WebAssembly - ตัวอย่าง
บทนี้กล่าวถึงตัวอย่างที่เกี่ยวข้องกับ WebAssembly
ตัวอย่าง 1
ต่อไปนี้เป็นตัวอย่างของโปรแกรม C เพื่อรับองค์ประกอบสูงสุด -
void displaylog(int n);
/* function returning the max between two numbers */
int max(int num1, int num2) {
/* local variable declaration */ int result;
if (num1 > num2)
result = num1;
else result = num2;
displaylog(result);
return result;
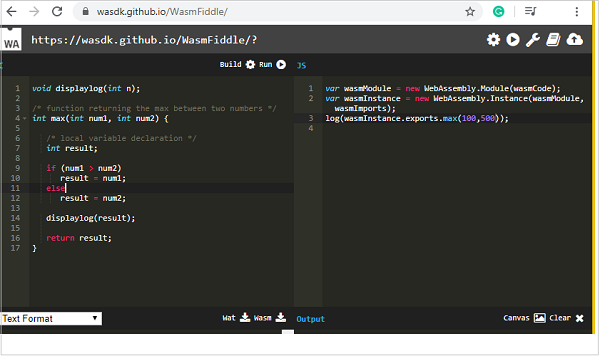
}รวบรวมรหัสใน wasm fiddle และดาวน์โหลดรหัส. wasm และ .wat

Wat code
รหัสวัดมีดังนี้ -
(module
(type $FUNCSIG$vi (func (param i32)))
(import "env" "displaylog" (func $displaylog (param i32)))
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0))
(export "max" (func $max))
(func $max (; 1 ;) (param $0 i32) (param $1 i32) (result i32)
(call $displaylog
(tee_local $0
(select
(get_local $0)
(get_local $1)
(i32.gt_s (get_local $0) (get_local $1))
)
)
)
(get_local $0)
)
)ดาวน์โหลดรหัส. wasm และให้เราใช้ในไฟล์. html ตามที่แสดงด้านล่าง -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
displaylog: n => alert("The max of (400, 130) is " +n)
}
};
fetch("testmax.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.max(400,130));
});
</script>
</body>
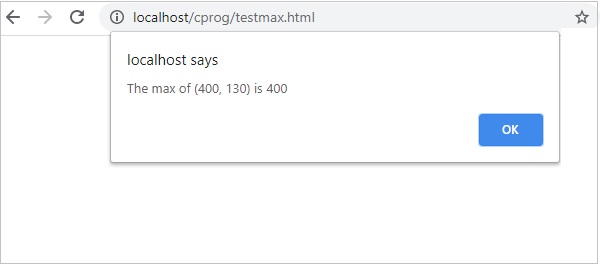
</html>เอาต์พุต
ผลลัพธ์มีดังนี้ -

ตัวอย่าง 2
ต่อไปนี้เป็นรหัส C ++ เพื่อรับชุด fibonacci ของหมายเลขที่กำหนด
#include <iostream>>
void displaylog(int n);
int fibonacciSeries(int number) {
int n1=0,n2=1,n3,i;
for(i=2;i<number;++i) {
n3=n1+n2; displaylog(n); n1=n2; n2=n3;
}
return 0;
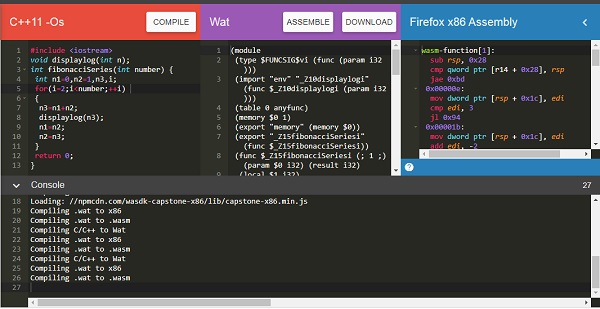
}ฉันใช้ wasm explorer เพื่อรวบรวมโค้ด ดาวน์โหลด Wat and Wasm และทดสอบสิ่งเดียวกันในเบราว์เซอร์

คุณสามารถใช้รหัสที่กล่าวถึงด้านล่าง -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: { _Z10displaylogi: n => console.log(n) }
};
fetch("fib.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports._Z15fibonacciSeriesi(10));
});
</script>
</body>
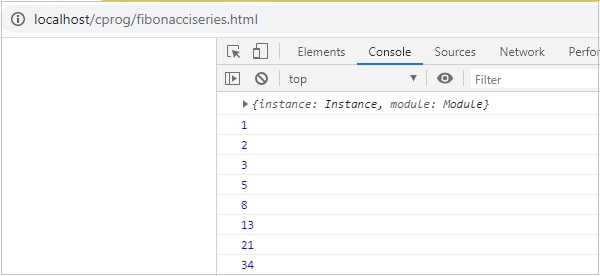
</html>เอาต์พุต
ผลลัพธ์มีดังนี้ -

ตัวอย่างที่ 3
ต่อไปนี้เป็นรหัสสนิมเพื่อเพิ่มองค์ประกอบในอาร์เรย์ที่กำหนด
fn add_array(x: i32) -> i32 {
let mut sum = 0;
let mut numbers = [10,20,30]; for i in 0..3 {
sum += numbers[i];
}
sum
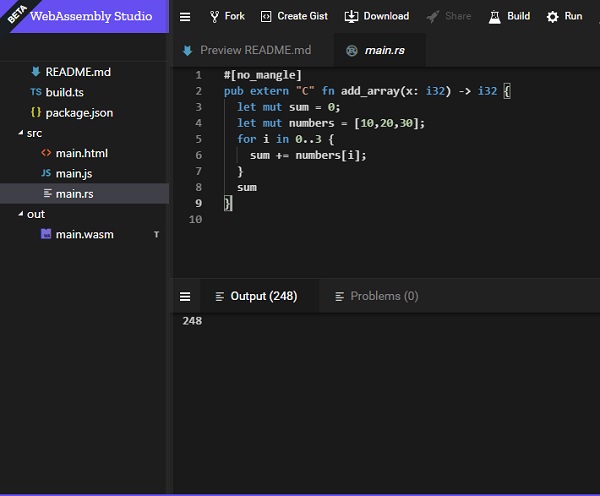
}เราจะใช้ประโยชน์จาก WebAssembly Studio เพื่อรวบรวม RUST to wasm

สร้างรหัสและดาวน์โหลดไฟล์ wasm และดำเนินการแบบเดียวกันในเบราว์เซอร์
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
}
};
fetch("add_array.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.add_array());
});
</script>
</body>
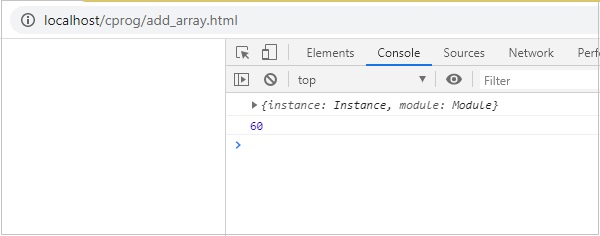
</html>เอาต์พุต
ผลลัพธ์จะเป็นไปตามที่ระบุด้านล่าง -