WebAssembly - โมดูล
เราได้เห็นวิธีรับไฟล์. wasm จากรหัส c / c ++ ในบทนี้เราจะแปลง wasm เป็นโมดูล WebAssembly และดำเนินการเหมือนกันในเบราว์เซอร์
ให้เราใช้รหัส C ++ Factorial ดังที่แสดงด้านล่าง -
int fact(int n) {
if ((n==0)||(n==1))
return 1;
else
return n*fact(n-1);
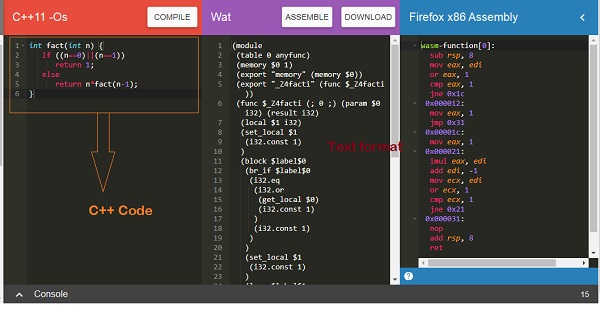
}เปิด Wasm Explorer ซึ่งมีอยู่ที่ https://mbebenita.github.io/WasmExplorer/ as shown below −

คอลัมน์แรกมีฟังก์ชันแฟกทอเรียล C ++ คอลัมน์ที่ 2 มีรูปแบบข้อความ WebAssembly และคอลัมน์สุดท้ายมีรหัส x86 Assembly
รูปแบบ WebAssembly Text -
(module
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0))
(export "_Z4facti" (func $_Z4facti))
(func $_Z4facti (; 0 ;) (param $0 i32) (result i32)
(local $1 i32)
(set_local $1
(i32.const 1)
)
(block $label$0
(br_if $label$0
(i32.eq
(i32.or
(get_local $0)
(i32.const 1)
)
(i32.const 1)
)
)
(set_local $1
(i32.const 1)
)
(loop $label$1
(set_local $1
(i32.mul
(get_local $0)
(get_local $1)
)
)
(br_if $label$1
(i32.ne
(i32.or
(tee_local $0
(i32.add
(get_local $0)
(i32.const -1)
)
)
(i32.const 1)
)
(i32.const 1)
)
)
)
)
(get_local $1)
)
)ฟังก์ชัน C ++ fact ได้รับการส่งออกเป็น“_Z4facti” ในรูปแบบ WebAssembly Text
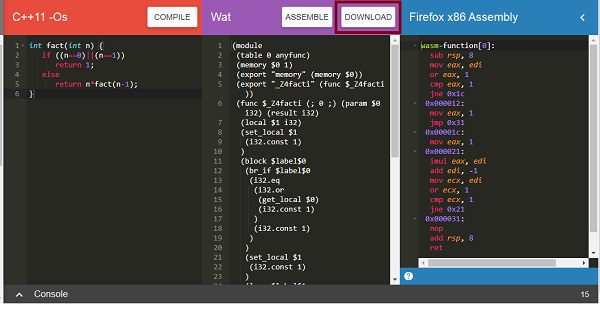
คลิกที่ปุ่มดาวน์โหลดเพื่อดาวน์โหลดรหัส wasm และบันทึกไฟล์เป็น factorial.wasm

ตอนนี้ในการแปลงรหัส. wasm เป็นโมดูลเราต้องทำสิ่งต่อไปนี้ -
ขั้นตอนที่ 1
แปลง. wasm เป็น arraybuffer โดยใช้ ArrayBuffer. วัตถุ ArrayBuffer จะส่งคืนบัฟเฟอร์ข้อมูลไบนารีที่มีความยาวคงที่
ขั้นตอนที่ 2
ไบต์จาก ArrayBuffer จะต้องคอมไพล์ลงในโมดูลโดยใช้ WebAssembly.compile(buffer) ฟังก์ชัน
WebAssembly.compile() ฟังก์ชันคอมไพล์และส่งคืน WebAssembly.Module จากไบต์ที่กำหนด
นี่คือโค้ด Javascript ที่กล่าวถึงในขั้นตอนที่ 1 และ 2
<script type="text/javascript">
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Brower Console by using factorial(n)');
});
</script>คำอธิบายรหัส
Javascript browser API fetch ใช้เพื่อรับเนื้อหาของ factorial.wasm
เนื้อหาถูกแปลงเป็นไบต์โดยใช้ arrayBuffer ()
โมดูลถูกสร้างขึ้นจากไบต์โดยเรียก WebAssembly.compile (mod)
อินสแตนซ์ของโมดูลถูกสร้างขึ้นโดยใช้ new
WebAssembly.Instance(module)
ฟังก์ชันแฟกทอเรียลเอ็กซ์พอร์ต _Z4facti ถูกกำหนดให้กับตัวแปรแฟกทอเรียลโดยใช้ WebAssembly.Module.exports ()
ตัวอย่าง
นี่คือ module.html พร้อมกับรหัสจาวาสคริปต์ -
module.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Module</title>
</head>
<body>
<script>
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Browser Console by using factorial(n)');
});
</script>
</body>
</html>เอาต์พุต
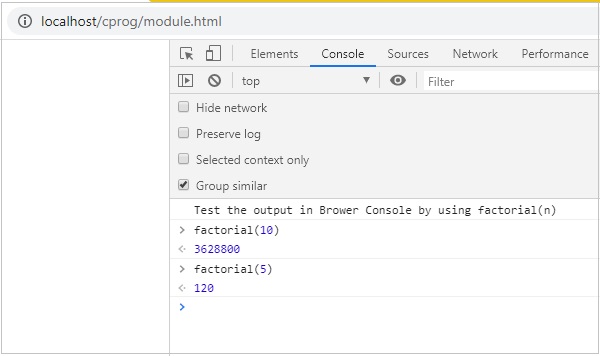
ดำเนินการ module.html ในเบราว์เซอร์เพื่อดูผลลัพธ์ -