัวอย่าง
ต่อไปนี้เป็นโค้ดจาวาสคริปต์ที่ใช้ importObj ภายใน WebAssembly.instantiate
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
var wasmMemory = new WebAssembly.Memory({'initial': 256,'maximum': 65536});
const importObj = {
env: {
stackSave: n => 2, stackRestore: n => 3, //abortStackOverflow: () => {
throw new Error('overflow');
},
table: new WebAssembly.Table({
initial: 0, maximum: 65536, element: 'anyfunc'
}), __table_base: 0,
memory: wasmMemory, __memory_base: 256
}
};
fetch("maintest.wasm") .then(bytes => bytes.arrayBuffer()) .then(
module => WebAssembly.instantiate(module, importObj)
)
.then(finalcode => {
console.log(finalcode);
console.log(WebAssembly.Module.imports(finalcode.module));
console.log(finalcode.instance.exports.test1());
console.log(finalcode.instance.exports.test2());
console.log(finalcode.instance.exports.main());
});
</script>
</body>
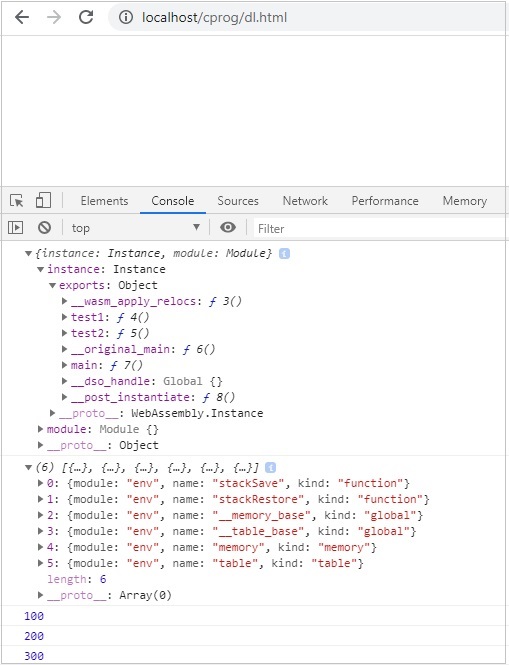
</html>เอาต์พุต
ผลลัพธ์มีดังนี้ -