WebAssembly - "สวัสดีชาวโลก"
ในบทนี้เราจะเขียนโปรแกรมง่ายๆในภาษา C และแปลงเป็น. wasm และดำเนินการเหมือนกันในเบราว์เซอร์เพื่อรับข้อความ "Hello World"
จะใช้ประโยชน์จาก wasm explorer tool ที่จะแปลงโปรแกรม C เป็น. wasm และจะใช้ประโยชน์จาก. wasm ในไฟล์. html ของเรา
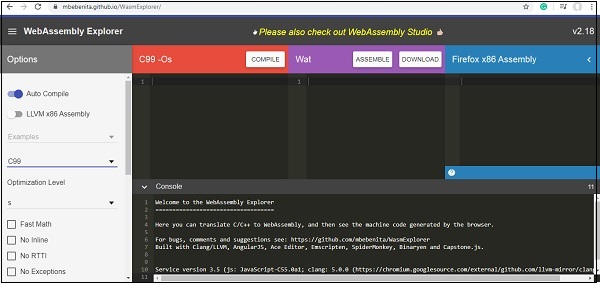
เครื่องมือ Wasm explorer ซึ่งมีให้ที่ https://mbebenita.github.io/WasmExplorer/ looks as follows −

รหัส C ที่เราจะใช้มีดังนี้ -
#include <stdio.h>
char *c_hello() {
return "Hello World";
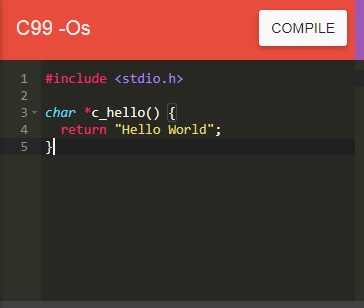
}อัปเดตบล็อกแรกใน wasm explorer ด้วยรหัส C ดังที่แสดงด้านล่าง -

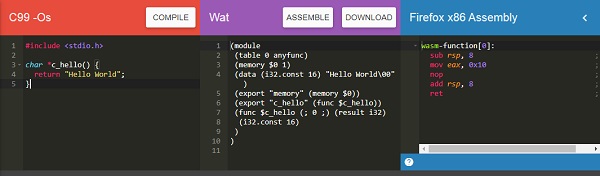
คลิกที่ปุ่ม COMPILE เพื่อคอมไพล์เป็น WASM และ WAT และ Firefox x86 Web Assembly ดังที่แสดงด้านล่าง -

ใช้ DOWNLOAD เพื่อรับไฟล์. wasm และบันทึกเป็นไฟล์ firstprog.wasm.
สร้างไฟล์. html ชื่อ firstprog.html ดังภาพด้านล่าง -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Hello World</title>
</head>
<body>
<div id="textcontent"></div>
<script type="text/javascript">
//Your code from webassembly here
</script>
</body>
</html>ให้เราใช้ firstprog.wasm เพื่ออ่าน helloworld จากฟังก์ชัน C c_hello ()
ขั้นตอนที่ 1
ใช้ fetch () api เพื่ออ่านโค้ด firstprog.wasm
ขั้นตอนที่ 2
รหัส. wasm จะต้องถูกแปลงเป็น arraybuffer โดยใช้ ArrayBuffer. วัตถุ ArrayBuffer จะส่งคืนบัฟเฟอร์ข้อมูลไบนารีที่มีความยาวคงที่
รหัสจนถึงตอนนี้จะเป็นดังนี้ -
<script type="text/javascript">
fetch("firstprog.wasm") .then(bytes => bytes.arrayBuffer())
</script>ขั้นตอนที่ 3
ไบต์จาก ArrayBuffer จะต้องคอมไพล์ลงในโมดูลโดยใช้ WebAssembly.compile(buffer) ฟังก์ชัน
โค้ดจะมีลักษณะดังนี้ -
<script type="text/javascript">
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
</script>ขั้นตอนที่ 4
ในการรับโมดูลเราต้องเรียกตัวสร้าง webassembly.instance ดังที่แสดงด้านล่าง -
<script type="text/javascript">
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
</script>ขั้นตอนที่ 5
ตอนนี้ให้เราคอนโซลอินสแตนซ์เพื่อดูรายละเอียดในเบราว์เซอร์
<script type="text/javascript">
fetch("firstprog.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
console.log(instance);
});
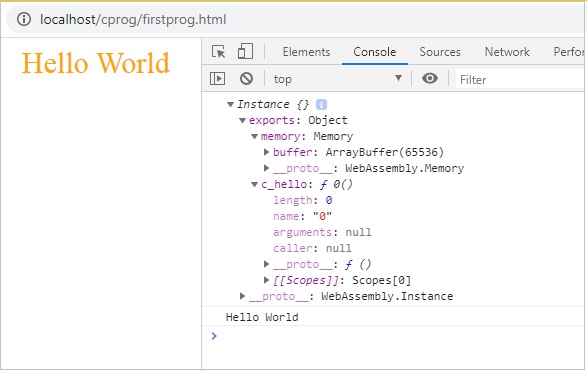
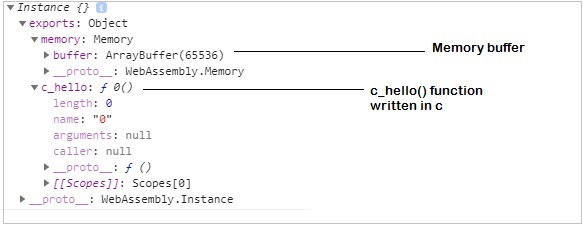
</script>รายละเอียด console.log แสดงไว้ด้านล่าง -

