WebAssembly - การดีบัก WASM ใน Firefox
มีการเพิ่มการสนับสนุน WebAssembly ในเบราว์เซอร์ล่าสุดทั้งหมดที่มีให้คุณในวันนี้เช่น Chrome, Firefox Firefox เวอร์ชัน 54+ เป็นต้นไปให้คุณสมบัติพิเศษในการดีบักรหัส wasm ของคุณ
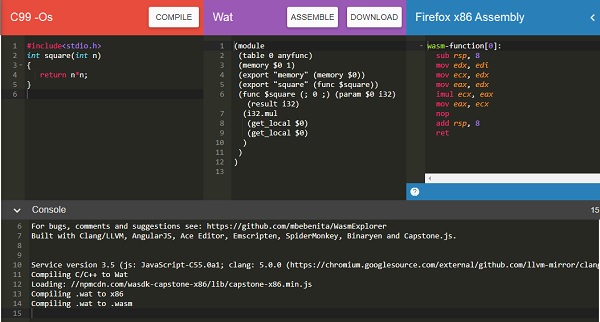
ในการทำเช่นนั้นให้รันโค้ดของคุณในเบราว์เซอร์ Firefox ที่เรียกว่า wasm ตัวอย่างเช่นพิจารณาตามรหัส C ที่ค้นหากำลังสองของตัวเลข
ตัวอย่างโปรแกรม C มีดังต่อไปนี้ -
#include<stdio.h>
int square(int n) {
return n*n;
}เราจะใช้ WASM explorer เพื่อรับรหัส wasm -

ดาวน์โหลดรหัส WASM และใช้เพื่อดูผลลัพธ์ในเบราว์เซอร์
ไฟล์ html ที่โหลด wasm มีดังนี้ -
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square;
fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
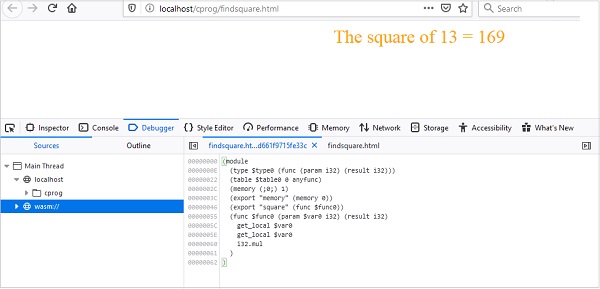
</html>เปิดเบราว์เซอร์ Firefox และโหลดไฟล์ html ด้านบนและเปิดเครื่องมือดีบักเกอร์

คุณควรเห็นรายการ wasm: // ในเครื่องมือดีบั๊ก คลิกที่ wasm: // และจะแสดงรหัส wasm ที่แปลงเป็นรูปแบบ. wat ดังที่แสดงด้านบน
คุณสามารถดูรหัสของฟังก์ชันที่ส่งออกและแก้ไขข้อบกพร่องของรหัสได้หากมีปัญหาเกิดขึ้น Firefox ยังตั้งใจที่จะเพิ่มเบรกพอยต์เพื่อให้คุณสามารถดีบักโค้ดและตรวจสอบขั้นตอนการดำเนินการได้