WebAssembly - การทำงานกับ Rust
ในการรับโค้ดคอมไพล์ RUST เราจะใช้เครื่องมือ WebAssembly.studio
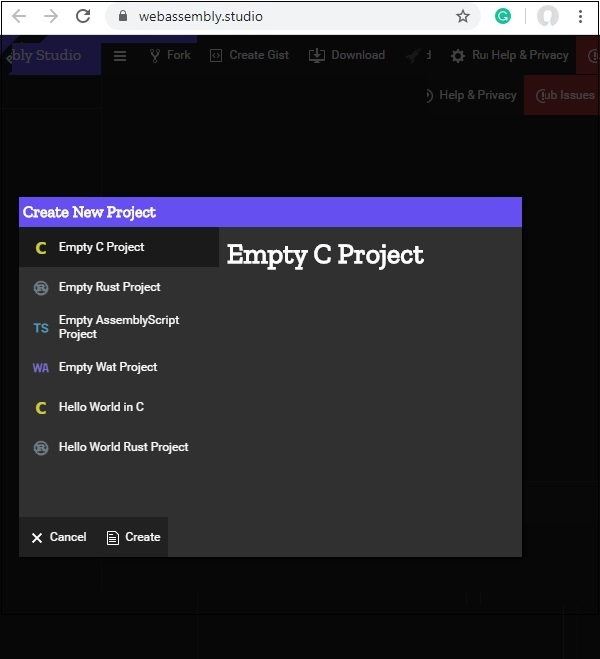
ไปที่WebAssembly.studioซึ่งมีอยู่ที่ Go tohttps://webassembly.studio/ และจะแสดงหน้าจอดังที่แสดงด้านล่าง -

คลิกที่ Empty Rust Project เมื่อเสร็จแล้วคุณจะได้รับสามไฟล์ใน src / โฟลเดอร์ -

เปิดไฟล์ main.rs และเปลี่ยนรหัสที่คุณต้องการ
ฉันกำลังเพิ่มฟังก์ชั่นต่อไปนี้ซึ่งจะเพิ่มตัวเลขที่กำหนดสองตัว -
fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}รหัสที่มีอยู่ใน main.rs มีดังนี้ -
#[no_mangle]
pub extern "C" fn add_one(x: i32) -> i32 {
x + 1
}แทนที่ fn add_one ด้วยของคุณดังที่แสดงด้านล่าง -
#[no_mangle]
pub extern "C" fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}ใน main.js เปลี่ยนชื่อฟังก์ชันจาก add_one เป็น add_ints
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_one(41);
}).catch(console.error);แทนที่ instance.exports.add_one เป็น instance.exports.add_ints (100,100)
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_ints(100,100)
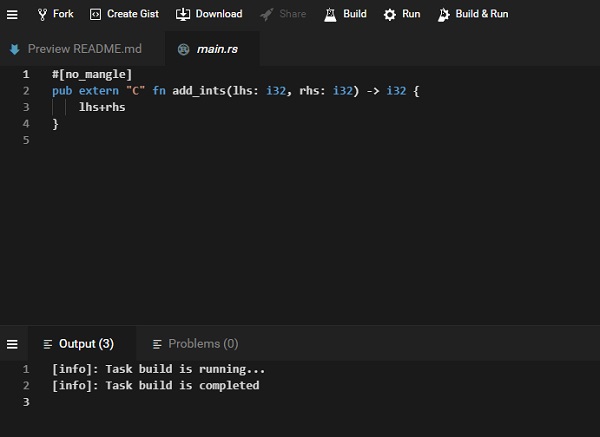
}).catch(console.error);คลิกที่ปุ่มสร้างที่มีอยู่บน UI ของ webassembly.studio เพื่อสร้างโค้ด

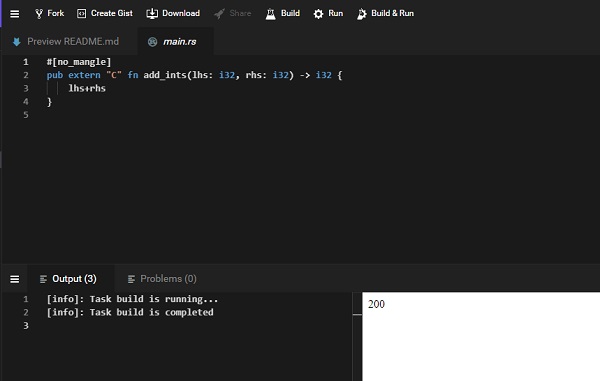
เมื่อสร้างเสร็จแล้วให้คลิกที่ปุ่ม Run ที่มีอยู่บน UI เพื่อดูผลลัพธ์ -

เราได้ผลลัพธ์เป็น 200 เมื่อเราส่งผ่าน instance.exports.add_ints (100,100)
ในทำนองเดียวกันคุณสามารถเขียนโปรแกรมที่แตกต่างกันสำหรับสนิมและรวบรวมไว้ใน webassembly.studio