ในการรับสตริง“ Hello World” จากฟังก์ชัน c_hello () เราต้องเพิ่มโค้ดในจาวาสคริปต์
ขั้นแรกรับรายละเอียดบัฟเฟอร์หน่วยความจำดังที่แสดงด้านล่าง -
let buffer = instance.exports.memory.buffer;;ค่าบัฟเฟอร์จะต้องถูกแปลงเป็นอาร์เรย์ที่พิมพ์เพื่อให้เราสามารถอ่านค่าจากมันได้ บัฟเฟอร์มีสตริง Hello World อยู่ในนั้น
หากต้องการแปลงเป็นพิมพ์ให้เรียกตัวสร้าง Uint8Array ดังที่แสดงด้านล่าง -
let buffer = new Uint8Array(instance.exports.memory.buffer);ตอนนี้เราสามารถอ่านค่าจากบัฟเฟอร์ใน for - loop
ให้เราได้รับจุดเริ่มต้นในการอ่านบัฟเฟอร์โดยเรียกใช้ฟังก์ชันที่เราเขียนไว้ดังที่แสดงด้านล่าง -
let test = instance.exports.c_hello();ตอนนี้ตัวแปรทดสอบมีจุดเริ่มต้นในการอ่านสตริงของเรา WebAssembly ไม่มีค่าสตริงทุกอย่างจะถูกจัดเก็บเป็นจำนวนเต็ม
ดังนั้นเมื่อเราอ่านค่าจากบัฟเฟอร์ค่าเหล่านี้จะเป็นค่าจำนวนเต็มและเราต้องแปลงเป็นสตริงโดยใช้ fromCharCode () ในจาวาสคริปต์
รหัสมีดังนี้ -
let mytext = "";
for (let i=test; buffer[i]; i++){
mytext += String.fromCharCode(buffer[i]);
}ตอนนี้เมื่อคุณคอนโซล mytext คุณจะเห็นสตริง“ Hello World”
ตัวอย่าง
รหัสที่สมบูรณ์มีดังนี้ -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module)})
.then(instance => {
console.log(instance);
let buffer = new Uint8Array(instance.exports.memory.buffer);
let test = instance.exports.c_hello();
let mytext = "";
for (let i=test; buffer[i]; i++) {
mytext += String.fromCharCode(buffer[i]);
}
console.log(mytext); document.getElementById("textcontent").innerHTML = mytext;
});
</script>
</body>
</html>เราได้เพิ่ม div และเนื้อหาจะถูกเพิ่มเข้าไปใน div ดังนั้นสตริงจึงแสดงบนเบราว์เซอร์
เอาต์พุต
ผลลัพธ์ดังต่อไปนี้ -