WebAssembly - การตรวจสอบความถูกต้อง
ในบทนี้เราจะพูดถึงฟังก์ชัน webassembly.validate () ที่จะตรวจสอบเอาต์พุต. wasm .wasm สามารถใช้ได้เมื่อเราคอมไพล์ C, C ++ หรือรหัสสนิม
คุณสามารถใช้เครื่องมือต่อไปนี้เพื่อรับรหัส wasm
Wasm Fiddler ซึ่งมีให้ที่ https://wasdk.github.io/WasmFiddle/
WebAssembly Explorer ซึ่งมีอยู่ที่ https://mbebenita.github.io/WasmExplorer/.
ไวยากรณ์
ไวยากรณ์เป็นไปตามที่ระบุด้านล่าง -
WebAssembly.validate(bufferSource);พารามิเตอร์
bufferSource- bufferSource มีรหัสไบนารีที่มาจากโปรแกรม C, C ++ หรือ Rust มันอยู่ในรูปแบบของ typedarray หรือ ArrayBuffer
ส่งคืนค่า
ฟังก์ชันจะคืนค่าเป็นจริงถ้ารหัส. wasm ถูกต้องและเป็นเท็จถ้าไม่
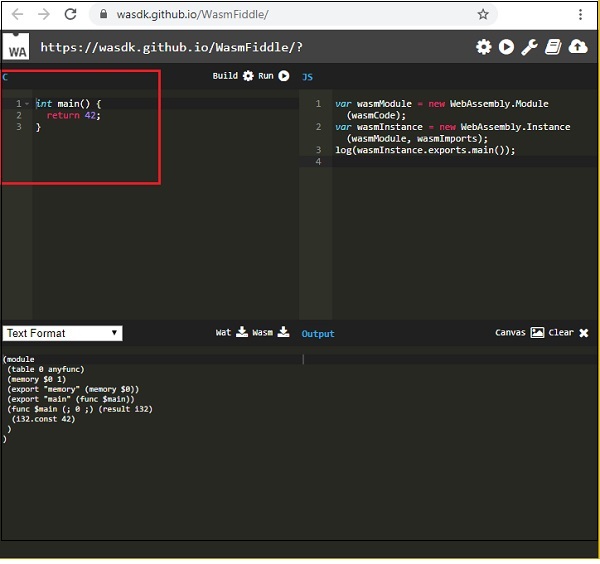
ให้เราลองดูตัวอย่าง ไปที่Wasm fiddlerซึ่งมีให้ที่https://wasdk.github.io/WasmFiddle/, ป้อนรหัส C ที่คุณเลือกและลงรหัส wasm

บล็อกที่มีเครื่องหมายสีแดงคือรหัส C คลิกที่ปุ่มสร้างตรงกลางเพื่อรันโค้ด

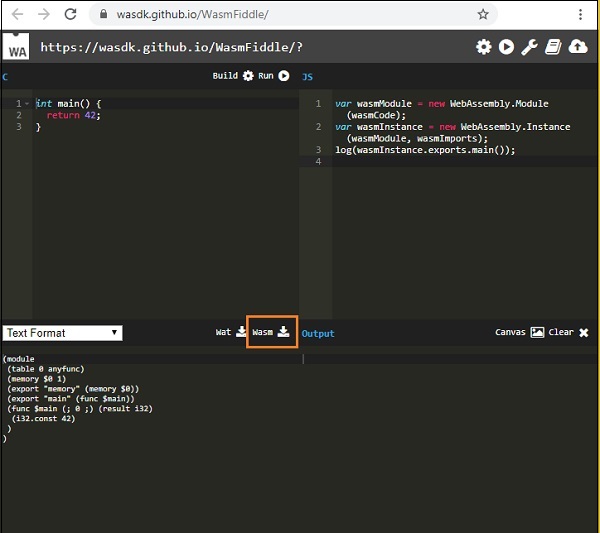
คลิกที่ปุ่ม Wasm เพื่อดาวน์โหลดรหัส. wasm บันทึก. wasm ในตอนท้ายของคุณและให้เราใช้สิ่งเดียวกันนี้ในการตรวจสอบ
ตัวอย่าง
ตัวอย่างเช่น: validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
</html>ฉันได้โฮสต์ไฟล์. html ข้างต้นในเซิร์ฟเวอร์ wamp พร้อมกับไฟล์ดาวน์โหลด. wasm นี่คือผลลัพธ์เมื่อคุณทดสอบในเบราว์เซอร์
เอาต์พุต
ผลลัพธ์มีดังต่อไปนี้ -